本文主要是介绍jquery find后的第几个_苹果12真香?看了Find X2这些体验后,果粉服了,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
iPhone 12 上市后,不少小伙伴都在第一时间就选择了下单,毕竟它可是苹果首款 5G 手机。不过,也有的小伙伴还在犹豫,毕竟这几年的国产旗舰都非常给力,比起 iPhone 12 甚至还有不小优势,像 5G 全能旗舰 OPPO Find X2 Pro 就是其中之一。下面,就给大家分析一波 OPPO Find X2 Pro 和 iPhone 12,希望对那些在这两款手机中「徘徊」的小伙伴有所帮助。

(左:OPPO Find X2 Pro,右:iPhone 12)
作为苹果最新的旗舰,iPhone 12 最大的升级主要就是 5G 网络、20W 快充以及 A14 芯片。首先是 5G 网络,iPhone 12 其实也是采用了骁龙 X55 5G 基带,也就是说和 OPPO Find X2 Pro 是一样的,所以在网络体验上两者并不会有太大区别。性能方面,毫无疑问在 A14 芯片的加持下,iPhone 12 要比搭载骁龙 865 处理器的 OPPO Find X2 Pro 更出色一些,但在日常体验上两者不会有变太大区别,就看你更喜欢 iOS 还是 ColorOS 了。

(左:OPPO Find X2 Pro,右:iPhone 12)
其实,不少人还在犹豫 iPhone 12 的其中一个原因就是续航问题,毕竟它升级了 5G 但是电池有缩水。iPhone 12 配备了 2851mAh+20W 快充的续航组合,而 OPPO Find X2 Pro 则是 4260mAh+65W 超级闪充的续航组合。光看账面数据,iPhone 12 与 OPPO Find X2 Pro 之间的差距还是比较大的,无论是电池容量还是充电功率都是 OPPO Find X2 Pro 的优势更大。

(左:iPhone 12,右:OPPO Find X2 Pro)
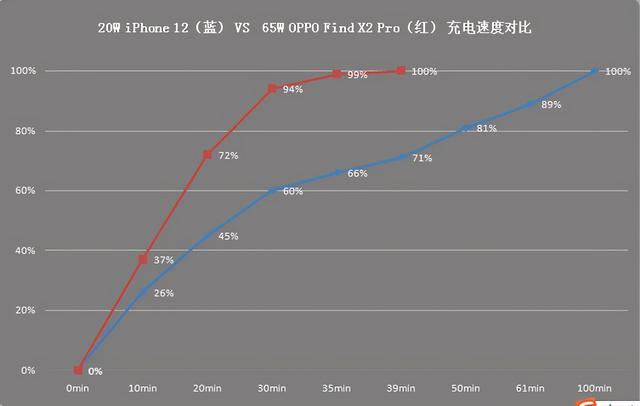
从实际测试结果来看,OPPO Find X2 Pro 10 分钟就可以充进 37% 的电量,此时 iPhone 12 充入 26% 的电量;30 分钟后,OPPO Find X2 Pro 的电量已充至 94%,此时 iPhone 12 才充到 60%;最后,OPPO Find X2 Pro 充满仅耗时 39 分钟,而 iPhone 12 则耗时 100 分钟,比 OPPO Find X2 Pro 慢了约一个小时。

(iPhone 12、OPPO Find X2 Pro 充电曲线)
对于 5G 手机而言,续航是个大「难题」,大电池+大功率闪充必然会成为更多的手机的标配。iPhone 12 的 2851mAh+20W 快充续航组合显然是不够「打」的,而 OPPO Find X2 Pro 不仅有 4260mAh 大电池还有 65W 超级闪充,双重保证你的续航体验。所以,对续航要求高的小伙伴,显然 OPPO Find X2 Pro 会更适合一些。

(OPPO Find X2 Pro)
总的来说,iPhone 12 和 OPPO Find X2 Pro 综合体验比较出色的旗舰手机,其中 iPhone 12 的优势主要体现在性能上,而 OPPO Find X2 Pro 则是在续航和充电上更胜一筹。当然了,OPPO Find X2 Pro 的优势不仅如此,它还有 120Hz 超感屏、双 4800 万超感三摄等功能和特性,带来的体验提升同样是非常显著的。所以,对 OPPO Find X2 Pro 感兴趣的小伙伴不妨关注一下。
这篇关于jquery find后的第几个_苹果12真香?看了Find X2这些体验后,果粉服了的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





