本文主要是介绍【小沐学Python】Python实现在线电子书制作(MkDocs + readthedocs + github + Markdown),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1、简介
- 2、安装
- 3、创建新项目
- 4、添加页面
- 5、编辑导航页
- 6、设置主题
- 7、更改图标图标
- 8、构建网站
- 9、部署
- 9.1 准备github项目
- 9.2 注册登录Read the Docs
- 9.3 导入github项目到 Read the Docs
- 10、Markdown语法
- 10.1 横线
- 10.2 标题
- 10.3 段落
- 10.4 文字高亮
- 10.5 换行
- 10.6 斜体、粗体、删除线
- 10.7 引用
- 10.8 列表
- 10.9 代码块
- 10.11 链接
- 10.12 锚点
- 10.13 图片
- 10.14 表格
- 10.15 复选框
- 10.16 表情
- 10.17 diff语法
- 10.18 字符转义
- 11、其他
- 结语
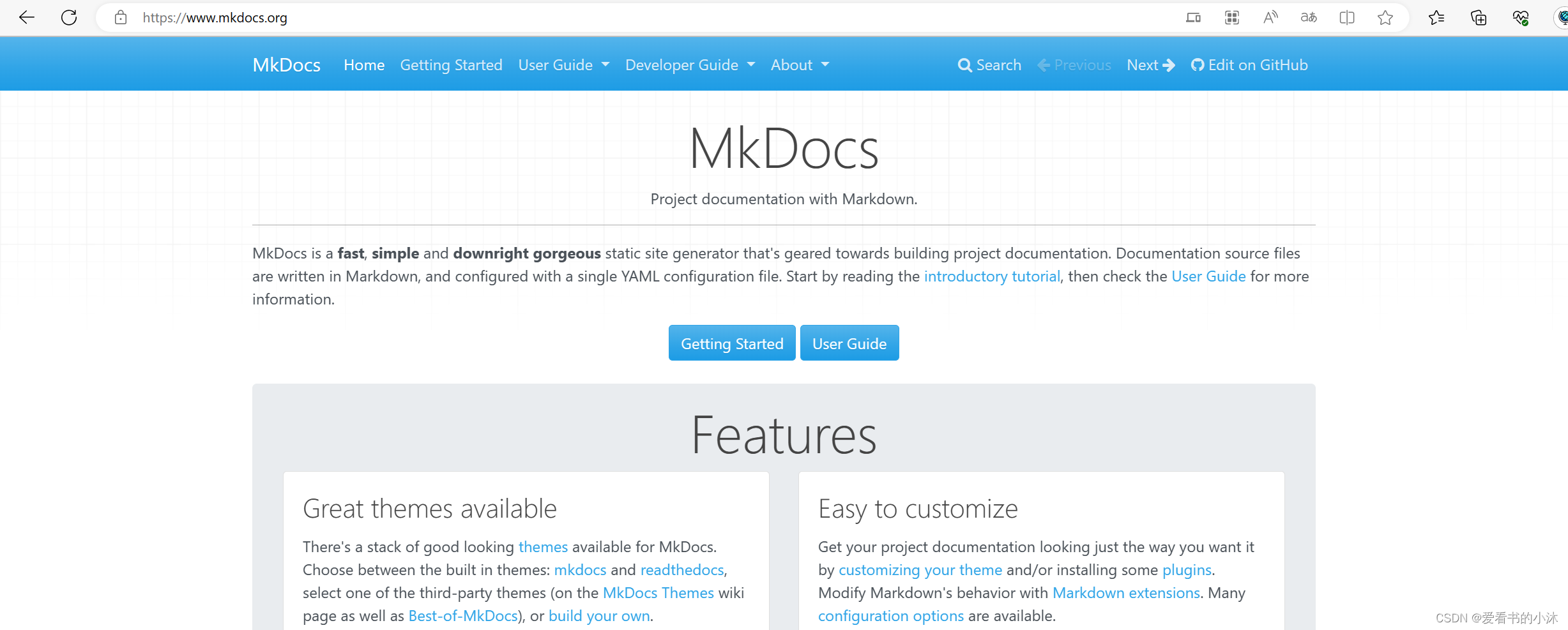
1、简介
官网地址:
https://www.mkdocs.org/
MkDocs是一个快速、简单、华丽的静态网站生成器,适用于构建项目文档。文档源文件以Markdown编写,并使用一个YAML文件来进行配置。

- 在任何地方部署
MkDocs生成完全静态的HTML网站,你可以将其部署到GitHub pages、Amzzon S3或你自己选择的其它任意地方。 - 很棒的主题
MkDocs有一堆很好看的主题。 官方内置了两个主题:mkdocs和readthedocs,也可以从MkDocs wiki中选择第三方主题,或者自定义主题。 - 实时预览你的网站
当你写作时,内置的开发服务可以帮助你预览显示效果。当文档有改动时,甚至还可以自动载入并刷新你的浏览器。 - 易于定制
通过自定义主题,让你的项目文档以你希望的方式呈现。



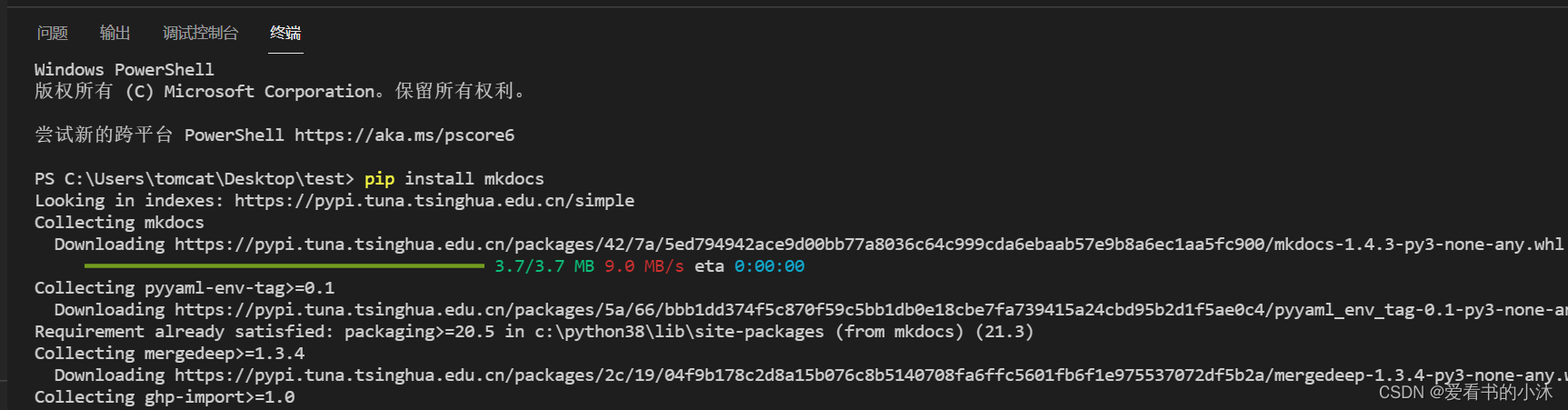
2、安装
要安装 MkDocs,请从命令行运行以下命令:
pip install mkdocs

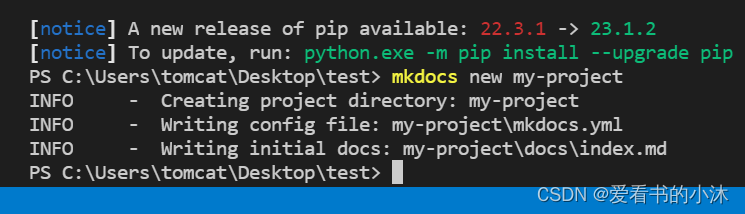
3、创建新项目
入门非常简单。若要创建新项目,请运行以下命令 命令行中的命令:
mkdocs new my-project
cd my-project

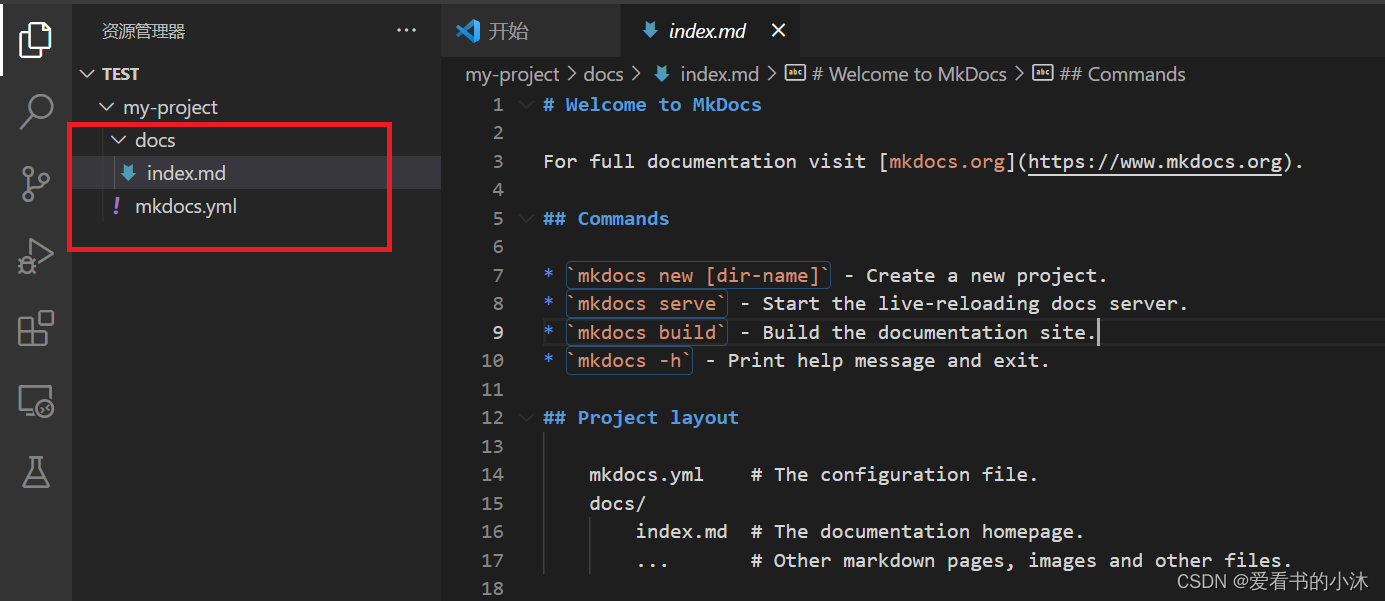
(1)有一个名为mkdocs.yml的配置文件,
(2)以及一个名为docs的文件夹,该文件夹将包含您的文档源文件index.md。
(3)现在,my-project该文件夹仅包含一个名为index.md 的文档页面。

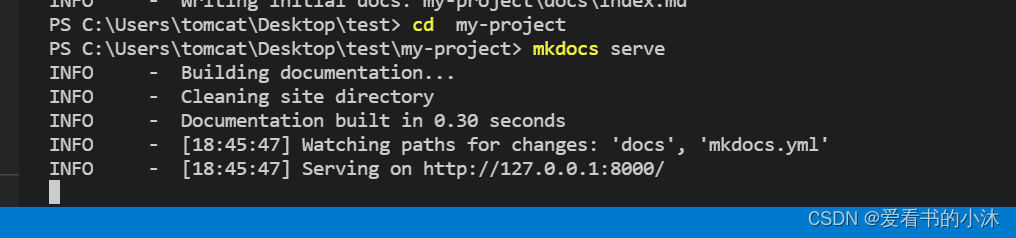
MkDocs 带有一个内置的开发服务器,可让您预览文档 当你在工作时。确保您与配置文件位于同一目录中,然后通过运行以下命令启动服务器:
mkdocs serve

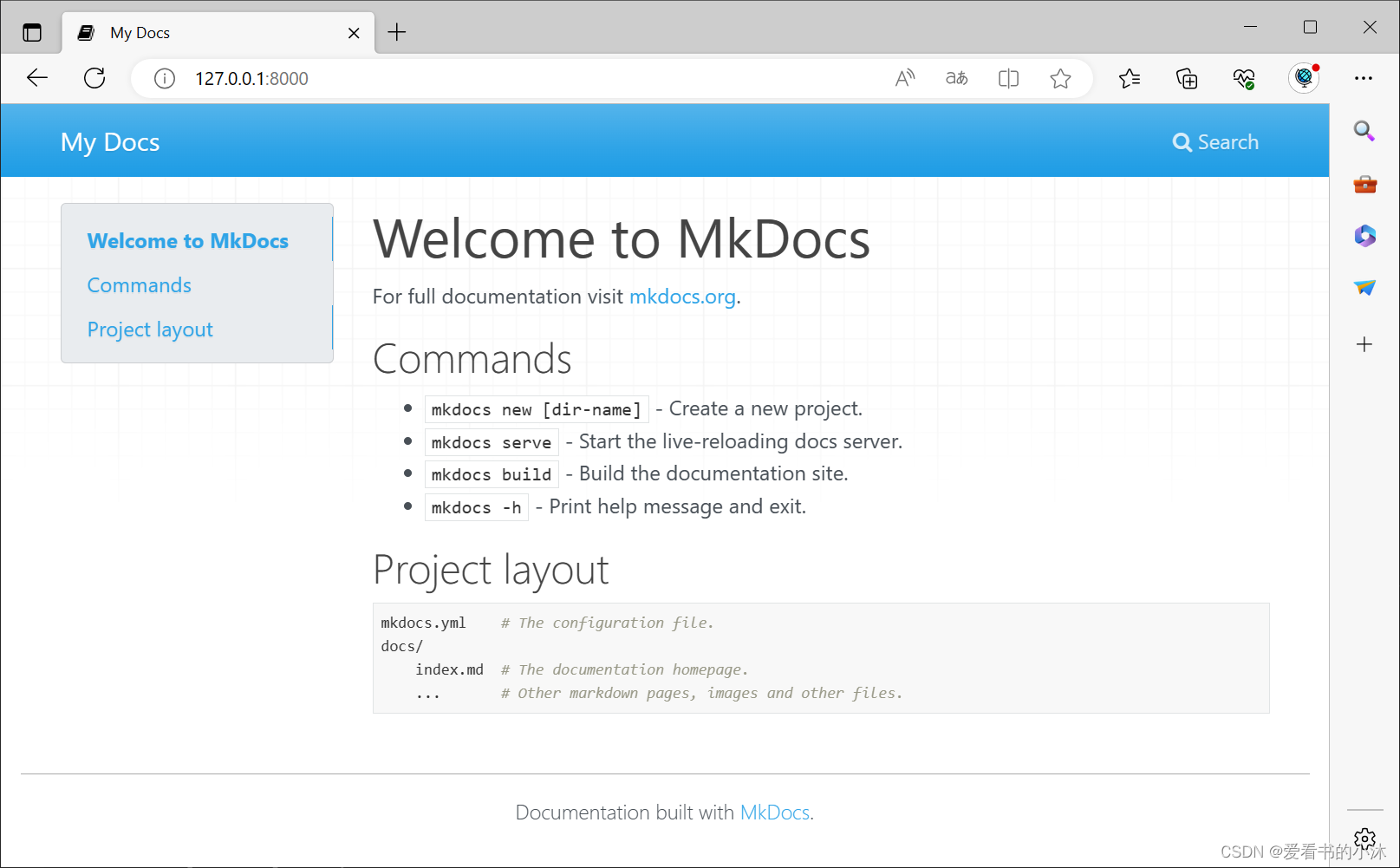
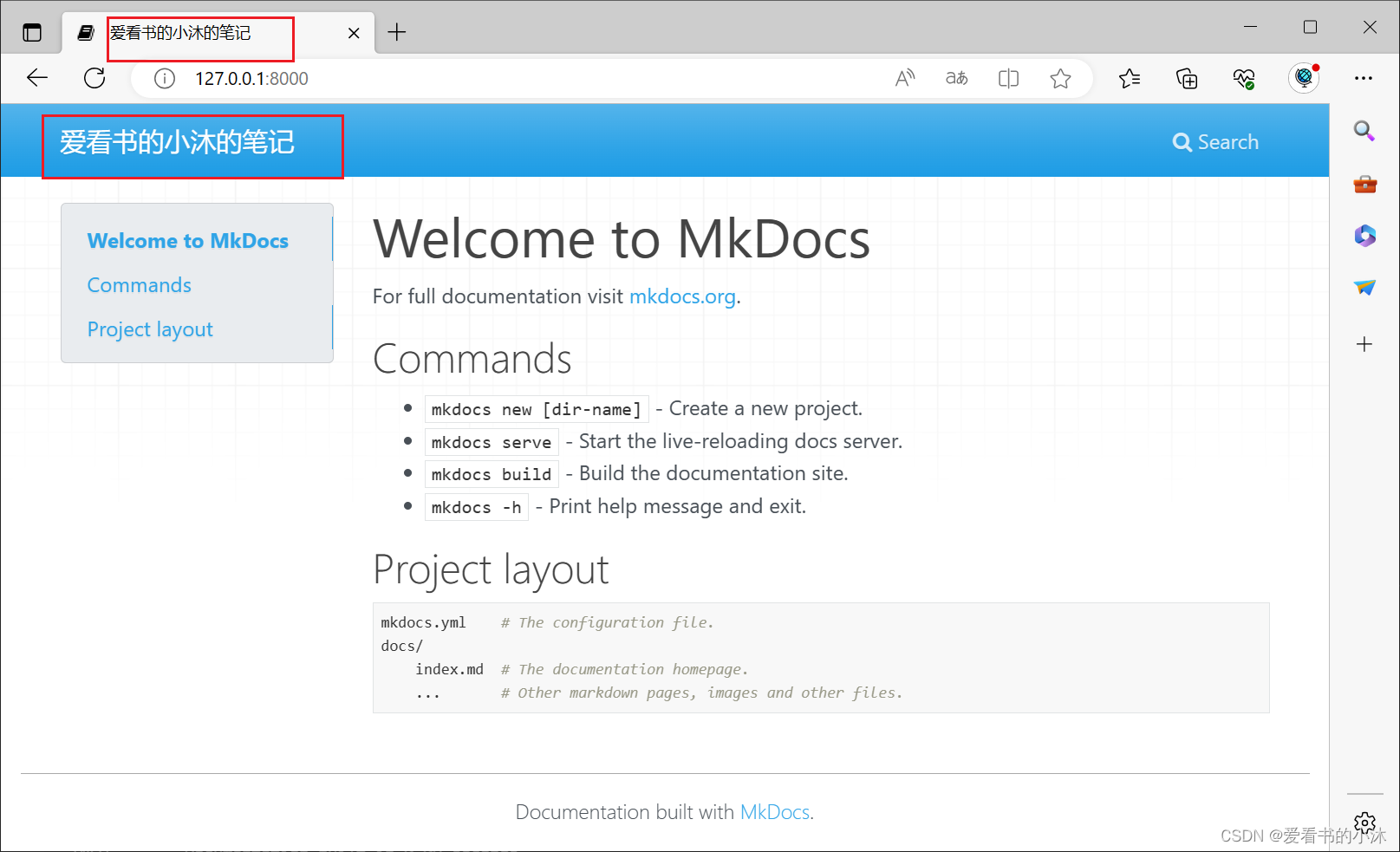
在浏览器中打开,您将看到默认 正在显示的主页:http://127.0.0.1:8000

开发服务器还支持自动重新加载,并将重新构建您的文档 只要配置文件、文档目录或主题中的任何内容 目录更改。
在您选择的文本编辑器中打开文档,将 初始标题为 ,然后保存更改。您的浏览器将 自动重新加载,您应该会立即看到更新的文档。
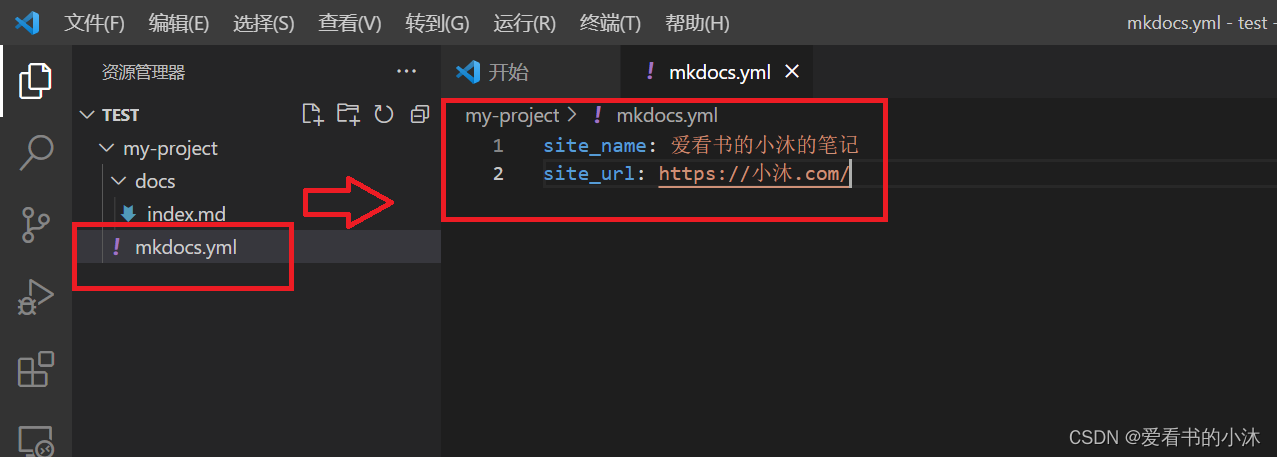
现在尝试编辑配置文件mkdocs.yml:将site_name设置更改为自己的,并保存文件。
site_name: MkLorum
site_url: https://example.com/
site_name和site_url配置 选项是配置文件中唯一必需的两个选项。

浏览器预览如下:

4、添加页面
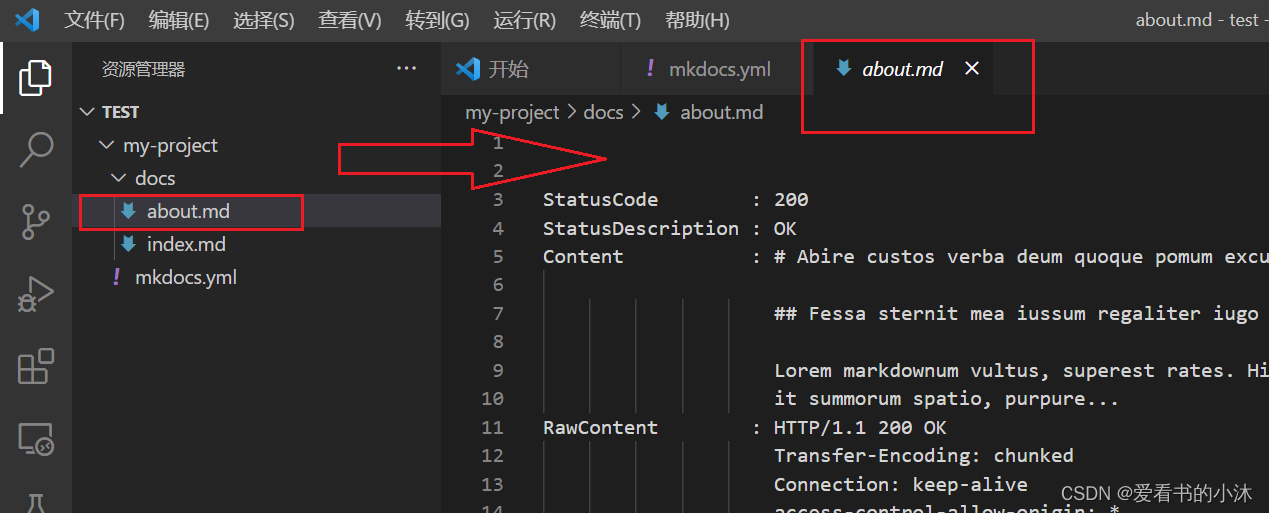
现在向文档添加第二页:
将在线的一个文件下载为第二个页面。
curl 'https://jaspervdj.be/lorem-markdownum/markdown.txt' > docs/about.md

当然我们也可以自己编辑这个关于页about.md:
@[toc]# 《海的女儿》
小人鱼为了能和自己所爱的陆地上的王子在一起.用自己美妙的嗓音和三百年的生命换来了巫婆的药酒,于是,她有了一双美丽的脚,每走一步就像走在碎玻璃上一样疼痛。眼看着王子和别人结婚,她宁可牺牲自己的生命,也要为王子祝福。# 《丑小鸭》
丑小鸭历经千辛万苦、重重磨难之后变成了白天鹅,那是因为它心中有着梦想。# 《屎壳郎》
皇宫马厩的一只屎壳郎竟然要求和皇帝的战马享有一样的待遇——钉上金掌。为此,他不惜游历一番,以证明自己和那匹马一样,是个不可小看的人物。在他最为得意,认为梦想成真的那刻.却被皇帝压在马鞍底下。# 《野天鹅》
这是一场善与恶的斗争。艾丽莎是个柔弱的女子,但她却战胜了比她强大得多、有权有势的王后和主教。救出了被王后的魔法变成天鹅的十一位哥哥。她可以成功靠的是她的勇气、决心和毅力。面对荨麻的刺痛和一年不能说话的痛苦,这需要多大的勇气去面对啊。即使面对主教对她的诬陷和把她烧死的惩罚,她也没有放弃,一直坚持到最后一分钟,终于完成了她的工作。
浏览器预览如下:

5、编辑导航页
由于我们的文档网站将包含一些导航标题,因此您可能需要 编辑配置文件mkdocs.yml,并添加有关订单、标题和 通过添加导航设置在导航页眉中嵌套每个页面:
site_name: 爱看书的小沐的笔记
site_url: https://小沐.com/
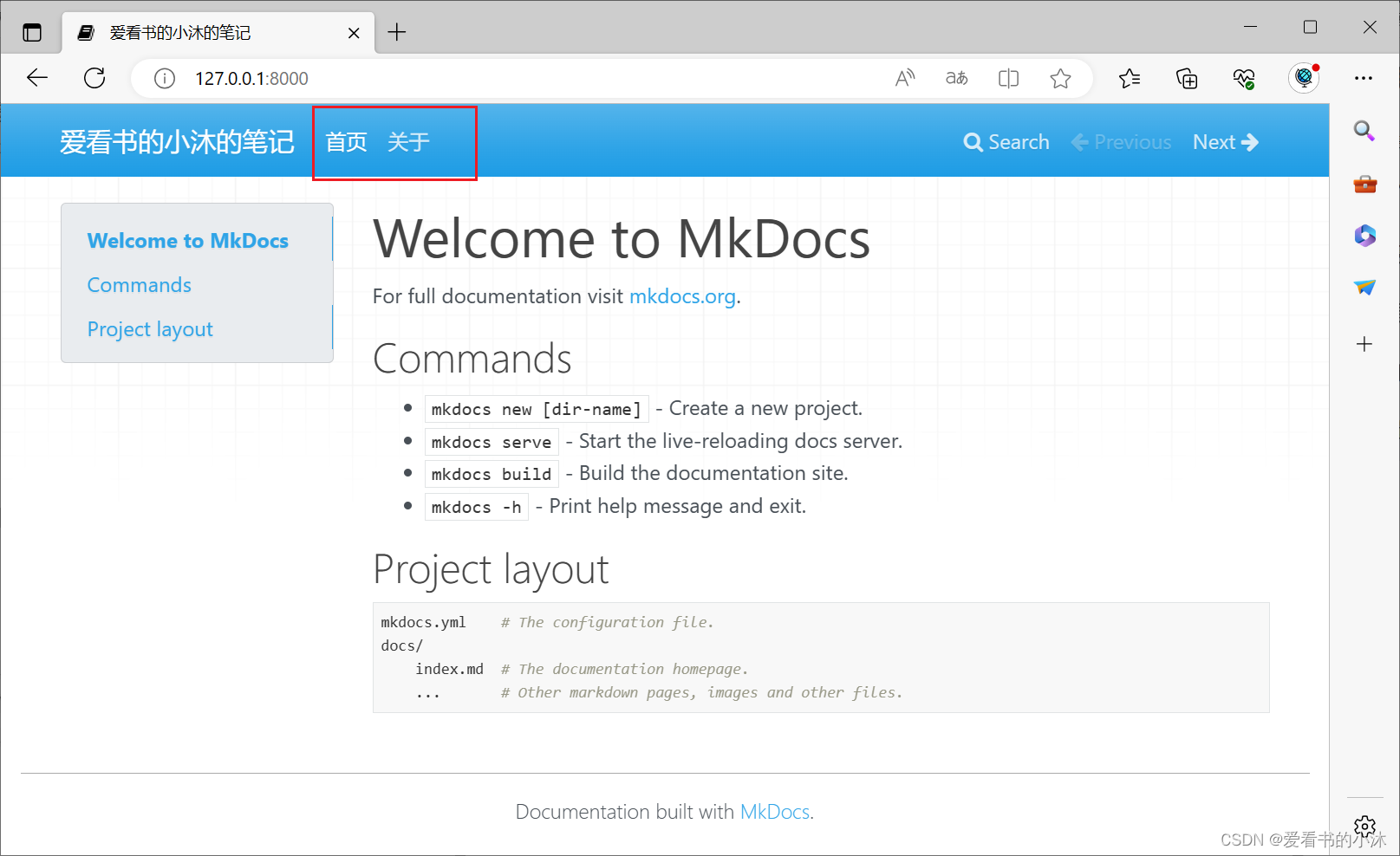
nav:- 首页: index.md- 关于: about.md
保存更改,浏览器预览后,您现在将看到一个导航栏。

6、设置主题
现在更改配置文件以更改文档的显示方式 更改主题theme。
MkDocs 包括两个内置主题(mkdocs 和 readthedocs)。同时,许多第三方 主题也可供选择。编辑文件mkdocs.yml,添加主题设置:
site_name: 爱看书的小沐的笔记
site_url: https://小沐.com/
nav:- 首页: index.md- 关于: about.md
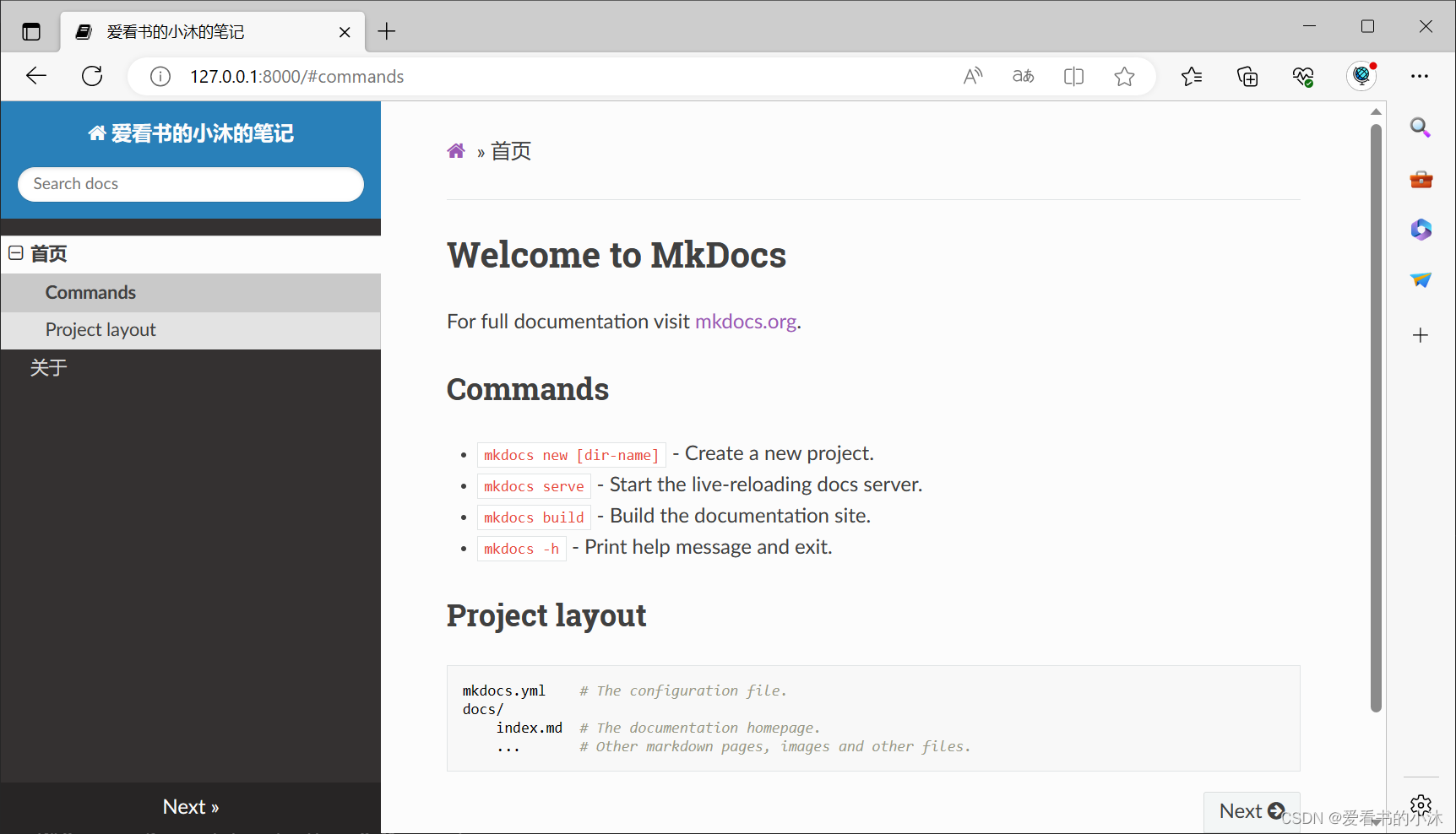
theme: readthedocs

保存更改,您将看到正在使用的 ReadTheDocs 主题。
主题还可以支持代码高亮、键盘快捷键、视觉样式、区域设置等。
site_name: 爱看书的小沐的笔记
site_url: https://小沐.com/
nav:- 首页: index.md- 关于: about.md
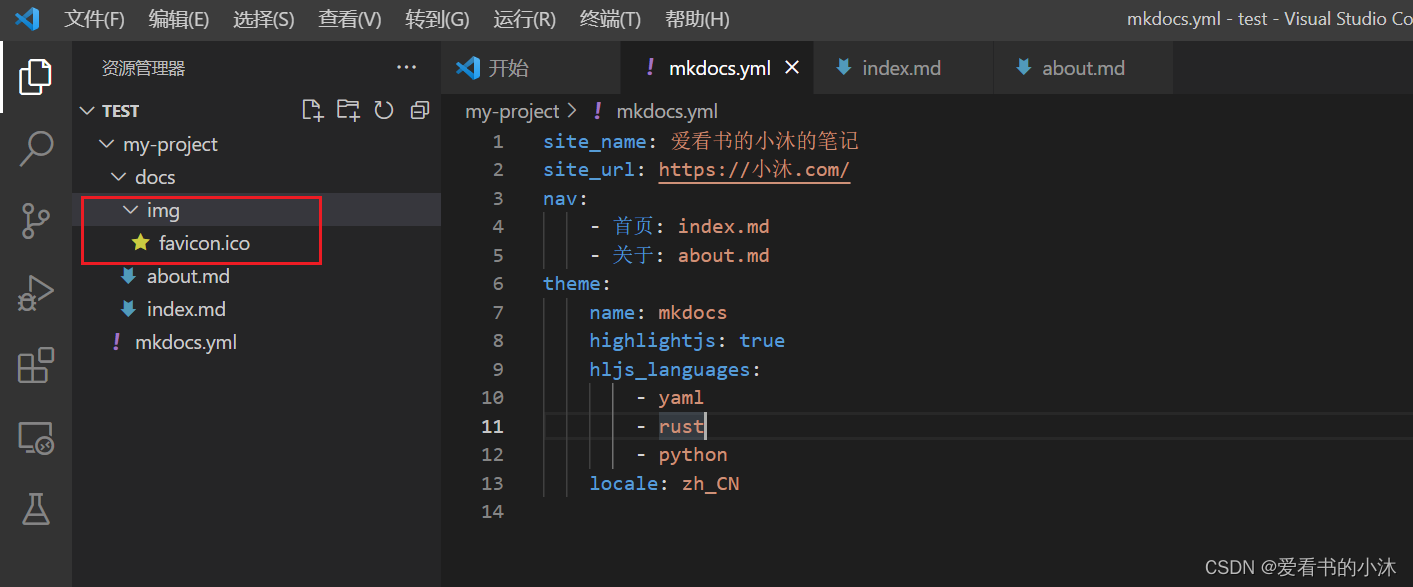
theme: name: mkdocshighlightjs: truehljs_languages:- yaml- rust- pythonlocale: zh_CNmarkdown_extentions:- admonitionplugins:- searchextra_css:- resources/css/extra.css

7、更改图标图标
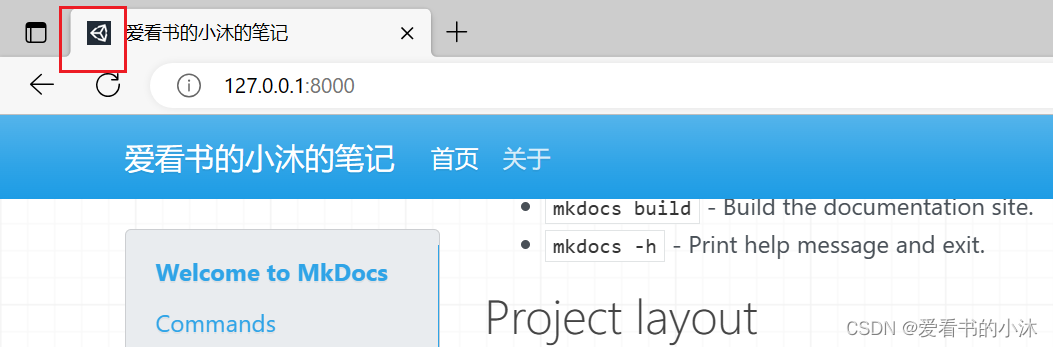
默认情况下,MkDocs使用MkDocs favicon图标。 要使用不同的图标,请在docs_dir中创建一个img子目录,并将自定义的favicon.ico文件复制到该目录。 MkDocs将自动检测并使用该文件作为你的favicon图标。

浏览器预览如下:

8、构建网站
生成文档:
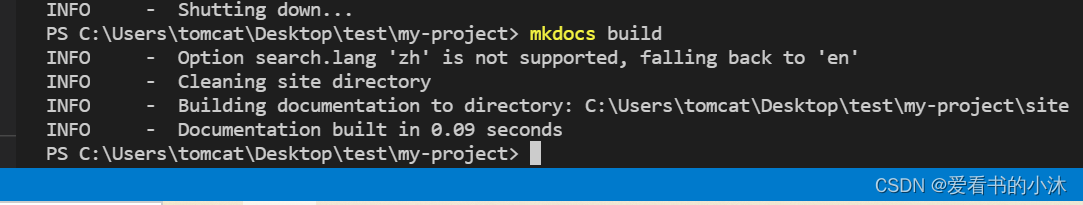
mkdocs build
# or
mkdocs build --clean

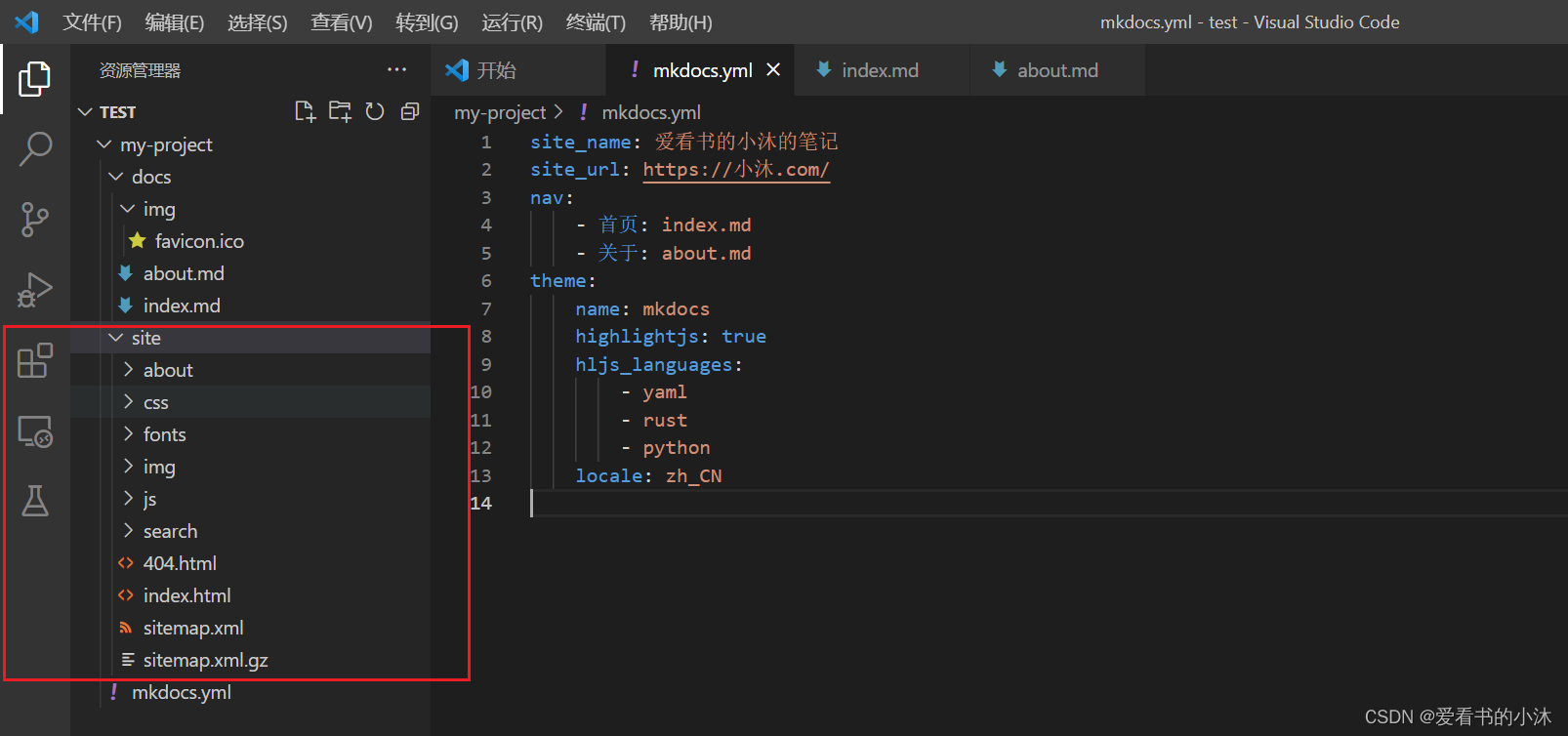
生成的网站部署文件夹如下:

9、部署
你刚刚生成的文档站点仅使用静态文件,因此你几乎可以在任何地方托管它。 GitHub project pages和Amazon S3是个很不错的托管地方,具体取决于你的需求。 将整个site目录的内容上传到你托管网站的地方,然后就完成了。 有关常见主机的具体说明,请参阅部署文档页面。
9.1 准备github项目
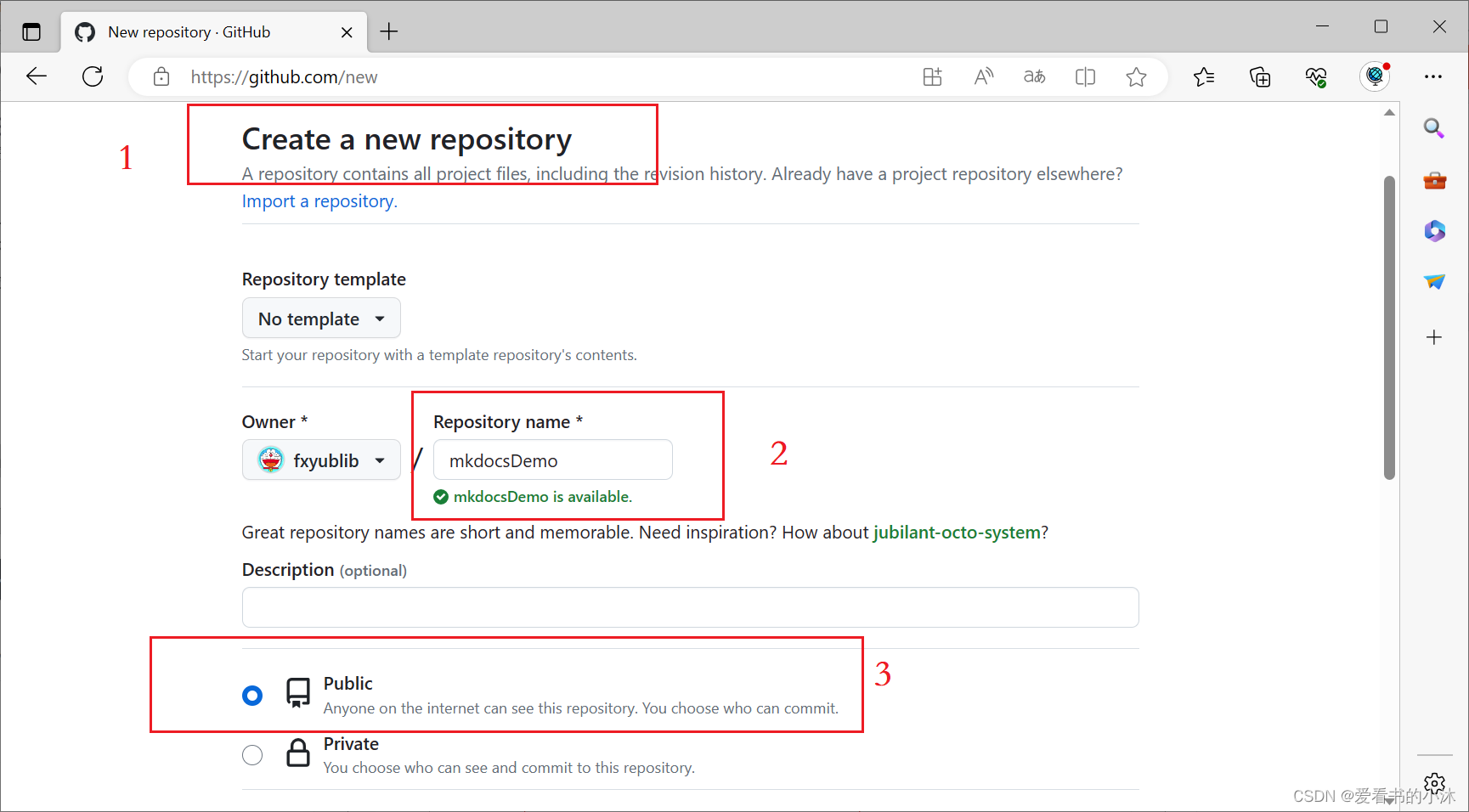
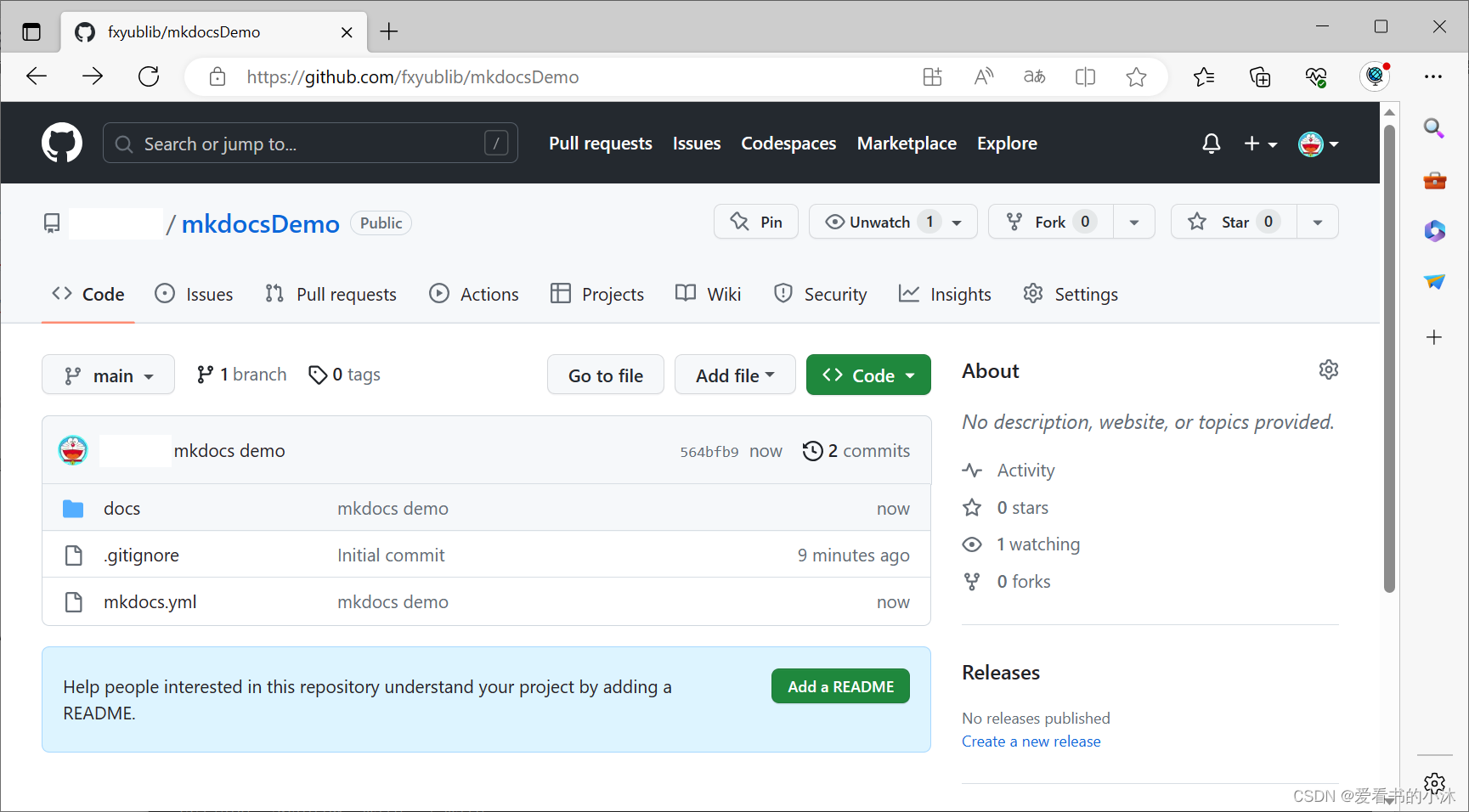
登录github,创建一个公开项目mkdocsDemo:

在项目根目录打开git bash执行如下命令将博客push到新创建的github仓库:
git init
git branch -M main
git remote add origin https://github.com/fxyublib/mkdocsDemo.git
git pull origin main
git add --all
git commit -m "mkdocs demo"
git push -u origin main

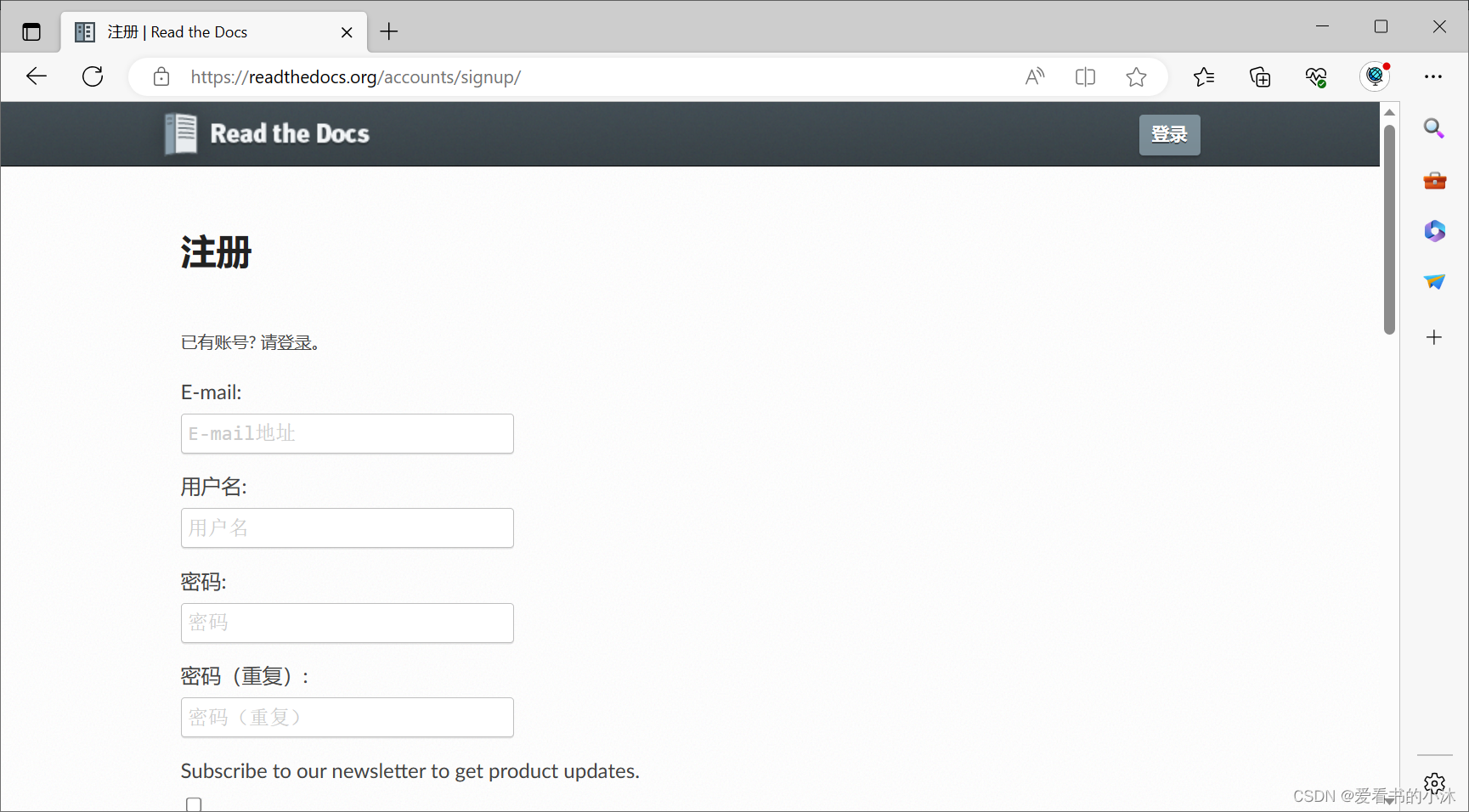
9.2 注册登录Read the Docs
Read the Docs注册地址:https://readthedocs.org/accounts/signup/

9.3 导入github项目到 Read the Docs
点击“导入一个项目”,点击添加创建的github项目,点击“下一页”

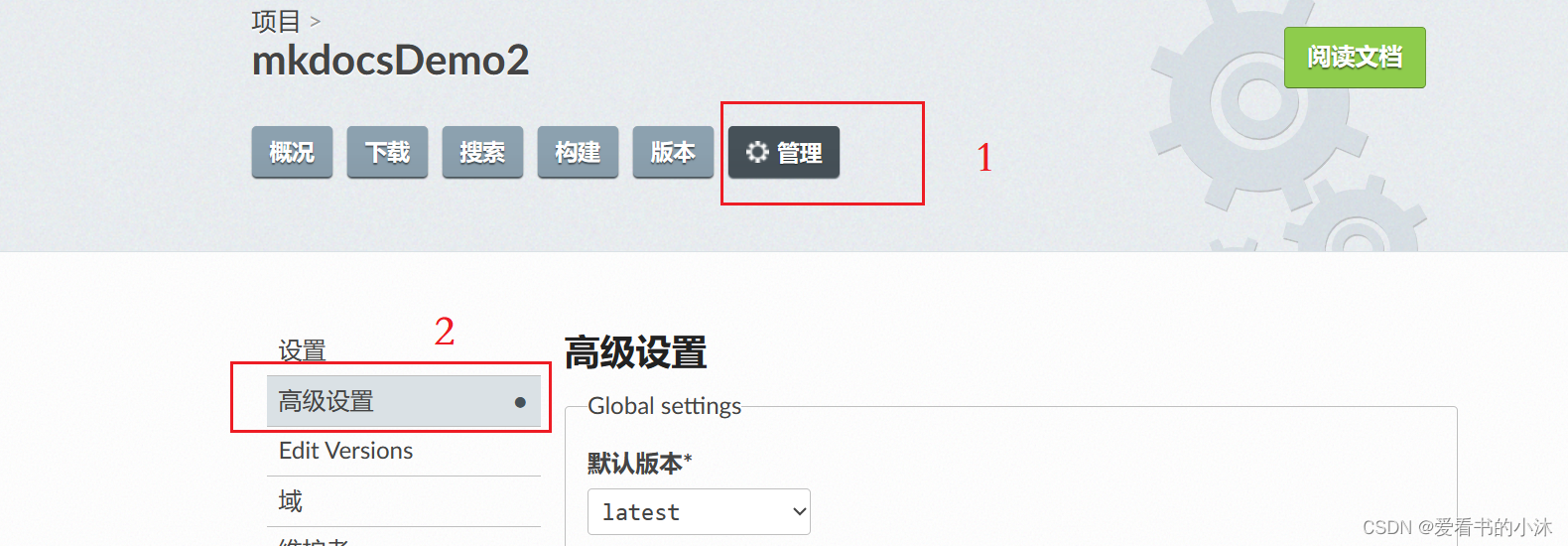
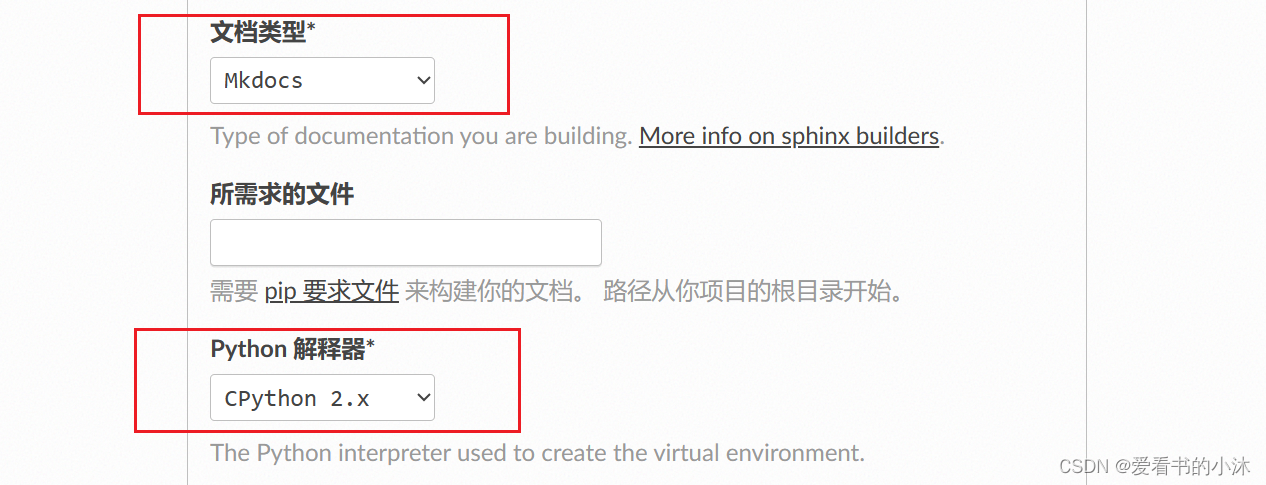
点击【管理】,进入高级设置,设置文档类型为Mkdocs,Python解释器选择CPython 2.x, 点击最下面的“Save”按钮:


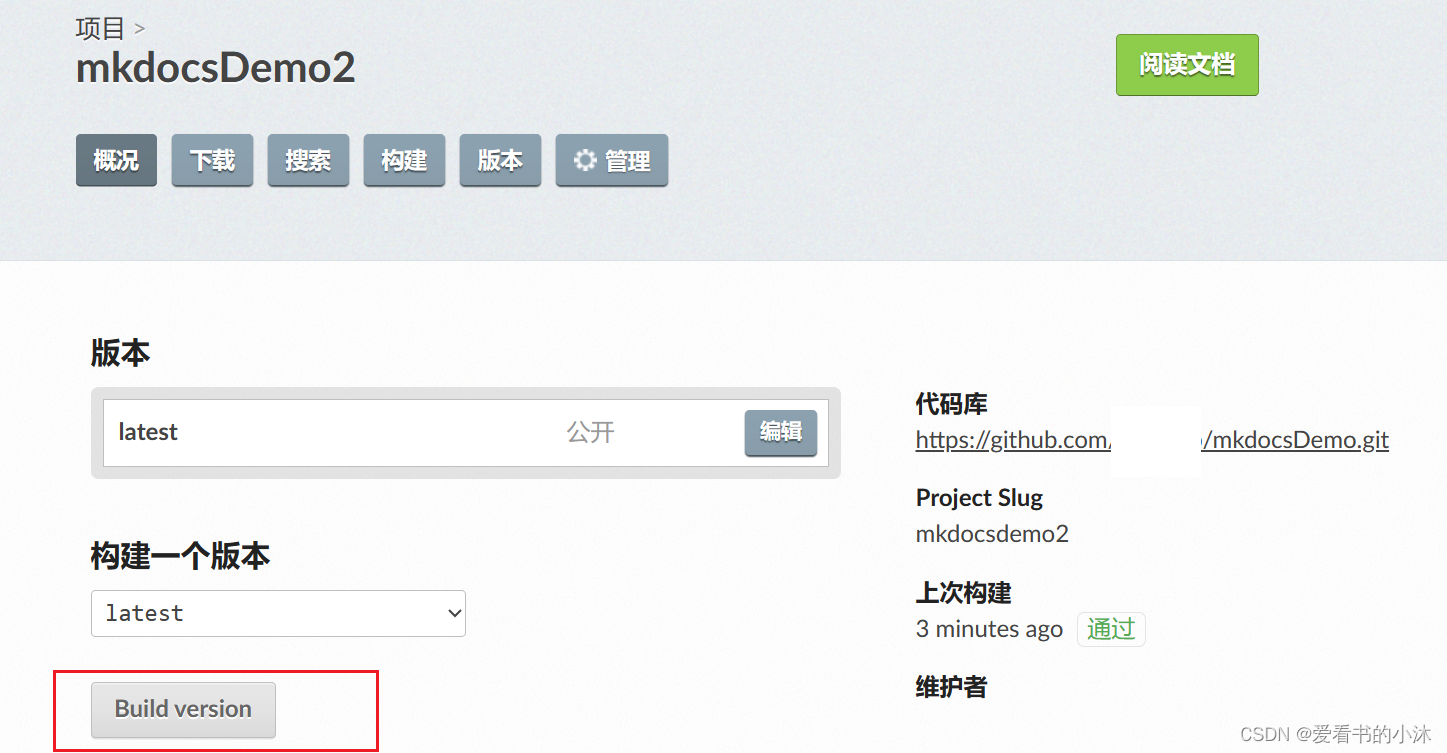
接着,点击按钮“Build version”,

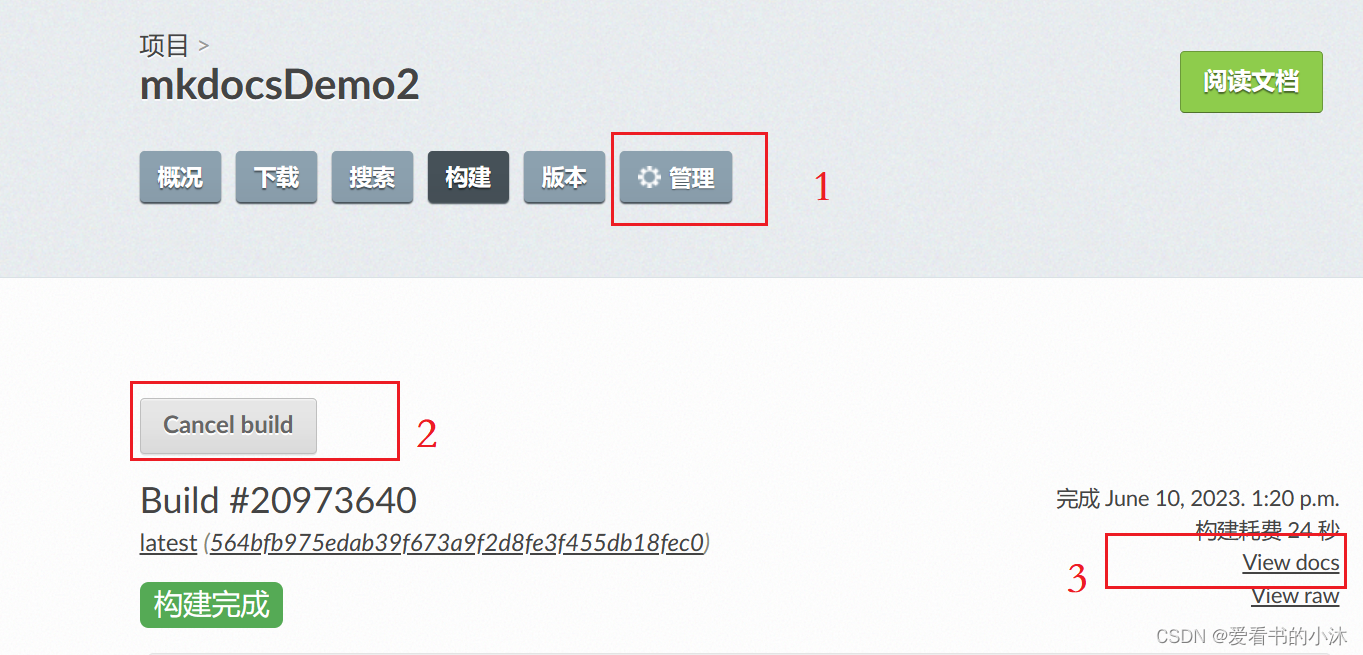
可以自动从GitHub下载项目代码,并编译成网站页面,

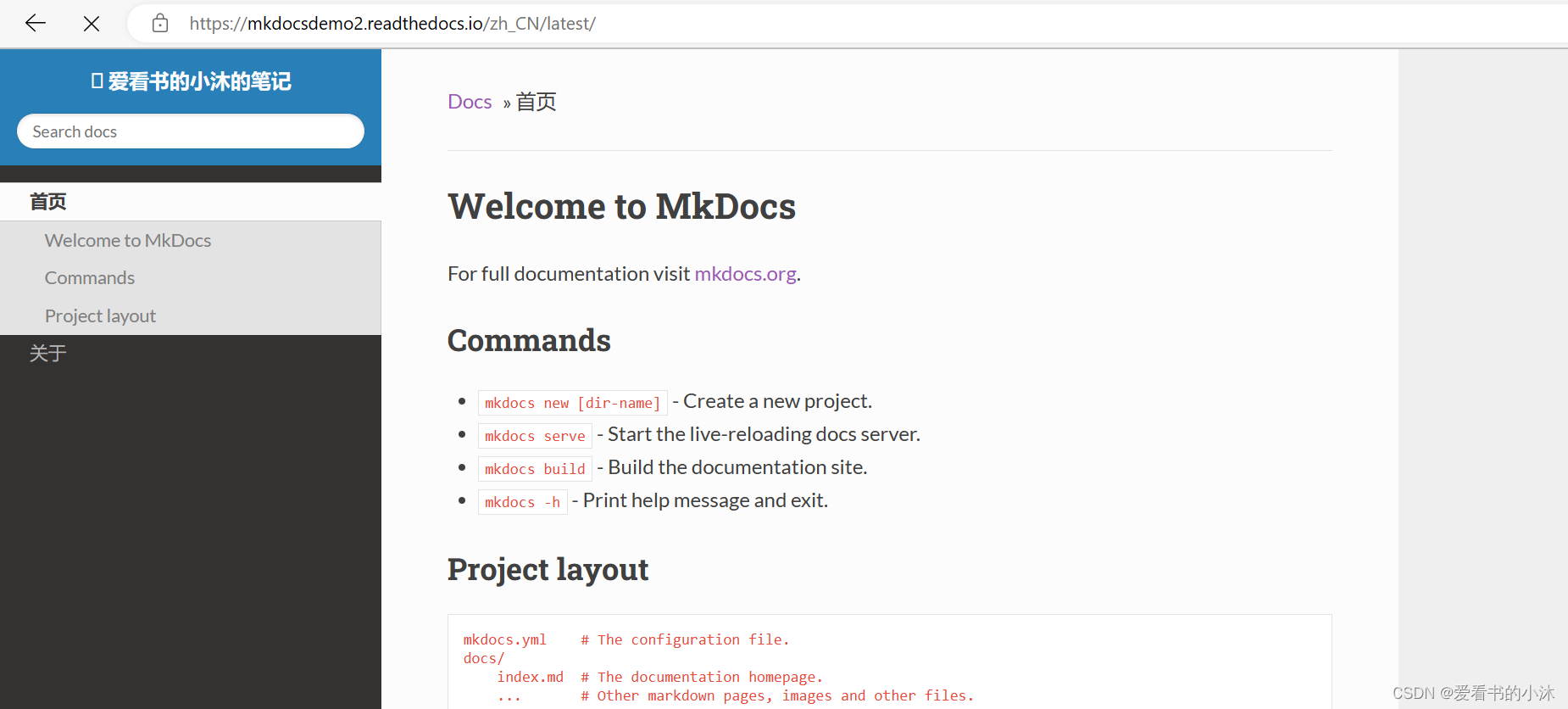
浏览器预览网址:

只要本地提交修改到GitHub项目,就会自动构建更新文档。
10、Markdown语法
10.1 横线
***、—、___可以显示横线效果,注意横线前后要加一个空行。
10.2 标题
# 一级标题 <h1>一级标题</h1>
## 二级标题 <h2>二级标题</h2>
### 三级标题 <h3>三级标题</h3>
#### 四级标题 <h4>四级标题</h4>
##### 五级标题 <h5>五级标题</h5>
###### 六级标题 <h6>六级标题</h6>
一级标题和二级标题也可以分别通过在标题文字下面添加==和–来实现。=和-个数大于等于2就可以。
一级标题
==二级标题
--
10.3 段落
分段使用空行就行。
10.4 文字高亮
可以使用一对反引号来突出部分文字,也可以通过一对==来实现:
# (1)
==高亮==:typora中的markdown扩展语法,
需要开启才可使用# (2)
`linux`
10.5 换行
在上一行文本后面补两个空格(大于2个空格),
这样下一行的文本就换行了。
在两行文本直接加一个空行会分段。
<p>第一行<br>第二行</p>
10.6 斜体、粗体、删除线
粗体和斜体建议使用星号。
Markdown语法 HTML语法
*斜体1* <em>斜体</em>
_斜体2_
**粗体1** <strong>粗体</strong>
__粗体2__
这是一个 ~~删除线~~
***斜粗体1*** <strong><em>斜粗体</em></strong>
___斜粗体2___
__*斜粗体3*__
**_斜粗体4_**
***~~斜粗体删除线1~~***
~~***斜粗体删除线2***~~
Markdown没有下划线语法 <u>下划线</u>
10.7 引用
在引用段落前面添加符号>。
引用嵌套:
> 不要回答!
>> 不要回答!!
>>> 不要回答!!!
10.8 列表
- 无序列表
无序列表可以使用短横杠 (-), 星号 (*), 或者加号 (+)
* 不要回答!
- 不要回答!
+ 不要回答!
<ul>
<li>不要回答!</li>
<li>不要回答!!</li>
<li>不要回答!!!</li>
</ul>
- 多级无序列表
* 不要回答!* 不要回答!!
- 有序列表
在数字后面加一个点,再加一个空格。
我:
1. 不要回答!
2. 不要回答!
3. 不要回答!
<ol>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
- 多级有序列表
1. 不要回答!1. 不要回答!
2. 不要回答!!!
10.9 代码块
缩进四个空格或一个Tab制表符。
在列表中时,缩进八个空格或两个Tab制表符。
三个反引号后面加上编程语言的名字(也可以不加),另起一行开始写代码,最后一行再加上三个反引号。
print("hello world")
要将文字表示为代码,用单个反引号将其括起来。
`hello world,爱看书的小沐!`
hello world,爱看书的小沐!
html语法:
<code>Linux</code>
如果代码块内有反引号,可以使用两个反引号来转义:
要将文字表示为代码,用单个反引号将其括起来。
10.11 链接
URL中如果有空格,使用%20进行URL编码。链接地址可以是URL链接,也可以是本地文件路径。
[CSDN地址](https://blog.csdn.net/123456"悬停显示:我的CSDN博客")<a href="https://blog.csdn.net/123456" title="悬停显示:我的CSDN博客">CSDN地址</a>[我的文档](./example/testfile.md)
也可以直接在URL或者邮箱地址两边加尖括号将地址快速转化为链接:
<https://blog.csdn.net/123456>
- 链接格式化
[](https://blog.csdn.net/123456)<a href="https://blog.csdn.net/123456" ><img src="https://img-blog.csdnimg.cn/20210612184436459.png" alt="csdn" title="我的CSDN"></a>
- 参考链接
参考链接包括两部分:与文本保持内联的部分;存储在文件其他地方以使文本易于阅读的部分。
[blog]:https://123456.github.io/ "我的博客"[我的博客][blog]
# 或者
[blog][]
10.12 锚点
每一个标题都是一个锚点,和HTML的锚点(#)类似,可以用它来实现页面内跳转。
[目录](#目录 "悬停显示")
<a href="#目录" title="悬停显示">目录</a>
也可以使用和参考链接一样的方式:
[文章目录]: #目录[目录][文章目录]
[文章目录][]
10.13 图片
alt和title对应HTML中的alt和title属性(都可省略)

<img src="https://img-home.csdnimg.cn/images/20201124032511.png" alt="CSDN" title="CSDN logo">
10.14 表格
| 表头1 | 表头2 | 表头3 |
| ----- | ----- | ----- |
| value | value | value |
| value | value | value |
- 指定对齐方式
| 左对齐 | 居中 | 右对齐 |
| :---- |:---------:| -----:|
| left | entered | right |
| left | centered | right |
| left | centered | right |
表格单元中的内容可以可以使用其Markdown语法,如: 加粗、斜体、删除线等
10.15 复选框
- [x] Python
- [ ] Java
10.16 表情
Github的Markdown语法支持添加emoji表情,每个表情对应一个符号码(两个冒号包围的字符),比如😆,😆
所有支持的表情符号码,可以查询网页:http://www.emoji-cheat-sheet.com。
10.17 diff语法
GitHub 风格标记中的差异格式,在三个反引号后面写diff,内容中, +开头表示新增,-开头表示删除。
10.18 字符转义
如果要显示用于格式化Markdown文档的特殊字符,需要使用反斜杠(\)进行转义。
\
`
*
_
{ }
[ ]
< >
( )
#
+
-
.
!
|
11、其他
- 最后提供一个较为完整的配置文件mkdocs.yml:
site_name: My Docs
# site_url: http://127.0.0.1:8000
repo_url: https://github.com/example/repository/ # 仓库地址
repo_name: GitHub # 仓库名称
edit_uri: blob/main/docs/ # 编辑路径
site_description: # 站点描述
site_author: # 作者
copyright: # 版权声明
site_name: '爱看书的小沐的笔记'
site_author: 'tomcat'
site_description: '这是一个神奇的网站'
site_url: 'https://www.小沐.com/'
copyright: Copyright ©2023 小沐# 源码地址
#repo_name: 'yidao620c/core-algorithm'
#repo_url: 'https://github.com/tomcat/xiaomu_note'
#edit_uri: 'blob/master/docs/'nav:
- Index: index.md
- Documents:- 第一部分:- 数据结构: chapters/chapter1/post01.md- IO操作: chapters/chapter1/post02.md- 第二部分:- 多线程: chapters/chapter2/post03.md- 备忘录:- 今天: chapters/chapter2/backup/temp01.md- 明天: chapters/chapter2/backup/temp02.md
- 关于我们:- About: about.md#主题
theme:name: 'material'language: 'zh' # 配置语言palette: # 颜色primary: 'light blue'accent: 'indigo'feature:tabs: true # 横向导航custom_dir: 'docs/resources/'markdown_extensions:- admonition # 提示块- footnotes # 脚注- meta # 定义元数据,通过文章上下文控制,如disqus- pymdownx.caret # 下划线上标- pymdownx.tilde # 删除线下标- pymdownx.critic # 增加删除修改高亮注释,可修饰行内或段落- pymdownx.details # 提示块可折叠- pymdownx.inlinehilite # 行内代码高亮- pymdownx.mark # 文本高亮- pymdownx.smartsymbols # 符号转换- pymdownx.superfences # 代码嵌套在列表里- codehilite: # 代码高亮,显示行号guess_lang: falselinenums: true- toc: # 锚点permalink: true
# - pymdownx.arithmatex # 数学公式- pymdownx.betterem: # 对加粗和斜体更好的检测smart_enable: all
# - pymdownx.emoji: # 表情
# emoji_generator: !!python/name:pymdownx.emoji.to_svg
# - pymdownx.magiclink # 自动识别超链接- pymdownx.tasklist: # 复选框checklistcustom_checkbox: true# PDF导出插件
plugins:- search#扩展样式
extra_css:- resources/css/extra.css
- mkdocs主题配置:
theme: name: mkdocshighlightjs: truehljs_languages:- yamlanalytics:gtag: G-ABC123shortcuts: # 快捷键help: 191 # ?next: 78 # nprevious: 80 # psearch: 83 # snavigation_depth: 2 # 侧边栏导航标题最大层级nav_style: primary # 顶部导航栏样式,可设置为 primary、dark 或者 lightlocale: zh_CN # 语言配置,需要安装mkdocs[i18n]:pip install mkdocs[i18n]- readthedocs主题配置:
theme: name: readthedocshighlightjs: truehljs_languages:- yaml- rustanalytics:gtag: G-ABC123include_homepage_in_sidebar: True # 在侧边栏菜单中列出主页。prev_next_buttons_location: both # 设置 “Next” 和 “Previous” 按钮的位置:bottom, top, both , or nonenavigation_depth: 4 # 侧边栏导航标题最大层级,默认4collapse_navigation: True # 只在当前页面的侧边栏中包含页面标题。titles_only: False # 只在侧边栏中包括文章标题,不包括所有子标题。默认值:False。sticky_navigation: True #侧边栏在滚动页面时随主页内容滚动locale: zh_CN # 语言配置,需要安装mkdocs[i18n]:pip install mkdocs[i18n]结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!
这篇关于【小沐学Python】Python实现在线电子书制作(MkDocs + readthedocs + github + Markdown)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





