本文主要是介绍前端小工具——轻松实现新拟态效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
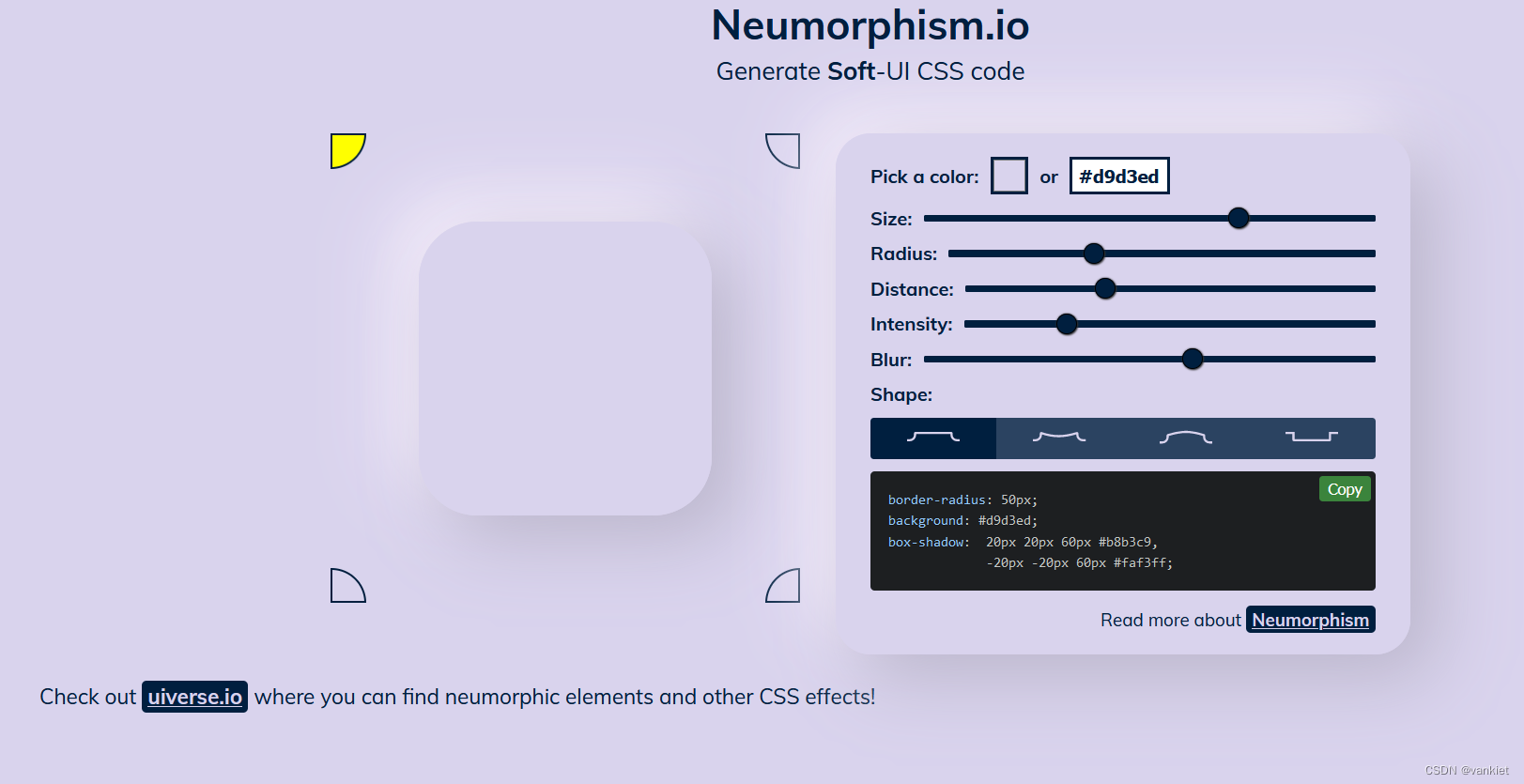
Neumorphism

可以修改尺寸、颜色、距离、强度、模糊效果、以及形状等参数,还提供了CSS代码可以直接复制。
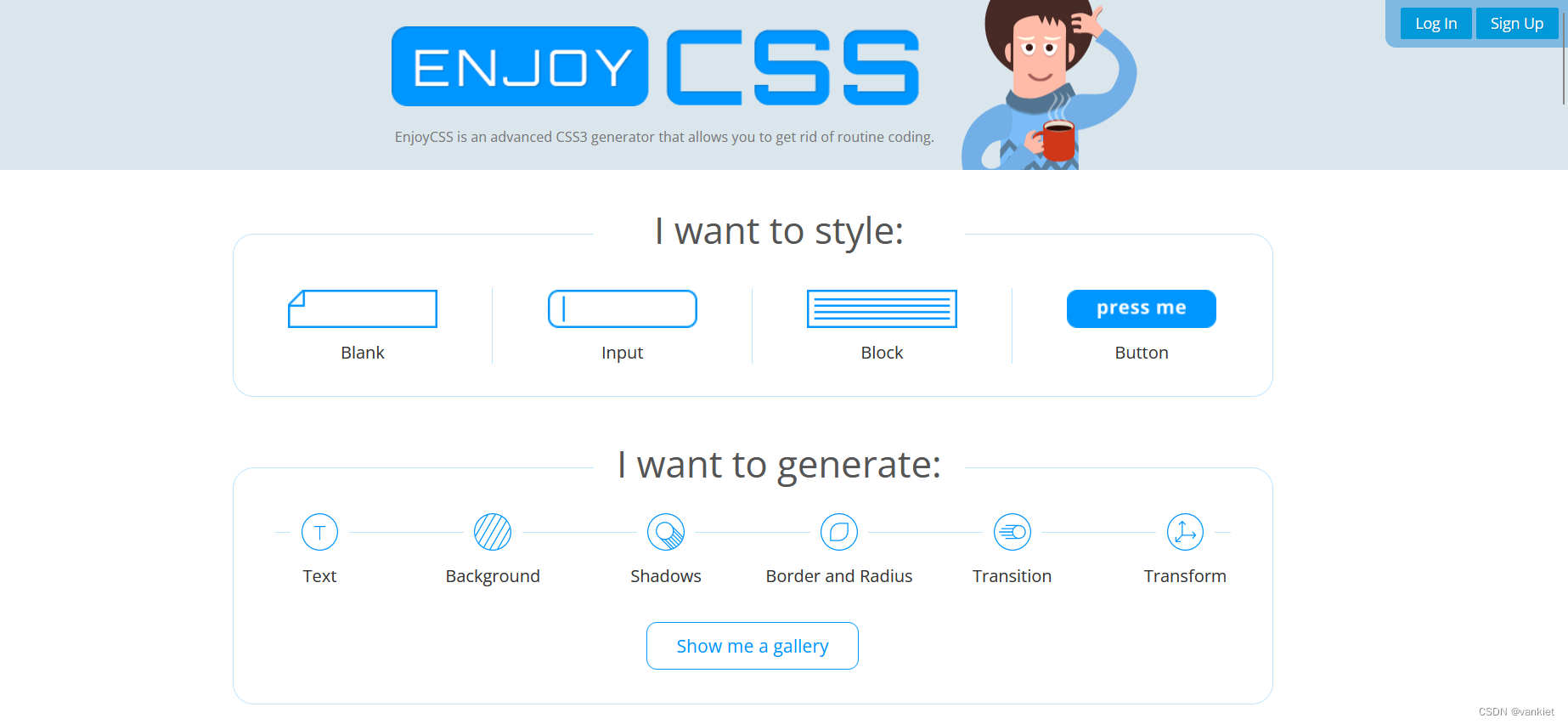
EnjoyCSS

在线版的CSS3代码生成工具,局域可视化操作,能快速在无编码的环境下调整页面效果和图形样式,就像是在本地使用PS或AI软件一样。
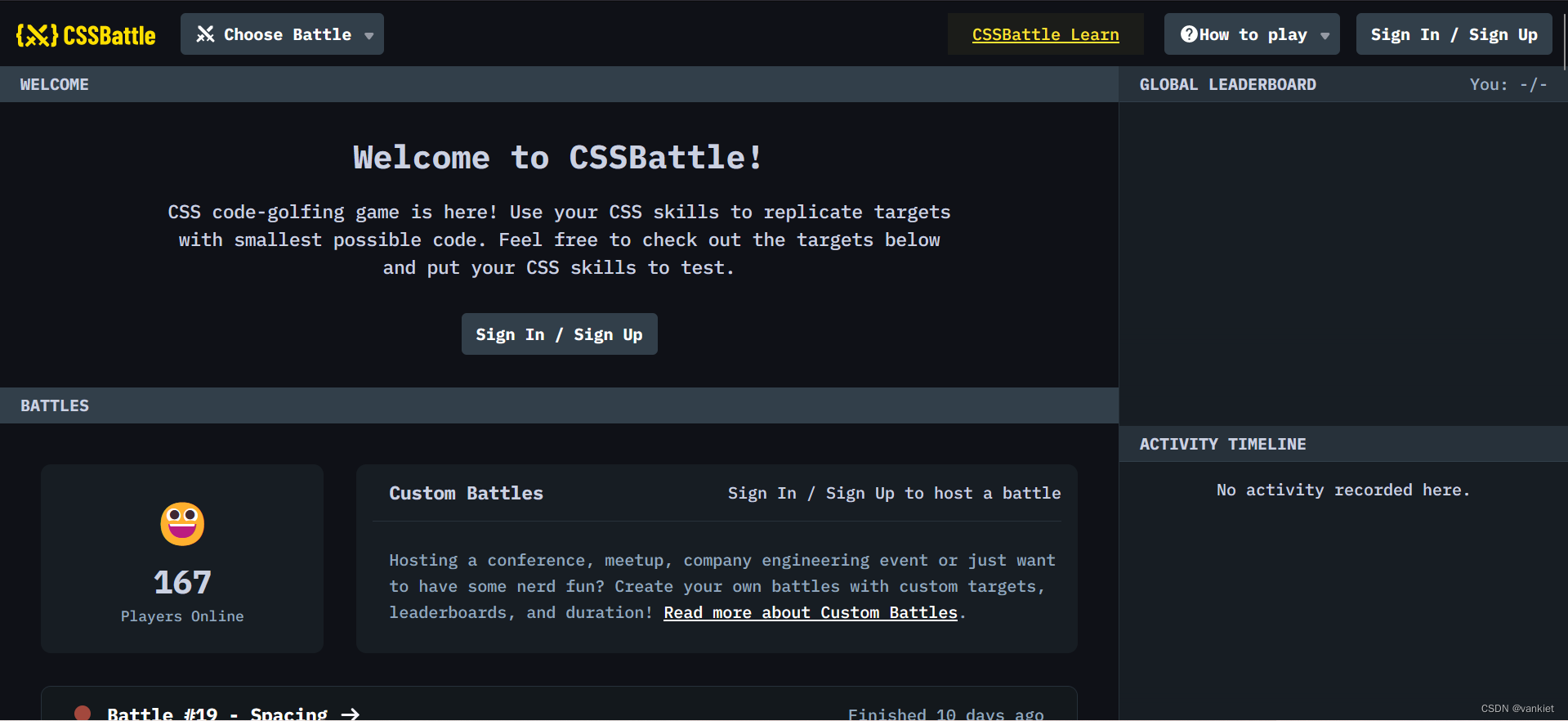
CSS Battle

在线比拼CSS,用游戏代替枯燥的代码练习,需要你用HTML和CSS ,100%还原它给出的页面,然后再尽量减少代码,好玩又实用。
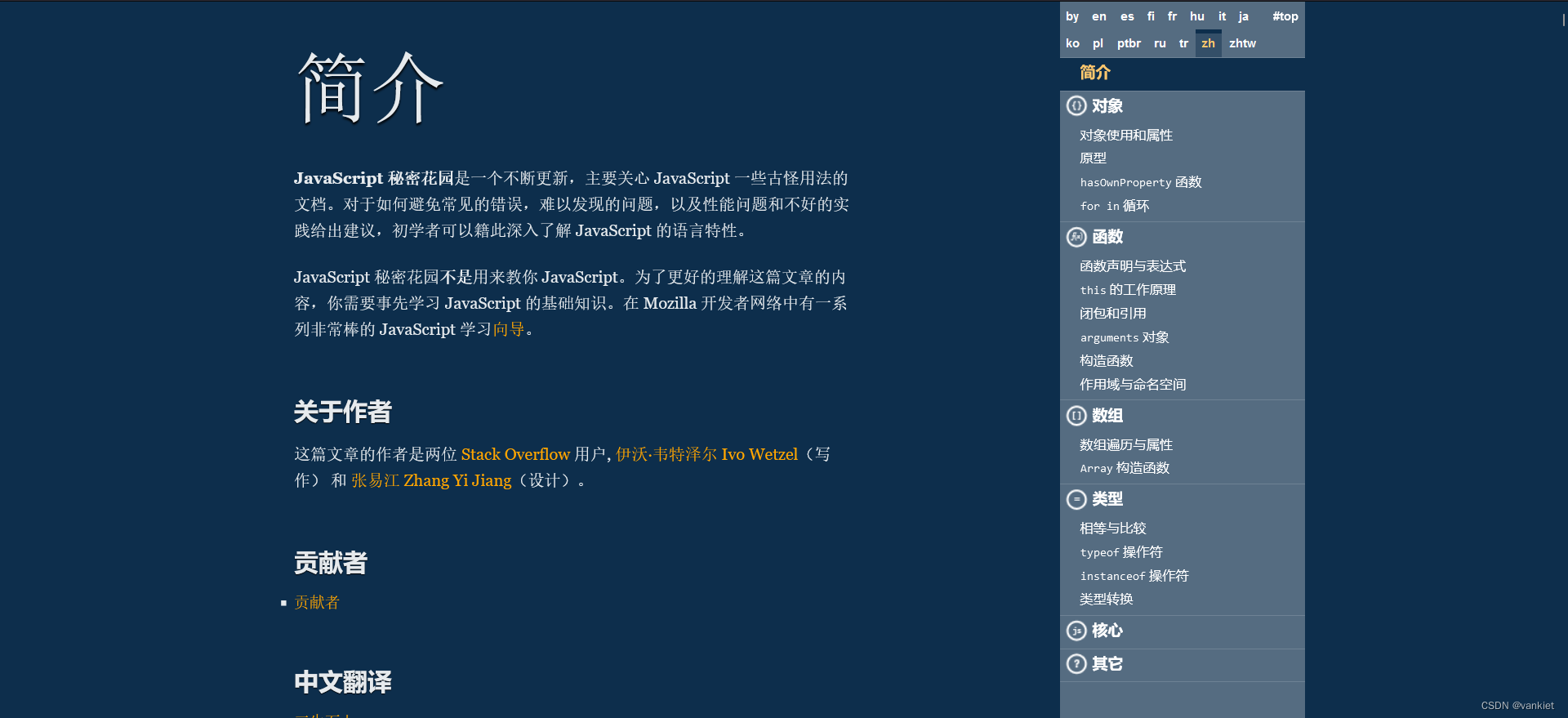
JavaScript秘密花园
一个一直更新的JavaScript的语法文档,包含如何避免一些常见的错误,如何找到很难发现的bug,比较深入JavaScript的语言特性
这篇关于前端小工具——轻松实现新拟态效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







