本文主要是介绍【HFSS】在CMOS工艺下自动修改金属属性和设置端口,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1.待解决的问题描述
- 2.代码实现
- 2.1 预定义
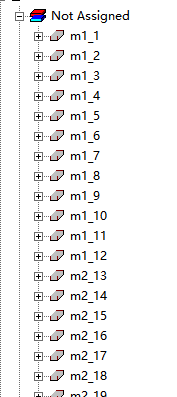
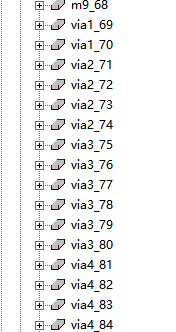
- 2.2 获取HFSS object的名称并分类
- 2.3 改变金属属性
- 2.4 设置端口
- 3.使用步骤和结果展示
1.待解决的问题描述
从ADS画好的版图导出为gds文件后,再导入到HFSS进行仿真时,金属层和通孔都是没有定义的,需要人为定义。如果端口过多,设置起来也比较麻烦。计算机正好处理这种重复的工作,因此可以用HFSS script实现。


2.代码实现
2.1 预定义
# ----------------------------------------------
# Script Recorded by ANSYS Electronics Desktop Version 2021.1.0
# created by wujunyu 2022/04/08
# ----------------------------------------------
# coding=<UTF-8>
import ScriptEnvScriptEnv.Initialize("Ansoft.ElectronicsDesktop")
oDesktop.RestoreWindow()
oProject = oDesktop.GetActiveProject()
oProject = oDesktop.SetActiveProject(oProject.GetName())
oDesign = oProject.SetActiveDesign("HFSS_0407_passive1")
oEditor = oDesign.SetActiveEditor("3D Modeler")objname = oEditor.GetObjectName(0)
object_num = oEditor.GetNumObjects()# all object name
object_list = []
# Matels and Vias name
Matels_Vias = [0, "\"Copper_M1\"", "\"Copper_M2\"", "\"Copper_M3\"", "\"Copper_M4\"", "\"Copper_M5\"", "\"Copper_M6\"","\"Copper_M7\"", "\"Copper_M8\"", "\"Copper_M9\"",0, "\"VIA1\"", "\"VIA2\"", "\"VIA3\"", "\"VIA4\"", "\"VIA5\"", "\"VIA6\"", "\"VIA7\"", "\"VIA8\""]
# heigth: for example: h[9] is the distance from M9 to M1
h = [0, 0.18*1e-6, 0.575*1e-6, 0.97*1e-6, 1.365*1e-6, 1.76*1e-6, 2.155*1e-6, 2.55*1e-6, 4.045*1e-6, 8.185*1e-6]object_Material_list = []
object_change_list = []
port_face_list = []
face_change_list = []
GND_M1 = []
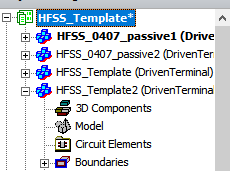
需要修改的是这一行:
oDesign = oProject.SetActiveDesign(“HFSS_0407_passive1”)
如图,改成自己project下的文件名

2.2 获取HFSS object的名称并分类
# get object name from HFSS to object_list
for i in range(object_num):object_name = oEditor.GetObjectName(i)object_list.append(object_name)
# print(object_list)# Judge material from object_list
for i in range(object_num):object = object_list[i].split('_')object_front = object[0]if 'ObjectFromEdge' in object_list[i]:# lumped port lineif object_front == 'm1':port_face_list.append(1)face_change_list.append(object_list[i])elif object_front == 'm2':port_face_list.append(2)face_change_list.append(object_list[i])elif object_front == 'm3':port_face_list.append(3)face_change_list.append(object_list[i])elif object_front == 'm4':port_face_list.append(4)face_change_list.append(object_list[i])elif object_front == 'm5':port_face_list.append(5)face_change_list.append(object_list[i])elif object_front == 'm6':port_face_list.append(6)face_change_list.append(object_list[i])elif object_front == 'm7':port_face_list.append(7)face_change_list.append(object_list[i])elif object_front == 'm8':port_face_list.append(8)face_change_list.append(object_list[i])elif object_front == 'm9':port_face_list.append(9)face_change_list.append(object_list[i])else:# metal or viasif object_front == 'm1':object_Material_list.append(1)object_change_list.append(object_list[i])GND_M1.append(object_list[i])elif object_front == 'm2':object_Material_list.append(2)object_change_list.append(object_list[i])elif object_front == 'm3':object_Material_list.append(3)object_change_list.append(object_list[i])elif object_front == 'm4':object_Material_list.append(4)object_change_list.append(object_list[i])elif object_front == 'm5':object_Material_list.append(5)object_change_list.append(object_list[i])elif object_front == 'm6':object_Material_list.append(6)object_change_list.append(object_list[i])elif object_front == 'm7':object_Material_list.append(7)object_change_list.append(object_list[i])elif object_front == 'm8':object_Material_list.append(8)object_change_list.append(object_list[i])elif object_front == 'm9':object_Material_list.append(9)object_change_list.append(object_list[i])elif object_front == 'via1':object_Material_list.append(11)object_change_list.append(object_list[i])elif object_front == 'via2':object_Material_list.append(12)object_change_list.append(object_list[i])elif object_front == 'via3':object_Material_list.append(13)object_change_list.append(object_list[i])elif object_front == 'via4':object_Material_list.append(14)object_change_list.append(object_list[i])elif object_front == 'via5':object_Material_list.append(15)object_change_list.append(object_list[i])elif object_front == 'via6':object_Material_list.append(16)object_change_list.append(object_list[i])elif object_front == 'via7':object_Material_list.append(17)object_change_list.append(object_list[i])elif object_front == 'via8':object_Material_list.append(18)object_change_list.append(object_list[i])
2.3 改变金属属性
# change material
for i in range(len(object_change_list)):print(object_change_list[i], Matels_Vias[object_Material_list[i]])oEditor.ChangeProperty(["NAME:AllTabs",["NAME:Geometry3DAttributeTab",["NAME:PropServers",object_change_list[i]],["NAME:ChangedProps",["NAME:Material","Value:=" , Matels_Vias[object_Material_list[i]]]]]])print(object_change_list[i], Matels_Vias[object_Material_list[i]])2.4 设置端口
# Add lumped port face
for i in range(len(port_face_list)):oEditor.SweepAlongVector(["NAME:Selections","Selections:=" , face_change_list[i],"NewPartsModelFlag:=" , "Model"],["NAME:VectorSweepParameters","DraftAngle:=" , "0deg","DraftType:=" , "Round","CheckFaceFaceIntersection:=", False,"SweepVectorX:=" , "0um","SweepVectorY:=" , "0um","SweepVectorZ:=" , -h[port_face_list[i]]])# Add lumped port by FaceID
# Unite M1 as GND
GND_M1_str = ','.join([str(i) for i in GND_M1])
print('"{}"'.format(GND_M1_str))
if len(GND_M1) != 1:oEditor.Unite(["NAME:Selections","Selections:=" , GND_M1_str],["NAME:UniteParameters","KeepOriginals:=" , False])
# Get faceID and Add port
faceID = []
for i in range(len(face_change_list)):ID = oEditor.GetFaceIDs(face_change_list[i])faceID.append(ID[0])oModule = oDesign.GetModule("BoundarySetup")oModule.AutoIdentifyPorts(["NAME:Faces",faceID[i]], False,["NAME:ReferenceConductors",GND_M1[0]], "1", True)
print(faceID)oProject.Save()
# oProject.Close()设置端口的方法为:
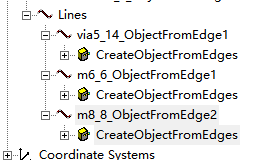
在HFSS按“E”,即选择端口所在的Edge,再在draw->Edge->create object from edge
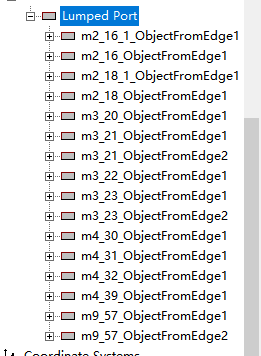
设置完后,如图

3.使用步骤和结果展示
1.修改为自己的project下的文件的名称,保存文件
oDesign = oProject.SetActiveDesign(“HFSS_0407_passive1”)
2.在HFSS按“E”,即选择端口所在的Edge,再在draw->Edge->create object from edge
3.完成所有的端口选择后,在Automation->run script->选择脚本
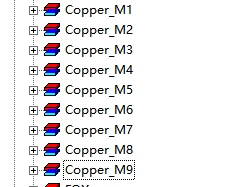
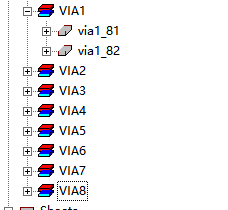
可以看到自动分类定义好了属性,还设置了lumped port 端口




这篇关于【HFSS】在CMOS工艺下自动修改金属属性和设置端口的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








