本文主要是介绍Java项目:小组互帮互助学习网站(java+springboot+vue),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
运行环境:
开发工具:IDEA /Eclipse
数据库:MYSQL5.7
应用服务:Tomcat7/Tomcat8
使用框架springboot+vue
项目介绍
小组学习是当前很多高校的一种互助学习方式,通过小组的模式一方面可以以优带差,另一方面可以加强学生之间的交流,从而提高学生之间的友情。为了能够让更多的学子通过这种互帮互助的模式提高成绩,我们通过Springboot框架开发了本次的小组学习系统
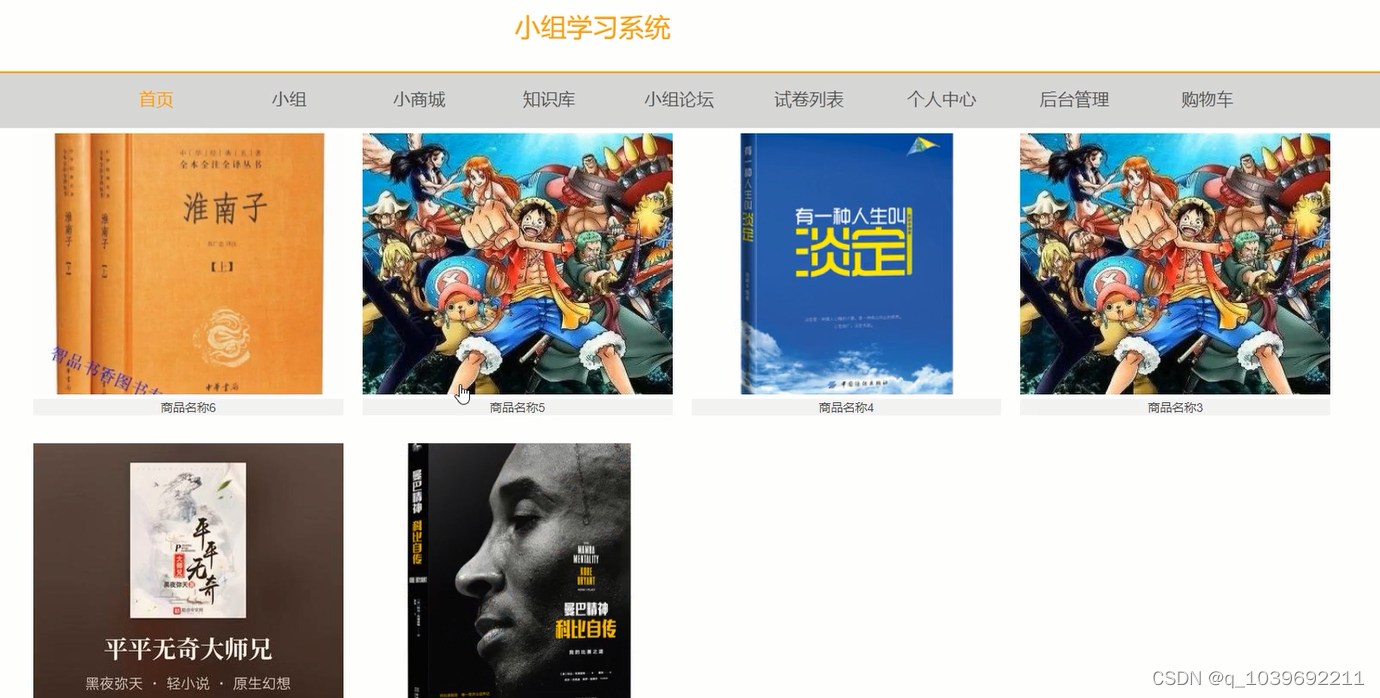
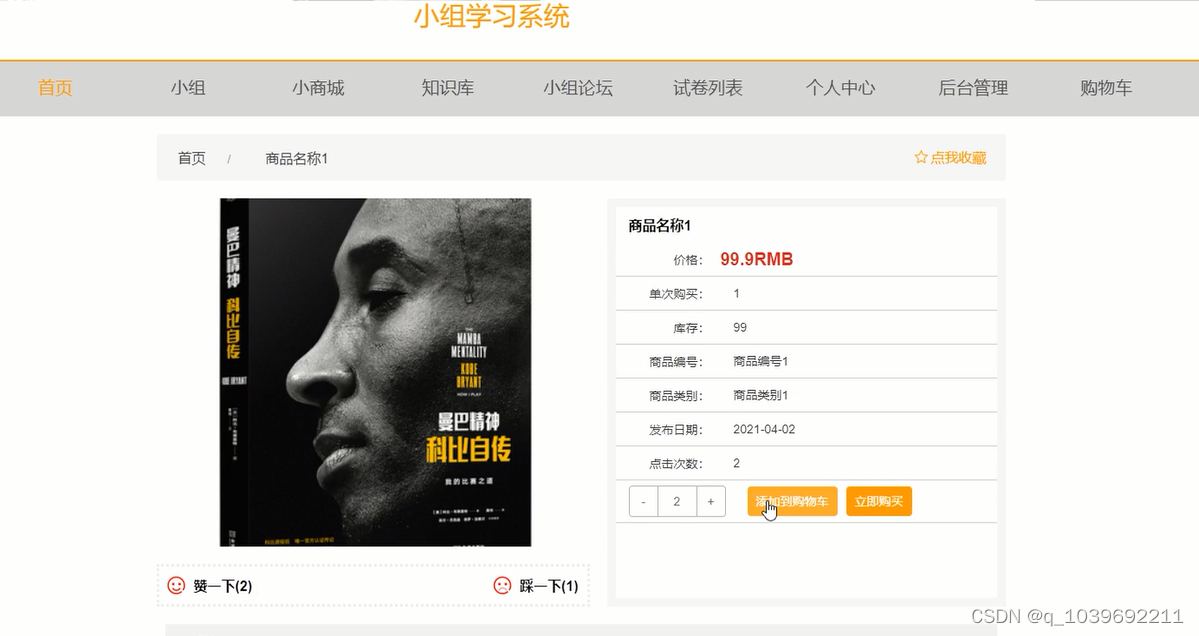
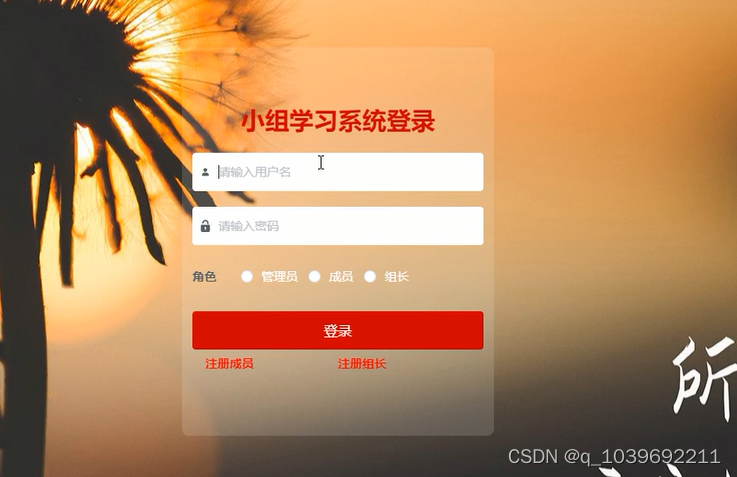
效果图




控制器类
/*** 登录相关*/
@RequestMapping("config")
@RestController
public class ConfigController{@Autowiredprivate ConfigService configService;/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,ConfigEntity config){EntityWrapper<ConfigEntity> ew = new EntityWrapper<ConfigEntity>();PageUtils page = configService.queryPage(params);return R.ok().put("data", page);}/*** 列表*/@IgnoreAuth@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,ConfigEntity config){EntityWrapper<ConfigEntity> ew = new EntityWrapper<ConfigEntity>();PageUtils page = configService.queryPage(params);return R.ok().put("data", page);}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){ConfigEntity config = configService.selectById(id);return R.ok().put("data", config);}/*** 详情*/@IgnoreAuth@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") String id){ConfigEntity config = configService.selectById(id);return R.ok().put("data", config);}/*** 根据name获取信息*/@RequestMapping("/info")public R infoByName(@RequestParam String name){ConfigEntity config = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));return R.ok().put("data", config);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody ConfigEntity config){
// ValidatorUtils.validateEntity(config);configService.insert(config);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody ConfigEntity config){
// ValidatorUtils.validateEntity(config);configService.updateById(config);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){configService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}
目 录
摘 要 I
Abstracts I
目 录 I
第1章 绪论 1
1.1课题背景 1
1.2研究意义 1
1.3研究内容 2
第2章 技术介绍 2
2.1相关技术 3
2.2 Java技术 3
2.3 MySQL数据库 4
2.4 Tomcat介绍 4
2.5 Spring Boot框架 5
第3章 需求分析 5
3.1需求分析概述 6
3.2可行性分析 6
3.2.1经济可行性 6
3.2.2技术可行性 7
3.3系统功能设计 7
第4章 系统设计 7
4.1系统结构设计 7
4.2数据库设计 8
4.2.1实体ER图 8
4.2.2数据表 10
第5章 系统实现 14
5.1管理员功能模块 14
5.2前台首页功能模块 18
5.3用户功能模块 18
第6章 系统测试 23
6.1测试定义及目的 23
6.2测试方法 23
6.3测试模块 24
6.4测试结果 25
结 论 26
致 谢 27
参考文献 28
这篇关于Java项目:小组互帮互助学习网站(java+springboot+vue)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




