本文主要是介绍Java从0-1开发视频点播项目 附加完整的部署流程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
-
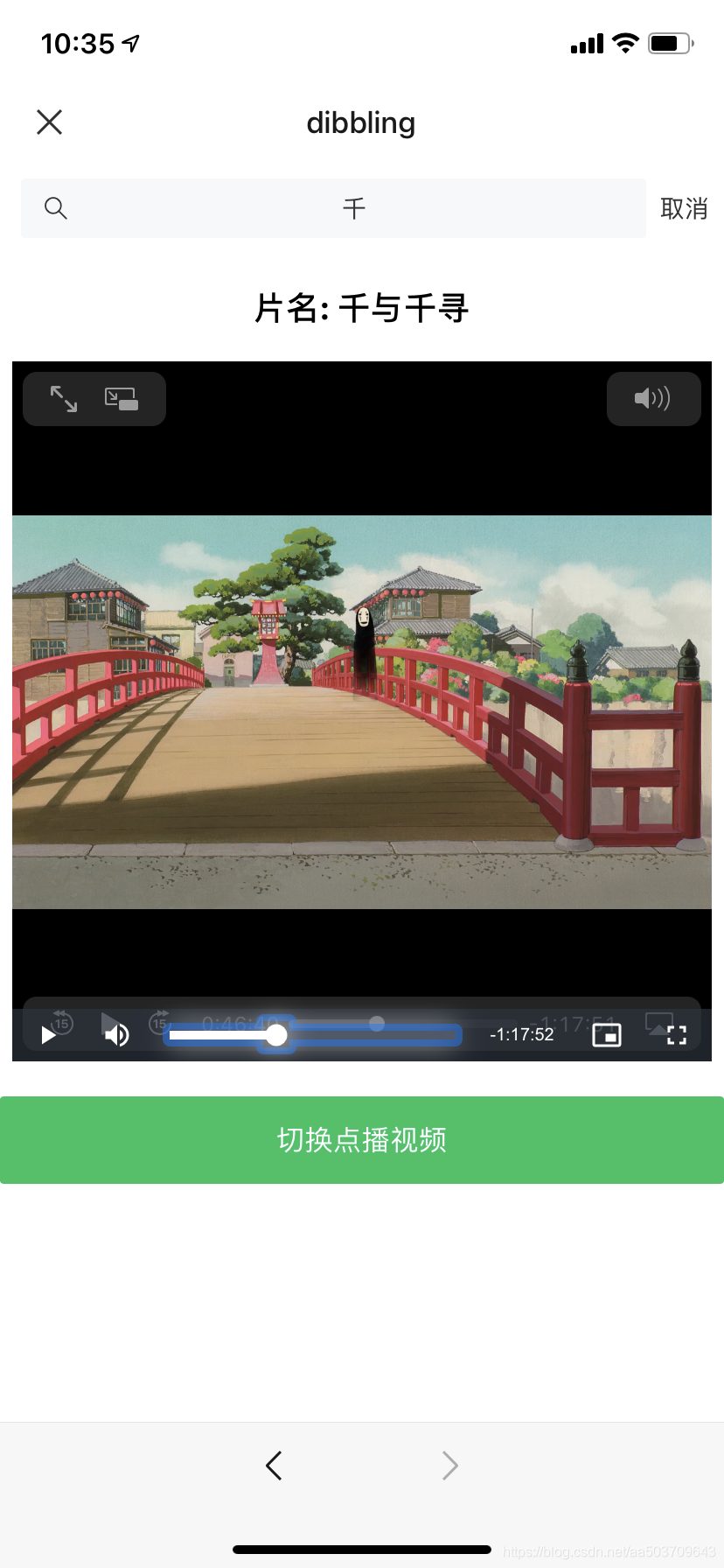
产品效果
-
视频点播技术痛点
- 以传统视频格式MP4为例, 要想达到秒播级别基本不可能, 因为不能确定浏览器缓冲视频到多少后才能进行播放 10M? 20M? , 这个等待视频缓冲过程对使用者来说是无法忍受的!!!
- 为了解决上述的问题, 博主研究了M3U8这种视频编码格式, 据我观察如今大型的视频播放网站均是用的此视频格式
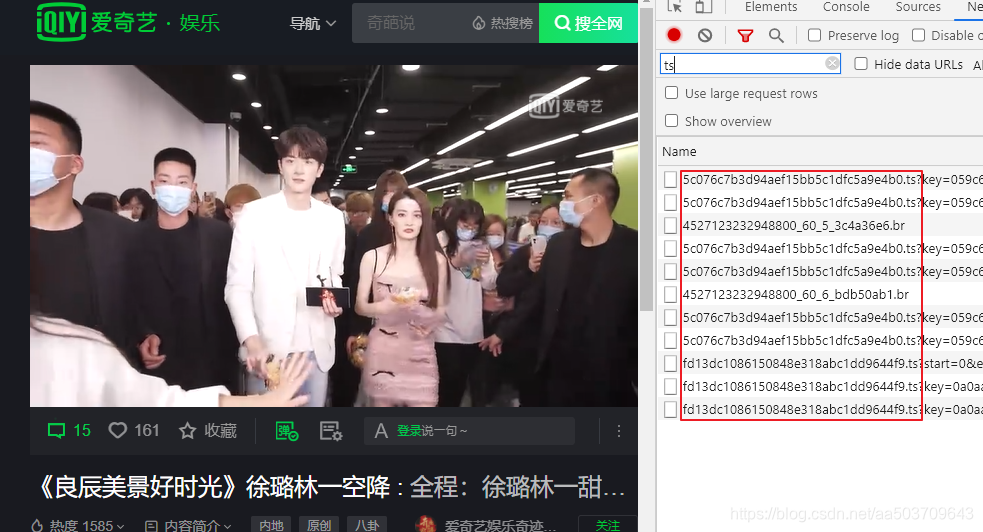
- m3u8流媒体能将源视频分片成许多个视频片段 xx.ts 格式, 每个ts视频段大小可能只有100KB或1M-5M 这样浏览器只要缓冲小部分视频段达到秒播的效果, 然后就是对外暴露一个index.m3u8的主文件, 主文件内部是 ts 视频段的地址
-
技术栈
-
架构图
-
后端
- SpringBoot
- SpringSecurity-权限认证框架
- Mybatisplus
- ffmpeg 视频转码工具(m3u8)
- 腾讯COS云存储对象
-
前端
- Vue2.0

- Vant组件库

-
服务器
- 腾讯云配置: 2核4G内存3M带宽;
- Docker容器加载中间件镜像;
- Jenkins实现前后端项目自动化部署;
- 视频资源存放在腾讯COS对象云
-
Python爬虫
-
爬虫的定义: 只要能自动化去抓取到你想要的数据, 我就把它当做爬虫;
-
python爬虫组件库
- requests 发起请求得到响应的内容
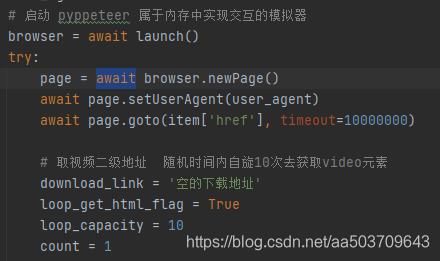
- pyppeteer 模拟浏览器操作;
- beautifulSoup 对象化HTML元素;
- fake_useragent 每次发起请求时改变请求头里的 User-Agent 属性, 绕过防爬机制 当然防爬机制远远不止这种;
- asyncio python自带的 异步IO 组件
- 交给async io 执行的任务是协程 协程存在于单条线程中, 一条线程能有N条协程 由于是在同一线程中执行, 因此就不存在抢占资源一说, 因此协程是线程安全的;
- 在方法前加 async 关键字定义协程
-
- 配合 await 关键字 实现非阻塞式编程

- 加了await的代码说明要等待响应结果才会执行下一个await代码, 他们之间互相有依赖关系, 但对于没有此关键字的代码就无需等待 能继续往下走, 等阻塞的代码都执行完后 整个协程也就结束了 最大化的利用CPU资源;
-
后端实现
-
环境的安装请自行处理
- JDK1.8
- Maven
- IDEA
-
搭建SpringBoot项目
- 进入Spring官网
- 按照官网的实例指南创建项目
- 使用IDEA编辑器打开项目

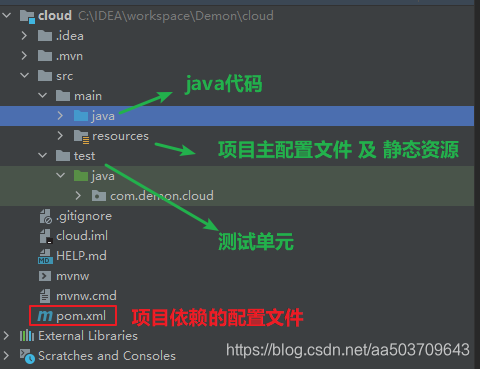
- 结构说明
-

- 创建控制层且启动项目
- 配置主文件
- 控制层
- 启动主函数-启动项目
- 配置主文件
- 访问API
-
线上Cloud项目
- 田翔/cloud
- 代码说明
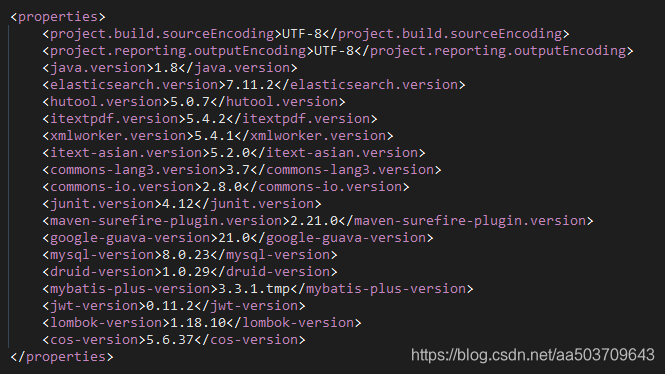
- pom.xml文件 maven管理的依赖---------也没啥可说的, 在这能引入所需jar包
- 版本号
- 版本号
- 控制层
- AdminController
-
LoginController -
PayControlle
- 制作卡密以及卡密激活权限
- AdminController
- SpringSecurity 权限认证
- 定时调度器
- 过滤器-初始化变量

- 按系统设置 视频文件在服务器上的地址
- pom.xml文件 maven管理的依赖---------也没啥可说的, 在这能引入所需jar包
-
线上Consumer1/2项目
- 田翔/consumer1
- 田翔/consumer2
- 代码说明
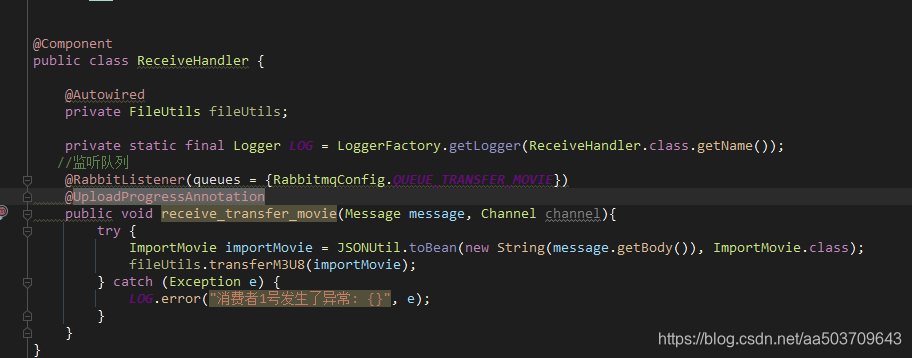
- 用注解形式的AOP作为切面, 增强RabbitMQ消费方的方法(日志打印)


- 效果

- 用注解形式的AOP作为切面, 增强RabbitMQ消费方的方法(日志打印)
-
前端实现
-
搭建Vue2.0项目
- 前端源码
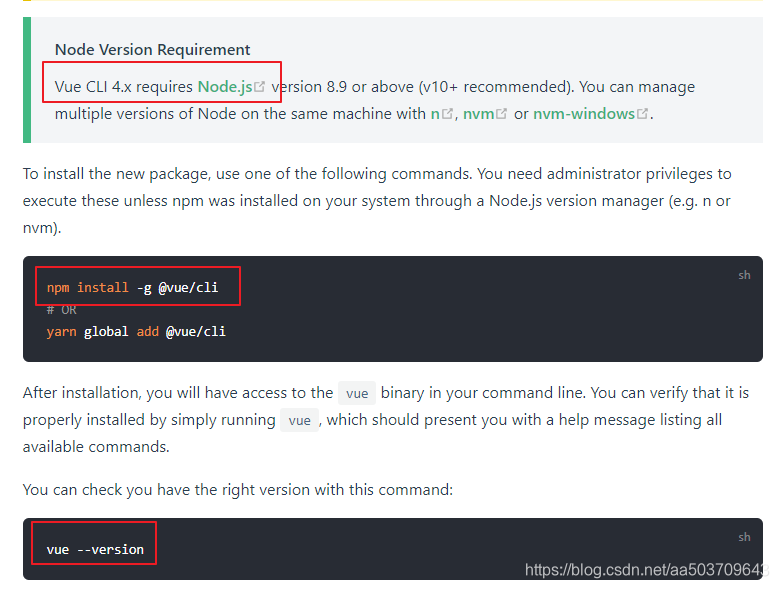
- 使用Vue建议的快速搭建Vue项目的 vue-cli 脚手架
- 脚手架创建Vue项目
- 用前端编辑器 VS Code 打开Vue项目
- 打开项目后用终端运行


- 打开项目后用终端运行
-
操作vue项目
-
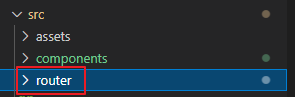
新建vue页面

- 内容展示
<template><div id="app">呼啦啦2</div> </template><script></script><!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped></style>
-
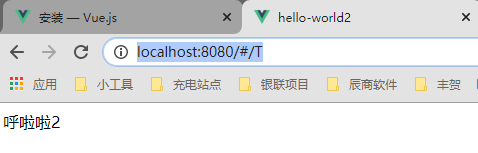
访问T.vue页面
-
替换App.vue文件的内容

-
<!-- 这个单文件组件为主入口 --> <template><div id="app"><!-- 展示路由的内容 --><router-view /></div> </template><script>export default {name: 'App'} </script><style></style>
-
-
增加路由配置
-

-

-
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import T from '@/components/T' Vue.use(Router)export default new Router({mode : 'hash',routes: [{path: '/',component: HelloWorld},{path: '/T',component: T}] })
-
-
在主文件内加入路由组件
-

-
npm 安装router组件依赖包
npm install --save vue-router -
重启服务
-
访问页面

-
-
-
打包项目进行发布
-
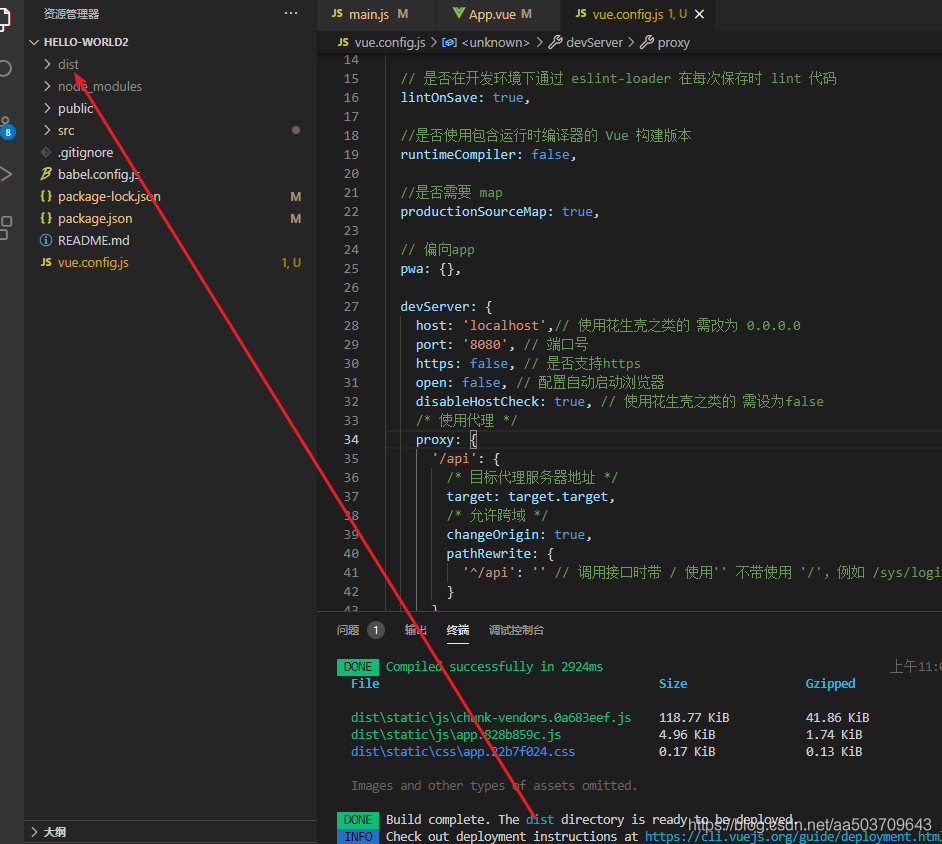
新增 vue.config.js 配置文件
-

-
const target = require('./src/URL')module.exports = {// 项目部署的基本路径publicPath: "./",// 构建输出路径 ,vue-cli-service build 时生成。outputDir: "dist",//放置生成的静态资源 (js、css、img、fonts) 和 outputDir 同级。assetsDir: "static",// 是否在开发环境下通过 eslint-loader 在每次保存时 lint 代码lintOnSave: true,//是否使用包含运行时编译器的 Vue 构建版本runtimeCompiler: false,//是否需要 mapproductionSourceMap: true,// 偏向apppwa: {},devServer: {host: 'localhost',// 使用花生壳之类的 需改为 0.0.0.0port: '8080', // 端口号https: false, // 是否支持httpsopen: false, // 配置自动启动浏览器disableHostCheck: true, // 使用花生壳之类的 需设为false/* 使用代理 */proxy: {'/api': {/* 目标代理服务器地址 */target: target.target,/* 允许跨域 */changeOrigin: true,pathRewrite: {'^/api': '' // 调用接口时带 / 使用'' 不带使用 '/',例如 /sys/login 则使用 '' , sys/login 则使用 '/'}}},} }
-
- 增加URL.js文件

-
内容
'use strict' // 跨域请求的地址 var domain = "/api"; // 服务端地址 var target = "http://localhost:809";module.exports = {domain:domain,target:target, }
-
打包
-
npm run build -

-
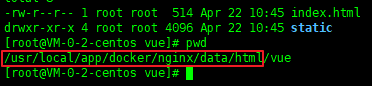
进入dist目录, 里面的文件能直接访问

-
-
然后就将打包的前端文件都放在服务器上, 我这里用nginx作为前端服务器
-
-
服务搭建---采用Docker容器安装中间件
-
Docker集成Nginx
-
Docker集成Redis
-
Docker集成ElasticSearch
-
Docker集成RabbitMQ
-
Docker集成Mysql
-
Docker集成Jenkins
-
Docker继承Tomcat tips: tomcat不推荐使用docker集成
-
Docker打包服务镜像后迁移到其它机器上运行
这篇关于Java从0-1开发视频点播项目 附加完整的部署流程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!