本文主要是介绍存在文件student.txt,文件格式为Sname:Sbirthyear:Sdept:Sage:Ssex,从文件中查找Sdept为“cs”的行信息,输出到文件csStudent.txt文件中去。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
题目:存在文件student.txt,文件格式为Sname:Sbirthyear:Sdept:Sage:Ssex,从文件中查找Sdept为“cs”的行信息,输出到文件csStudent.txt文件中去。



#include<stdlib.h>
#include<string.h>
#include<stdio.h>#define MAXSIZE 1024int main()
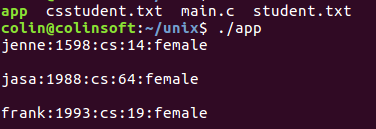
{FILE *fpr,*fpw;char szbuf[MAXSIZE];char *p1,*p2;if((fpr =fopen("./student.txt","r")) == NULL){ //只读方式打开,将文件指针指向文件头。printf("open file studnet.txt failed.\n");fclose(fpr);exit(0);}if((fpw =fopen("./csstudent.txt","w")) == NULL){ //写入方式打开,将文件指针指向文件头并将文件大小截为零。如果文件不存在则尝试创建之。printf("open file csstudnet.txt failed.\n");fclose(fpw);exit(0);}memset(szbuf,0,sizeof(szbuf));//fgets函数功能为从指定的流中读取数据,每次读取一行。while(fgets(szbuf,sizeof(szbuf),fpr)!=NULL){//strstr(str1,str2) 函数用于判断字符串str2是否是str1的子串。如果是,则该函数返回str2在str1中首次出现的地址;否则,返回NULL。if((p1 = strstr(szbuf,":")) == NULL) break;if((p1 = strstr(p1+1,":")) == NULL) break;if((p2 = strstr(p1,":cs")) == NULL) continue;//puts()函数用来向标准输出设备(屏幕)输出字符串并换行,//具体为:把字符串输出到标准输出设备,将'\0'转换为回车换行。其调用方式为,puts(s);其中s为字符串字符(字符串数组名或字符串指针)。if(p1=p2){puts(szbuf);fputs(szbuf,fpw);}// fputs是一个函数,具有的功能是向指定的文件写入一个字符串(不自动写入字符串结束标记符‘\0’)。//成功写入一个字符串后,文件的位置指针会自动后移,函数返回值为非负整数;否则返回EOF(符号常量,其值为-1)。memset(szbuf,0,sizeof(szbuf));}fclose(fpr);fclose(fpw);
}
这篇关于存在文件student.txt,文件格式为Sname:Sbirthyear:Sdept:Sage:Ssex,从文件中查找Sdept为“cs”的行信息,输出到文件csStudent.txt文件中去。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







