本文主要是介绍网易云音乐云盘存歌曲加歌词(解决双语歌词问题),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
网易云云盘存歌曲加歌词
目录
- 网易云云盘存歌曲加歌词
- 解决办法
- 成功效果
- 编写歌曲文件
- 第一种
- 第二种
- 添加歌曲封面
- 方法一
- 方法二
- 双语歌词(添加歌曲翻译)
- 其他问题
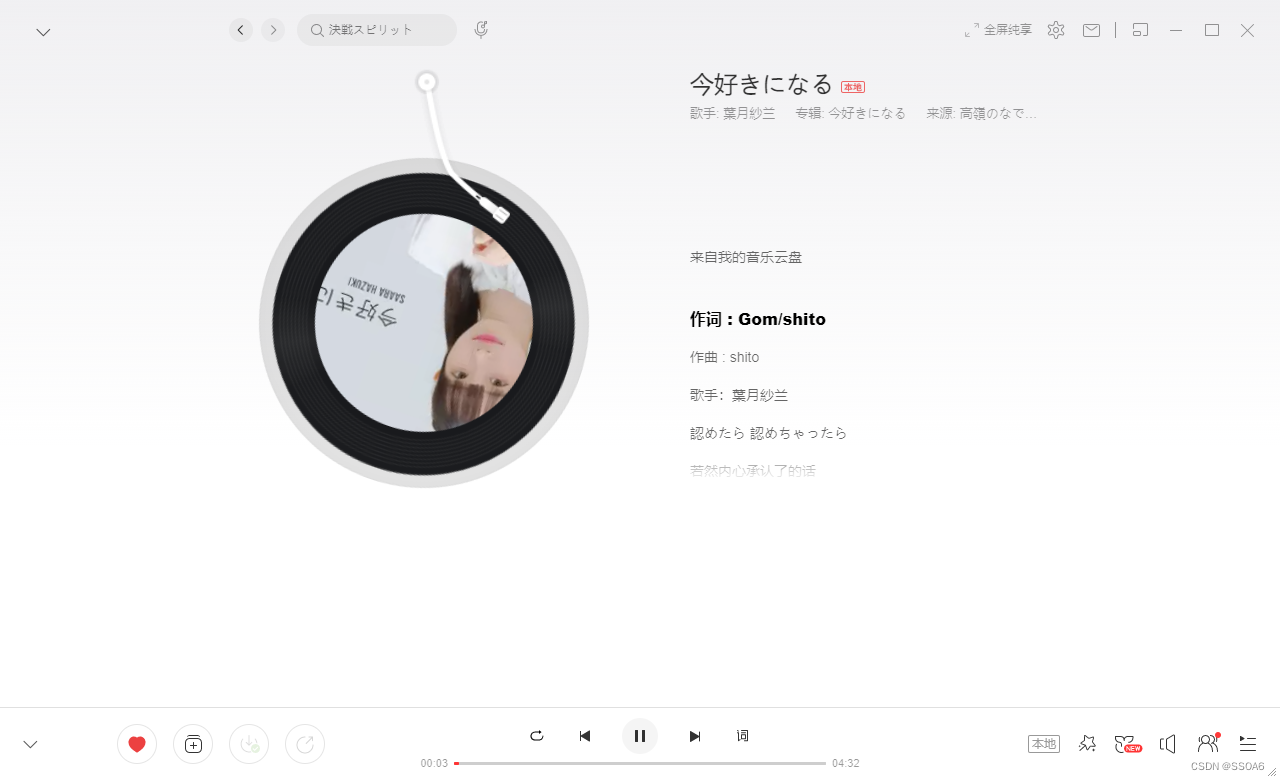
问题:我们从网上下载的音乐存在网易云音乐云盘时,是没有歌词的如下图

解决办法
注意:一定要确认好文件储存位置,后期不能更改,如需要更改则必须重新上传,不然没有歌词和封面
解决办法:
第一:先删除没有歌词的那个歌曲(如果事先没有上传这一步可以省略)
第二:创建并编写歌词文件,这里有两种方法下面讲解
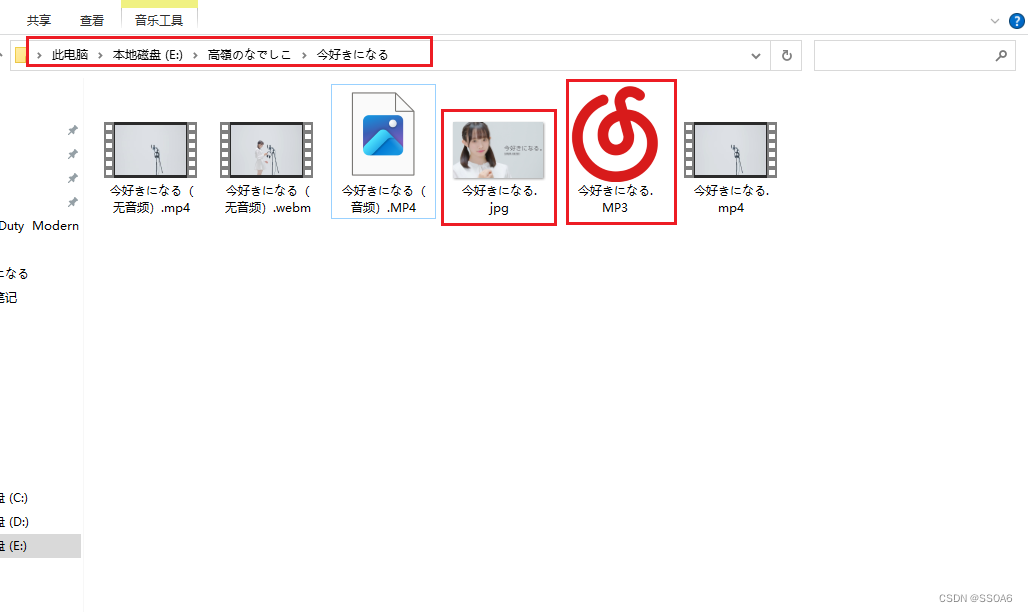
第三:确定好文件储存位置,创建文件夹,把歌词和歌曲放在一个文件夹里,必须是相同的名字(后缀名是不同)
第四:上传网易云云盘,完成后点击,如果没有歌词就多切切歌曲就有了手机端也有
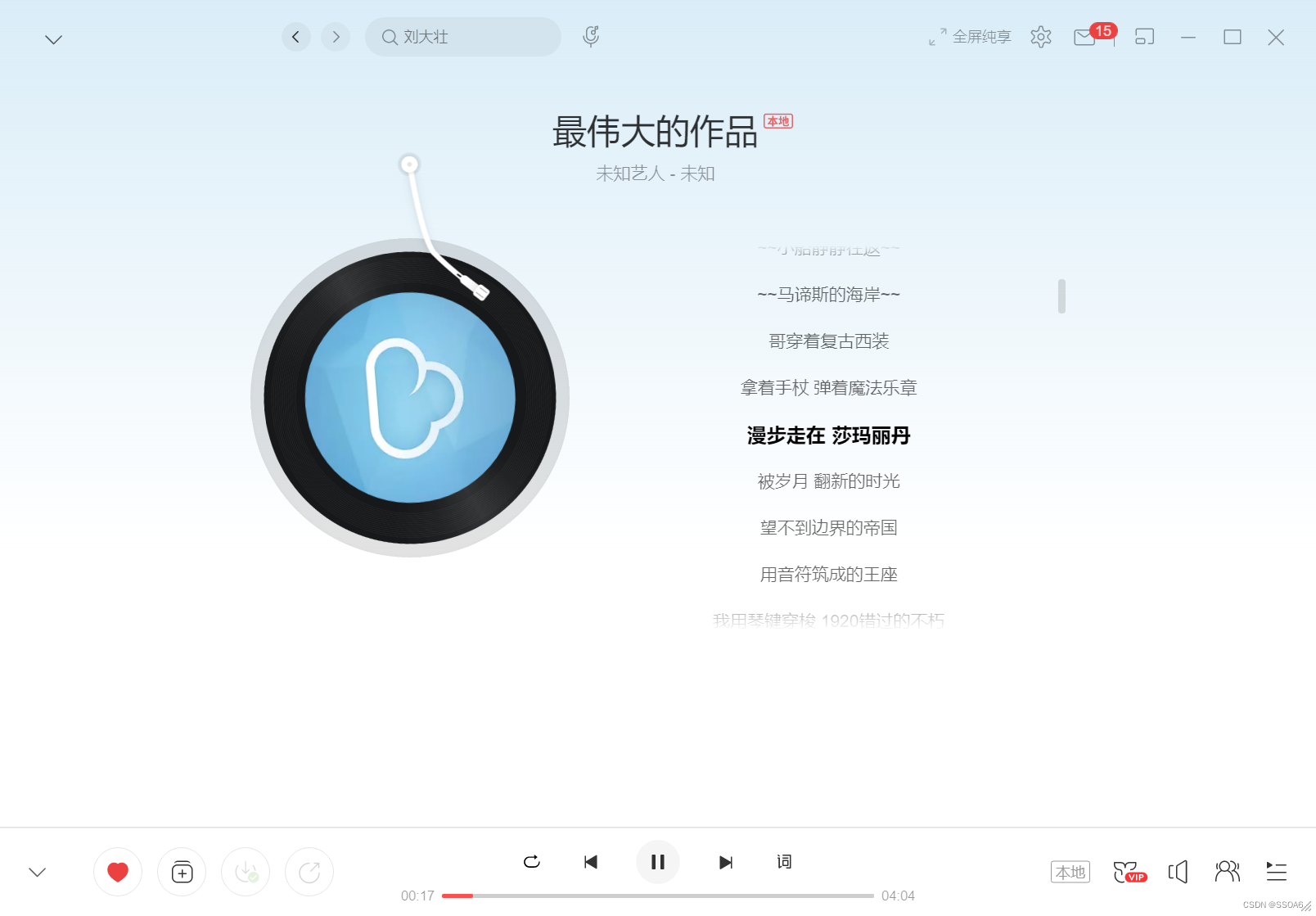
成功效果
成功效果:注意手机端的歌词过几天后可以能会消失,重新上传可以解决
注意:手机歌词不稳定,可能过几天就失效了(有概率是电脑关机了,手机网易云访问不到电脑上的歌词了,所以导致没有歌词了,这里可以重新上传,手机上就有了),大概率是网易云的问题。还需要注意的是,通过测试得知网易云云盘里的歌曲是访问上传路径的文件夹中的歌词,所以更改路径后歌词就没有了(识别不出来了),歌曲封面同理

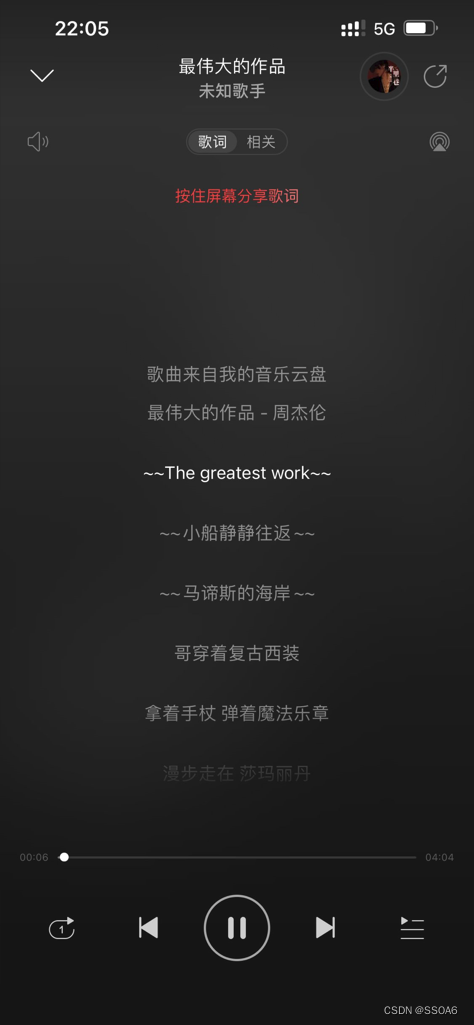
下面是手机端(ios)的

编写歌曲文件
第一种
这里有两种方法
第一种网上查找现成的文件 文件后缀为 lrc

有效果的歌词 必须要有时间轴,没有时间轴歌曲不会自动滚动,可以先新建文本 txt 文件 ,编写完后改成lrc 文件

点击上传即可
注意要放在一个文件夹里,文件名必须相同
第二种
第二种方法就是利用软件自己编写歌词文件
注意:这个软件也可以搜索歌词或者歌曲
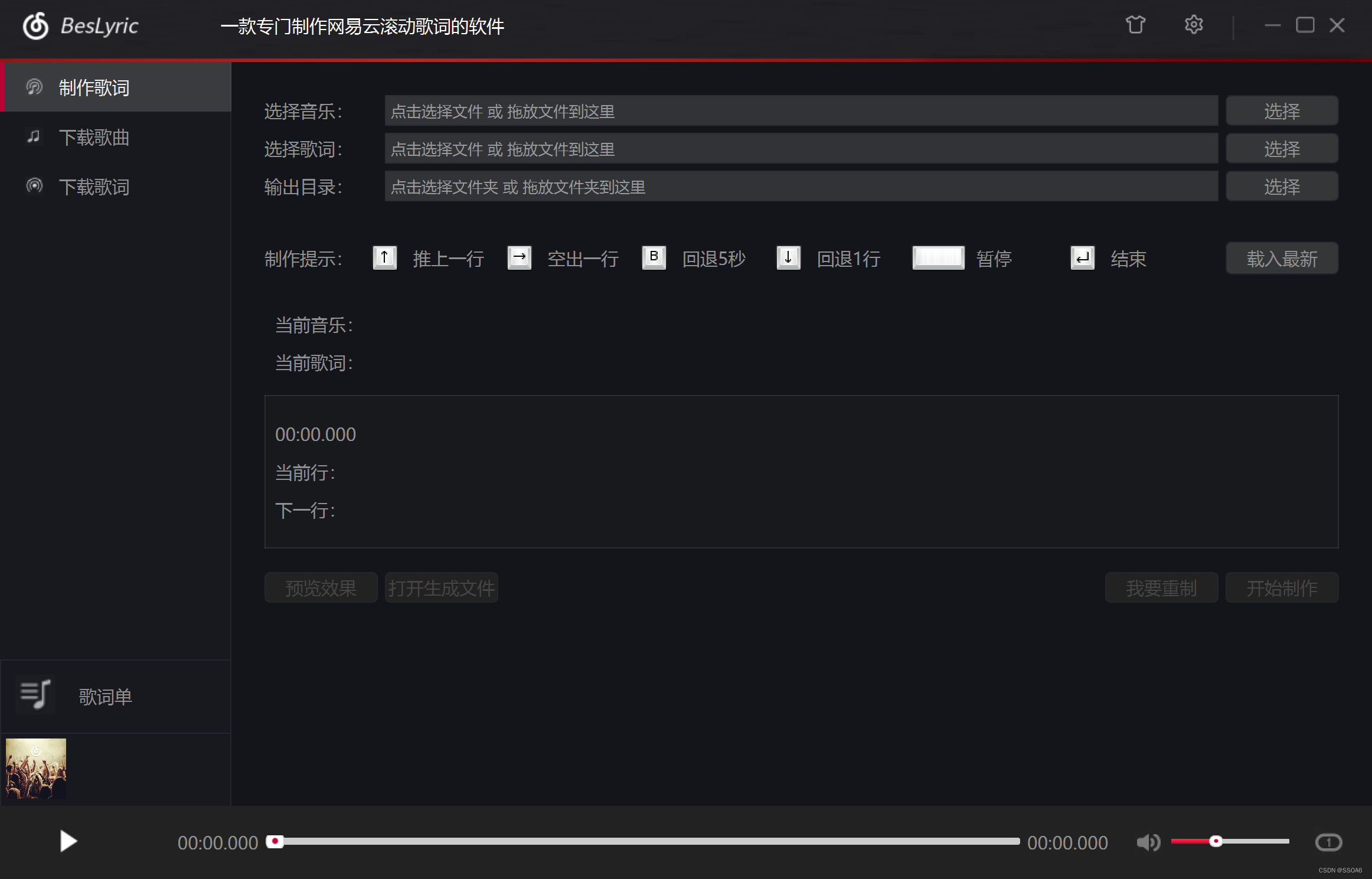
这里我使用的是这个软件
BesLyric
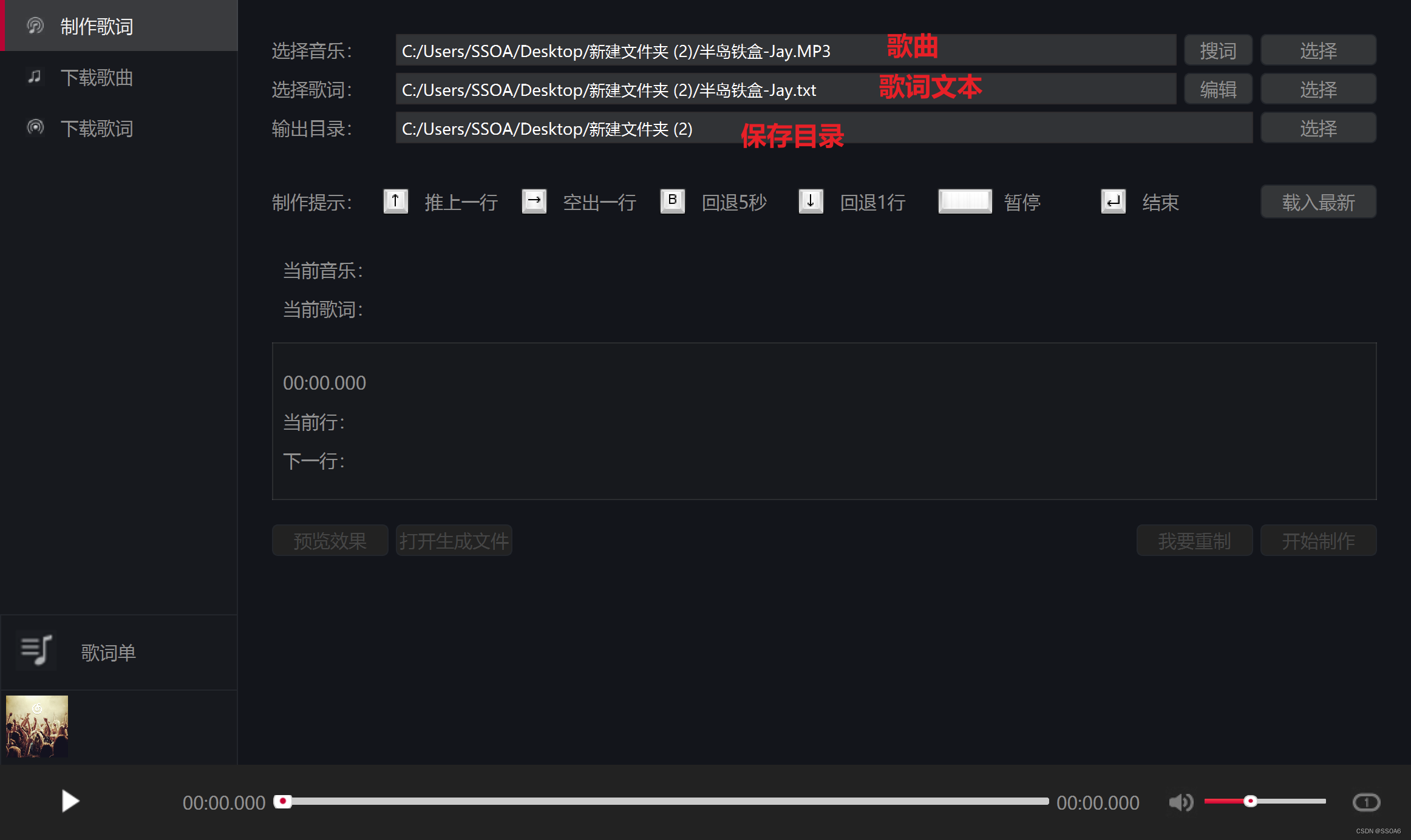
使用方法很简单
软件官方(https://www.cnblogs.com/BensonLaur/p/9695769.html)


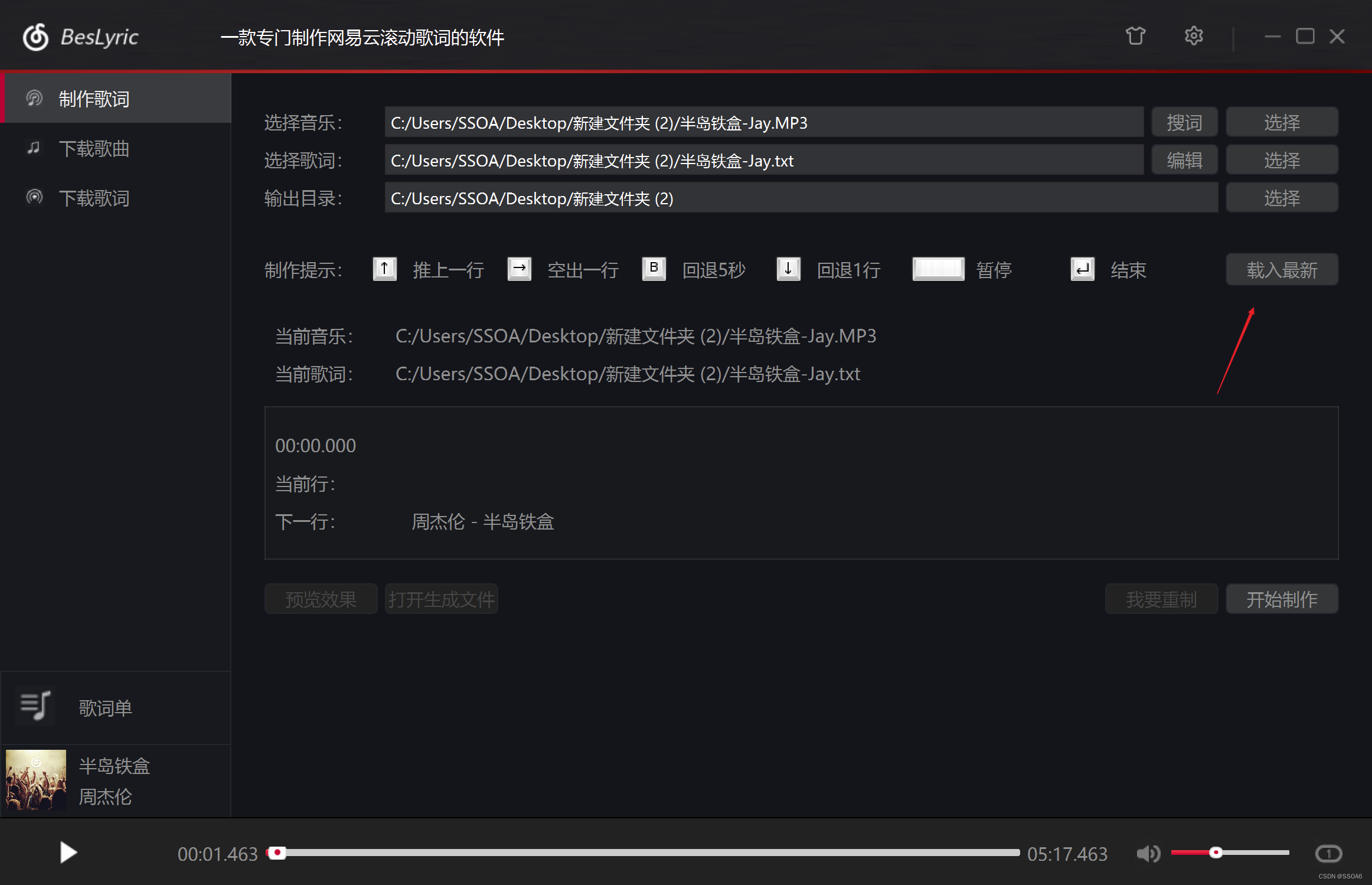
设置完后点击载入最新

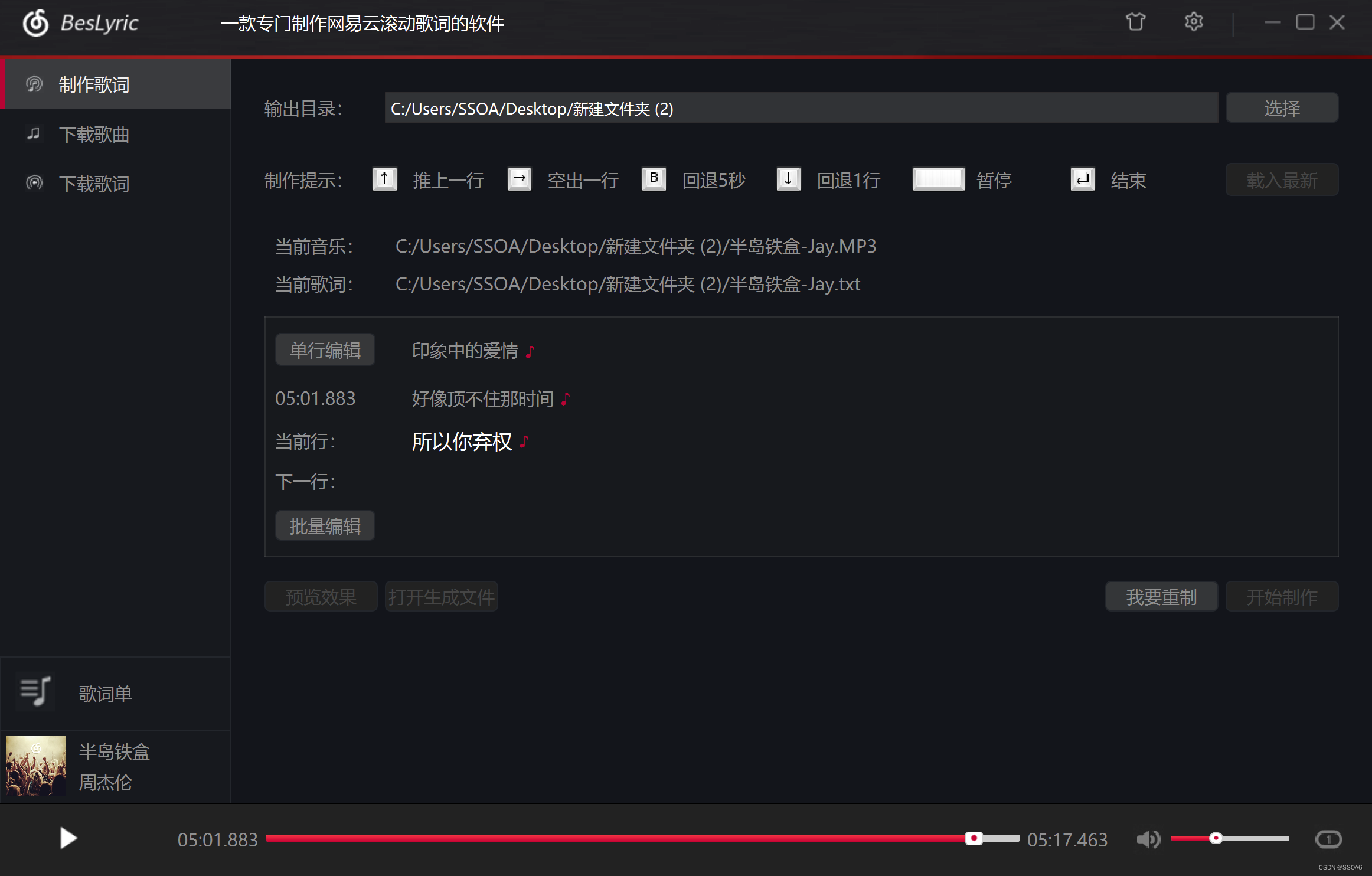
听到那个歌词就按小键盘上键
设置好了的后面会有一个小音符
全部设置好后按回车键即可保存到设定好的文件夹中
图片和歌词文本同理,需要相同的名字

添加歌曲封面
注意:手机端是没有封面的
成功效果:

方法一
和添加歌词同理,必须放在同一个文件夹下而且名字要一样(后缀名可以不一样)
如图:

方法二
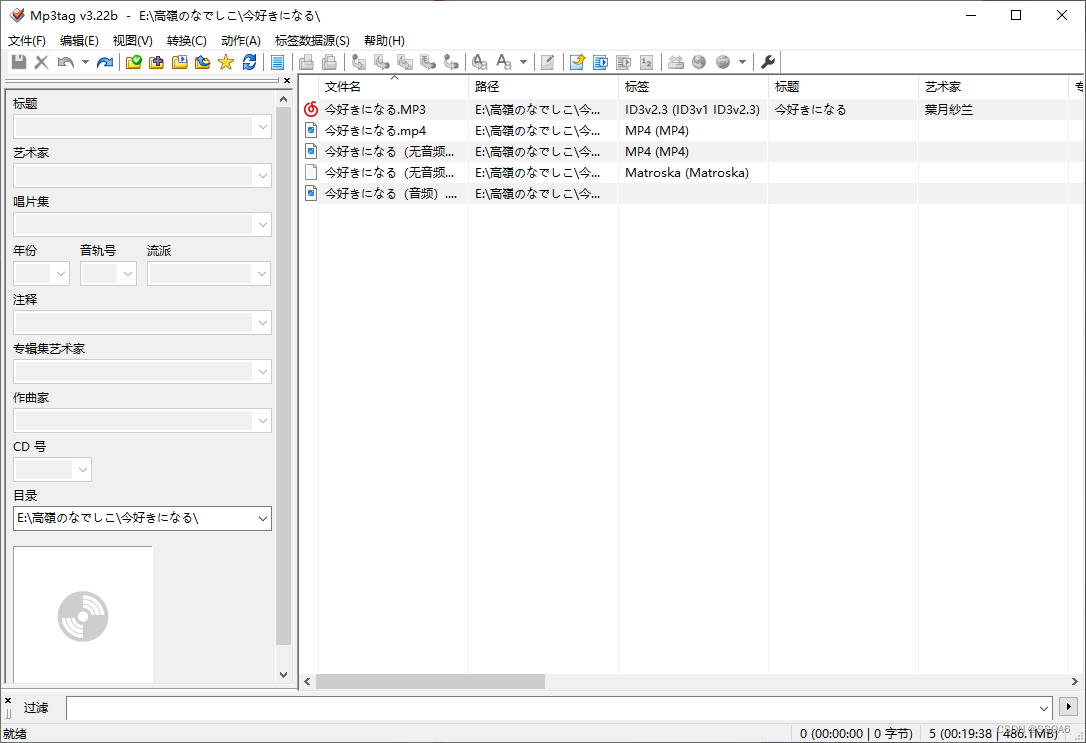
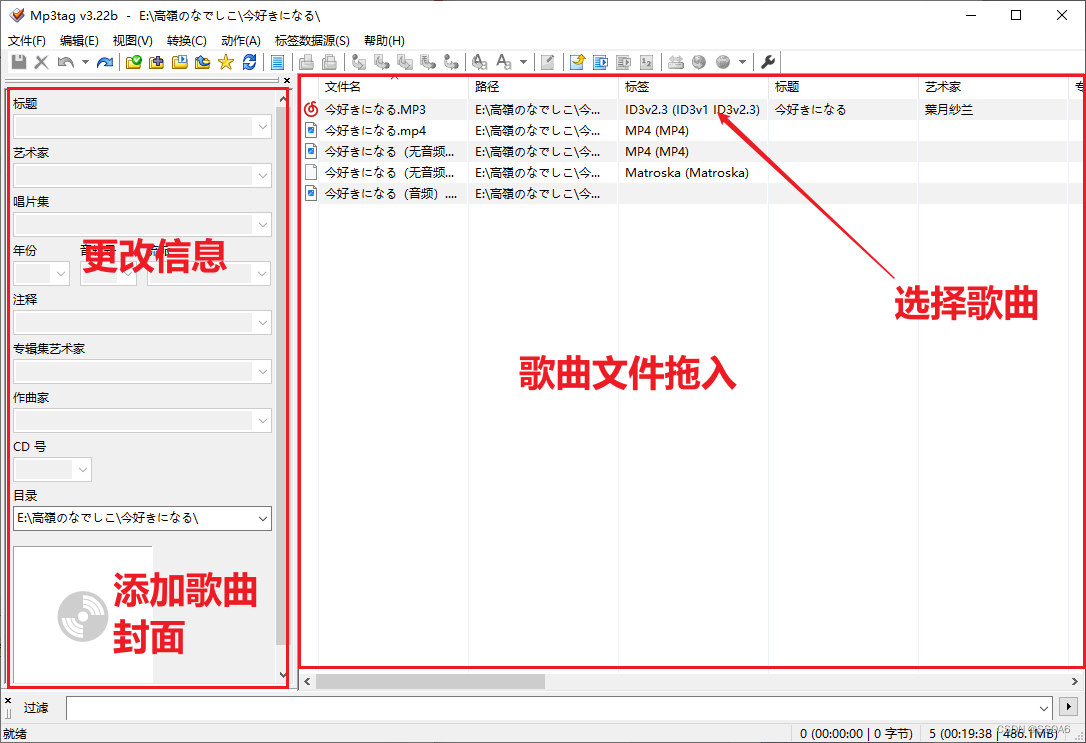
使用Mp3tag
此方法可以添加歌曲信息,比如歌手名字和专辑名称等
软件官网:https://www.mp3tag.de/
注意事项:封面可能出现挤压或者其他问题,需要自己右键封面调整
软件页面


双语歌词(添加歌曲翻译)
lrc文件当初没有考虑双语歌词的问题,所以通过文件代码操作是不行的。
支持双语歌词的是 xlrc/xtrc
但是我查了很多 xlrc/xtrc 没有制作方法
所以这边的双语歌词可以通过技巧来实现
有小伙伴在网上查找的方法是这样
举例:
[00:14.97]認めたら 認めちゃったら
[00:14.97]若然内心承认了的话
[00:19.76]隠すことも諦めそうだ
[00:19.76]感觉藏于心中的那份秘密就要放弃了
有的是添加[x-trans]
举例:
[00:14.97]認めたら 認めちゃったら
[x-trans]若然内心承认了的话
[00:19.76]隠すことも諦めそうだ
[x-trans]感觉藏于心中的那份秘密就要放弃了
这里的[x-trans]好像是xlrc的代码,是不适用lrc的(查看xlrc歌词文件得知,此方法我自己试过在网易云这里是不可以用的,因为有成功的例子不确定有些人可不可以用)
还有是添加" <br> “、” \r"、“\t"或者”\n"等
举例
[00:14.97]認めたら 認めちゃったら <br>若然内心承认了的话
[00:19.76]隠すことも諦めそうだ \r 感觉藏于心中的那份秘密就要放弃了
[00:14.97]認めたら 認めちゃったら \t 若然内心承认了的话
[00:19.76]隠すことも諦めそうだ \n 感觉藏于心中的那份秘密就要放弃了
此方法我也试过,在网易云里也是没有用,但是也不排除其他人可以用,因为也有成功的例子
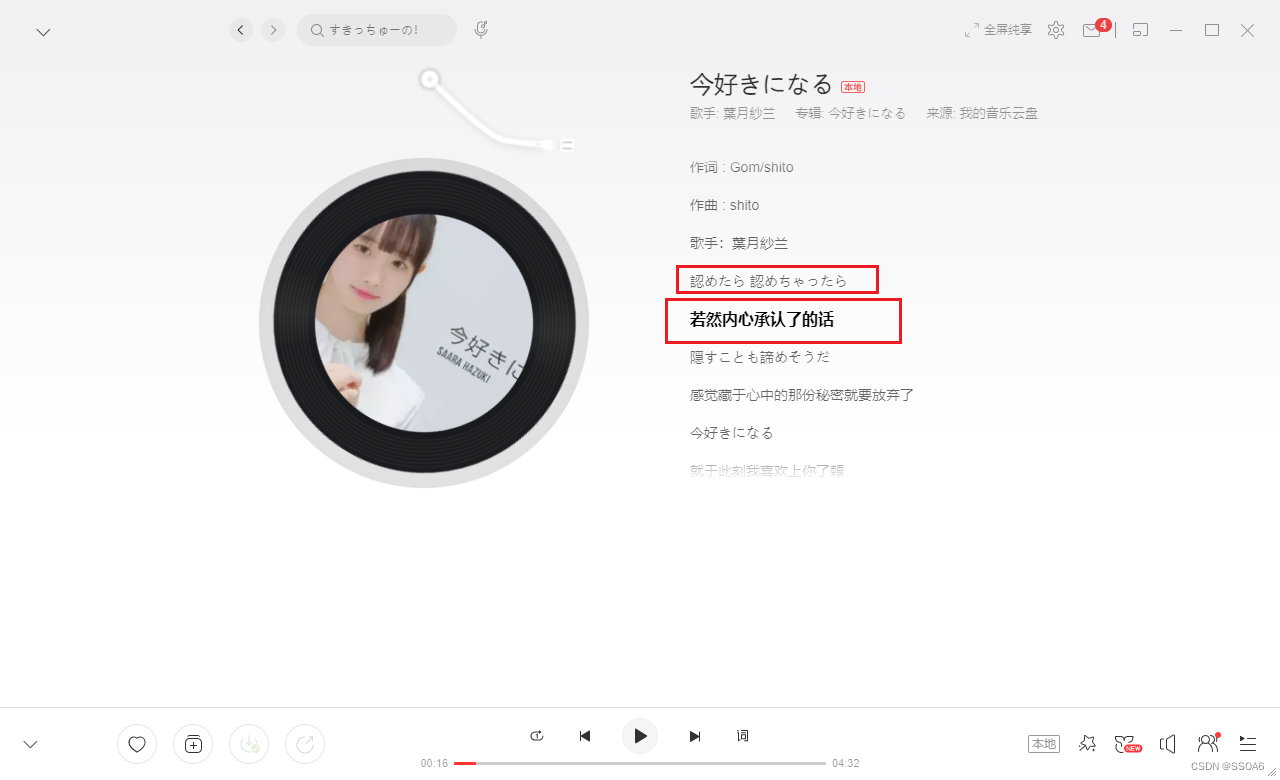
如果歌曲文件中的日文和中文处于同一时间轴,存入网易云云盘歌词会显示成下图这样,显示中文歌词,而不是像平常看到的那样显示日文歌词

从上图可以得知,lrc文件如果两个时间轴一样会先显示第二个时间轴的歌词(也就是先识别下一行),根据这样的特性可以,把lrc文件里的歌词翻译的时间抽稍微更改一下
举例:
[01:33.13]認めたら 認めちゃったら
[01:38.80]若然内心承认了的话
[01:38.80]隠す声が震えちゃうんだ
[01:45.16]这藏起来的悄声亦震抖起来
[01:45.16]今好きになる
[01:59.37]就于此刻我喜欢上你了
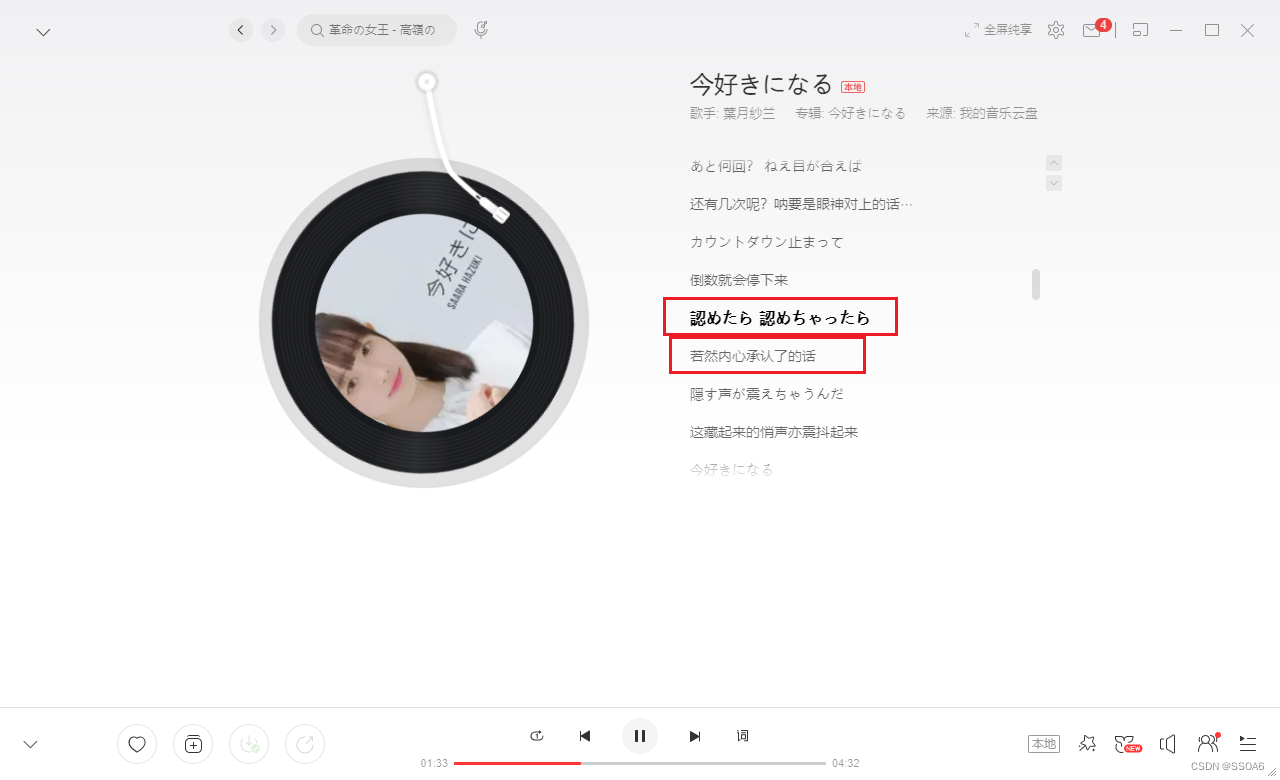
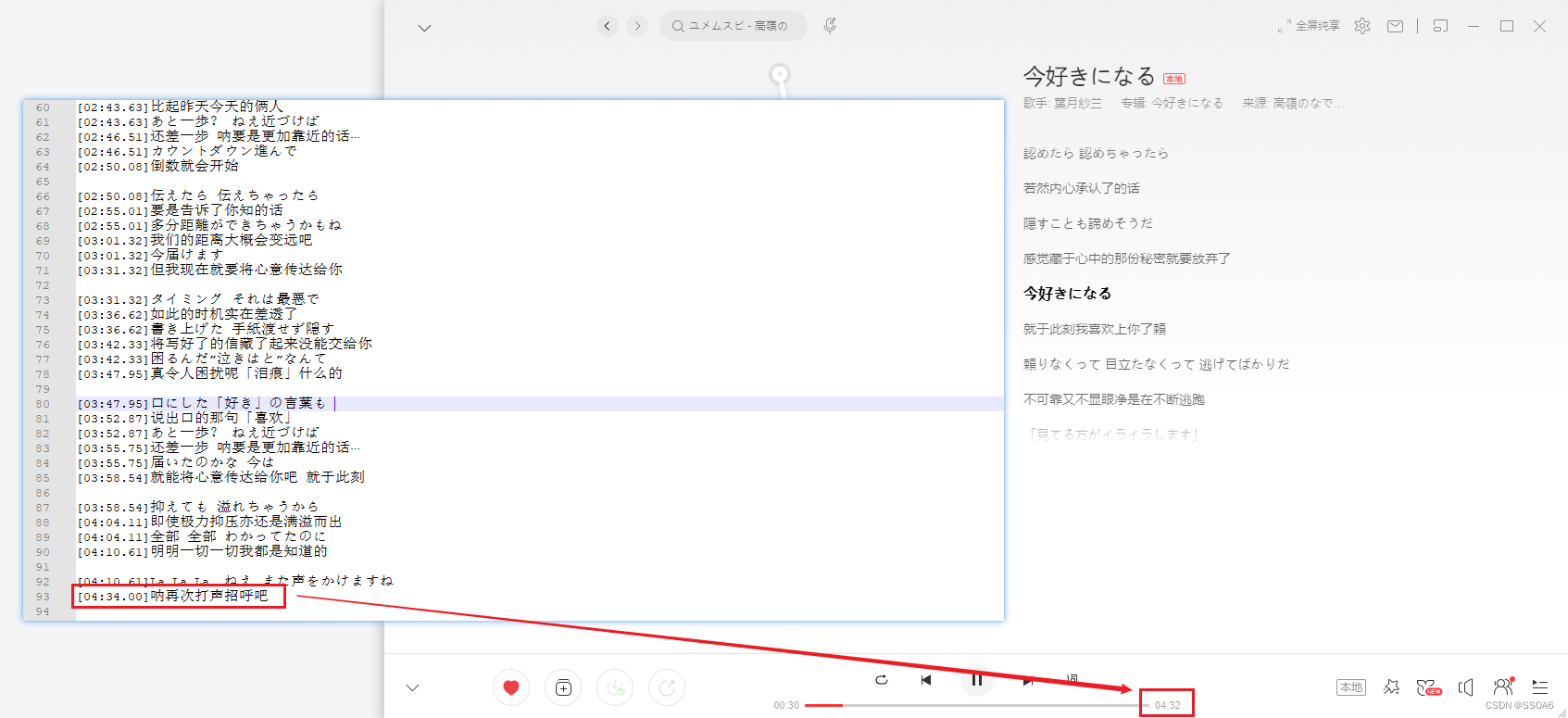
这些歌词,我们将 “認めたら 認めちゃったら” 的翻译不和原歌词对应,而是对应下一行的 “隠す声が震えちゃうんだ” ,就会发现歌词先识别的是日文,而不是中文,见图1;最后一行歌词只需要将时长超过歌曲时长就行,见图2。这样双语歌词就解决了,但是因为不是通过时间轴来解决所以会有小问题,比如说像这样做的话,会导致选择特定的一行时错位等…
还有开启桌面歌词时,如果是单行显示是没有中文翻译的,必须开启双行显示才会有,见图3。
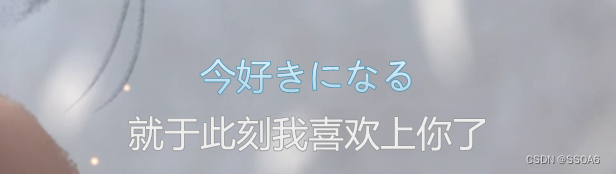
ios 17.1 的待机显示,经过测试是可以显示歌词翻译的,但是有歌词和翻译间隔问题,见图4。
如果有其他方法可以一起交流,这个方法是目前最管用的了
图1:

图2:

图3:

图4:

其他问题
上传时会遇见上传失败,上传后没有显示
解决办法:
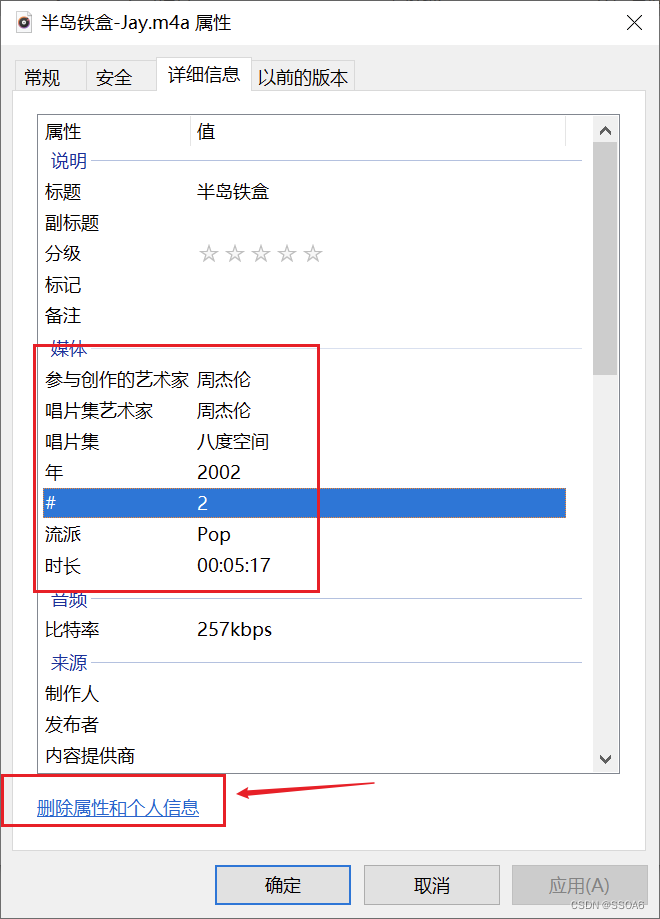
1.删除歌曲信息属性,作者信息,比如歌手专辑等等,删除即可解决。见下图
2.检查网络,可能是网速不佳导致
3.如果是m4a文件等上传失败,可以考虑换成mp3文件试试(可以在网上找转码网址)
4.检查软件版本是否是最新版

这篇关于网易云音乐云盘存歌曲加歌词(解决双语歌词问题)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







