本文主要是介绍在Ajax中调用setCookie失败,IDE却无任何错误,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近做项目,因为这个小错误耽搁了好久,特此记录
前端部分代码:
把表单内代码简化为
<form id="login-form" method="post"><input type="text" placeholder="请输入您的用户名" class="form-control required" name="username" id="username" tips="请填写用户名" /><input type="password" placeholder="请输入密码" class="form-control required" id="password" name="password" tips="请填写密码" /><input type="text" name="cpacha" id="cpacha" maxlength="4" class="form-control required" placeholder="验证码" tips="请填验证码" >
</form>想利用ajax判断用户名是否存在时设置Cookie,js代码如下
<script src="admin/js/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="admin/js/bootstrap.min.js"></script>
<script src="admin/js/util.js"></script>
<script type="application/javascript"></script>
<script type="text/javascript">$(document).ready(function(){$("#submit-btn").click(function(){if(!checkForm("login-form")){return;}var user={};user.username= $("#username").val();user.password =$("#password").val();user.cpacha = $("#cpacha").val();$.ajax({url:'/system/login',type:'POST',//data:{username:username,password:password,cpacha:cpacha},data:user,dataType:'json',success:function(data){if(data.code == 0){alert("setCookie前");setCookie("user",data.content,1);alert("setCookie后");window.location.href = 'index';}else{showErrorMsg(data.msg);}},error:function(data){alert('网络错误!');}});});});</script>setCookie()方法在util.js中,可执行时一直无法设置cookie的值,而且造成login页面发生不了跳转,但后台能够匹配成功。
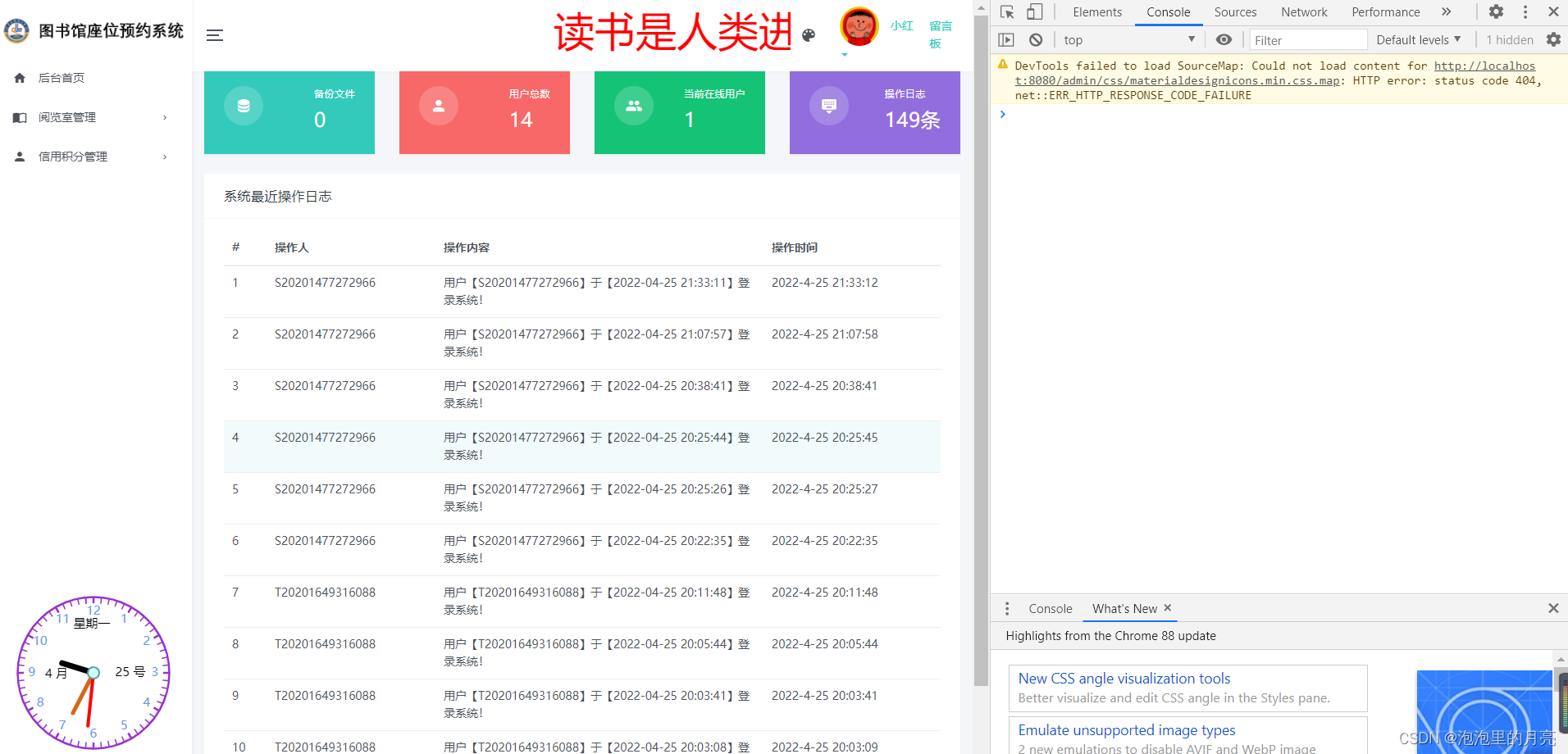
结果如图:

IDE无任何错误

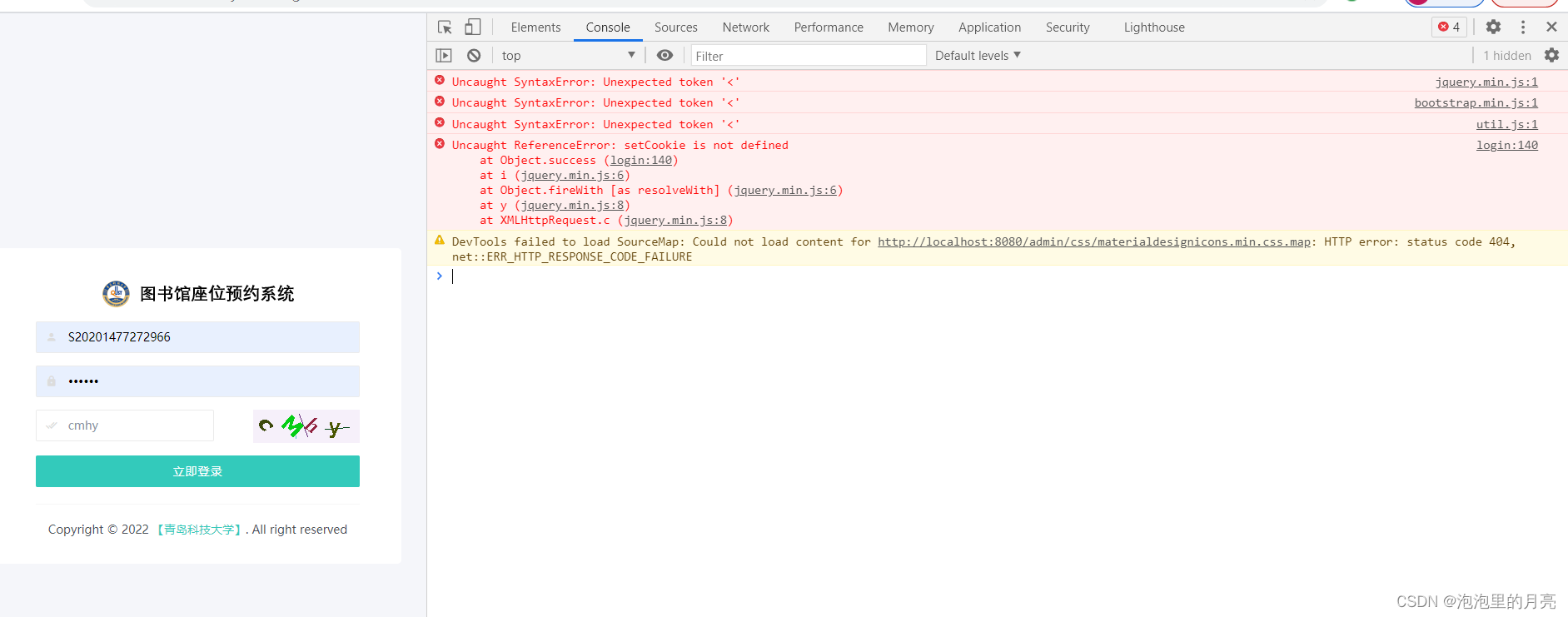
但当我打开浏览器,按F12进入控制台,发现了一些端倪

login页面的js文件全部爆红,其中有一行字,更是引起了我的警觉。
Uncaught ReferenceError: setCookie is not definedsetCookie没有定义,
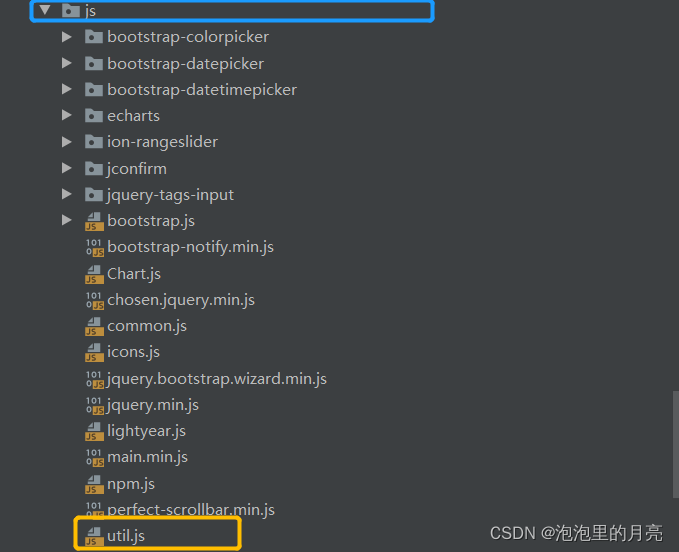
于是按着Ctrl单击鼠标,发现可以进入util.js
function setCookie(name, value, days) {var d = new Date;d.setTime(d.getTime() + 24*60*60*1000*days);window.document.cookie = name + "=" + value + ";path=/;expires=" + d.toGMTString();//console.log(name + "=" + value + ";path=/;expires=" + d.toGMTString())var strCookie=window.document.cookie;alert("function setCookie里"+strCookie);
}setCookie方法也有定义。正在我百思不得其解时,突然想起是不是javaScript是不是在页面中有执行顺序,于是把
<script>XXX</script>放在了最前面
但仍然还是这个问题。
在我快要崩溃的时候,灵光一现,仔细一想,是不是 路径引用出错
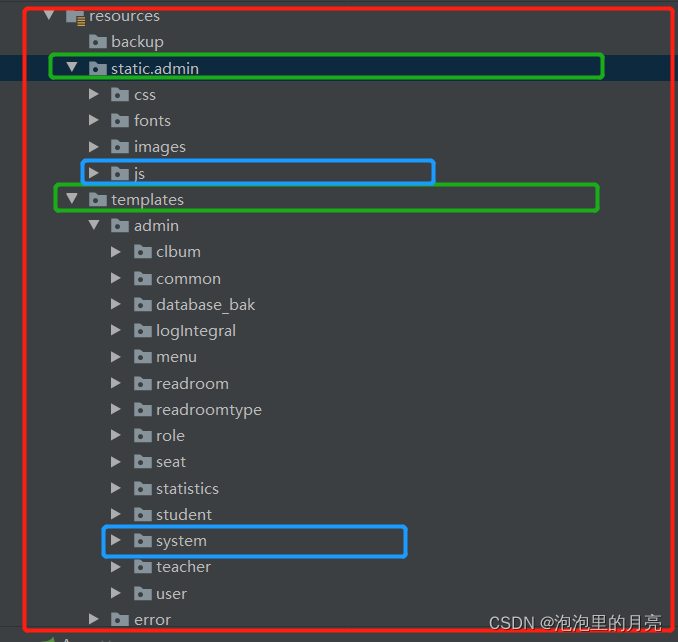
查看文件夹层次



把<script></script>内src加“/"
即:
<script src="/admin/js/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="/admin/js/bootstrap.min.js"></script>
<script src="/admin/js/util.js"></script>
<script type="application/javascript"></script>完美运行!!!!

这篇关于在Ajax中调用setCookie失败,IDE却无任何错误的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


