本文主要是介绍Web项目:公民基本道德规范宣传页设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、问题要求
- 掌握 HTML 文档结构,学会编写简易的 HTML 文件。
- 掌握 HTML文件的命名规范。
- 学会使用VS Code、HX 等编写 HTML 代码。
- 学会使用 Web 浏览器查看页面效果。
二、实训内容
- 使用VS Code、HX等编写简易的页面程序。
- 使用HTML标记,例如head、body、title、p、hr、h1、h2等标记。
- 命名 HTML 文件。
三、所需知识点
(1)html标记
<html> ... </html>HTML文档结构由头部head和主体body构成,head和body两个标记均为成对标记,有首标记和尾标记构成。
(2)头部head标记
<head><meta charset = "UTF - 8"><title>title</title><style type = "text/css"></style><link rel ="stlesheet">type = "text/css"href = ""/><script type = "text/javascript"></script>
</head>在head标记中通常包含标题title、样式style、元信息mata、脚本script、链接link等标记,用户可根据网页设计的需要添加相关标记或设置标记的属性。
(3)主体body标记
<body><h1>1号标题字</h1><p>段落<br>段落</p><hr width = "200px"><blockquote>段落缩进</blockquote>
</body>body标记是网页信息的主要载体,通常可以包含段落p、标题字h1~h6、换行br、表单form、脚本script、无序列表ul、水平分割线hr、表格table等标记。
(4)标题title标记
<title>网页的标题</title>(5)段落p标记
<p align = "center">这是一个段落</p>(6)水平分割线hr标记
<hr size = "3"color ="red"width= "80%" align="center">(7)样式style标记
<style type = "text/css">p{font - size:28px;color:bule;} /*设置字体的大小、颜色*/
</style>四、代码实现
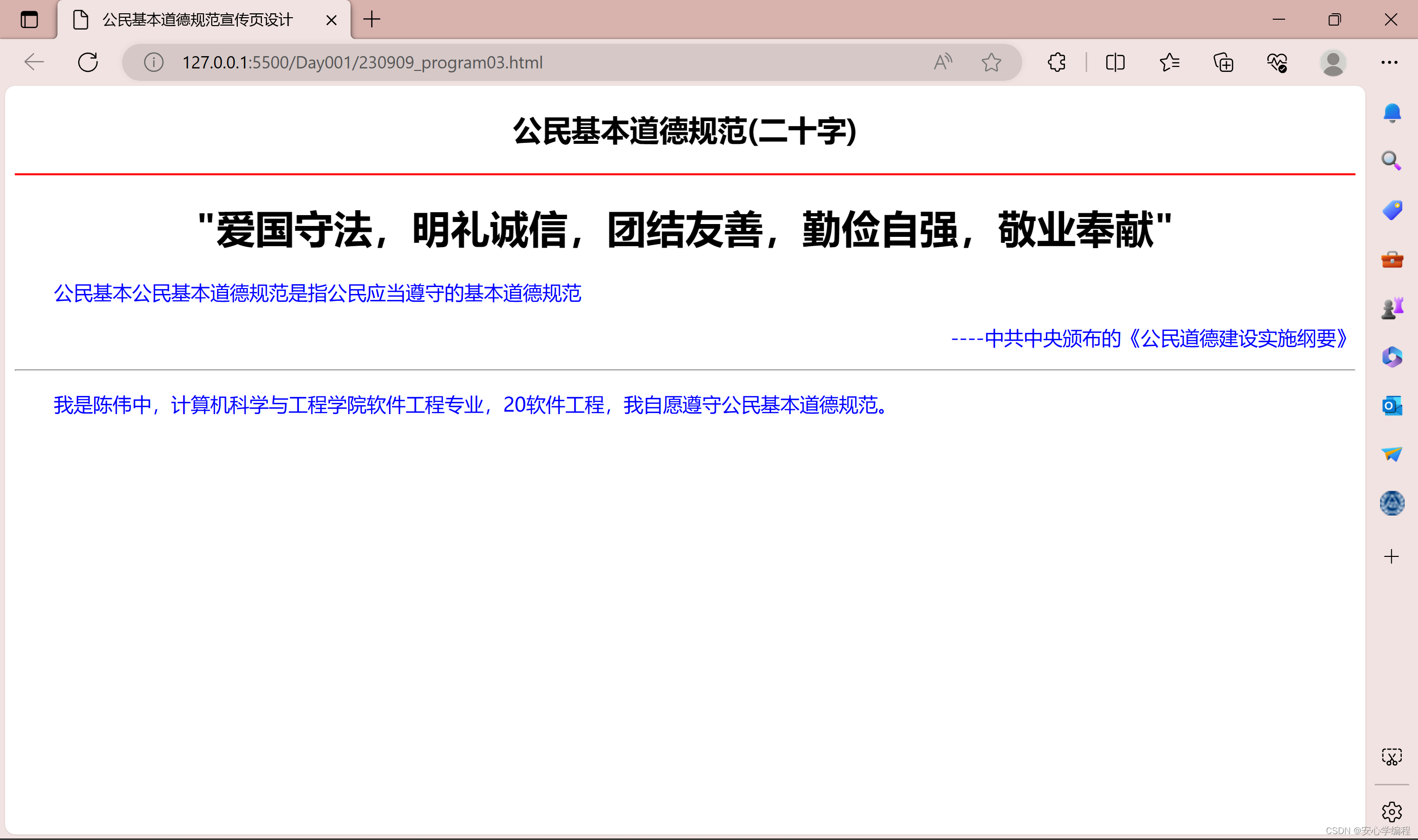
如下图便是我们需要做出的网页:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>公民基本道德规范宣传页设计</title><style type="text/css">p{fond-size:18x; /*字体大小为18px*/color:blue; /*颜色为蓝色*/text-indent:2em; /*首位缩进两个字符*/}</style>
</head>
<body><h2 align="center">公民基本道德规范(二十字)</h2> <hr color="red"> /*hr---水平分割线---颜色为红色*/<h1 align="center">"爱国守法,明礼诚信,团结友善,勤俭自强,敬业奉献"</h1><p>公民基本公民基本道德规范是指公民应当遵守的基本道德规范</p><p align="right">----中共中央颁布的《公民道德建设实施纲要》</p><hr><p>我是陈伟中,计算机科学与工程学院软件工程专业,20软件工程,我自愿遵守公民基本道德规范。</p></body>
</html>
这篇关于Web项目:公民基本道德规范宣传页设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







