本文主要是介绍RevitAPI: Document.ExportImage导出文件格式并不都是.png,即便设置了HLRandWFViewsFileType为ImageFileType.PNG,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
RevitAPI有导出图片的功能,那就是使用Document.ExportImage方法,一个实际的例子如下
FilteredElementCollector FEC_Views = new FilteredElementCollector(OpenDoc).OfClass(typeof(View));
FEC_Views.OfCategory(BuiltInCategory.OST_Views);
StringBuilder sb = new StringBuilder();
foreach (View View in FEC_Views)
{if (View.IsTemplate) continue;IList<ElementId> ImageExportList = new List<ElementId>();ImageExportList.Clear();ImageExportList.Add(View.Id);var NewViewName = View.Name.ToString().Replace(".", "-");var BilledeExportOptions_3D_PNG = new ImageExportOptions{ZoomType = ZoomFitType.FitToPage,PixelSize = 2024,FilePath = ParentFolder + @"\" + NewViewName,FitDirection = FitDirectionType.Horizontal,HLRandWFViewsFileType = ImageFileType.PNG,ImageResolution = ImageResolution.DPI_600,ExportRange = ExportRange.SetOfViews,};BilledeExportOptions_3D_PNG.SetViewsAndSheets(ImageExportList);try{OpenDoc.ExportImage(BilledeExportOptions_3D_PNG);}catch (Exception ex){sb.AppendLine(View.Id.ToString());sb.AppendLine(ex.ToString());}
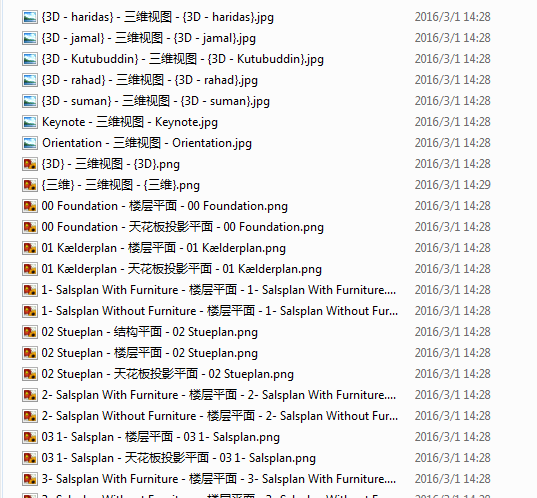
}一般情况下,都能正确按照期望导出。但是,有些文件却导出了一些.JPG文件,不是已经通过HLRandWFViewsFileType = ImageFileType.PNG设置好了导出格式是PNG吗?
原来格式设置包含两方面:1.隐藏线和线框设置,通过HLRandWFViewsFileType 2.阴影设置,通过ShadowViewsFileType。
那么改进的方法就是把ShadowViewsFileType也设置成.PNG:
var BilledeExportOptions_3D_PNG = new ImageExportOptions{ZoomType = ZoomFitType.FitToPage,PixelSize = 2024,FilePath = ParentFolder + @"\" + NewViewName,FitDirection = FitDirectionType.Horizontal,HLRandWFViewsFileType = ImageFileType.PNG,ShadowViewsFileType = ImageFileType.PNG,ImageResolution = ImageResolution.DPI_600,ExportRange = ExportRange.SetOfViews,};这篇关于RevitAPI: Document.ExportImage导出文件格式并不都是.png,即便设置了HLRandWFViewsFileType为ImageFileType.PNG的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!