本文主要是介绍【星海出品】VUE(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Windows安装nvm控制器
Windows里找都PowerShell。右击点击管理员运行。
1.安装choco
Set-ExecutionPolicy Bypass -Scope Process -Force; iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))
2.安装NVM
choco install nvm
3.查看可以安装的版本。
nvm list available
- 常用命令
nvm list #查看本地所有node版本
nvm install 16.13.2 #安装16.13.2 版本
nvm use 16.13.2 #切换至 16.13.2 版本
nvm uninstall 16.13.2 #卸载16.13.2 版本
可以在node官网下载
https://nodejs.org/zh-cn
VUE
https://cn.vuejs.org/
npm config set registry https://registry.npm.taobao.org
设置为阿里云的源
npm install -g @vue/cli
安装VUE
vue -V #检查vue是否已经安装
vue create 项目名
创建项目
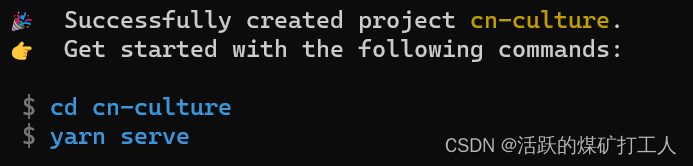
创建完成后会有提示。
按照提示继续进行就可以了。
VUE一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发,路由,状态管理等新特性。其特点是综合了Angular(模块化) 和 React (虚拟 DOM) 的优点;
HTML:页面的结构和内容
CSS:网页的表现央视
JavaScript:控制页面的行为
CSS预处理器
SASS,基于Ruby,通过服务端处理
LESS,基于NodeJS, 通过客户端处理
UI框架
Ant-Design: 阿里巴巴出品,基于React的 UI 框架
ElementUI; 饿了么出品,基于Vue的 UI 框架
Bootsrap: Twitter 推出的一个用于前端开发的开源工具包
AmazeUI: 又叫“ 妹子UI ” 一款 HTMLS 跨屏前端框架
Ant-Desgin圣诞节彩蛋事件
cd vue-demo
root@DevelopmentNode vue-demo $ ls
build config index.html node_modules package.json README.md src static test
一。
./index.html
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0"><title>vue-demo</title></head><body><div id="app"></div><!-- built files will be auto injected --></body>
</html>
body中的id=‘app’
会追踪到同级目录下的SRC下的App.vue
root@DevelopmentNode src $ ls
App.vue assets components main.js router
二。
cat ./App.vue
<template><div id="app"><img src="./assets/logo.png"><router-view/></div>
</template><script>
export default {name: 'App'
}
</script><style>
#app {font-family: 'Avenir', Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>这个里面使用了<img>的这个标签
还使用的 <router-view/> 这个标签
这个标签可以使得跳转到不同的view中。来实现部分刷新,而不是刷新整个页面。
通过router-view我们会首先进入到router中
三。
在src下有一个目录router
root@DevelopmentNode router $ ls
index.js
打开这个JS文件
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'HelloWorld',component: HelloWorld}]
})
可以看到这个文件是一些路由的信息。
里面显示如果访问的 path 是 ’/‘
那么使用 component 下的 HelloWorld
四。
还是在 src 下,我们进入 components 目录
然后进入到了这个子组件里
root@DevelopmentNode components $ ls
HelloWorld.vue
里面就是页面的具体实现了
<template><div class="hello"><h1>{{ msg }}</h1><h2>Essential Links</h2><ul><li><ahref="https://vuejs.org"target="_blank">Core Docs</a></li><li><ahref="https://forum.vuejs.org"target="_blank">Forum</a></li><li><ahref="https://chat.vuejs.org"target="_blank">Community Chat</a></li><li><ahref="https://twitter.com/vuejs"target="_blank">Twitter</a></li><br><li><ahref="http://vuejs-templates.github.io/webpack/"target="_blank">Docs for This Template</a></li></ul><h2>Ecosystem</h2><ul><li><ahref="http://router.vuejs.org/"target="_blank">vue-router</a></li><li><ahref="http://vuex.vuejs.org/"target="_blank">vuex</a></li><li><ahref="http://vue-loader.vuejs.org/"target="_blank">vue-loader</a></li><li><ahref="https://github.com/vuejs/awesome-vue"target="_blank">awesome-vue</a></li></ul></div>
</template><script>
export default {name: 'HelloWorld',data () {return {msg: 'Welcome to Your Vue.js App'}}
}
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {font-weight: normal;
}
ul {list-style-type: none;padding: 0;
}
li {display: inline-block;margin: 0 10px;
}
a {color: #42b983;
}
</style>
里面有个 {{ msg }} 是个信息绑定。是在 script 字段里,有个data msg
这篇关于【星海出品】VUE(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!