本文主要是介绍Mycat-Balance使用指南,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
MyCAT Balance是一个Java NIO的高性能负载均衡器,可以替代普通的硬件的交换机或其LVS类似的复杂机制,实现MyCAT集群的负载均衡。
MyCAT Balance的配置文件在conf目录下,frontend-conf.为前端配置,包括绑定的端口等,jsonbackend-conf.json为后端配置,即后端有几个MyCAT服务器作为集群。ip,port,weight这三个属性目前是必须要配置的。
配置参数改好以后,运行bin下的启动文件即可。
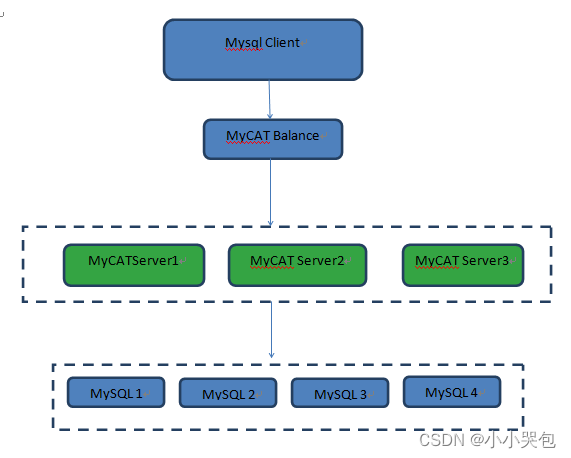
典型的配置拓扑如下,注意一个集群里的MyCAT Server共享一份配置。

这篇关于Mycat-Balance使用指南的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






