本文主要是介绍我在公司项目上用了微前端,差点被开除,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
故事的开头
从微前端的
qiankun去年开始火的时候,我就注意到了,我们公司的Saas系统是可以用这个去解决UI、体验上的一些问题,以及让技术栈平滑过渡迁移,但是奈何时机不够成熟今年抓住了时机,感觉是时候推进微前端了,加上公司内部的
星舟平台(Devops平台)也开始推广,我开始寻思改造这个事
改造不为了炫技,仅仅为了提升开发、用户体验!当你需要微前端的时候,再用它
我在公司内部做了一个技术分享
我的微前端改造是利用k8s + qiankun + ingress(path)的配置,达到快速部署的目的,完全无跨域问题
改造背景
目前存在几个站点,但是站点之间的UI展现不一样,我们看起来很不专业
不同站点明明都所属于我们部门的系统,但是跳转时却需要整体的跳转并且出全部的白屏,用户体验很差
无法承接全局性的需求,例如:多个站点技术栈版本不一样,这里要做一个需求,需要去几个不同的版本技术栈中实现一次,还很难保持效果一致
why not iframe
为什么不用 iframe,这几乎是所有微前端方案第一个会被 diss 的问题。
但是大部分微前端方案又不约而同放弃了 iframe 方案,自然是有原因的,并不是为了 "炫技" 或者刻意追求 "特立独行"。
如果不考虑体验问题,iframe 几乎是最完美的微前端解决方案了。
iframe 最大的特性就是提供了浏览器原生的硬隔离方案,不论是样式隔离、js 隔离这类问题统统都能被完美解决。但他的最大问题也在于他的隔离性无法被突破,导致应用间上下文无法被共享,随之带来的开发体验、产品体验的问题。
url 不同步。浏览器刷新 iframe url 状态丢失、后退前进按钮无法使用。UI 不同步,DOM 结构不共享。想象一下屏幕右下角 1/4 的 iframe 里来一个带遮罩层的弹框,同时我们要求这个弹框要浏览器居中显示,还要浏览器 resize 时自动居中..
全局上下文完全隔离,内存变量不共享。iframe 内外系统的通信、数据同步等需求,主应用的 cookie 要透传到根域名都不同的子应用中实现免登效果。慢。每次子应用进入都是一次浏览器上下文重建、资源重新加载的过程。
其中有的问题比较好解决(问题1),有的问题我们可以睁一只眼闭一只眼(问题4),但有的问题我们则很难解决(问题3)甚至无法解决(问题2),而这些无法解决的问题恰恰又会给产品带来非常严重的体验问题, 最终导致我们舍弃了 iframe 方案。
上面抄的阿里的对于qiankun的介绍,我觉得挺好,已经拿小本本记下来默默背诵了
微前端对我来说它的核心价值
技术栈无关 - 解构巨石应用
方案上跟使用 iframe 做微前端一样简单,同时又解决了 iframe 带来的各种体验上的问题。理想状态下,以此为目标的微前端应用,是自动具备流通能力的,且这个流通能力不会因为主应用的实现升级而丧失(也就是说在 21 年能接入主应用的微前端应用,到了 2025 年也应该能正常接入正常运行,并同样保有在不同主应用间流通的能力)
B端产品生命周期长,确保我们的祖传代码能平滑的迁移,以及如何确保我在若干年后还能用上时下热门的技术栈
加强我们平台、产品的集成能力,企业级项目非常需要这个
正式开始
什么是微前端?
微前端是一种多个团队通过独立发布功能的方式来共同构建现代化 web 应用的技术手段及方法策略
微前端架构旨在解决单体应用在一个相对长的时间跨度下,由于参与的人员、团队的增多、变迁,从一个普通应用演变成一个巨石应用后,随之而来的应用不可维护的问题。
这类问题在企业级 Web 应用中尤其常见
微前端原理

子应用通信机制

多方考虑,选择了业内主流成熟的 微前端框架:qiankun
qiankun 的核心设计理念
???? 简单 由于主应用微应用都能做到技术栈无关,qiankun 对于用户而言只是一个类似 jQuery 的库,你需要调用几个 qiankun 的 API 即可完成应用的微前端改造。同时由于 qiankun 的 HTML entry 及沙箱的设计,使得微应用的接入像使用 iframe 一样简单。
???? 解耦/技术栈无关 微前端的核心目标是将巨石应用拆解成若干可以自治的松耦合微应用,而 qiankun 的诸多设计均是秉持这一原则,如 HTML entry、沙箱、应用间通信等。这样才能确保微应用真正具备 独立开发、独立运行 的能力。
改造前的部署

改造前的部署,解析域名的
path,根据path的不同,例如:myfuwu.com.cn/A 就指向了 项目1
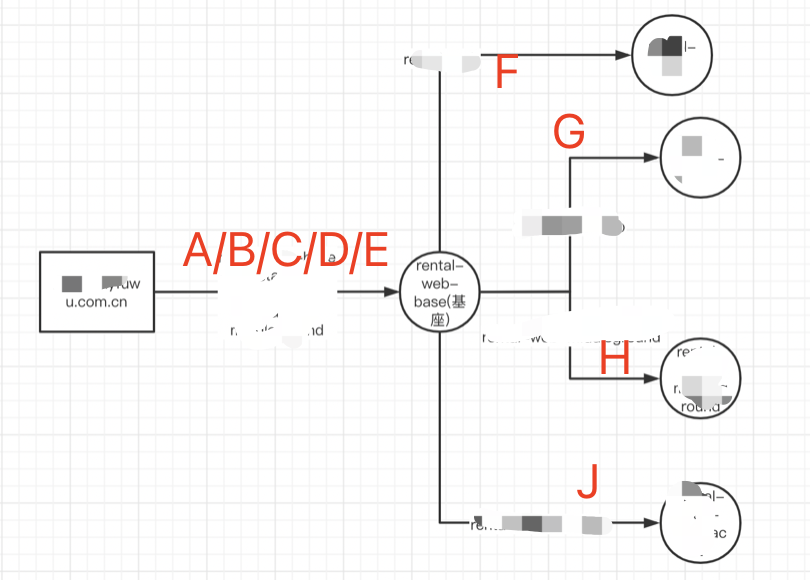
改造后的部署

由于
k8s有配置多个ingress path的能力,所以我将之前的A B C D的path全部指向了微前端的基座项目,这样用户访问的时候,只会先访问到基座项目基座项目再解析url,根据url去匹配加载真正的子应用。(此时有一个维护的注册表,例如当
path为A的时候,就去请求部署在F的项目)
这样就做到了,微前端不跨域,不改任何代码里面的跳转路径,就实现了部署。
从开始部署到部署成功,我仅仅用了20分钟,所以专业的Devops平台很重要
遇到的问题
微前端模式再去通过iframe嵌套某个微前端模式下子应用页面的时候,写在子应用里面的window.xx方法会找不到,这个时候需要写在基座的window里面
建议通过script等加载的依赖统一放到oss或者自己的文件服务上,这样方便设置跨域等
如果有可能加载两次的script,要加上ignore属性,不然会报错
样式隔离很重要,建议用class区分
开发模式不用开启预加载,生产模式开启预加载体验好很多
总结
整体来说,微前端的难点在于最低成本的实现改造,像我这样不改项目里面的代码,做到最低的成本,让其他小伙伴既能单独开发部署子应用,也可以被集成到微前端模式下
当时我遇到最奇葩的问题是OSS,阿里云的OSS经常返回不带跨域的cors头,导致用户可能白屏,我直接把OSS去掉,自己做了一个文件服务,专门存放静态资源(这个问题,真的很严重,我们是企业级应用,白屏可以说是超级严重的问题,但是还好及时把流量切走了,后面解决了这个问题)
顺便吐槽一下今天客户使用我们的系统,一个小姐姐,电话里面我跟她说:您好,我是xxx的研发,请问您今天是登录不了了吗?可以远程帮您看看吗?
结果小姐姐让我们排查了一天,最后发现,她的账号是小写,结果她填了大写导致登录不上,差点让我们连夜买火车站票跑路
如果感觉写得不错,帮我点个
星标/在看/赞/关注/转发吧
或者你需要微前端更多资料也可以加我微信,关注公众号后菜单栏有联系我的方式~
这篇关于我在公司项目上用了微前端,差点被开除的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







