本文主要是介绍人人都是webpack使用者,小白从入门到精通秒变大神,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
什么是WebPack,为什么要使用它?
因为别人都在用啊,我不会用怎么跟他们一起装逼?
别人说的这些是什么?我根本不懂:
类似gulp把自己定位为stream building tools一样,webpack把自己定位为module building system。
在webpack看来,所以的文件都是模块,只是处理的方式依赖不同的工具而已。
webpack同时也把node的IO和module system发挥的淋漓尽致。 webpack在配合babel(ES6/7)和tsc(typescript)等类似DSL语言预编译工具的时候,驾轻就熟,为开发者带来了几乎完美的体验。
weback在web构建工具的激烈竞争中逐渐脱引而出。 无论是编译速度、报错提示、可扩展性等都给前端开发者耳目一新的感觉。
毕竟小白,无所谓别人说什么高大上的从gulp到grunt再到webpack的威水史,我们的目的是学会运行一个webpack demo然后跟别人吹吹:“其实webpack这东西也就那样,百度都有!”
好!废话不多说我们go
准备:
node环境
npm(cnpm)环境开始:
1.新建一个文件夹,命名为webpack
2.打开终端(黑窗口),cd到这个文件夹
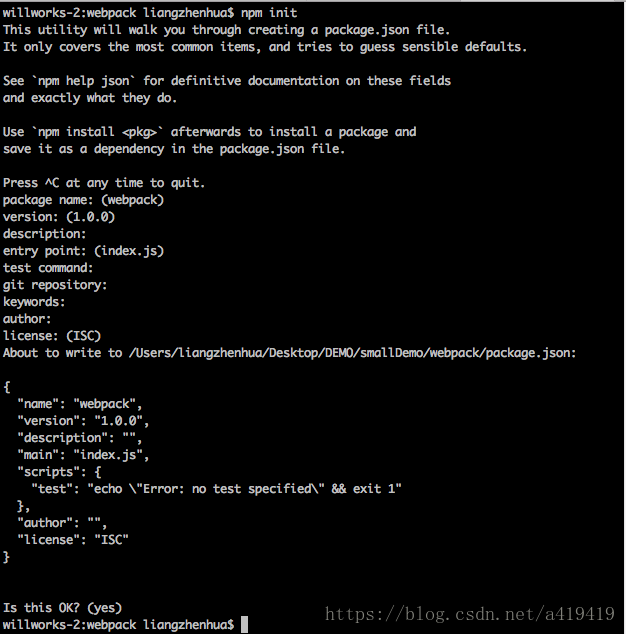
3.使用npm init命令自动(所谓的自动就是一直按enter键,毕竟是练习所以全部默认)创建package.json文件

4.运行npm install webpack -g 安装全局的webpack 和它的脚手架 npm install webpack-cli --g
5.将webpack这个组件写到我们项目的package.json里面,–save就是写进package.json中的意思-dev是放到package.json里面的devDependencies对象中,这里的东西都是打包的时候都不会放进线上代码中去的,dependencies中的才是线上真正要的东西
// 安装Webpack
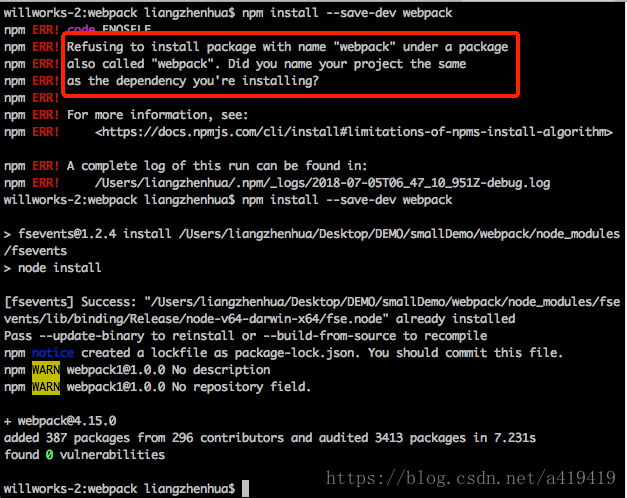
npm install --save-dev webpack妈的,这代码执行的时候竟然报错了?咩咩咩?

大概就是说,你package中的项目名叫做webpack了,你不能再安装这个模块了;讲究。。。
好吧,我的错,我们将package中的”name”: “webpack”改个更加low的名字”name”: “webpack1”
再运行
npm install --save-dev webpack于是我们的文件变成了这个鬼样!

然后在webpack文件夹下创建一个webpack.config.js文件
并在里面创建两个文件夹,app文件夹和public文件夹,app文件夹用来存放原始数据和我们将写的JavaScript模块,public文件夹用来存放之后供浏览器读取的文件(包括使用webpack打包生成的js文件以及一个index.html文件)。接下来我们再创建文件:
index.html –放在public文件夹中;
entry.js– 放在app文件夹中;
//webpack.config.js
module.exports = {entry : './app/entry.js',//入口文件output : {//输出文件filename : 'index.js',//输出文件名path : __dirname+'/public'//输出文件路径},
}//entry.js
console.log('你好,老铁!');<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8" /><title>ss</title>
</head>
<body>
老王,你好!
<script src="index.js"></script>
</body>
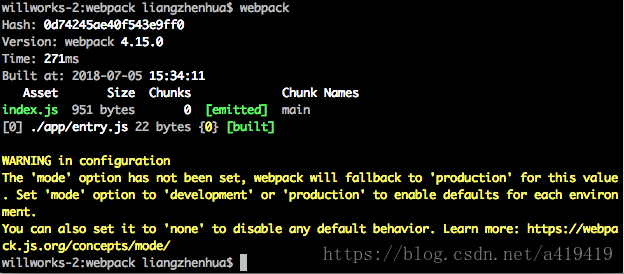
</html>然后直接运行webpack命令
发现打包成功了,public文件夹里多了一个index.js,用浏览器打开index.html也发现console.log出了:你好,老铁!

我们再试试将css进行打包吧!先按照对应的解析器,主要用到了css-loader style-loader这里两个解析器,后面两个是给图片文件用的。
npm install css-loader style-loader url-loader file-loader --save-dev 真是项目中还有许多要用的解析器,你们自个去艳遇她们吧!
然后再app里面多加一个style.css文件
//style.css
body {font-size: 40px;background: peachpuff;color: green;
}在entry.js里面引入
//entry.js
require('./style.css');//引入css文件
console.log('你好,老铁!');增加css文件的解析规则
//webpack.config.js
module.exports = {entry : './app/entry.js',//入口文件output : {//输出文件filename : 'index.js',//输出文件名path : __dirname+'/public/'//输出文件路径},module : {rules: [{test: /.css$/, use: ['style-loader', 'css-loader']},/*解析css, 并把css添加到html的style标签里*/]},
}再次执行webpack命令,运行index.html你会发现老王绿了!
我们又来看看图片这类的文件怎么打包的。放一张图片到app文件夹中,命名为1.png
//entry.js
require('./style.css');//引入css文件
console.log('你好,老铁!');var img = new Image();
img.src = require('./1.png');//当成模块引入图片
document.body.appendChild(img);主要用了url-loader file-loader 这两个解析器
//webpack.config.js
module.exports = {entry : './app/entry.js',//入口文件output : {//输出文件filename : 'index.js',//输出文件名publicPath: __dirname + '/public/',//添加静态资源, 否则会出现路径错误path : __dirname+'/public/'//输出文件路径},module : {rules: [{test: /.css$/, use: ['style-loader', 'css-loader']},/*解析css, 并把css添加到html的style标签里*/{test: /\.(png|jpg|jpeg|gif|eot|ttf|woff|woff2|svg|svgz)(\?.+)?$/,use: [{loader: 'url-loader',options: {limit: 10000}}]}]},
}再次执行webpack命令,运行index.html新增的图片出现了!
加深一点:
1.如果是多文件
entry : {index1: './app/entry.js', index2: './app/entry2.js'},
output : {filename : '[name].js',//这样就可以生成两个js文件, 名字分别为index1.js, 和index2.js}2.别人用npm run build很酷,我们也可以,在package.json里面修改一下即可。
npm scripts使用指南
"scripts": {"build": "webpack","test": "echo \"Error: no test specified\" && exit 1"},3.新手如何在浏览器中调试打包后的项目呢?
加入devtool: ‘source-map’ 什么是devtool
//webpack.config.js
module.exports = {entry : './app/entry.js',//入口文件output : {//输出文件filename : 'index.js',//输出文件名publicPath: __dirname + '/public/',//添加静态资源, 否则会出现路径错误path : __dirname+'/public/'//输出文件路径},module : {rules: [{test: /.css$/, use: ['style-loader', 'css-loader']},/*解析css, 并把css添加到html的style标签里*/{test: /\.(png|jpg|jpeg|gif|eot|ttf|woff|woff2|svg|svgz)(\?.+)?$/,use: [{loader: 'url-loader',options: {limit: 10000}}]}]},devtool: 'source-map'
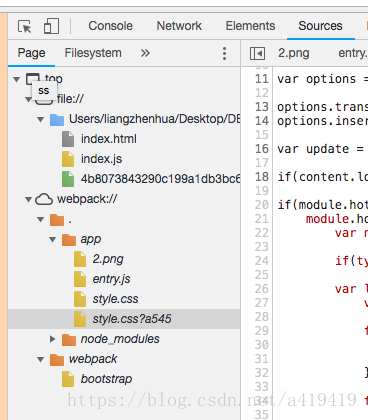
}在浏览器的sources下可以看到webpack文件夹下有许多项目的文件,方便调试;
小白教程基本结束,是不是不难,哇咔咔!
webpack整体架构(以webpack.config主要部分进行划分)
1.entry: 定义整个编译过程的起点
2.output: 定义整个编译过程的终点
3.module: 定义模块module的处理方式
4.plugin 对编译完成后的内容进行二度加工
5.resolve.alias 定义模块的别名
webpack的核心module
无论你是jsx,tsx,html,css,scss,less,png文件,webpack一视同仁为module。并且每个文件[module]都会经过相同的编译工序 loader==> plugin。
关于以上这点,以如下一个简单的webpack.config文件为例。看下webpack会做什么
module.exports = {watch: true,entry: './index.js',devtool: 'source-map',output: {path: path.resolve(process.cwd(),'dist/'),filename: '[name].js'},resolve: {alias:{ jquery: 'src/lib/jquery.js', }},plugins: [new webpack.ProvidePlugin({$: 'jquery',_: 'underscore',React: 'react'}),new WebpackNotifierPlugin()],module: {loaders: [{test: /\.js[x]?$/,exclude: /node_modules/,loader: 'babel-loader'}, {test: /\.less$/,loaders:['style-loader', 'css-loader','less-loader']}, {test: /\.(png|jpg|gif|woff|woff2|ttf|eot|svg|swf)$/,loader: "file-loader?name=[name]_[sha512:hash:base64:7].[ext]"}, {test: /\.html/,loader: "html-loader?" + JSON.stringify({minimize: false })} ]}};webpack是如何处理如上webpack.config文件解析
1.确定webpack编译上下文context
默认情况下就是node启动的工作目录process.cwd(),当然也可以在配置中手动指定context。
webpack在确定webpack.config中entry的路径依赖时,会根据这个context确定每个要编译的文件(assets)的绝对路径。
2.entry和output 确定webpack的编译起点和终点
顾名思义,entry定义webpack编译起点,入口模块。 对应的结果为compolation.assets
output定义webpack编译的终点,导出目录
3.module.loaders 和 module.test 确定模块预编译处理方式
以babel为例,当webpack发现模块名称匹配test中的正则/js[x]?的时候。
它会将当前模块作为参数传入babel函数处理,babel([当前模块资源的引用])。
函数执行的结果将会缓存在webpack的compilation对象上,并分配唯一的id 。
以上的这一步,非常非常关键。唯一的id值决定了webpack在最后的编译结果中,是否会存在重复代码。
而缓存在compilation对象上,则决定了webpack可以在plugin阶段直接拿取模块资源进行二度加工。
4.plugin阶段贯穿于webpack的整个编译流程,一般用来做一些优化操作。
比如webpack.ProvidePlugin,它会在对编译结果再加工的操作过程中进行自定义的变量注入,当模块中碰到比如这个变量的时候,webpack将从缓存的module中取出underscore模块加载进引用的文件(compilation.assets)。
比如WebpackNotifierPlugin,它会在编译结果ready的时通知开发者,output已经就绪。
5.resolve.alias的作用就是对module模块提供别名,并没有什么特殊的。
【副作用】 webpack编译过程中的电脑卡慢?
在weback经历以上流程的时候,查看你的内存,你会发现,内存飙升!!!
这一般都是loader阶段,对DSL进行AST抽象语法树分析的时候,由于大量应用递归,内存溢出的情
况也是非常常见。
output目录不是一个渐进的编译目录,只有在最后compilation结果ready的时候,才会写入,造成开发者等待的时候,output目录始终为空。
【webpack编译对象compilation】 webpack将编译结果导出到output是怎么做到的
如上,webpack在plugin结束前,将会在内存中生成一个compilation对象文件模块tree。
这个阶段是webpack的done阶段 : webpack写入output目录的分割点。
这棵树的枝叶节点就是所有的module[由import或者require为标志,并配备唯一moduleId],
这棵树的主枝干就是所有的assets,也就是我们最后需要写入到output.path文件夹里的文件内容。
最后,这个compilation对象也是所有webpackPlugin的处理的时候的arguments。
总结
对于开发者来说,整体而言webpack的编译过程细节比较多,但是大体的框架还是比较直观。
里面涉及到的类似DSL,AST的概念及模块缓存等等,在构建工具中还是比较常见的,配合watch模式,debug模式,对于开发者来说实在是一大利器。
一切文件皆为模块也和react的一切dom都可以变为JS一样,对前端世界带来了新的开发理念。
但是,对于普通前端开发者来说,这些配置实在太繁琐和困难了,特别是在处理大项目上,必须要有能架构整个前端工程的人把这个东西搭好,然后再让小前端们敲component;不然就像小公司那样傻瓜式vue-cli-人人都是架构师。
这篇关于人人都是webpack使用者,小白从入门到精通秒变大神的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!