本文主要是介绍https://jelly.jd.com/article/62062d4e263c2201bb854b38,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
NutUI-Bingo 是由 NutUI 前端团队基于 Vue 3.0 打造的移动端组件库,适用于营销活动和小游戏场景的抽奖组件库。
源码抢先看:https://github.com/jdf2e/nutui-bingo
bingo 首页:https://nutui.jd.com/bingo
开发背景
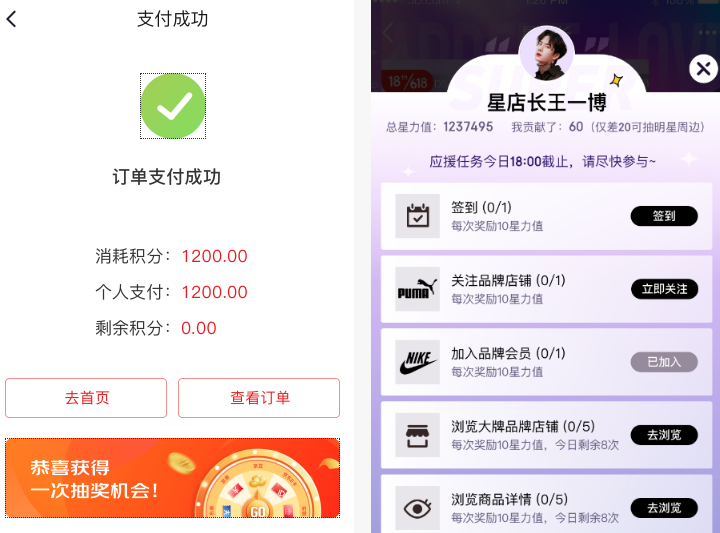
随着业务需求的迭代更新,营销场景也越来越丰富,很多产品通过设定的一些玩法来与用户交流,增加用户的粘性,提高用户的转化率。比如新注册的用户,在新人专区会有类似的活动任务类的互动;日常促销,在结算完成商品后进行抽奖;逢年过节等推出的促销活动…诸如此类场景下都需要与用户“交流”。

为丰富这种场景的需求,让用户玩的更“有意思”,我们将营销场景的案列及玩法进行梳理分析。业务发展丰富了我们的技术和组件,我们也对业务进行反哺,于是整合了一套覆盖大多数场景的抽奖组件库 — NutUI-Bingo。
开发设计
我们本着提效的理念进行开发,希望能够覆盖更多的场景需求,技术上能与时俱进。所以我们的架构与 NutUI 保持一致,并沿用其脚手架。
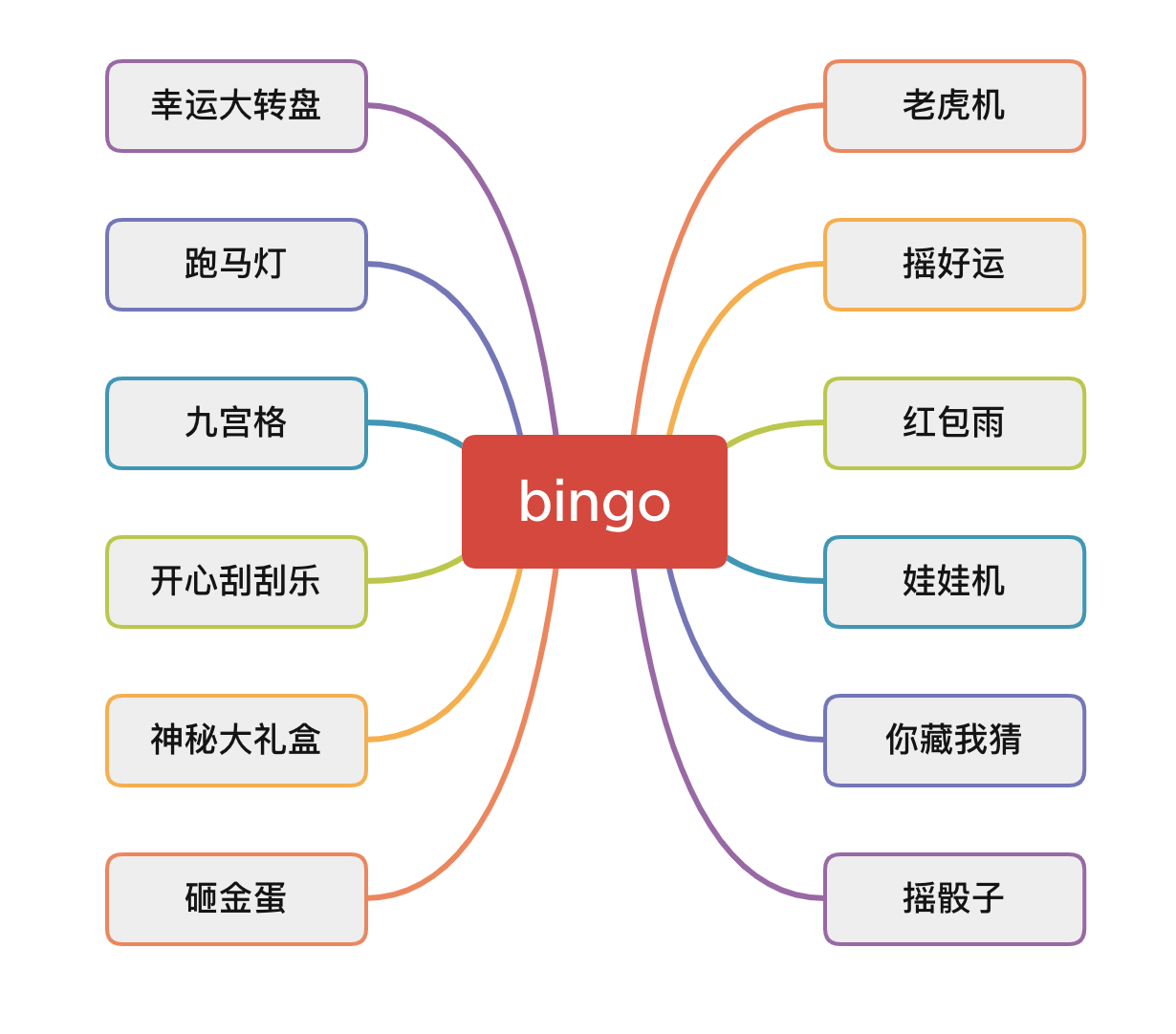
我们对组件优先进行 Vue3 版本的开发,保证组件稳定的情况下逐渐适配微信小程序,保证组件的兼容适配,现阶段我们规划并开发了 12 个组件。

每个组件用户可进行更自由的配置,可设置奖品池、中奖奖品、自定义样式等,提供开始、结束等回调函数,当然也包括一些动画的时间、运转频率等。
我们尽可能详细地介绍组件的使用说明,包括组件的引入方法,组件支持的 api 等。为了更直观的介绍组件使用方法以及效果,每个组件我们都提供了简单实现的 demo,让开发者能更快速的使用组件的各项功能。
轻松上手
bingo 组件的使用与其他组件库的使用方式一样,可以使用 npm 或者 yarn 的形式安装。
npm i @nutui/nutui-bingo
下载完成之后,记得在入口文件,引入使用
import 这篇关于https://jelly.jd.com/article/62062d4e263c2201bb854b38的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







