本文主要是介绍Bootstrap教程——快速上手(最给力的前端框架),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
BootStrap教程
Bootstrap思维导图如下

一、下载与使用
- 英文官网:http://getbootstrap.com/
- 中文网站:Bootstrap中文网 (bootcss.com)
1、进入中文网站,选择版本 v3.4.1

2、下载完成后
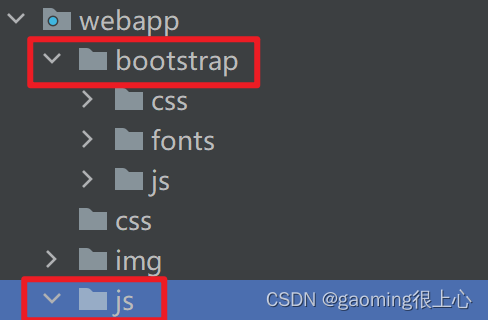
-
拷贝 dist 文件夹到项目中
-
由于我们之后可能还会使用 LayUi 等其他插件,所以我们将 dist 改为 Bootstrap,方便辨认
3、将 jQuery.js 放入我们的 js目录下
- 因为 jQuery.js 并不属于 Bootstrap,所以我们放在 js 目录下

4、在 html 中模板为
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>BookStrap的页面模板</title><!--viewport表示⽤户是否可以缩放⻚⾯;width指定视区的逻辑宽度;device-width指示视区宽度应为设备的屏幕宽度;initial-scale指令⽤于设置Web⻚⾯的初始缩放⽐例initial-scale=1则将显示未经缩放的Web⽂档--><meta name="viewport" content="width=device-width,initial-scale=1"><!--载入 Bootstrap 的css--><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"/></head>
<body><h1>Hello,world!</h1><!-- Bootstrap的所有JS组件都是依赖jQuery的,所以必须放在前边--><script src="js/jquery-3.4.1.js"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。--><script src="bootstrap/js/bootstrap.min.js"></script><!--自己写的js文件放在body最下面--></body>
</html>
注意:
- 如果要使⽤Bootstrap的js插件,必须先调用 jQuery.js
说明:
- viewport 标记⽤于指定用户是否可以缩放Web页面
- width 和 height 指令分别指定视区的逻辑宽度和⾼度。他们的值要么是以像素为单位的数字,要么是⼀个特殊的标记符号。
- width 指令使用 device-width 标记可以指示视区宽度应为设备的屏幕宽度。
- height 指令使用 device-height 标记指示视区⾼度为设备的屏幕⾼度。
- initial-scale 指令用于设置Web页面的初始缩放比例。默认的初始缩放比例值因智能手机浏览器的不同而有所差异。通常情况下设备会在浏览器中呈现出整个Web页面,设为1.0则将显示未经缩放的Web⽂档。
<!DOCTYPE html>
<html lang="en"><head><title>01-Bootstrap基本的HTML模板</title><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"/></head><body><div><h1>Hello,world!</h1></div><script src="js/jquery.js"></script><script src="bootstrap/js/bootstrap.min.js"></script></body>
</html>二、布局容器
1、.container
.container类用于固定宽度并支持响应式布局的容器(网页两侧留白)
<div class="container">...
</div>
2、.container-fluid
.container-fluid类用于 100% 宽度,占据全部视口 (viewport) 的容器(网页两侧不留白)
<div class="container-fluid">...
</div>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>02-布局容器</title><link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
</head>
<body><!--布局容器1、.container 类用于固定宽度并支持响应式布局的容器<div class="container"> </div>2、.container-fluid类 用于100%宽度,占据全部视口(viewport)的容器。<div class="container-fluid"> </div>--><!-- .container 类用于固定宽度并支持响应式布局的容器 --><div class="container" style="background-color: thistle;height: 500px">.container 类用于固定宽度并支持响应式布局的容器</div><!-- .container-fluid类 用于100%宽度,占据全部视口(viewport)的容器。 --><div class="container-fluid" style="background-color: thistle;height: 500px">.container-fluid类 用于100%宽度,占据全部视口(viewport)的容器。</div></body>
</html>
三、栅格网格系统
- Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
- 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
- Bootstrap框架中的网格系统就是将容器平分成12份。
<div class="container"><div class="row"><div class="col-md-4">4列</div><div class="col-md-8">8列</div></div>
</div>
注意:
行(row)必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中
具体内容应该放置在列容器 (column) 之内
col-屏幕尺寸-列数,其中屏幕尺寸有
- xs(xsmall phones) 超小屏(自动)
- sm(small tablets) 小屏(750px)
- md(middle desktops) 中屏(970px)
- lg(larger desktops) 大屏(1170px)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>03-栅格网格系统</title><link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css"></head>
<body><div style="background-color: deepskyblue;">4</div><div style="background-color: bisque;">8</div><!--栅格网格系统: 本来div是块元素,独占一行, 用栅格网格系统自动 设置成 列为 行内元素1.列组合列总数不能超过12,大于12,则自动换到下一行2.列偏移:其他元素随之偏移只要在列元素上加 类名"col-md-offset-*" (其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。3.列排序 其他元素不随之偏移,原本的前面被后面覆盖列排序其实就是改变列的方向,就是改变左右浮动(向左右移动),并且设置浮动距离添加类名 col-md-push-* 和 col-md-pull-* (其中星号代表偏移的列组合数)左浮动往前 pull ,右浮动往后 push4.列嵌套可以在一个列中 添加一个或者多行(row)容器,然后在这个行容器中插入列--><!-- 布局容器 --><div class="container"><!-- 行元素 --><div class="row"><!-- 列元素 col-xs-数值 col-sm-数值 col-md-数值(大多用) col-lg-数值 --><div class="col-md-4 col-lg-4" style="background-color: deepskyblue;">4</div><div class="col-md-8 col-lg-8" style="background-color: bisque;">8</div></div><hr><!-- 列组合 --><div class="row"><div class="col-md-1" style="background-color: mediumslateblue;">1</div><div class="col-md-1" style="background-color: bisque;">1</div><div class="col-md-1" style="background-color: darkorange;">1</div><div class="col-md-1" style="background-color: darkgreen;">1</div></div><div class="row"><div class="col-md-6" style="background-color: darkorange;">6</div><div class="col-md-6" style="background-color: deepskyblue;">6</div></div><div class="row"><div class="col-md-4" style="background-color: mediumslateblue;">4</div><div class="col-md-4" style="background-color: bisque;">4</div><div class="col-md-4" style="background-color: darkorange;">4</div></div><!-- 列的总数不能超过12 --><div class="row"><div class="col-md-4" style="background-color: mediumslateblue;">4</div><div class="col-md-4" style="background-color: bisque;">4</div><div class="col-md-5" style="background-color: darkorange;">5</div></div><hr><!--列偏移--><div class="row"><div class="col-md-1" style="background-color: mediumslateblue;">1</div><div class="col-md-1 col-md-offset-1" style="background-color: bisque;">1</div><div class="col-md-1" style="background-color: darkorange;">1</div><div class="col-md-1 col-md-offset-4" style="background-color: darkgreen;">1</div></div><hr><!--列排序 --><div class="row"><div class="col-md-1" style="background-color: burlywood;">1</div><div class="col-md-1 col-md-push-3" style="background-color: black;">1</div><div class="col-md-1" style="background-color: hotpink;">1</div><div class="col-md-1 col-md-pull-1" style="background-color: pink;">1</div></div><hr><!--列嵌套--><div class="row"><div class="col-md-6" style="background-color: chartreuse;"><div class="row"><div class="col-md-1" style="background-color: yellow">1</div><div class="col-md-9" style="background-color: orange">9</div><div class="col-md-1" style="background-color: powderblue">1</div><div class="col-md-1" style="background-color: rebeccapurple">1</div></div></div><div class="col-md-6" style="background-color: red;"></div></div><hr><div class="row"><div class="col-md-3 col-sm-6" style="background-color: darkkhaki;">3</div><div class="col-md-3 col-sm-6" style="background-color: mediumorchid;">3</div><div class="col-md-3 col-sm-6" style="background-color: peru;">3</div><div class="col-md-3 col-sm-6" style="background-color: pink;">3</div></div></div></body>
</html>
四、排版与列表、表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>常用样式</title><link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
</head>
<body><!--常用样式1.标题bootstrap对h1-h6 的标题效果进行覆盖提供了对应的类名,为非标题元素设置样式, .h1-.h6副标题 small标签 或 .small类名2.段落通过.lead 来突出强调内容(其作用就是增大文本字号,加粗文本,而对行高和margin也做相应的处理)<small>小号字</small><b>加粗</b>或<strong>加粗</strong><i>斜体</i>或<em>斜体</em>3.强调.text-muted:提示,使用浅灰色(#999).text-primary: 主要,使用蓝色(#428bca).text-success: 成功,使用浅绿色(#3c763d).text-info: 通知信息,使用浅蓝色(#31708f).text-warning: 警告,使用黄色(#8a6d3b).text-danger: 危险,使用褐色(#a94442)4.对齐效果在CSS中常常使用text-align 来实现文本的对齐风格的设置left 左对齐right 右对齐center 居中对齐justify 两端对齐bootstrap 通过定义四个类名来控制文本的对齐风格;.text-left: 左对齐.text-center: 居中对齐.text-right: 右对齐.text-justify: 两端对齐--><!-- 标题 --><h1>标题1<small>副标题</small></h1><h2>标题2<span class="small">副标题2</span></h2><h3>标题3</h3><div class="h1">你好</div><hr><!-- 段落 --><p>通过.lead 来突出强调内容(其作用就是增大文本字号,加粗文本,而对行高和margin也做相应的处理</p><p class="lead">通过.lead 来突出<small>小号字</small><b>加粗</b>或<strong>加粗</strong><i>斜体</i>或<em>斜体</em>强调内容(其作用就是增大文本字号,加粗文本,而对行高和margin也做相应的处理</p><hr><!-- 情调 --><div class="text-muted">.text-muted:提示,使用浅灰色(#999)</div><div class="text-primary">.text-primary: 主要,使用蓝色(#428bca)</div><div class="text-success">.text-success: 成功,使用浅绿色(#3c763d)</div><div class="text-info">.text-info: 通知信息,使用浅蓝色(#31708f)</div><div class="text-warning">.text-warning: 警告,使用黄色(#8a6d3b)</div><div class="text-danger">.text-danger: 危险,使用褐色(#a94442)</div>
<div></div><hr><!-- 对齐效果 --><p style="text-align: right;">bootstrap 通过定义四个类名来控制文本的对齐风格;</p><p class="text-left">左对齐-bootstrap 通过定义四个类名来控制文本的对齐风格;</p><p class="text-right">右对齐-bootstrap 通过定义四个类名来控制文本的对齐风格;</p><p class="text-center">居中对齐-bootstrap 通过定义四个类名来控制文本的对齐风格;</p><p class="text-justify">hello 居中对齐-bootstrap 通过定义四个类名来控制文本的对齐风格;hi 居中对齐-bootstrap 通过定义四个类名来控制文本的对齐风格;居中对齐-bootstrap 通过定义四个类名来控制文本的对齐风格;</p></body>
</html>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>05-常用样式</title><link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
</head>
<body><!--<ul class="list-group"><li class="list-group-item active">列表1</li><li class="list-group-item">列表2</li><li class="list-group-item">列表3</li><li class="list-group-item">列表4</li><li class="list-group-item">列表5</li></ul>1.列表无序列表(<ul><li>...</li></ul>).list-unstyled 去点列表.list-inline 内联列表有序列表(<ol><li>...</li></ol>)自定义列表(<dl><dt>...</dt><dd>...</dd></dl>).dl-horizontal 内联列表(水平列表)当标题宽度超过 160px 时,将会显示三个省略号。2.代码(1)使用<code></code>来显示单行内联代码(2)使用<pre></pre>来显示多行代码块样式:.pre-scrollable (height,max-height高度固定,为340px,超过存在滚动条)(3)使用<kbd></kbd>来显示用户输入代码,如快捷键3.表格table样式 .table 基本表格 附加样式.table-bordered 边框 .table-striped 隔行变色 斑马线 .table-condensed紧凑 单元格没内距或者内距较其他表格的内距小 .table-hover 悬停变色tr、th、td样式 每种类名控制了行的不同背景颜色.active 将悬停的颜色应用在行或者单元格上.success 表示成功的操作.info 表示信息变化的操作.warning 表示一个警告的操作.danger 表示一个危险的操作--><!--无序列表--><ul><li>无序项目列表一</li><li>无序项目列表二</li></ul><!--有序列表--><ol><li>有序项目列表一</li><li>有序项目列表二</li></ol><!--定义列表--><dl><dt>HTML</dt><dd>超文本标记语言</dd><dt>CSS</dt><dd>层叠样式表是一种样式表语言</dd></dl><hr><!--去点列表--><ul class="list-unstyled"><li>无序项目列表一</li><li>无序项目列表二</li></ul><!--内联列表: 把垂直列表换成水平列表,而且去掉项目符号(编号),将所有元素放置于同一行。也可以说内联列表就是为了制作水平导航而生的。--><ul class="list-inline"><li>无序项目列表一</li><li>无序项目列表二</li></ul><!--自定义列表 内联列表--><dl class="dl-horizontal"><dt>HTML 超文本标记语言</dt><dd>HTML称为超文本标记语言,是一种标识性语言。</dd><dt>测试标题不能超过160px的宽度,否则后面两个点</dt><dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd></dl><hr><br><!--(1)使用<code></code>来显示单行内联代码 --><strong>this is simple code</strong><code>this is simple code</code> <br><code>this is simple code <br>this is simple code</code><!-- 快捷键 --><p>使用<kbd>ctrl</kbd> + <kbd>s</kbd>保存内容</p><!-- 多行代码 --><pre>
public class HelloWorld {public static void main(String[] args) {System.out.println("helloworld...")}
}</pre><!--显示html代码需要使用字符字体--><pre><h2>你好</h2></pre><!-- 样式:pre-scrollable (height,max-height高度固定,为340px,超过存在滚动条) --><pre class="pre-scrollable"><ol><li>..............</li><li>..............</li><li>..............</li><li>..............</li><li>..............</li><li>..............</li><li>..............</li><li>..............</li><li>..............</li><li>..............</li><li>..............</li><li>..............</li></ol></pre><hr><br><!-- 表格 边框 隔行变色 紧凑 悬停变色·--><table class="table table-bordered table-striped table-condensed table-hover"><tr class="info"><th>JavaSE</th><th>数据库</th><th>JavaScript</th></tr><tr class="success"><th>面向对象</th><th>oracle</th><th>json</th></tr><tr class="warning"><th>数组</th><th>mysql</th><th>ajax</th></tr><tr class="active"><th>JavaSE</th><th>数据库</th><th>JavaScript</th></tr><tr class="danger"><th>面向对象</th><th>oracle</th><th>json</th></tr><tr><th>数组</th><th>mysql</th><th>ajax</th></tr></table></body>
</html>
五、表单
1、表单控件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>06-表单</title><link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
</head>
<body><!--表单1.文本框: input样式:type="text".form-control 表单元素的样式.input-lg 表单控件大.input-sm 表单控件小2.下拉框 select样式.form-control 表单元素的样式multiple="multiple" 设置下拉框多选3.文本域 textarea样式.form-control 表单元素的样式4.复选框 input样式:type="checkbox"垂直显示 .checkbox 作用div水平显示 .checkbox-inline 作用label5.单选框 input样式:type="radio"垂直显示 .radio 作用div水平显示 .radio-inline 作用label6.按钮 button样式1.使用按钮基础样式: .btn附加样式: .btn-primary btn-secondary.btn-info .btn-success .btn-warning .btn-danger .btn-link如果不希望按钮文本换行,可以在按钮中添加text-nowrap类2.多标签使用其他标签可以通过添加按钮样式设置成按钮效果 (a标签,span标签等)3.按钮大小.btn-lg 大按钮 .btn-sm 正常按钮 .btn-xs 小按钮 4.按钮禁用1.通过 disabled属性 (真正的禁用元素)2.通过 .disable样式(样式上禁用)--><input type="text"/> <br><select><option value="">请选择城市</option><option value="">上海</option><option value="">北京</option></select><br><textarea></textarea><br><input type="checkbox" name="hobby">唱歌<input type="checkbox" name="hobby">跳舞<input type="radio" name="hobby">男<input type="radio" name="hobby">女 <br><button>按钮</button><input type="button" value="按钮"><hr><br><!-- 文本框 --><div class="row"><div class="col-md-3"><input type="text" class="form-control" /> <br><input type="text" class="form-control input-lg" /> <br><input type="text" class="form-control input-sm" /> <br></div></div><hr><br><!-- 下框框 --><div class="row"><div class="col-md-3"><select class="form-control"><option value="">请选择城市</option><option value="">上海</option><option value="">北京</option></select><br><!--多选--><select class="form-control" multiple="multiple"><option value="">请选择城市</option><option value="">上海</option><option value="">北京</option></select><br></div></div><!-- 文本域 --><div class="row"><div class="col-md-3"><textarea class="form-control"></textarea></div></div><!-- 复选框 --><!-- 垂直显示 --><div class="row"><div class="col-md-3"><div class="checkbox"><label><input type="checkbox" name="hobby" />唱歌</label></div><div class="checkbox"><label><input type="checkbox" name="hobby" />跳舞</label></div></div></div><!-- 水平显示 label行内元素 --><div class="row"><div class="col-md-3"><label class="checkbox-inline"><input type="checkbox" name="hobby" />唱歌</label><label class="checkbox-inline"><input type="checkbox" name="hobby" />跳舞</label></div></div><!--单选框--><!-- 垂直显示 --><div class="row"><div class="col-md-3"><div class="radio"><label><input type="radio" name="sex" />男</label></div><div class="radio"><label><input type="radio" name="sex" />女</label></div></div></div><!-- 水平显示 --><div class="row"><div class="col-md-3"><label class="radio-inline"><input type="radio" name="sex" />男</label><label class="radio-inline"><input type="radio" name="sex" />女</label></div></div><!-- 按钮 --><button class="btn">按钮</button><button class="btn btn-danger">按钮</button><button class="btn btn-success">按钮</button><button class="btn btn-warning">按钮</button><button class="btn btn-primary">按钮</button><button class="btn btn-info">按钮</button><button class="btn btn-default">按钮</button><button class="btn btn-link">按钮</button> <br><!-- 通过按钮样式设置其他元素为按钮效果 --><a href="#" class="btn btn-success">a标签</a><span class="btn btn-danger">span标签</span><div class="btn btn-info">div标签</div> <br><!-- 设置按钮的大小 --><button class="btn btn-danger">按钮</button><button class="btn btn-success btn-lg">按钮</button><button class="btn btn-warning btn-sm">按钮</button><button class="btn btn-warning btn-xs">按钮</button> <br/><!-- 按钮禁用 --><!-- 在标签中添加disabled属性 --><button class="btn btn-info" onclick="alert('hello');" disabled="disabled">按钮</button><!-- 在元素标签中添加类名 disabled --><button class="btn btn-info disabled" onclick="alert('hello');" >按钮</button></body>
</html>
2、表单布局
基本的表单结构是 Bootstrap 自带的,个别的表单控件自动接收一些全局样式。下面列出了创建基本表单的步骤:
向父元素==== 元素 添加 role=“form”
把标签和控件放在一个带有 class=“form-group” 的==
向所有的文本元素 、 、select 添加 class=“form-control”
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>07-表单布局</title><link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css"></head>
<body><!--表单布局form样式: .form-horizontal (垂直表单:竖直).form-inline (内联表单)div样式:.form-group表单控件:<input> 、<textarea> 、select样式.form-control--><form action="#" class="form-horizontal" role="form"><h2 class="text-center">用户信息表</h2><!-- 表单中的表单元素组 --><div class="form-group"><label for="uname" class="control-label col-md-2">姓名</label><div class="col-md-8"><input type="text" id="uname" class="form-control" placeholder="请输入用户名"></div></div><div class="form-group"><label for="upwd" class="control-label col-md-2">密码</label><div class="col-md-8"><input type="text" id="upwd" class="form-control" placeholder="请输入密码"></div></div><div class="form-group"><label class="control-label col-md-2">爱好</label><div class="col-md-8 col-md-offset-1"><label class="checkbox-inline"><input type="checkbox" name="hobby" />唱歌</label><label class="checkbox-inline"><input type="checkbox" name="hobby" />跳舞</label></div></div><div class="form-group"><label class="control-label col-md-2">城市</label><div class="col-md-8"><select class="form-control"><option value="">请选择城市</option><option value="">上海</option><option value="">北京</option></select></div></div><div class="form-group"><label for="remark" class="control-label col-md-2">简介</label><div class="col-md-8"><textarea id="remark" class="form-control"></textarea></div></div><div class="form-group"><div class="col-md-2 col-md-offset-5"><button class="btn btn-primary">提交</button></div></div></form><br><form action="#" class="form-inline"><div class="form-group"><label for="username">用户名</label><input type="text" id="username" class="form-control" placeholder="请输入用户名"></div><div class="form-group"><label for="userPwd">密码</label><input type="text" id="userPwd" class="form-control" placeholder="请输入密码"></div><div class="form-group"><button class="btn btn-default">提交</button></div></form></body>
</html>
六、缩略图
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>08-缩略图</title><link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
</head>
<body><!--1、字体图标<span class="字体图标类名"> 字体图标 </span>2、缩略图.thumbnail 这会添加四个像素的内边距(padding)和一个灰色的边框。当鼠标悬停在图像上时,会动画显示出图像的轮廓。--><div class="container"><div class="row"><!-- 缩略图 --><div class="col-md-3"><div class="thumbnail"><img src="img/food01.jpg" style="width: 240px;height: 360px;"><h3>周杰伦</h3><p>出生于北京市,中国内地影视女演员、模特。</p><button class="btn btn-default"><span class="glyphicon glyphicon-heart"></span> 喜欢</button><button class="btn btn-info"><span class="glyphicon glyphicon-pencil"></span> 评论</button></div></div><!-- 缩略图 --><div class="col-md-3"><div class="thumbnail"><img src="img/food02.jpg" style="width: 240px;height: 360px;"><h3>周杰伦</h3><p>出生于北京市,中国内地影视女演员、模特。</p><button class="btn btn-default"><span class="glyphicon glyphicon-heart"></span> 喜欢</button><button class="btn btn-info"><span class="glyphicon glyphicon-pencil"></span> 评论</button></div></div><!-- 缩略图 --><div class="col-md-3"><div class="thumbnail"><img src="img/food03.jpg" style="width: 240px;height: 360px;"><h3>周杰伦</h3><p>出生于北京市,中国内地影视女演员、模特。</p><button class="btn btn-default"><span class="glyphicon glyphicon-heart"></span> 喜欢</button><button class="btn btn-info"><span class="glyphicon glyphicon-pencil"></span> 评论</button></div></div><!-- 缩略图 --><div class="col-md-3"><div class="thumbnail"><img src="img/food04.jpg" style="width: 240px;height: 360px;"><h3>周杰伦</h3><p>出生于北京市,中国内地影视女演员、模特。</p><button class="btn btn-default"><span class="glyphicon glyphicon-heart"></span> 喜欢</button><button class="btn btn-info"><span class="glyphicon glyphicon-pencil"></span> 评论</button></div></div></div></div></body>
</html>
七、面板
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>09-面板</title><link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
</head>
<body><!--面板组件:用于把 DOM 组件插入到一个盒子中.panel div样式.panel-default.panel-heading div样式.panel-body div样式--><div class="panel panel-warning"><div class="panel-heading"><h2 align="center">明星合集</h2></div><div class="panel-body"><div class="row"><!-- 缩略图 --><div class="col-md-3"><div class="thumbnail"><img src="img/food01.jpg" style="width: 240px;height: 360px;"><h3>周杰伦</h3><p>出生于北京市,中国内地影视女演员、模特。</p><button class="btn btn-default"><span class="glyphicon glyphicon-heart"></span> 喜欢</button><button class="btn btn-info"><span class="glyphicon glyphicon-pencil"></span> 评论</button></div></div><!-- 缩略图 --><div class="col-md-3"><div class="thumbnail"><img src="img/food02.jpg" style="width: 240px;height: 360px;"><h3>周杰伦</h3><p>出生于北京市,中国内地影视女演员、模特。</p><button class="btn btn-default"><span class="glyphicon glyphicon-heart"></span> 喜欢</button><button class="btn btn-info"><span class="glyphicon glyphicon-pencil"></span> 评论</button></div></div><!-- 缩略图 --><div class="col-md-3"><div class="thumbnail"><img src="img/food03.jpg" style="width: 240px;height: 360px;"><h3>周杰伦</h3><p>出生于北京市,中国内地影视女演员、模特。</p><button class="btn btn-default"><span class="glyphicon glyphicon-heart"></span> 喜欢</button><button class="btn btn-info"><span class="glyphicon glyphicon-pencil"></span> 评论</button></div></div><!-- 缩略图 --><div class="col-md-3"><div class="thumbnail"><img src="img/food04.jpg" style="width: 240px;height: 360px;"><h3>周杰伦</h3><p>出生于北京市,中国内地影视女演员、模特。</p><button class="btn btn-default"><span class="glyphicon glyphicon-heart"></span> 喜欢</button><button class="btn btn-info"><span class="glyphicon glyphicon-pencil"></span> 评论</button></div></div></div></div></div></body>
</html>
八、导航与分页导航
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>10-导航</title><link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
</head>
<body><!--1.导航:Navigationul样式:.nav 基本样式.nav-tabs 标签式的导航菜单.nav-pills 胶囊式的导航菜单.nav-pills .nav-stacked 垂直的胶囊式导航菜单<ul class="nav"><li class="nav-item"><a class="nav-link" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">简介</a></li><li class="nav-item"><a class="nav-link" href="#">详情</a></li><li class="nav-item"><a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">联系电话</a></li></ul>标签式的导航菜单给一个无序列表添加 class="nav nav-tabs"给任意一个 li 添加 class="active"(表示选中这个导航)胶囊式导航菜单水平的给一个无序列表添加 class="nav nav-pills"给任意一个 li 添加 class="active"(表示选中这个导航)垂直的给一个无序列表添加 class="nav nav-pills" 的同时添加class="nav-stacked"给任意一个 li 添加 class="active"(表示选中这个导航)两端对齐导航让标签式导航两端对齐:给一个无序列表添加 class="nav nav-tabs nav-justified"让胶囊式导航两端对齐:给一个无序列表添加 class="nav nav-pills nav-justified"面包屑导航.breadcrumb总结:.nav nav-tabs 标签页.nav nav-pills 胶囊式标签页.nav nav-pills nav-stacked 胶囊式标签页以垂直方向堆叠排列的.nav-justified 两端对齐的标签页2.分页导航默认的分页给一个无序列表添加class="pagination"给任意一个 li 添加 class="active"(表示选中这一页)翻页给一个无序列表添加class="pager"--><p>标签式的导航菜单</p><ul class="nav nav-tabs"><li class="active"><a href="#">home</a></li><li><a href="#">SVN</a></li><li><a href="#">iOS</a></li><li><a href="#">VB.Net</a></li><li><a href="#">Java</a></li><li><a href="#">PHP</a></li></ul><p>基本的胶囊式导航菜单</p><ul class="nav nav-pills"><li class="active"><a href="#">Home</a></li><li><a href="#">SVN</a></li><li><a href="#">iOS</a></li><li><a href="#">VB.Net</a></li><li><a href="#">Java</a></li><li><a href="#">PHP</a></li></ul><p>面包屑式导航菜单</p><ul class="breadcrumb"><li><a href="#">Home</a></li><li><a href="#">2013</a></li><li class="active">十一月</a></li></ul><hr><p>分页导航</p><ul class="pagination"><li><a href="#">«</a></li><li class="active"><a href="#">1</a></li><li><a href="#">2</a></li><li><a href="#">3</a></li><li><a href="#">4</a></li><li><a href="#">5</a></li><li><a href="#">»</a></li></ul><p>翻页导航</p><ul class="pager"><li><a href="#">上一页</a></li><li><a href="#">下一页</a></li></ul></body>
</html>
九、插件+js
1、下拉菜单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>下拉菜单</title><!-- 引入BootStrap的核心css文件 --><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><!-- 引入Jquery核心js文件,需要在bootstrap 的之前引入 --><script src="js/jquery-3.4.1.js"></script><script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body><!--.dropdown div样式.dropdown-toggle data-toggle="dropdown".dropdown-menu ul样式dropdown-header li样式下拉菜单1、使用一个类名为dropdown,或者btn-group的div 包裹整个下拉框:<div class="dropdown"></div>2、默认向下dropdown, 向上弹起加入.dropup 即可切换3.使用button作为父菜单,使用类名:dropdown-toggle 和自定义data-toggle属性<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"></button>4.在button中, 使用font 制作下拉箭头<span class="caret"></span>5、下拉菜单项使用一个ul列表,并且定义一个类名为:dropdown-menu6、分组分割线:<li>添加类名"divider"来实现添加下拉分割线的功能7、分组标题:li 添加类名"dropdown-header" 来实现分组的功能8、对齐方式:(1) dropdown-menu-left 左对齐 默认方式(2) dropdown-menu-right 右对齐9、激活状态 (.active) 和 禁用状态 (.disabled)--><!--使用一个类名为dropdown,或者btn-group的div 包裹整个下拉框:默认向下dropdown,向上弹起加入,dropup 即可--><div class="dropdown"><!-- 使用button作为父菜单,使用类名:dropdown-toggle 和自定义data-toggle属性 --><button class="btn btn-default dropdown-toggle" data-toggle="dropdown">喜欢频道<!-- 设置下拉箭头 --><span class="caret"></span></button><!-- 下拉菜单项使用一个ul列表,并且定义一个类名为:dropdown-menu --><ul class="dropdown-menu"><!-- 分组标题:li 添加类名"dropdown-header" 来实现分组的功能 --><li class="dropdown-header">--科普--</li><li><a href="#" target="_blank">人与自然</a></li><!-- 分组分割线:<li>添加类名"divider"来实现添加下拉分割线的功能 --><li class="divider"></li><li class="dropdown-header">--搞笑--</li><li><a href="#" target="_blank">快乐大本营</a></li><li class="disabled"><a href="#" target="_blank">欢乐喜剧人</a></li><li><a href="#" target="_blank">生活大爆炸</a></li></ul></div></body>
</html>
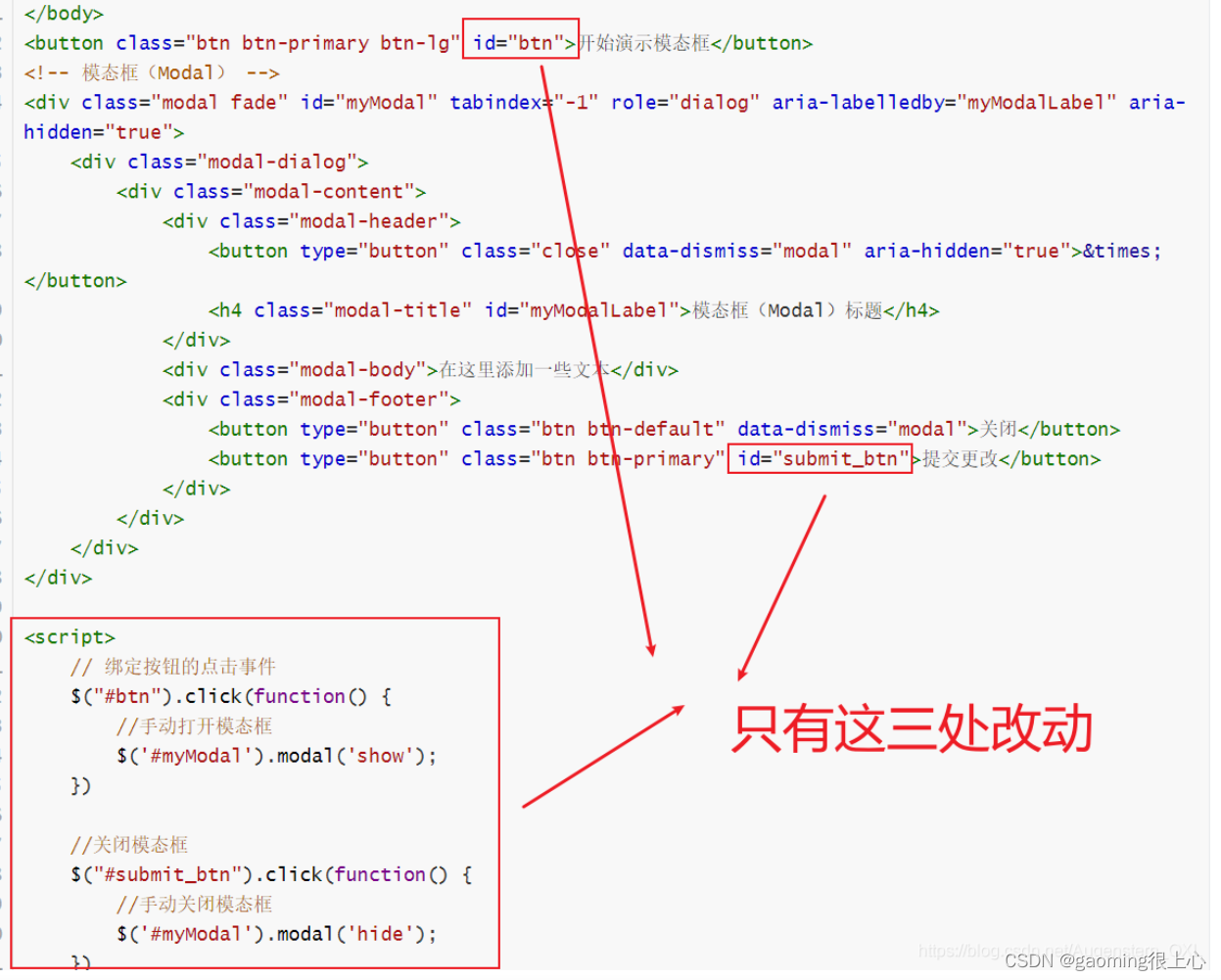
2、模态框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>模态框</title><!-- 引入BootStrap的核心css文件 --><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><!-- 引入Jquery核心js文件,需要在bootstrap 的之前引入 --><script src="js/jquery-3.4.1.js"></script><script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body><!--操作模态框通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier"或 href="#identifier" 来指定要切换的特定的模态框(带有 id="identifier")。通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 id="identifier" 的模态框:$('#identifier').modal(options)$('#identifier').modal('show')$('#identifier').modal('hide')--><!-- 通过 data 属性 --><button class="btn btn-primary" data-toggle="modal" data-target="#myModal" >打开模态框</button><button class="btn btn-primary" id="btn">打开模态框</button><!-- 模态框(Modal) --><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button><h4 class="modal-title" id="myModalLabel">添加用户</h4></div><div class="modal-body"><form action="#" class="form-horizontal"><div class="form-group"><label for="uname" class="col-md-2 control-label">姓名</label><div class="col-md-8"><input type="text" id="uname" class="form-control" placeholder="情输入用户名"/></div></div><div class="form-group"><label for="upwd" class="col-md-2 control-label">密码 </label><div class="col-md-8"><input type="text" id="upwd" class="form-control" placeholder="情输入密码"/></div></div></form></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal">关闭</button><button type="button" class="btn btn-primary" id="submit_btn">提交更改</button></div></div><!-- /.modal-content --></div><!-- /.modal --></div><script type="text/javascript">// 绑定按钮的点击事件$("#btn").click(function () {//手动打开模态框$("#myModal").modal("show");});//关闭模态框$("#submit_btn").click(function () {//手动关闭模态框$("#myModal").modal("hide");});</script></body>
</html>

这篇关于Bootstrap教程——快速上手(最给力的前端框架)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








