本文主要是介绍【Linux】Nignx的入门使用负载均衡前端项目部署---超详细,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一,Nignx入门
1.1 Nignx是什么
Nginx是一个高性能的开源Web服务器和反向代理服务器。它使用事件驱动的异步框架,可同时处理大量请求,支持负载均衡、反向代理、HTTP缓存等常见Web服务场景。Nginx可以作为一个前端的Web服务器,也可以作为反向代理服务器,将客户端的请求转发给后端的应用服务器。它还支持灵活的模块化设计,可以通过添加不同的模块来实现各种各样的功能。
1.2 Nignx优点
高性能和高并发。Nginx采用事件驱动的方式来实现高并发处理,这使得它可以处理数千个并发连接而不会影响其性能。
轻量级和资源利用率低。Nginx具有非常小的内存占用和CPU利用率,这使得它在资源受限的环境下运行非常出色
高可靠性和稳定性。Nginx被广泛使用在大型互联网企业中,已经被证明可以在高负载和恶劣的环境中保持稳定和可靠
1.3 Nignx应用场景
- Web服务器。Nginx可以作为一个前端的Web服务器,提供高性能和稳定的Web服务
- 反向代理服务器。Nginx可以通过反向代理来实现负载均衡和高可用性,这使得它非常适用于流量高峰期和服务器集群
- 缓存服务器。Nginx支持HTTP缓存,可以将静态文件和动态页面缓存到内存中,从而提高访问速度和效率
- 安全性控制。Nginx支持基于IP地址、HTTP头、请求方法等多种方式进行访问控制和安全性管理
二,Nginx负载均衡
2.1 Nuinx的安装
11)一键安装4个依赖
命令执行:yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
2)下载并解压安装包
下载命令:wget http://nginx.org/download/nginx-1.13.7.tar.gz
解压命令:tar -xvf nginx-1.13.7.tar.gz (如下)

3)安装nginx
# 先进入安装包目录
命令:cd nginx-1.13.7

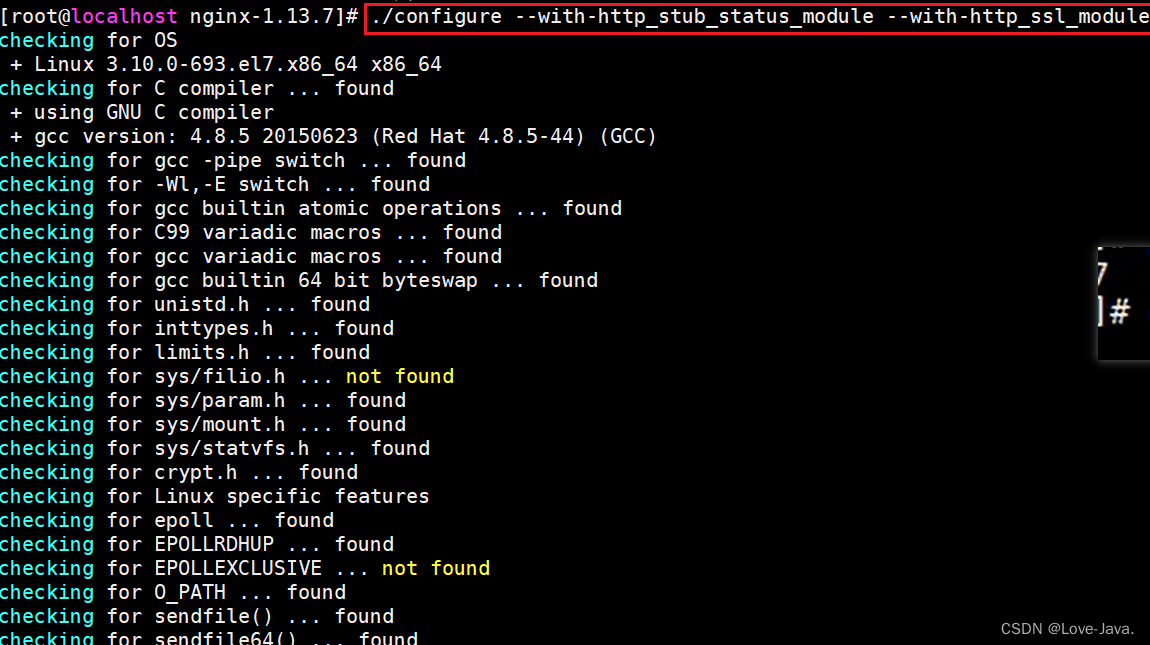
# 编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
命令: ./configure --with-http_stub_status_module --with-http_ssl_module
yum install lsof

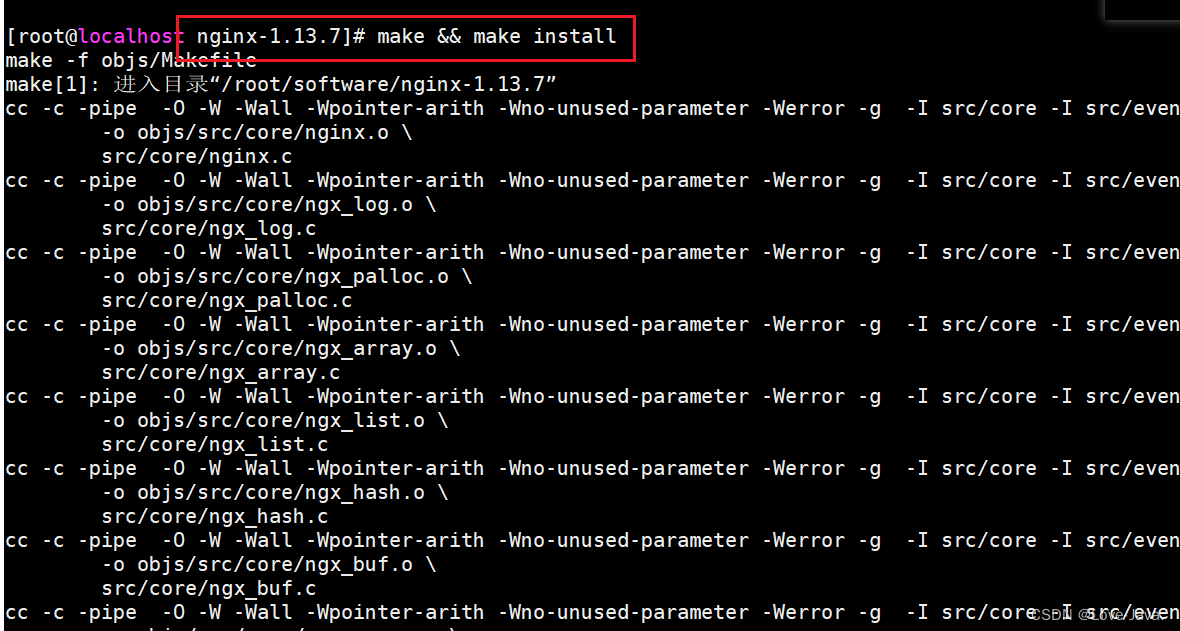
# 安装
命令:make && make install

4)启动 nginx 服务
安装好的 nginx 服务在 /usr/local/nginx 下:
进入 /usr/local/nginx/sbin 目录下启动:
# 启动
命令: ./nginx
5) 设置防火墙开放 80 端口
firewall-cmd --zone=public --add-port=80/tcp --permanent
查看开放端口号
firewall-cmd --reload && firewall-cmd --list-port
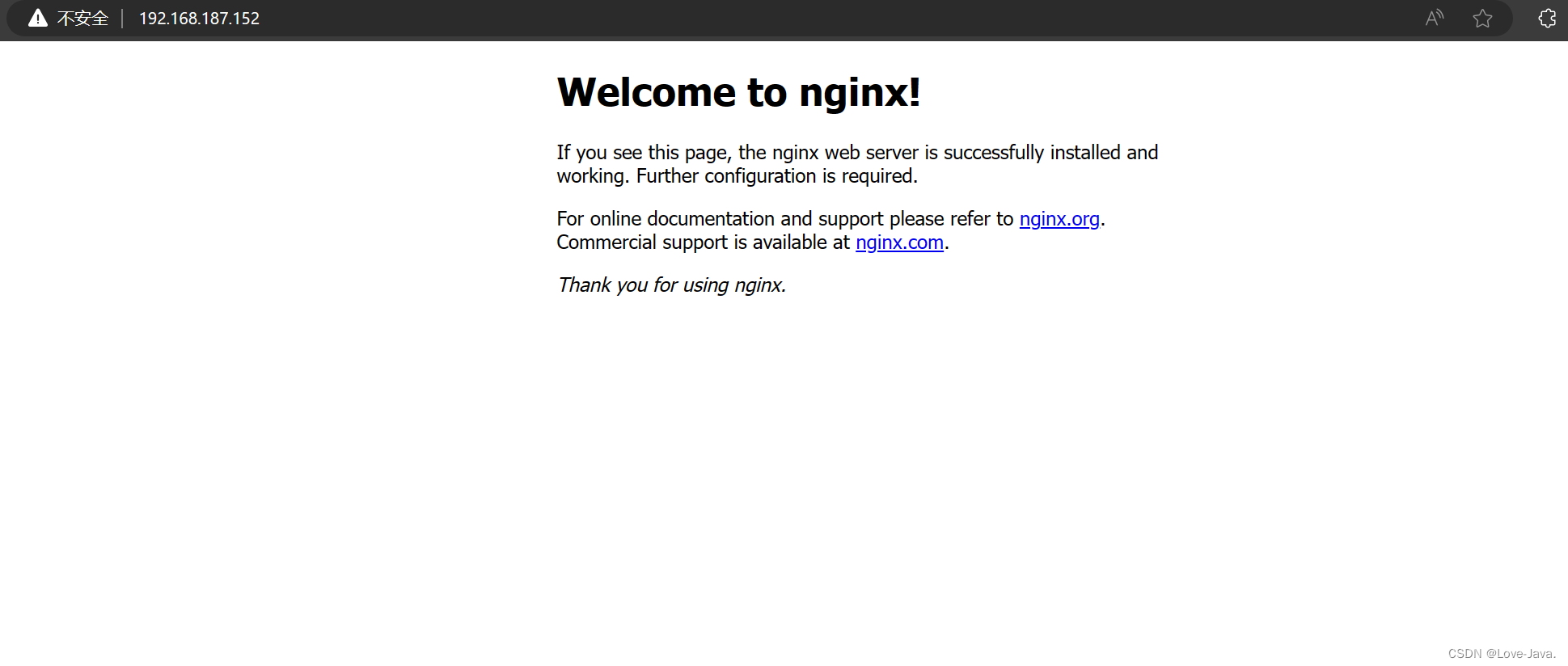
最后网址填写虚拟机地址访问Nuinx

以下步骤借鉴即可,不操作
# 重启
./nginx -s reload
# 关闭
./nginx -s stop
# 或者,指定配置文件启动
./nginx -c /usr/local/nginx/conf/nginx.conf
其它:
yum install lsof
lsof -i:80
kill -9 pid
2.2 tomcat负载均衡
① 准备2个tomcat(还有一个自行创建)
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/
② 修改端口号
为了两个tomcat端口号不一致,我们需要更改一个tomcat的端口号
命令:firewall-cmd --zone=public --add-port=8082/tcp --permanent (名为一个8081的端口)
输入命令 : firewall-cmd --reload ( #更新防火墙规则 )
输入命令 : firewall-cmd --zone=public --list-ports ( 查看端口是否开放完成 )
输入命令 : cd apache-tomcat-8.5.20/conf/ ( 进入conf目录 )
输入命令 : vim server.xml ( 修改配置端口 )
按 i 进入编辑模式 将Connector标签中的port属性改成8081具体步骤看下面红字
1. HTTP端口,默认8080,如下改为8081
2.远程停服务端口,默认8005,如下改为8006
3.AJP端口,默认8009,如下改,8010
再按Esc退出编辑模式,再输入 :wq 保存并且退出

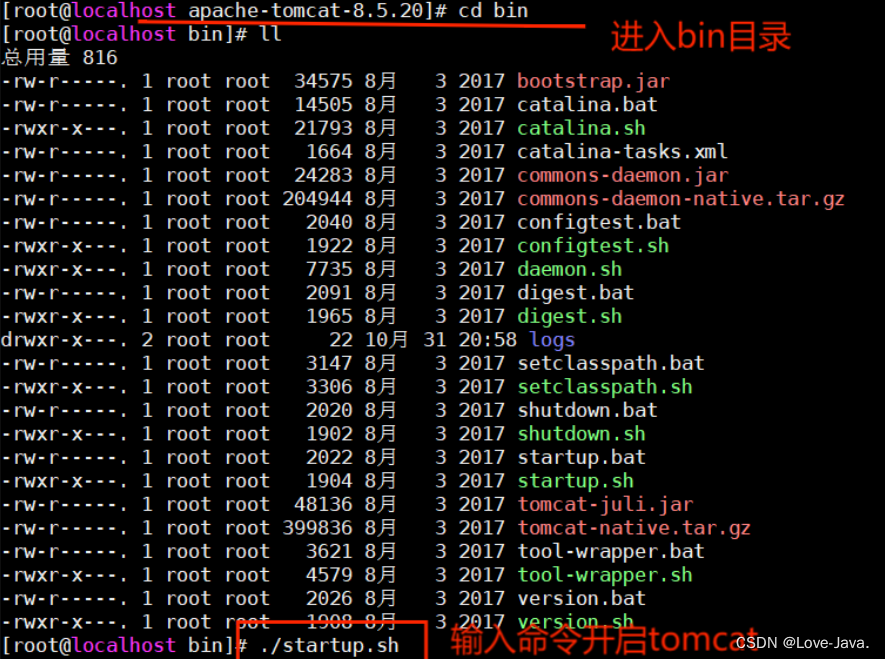
③ 开启两个tomcat
依次两个tomcat文件的bin目录下,输入 ./startup.sh 启动tomcat

最后打开浏览器访问不同的tomcat
8082

8081

2.3 Nginx配置
进入nginx/conf/文件下,双击打开修改nginx.conf文件内容

内容:
#服务器的集群
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8081 weight=1; #服务器1 weight是权重的意思,权重越大
server 172.17.0.4:8082 weight=2; #服务器2 weight是权重的意思,权重越大,分配 的概率越大
}具体修改步骤看下图
修改完毕之后,进入nginx文件的sbin目录下
重启命令:./nginx -s reload
这时候直接使用我们的端口号就可进行访问了,如果其中一个端口服务器关闭了,还有另一个服务器供我们使用。如下

2.4 部署项目
① 将项目的war包放入两个服务器中(tomcat/webapps目录下),

② tomcat启动
在进入tomcat/bin目录下使用命令: ./startup.sh 启动

能够加载出数据,此时我们的使用Nginx搭载负载均衡就完成了。

三,前端项目的部署
1.1 导包(两个问题)
① 将前端项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”
②在使用vue-cli3脚手架搭建的项目,在打包文件上服务器的时候,其他的css,js样式都能正确加载出路径,
但是element的icon图标却不能正常加载出来。问题分析:
加载的路径https://yxq.linksign.cn/static/css/static/fonts/element-icons.535877f.woff
本应该加载的路径https://yxq.linksign.cn/static/fonts/element-icons.535877f.woff
打包的路径
事实上是打包时候读取的文件路径多了两层;
找到build文件的utils.js 中有打包的路径,看看generateLoaders();
Extract CSS when that option is specified, 指定该选项时提取CSS
发现少了个公共路径,加上pubilcPath
1.2 上传前端项目
创建一个文件夹名为mypro文件夹,以便存储项目
![]()

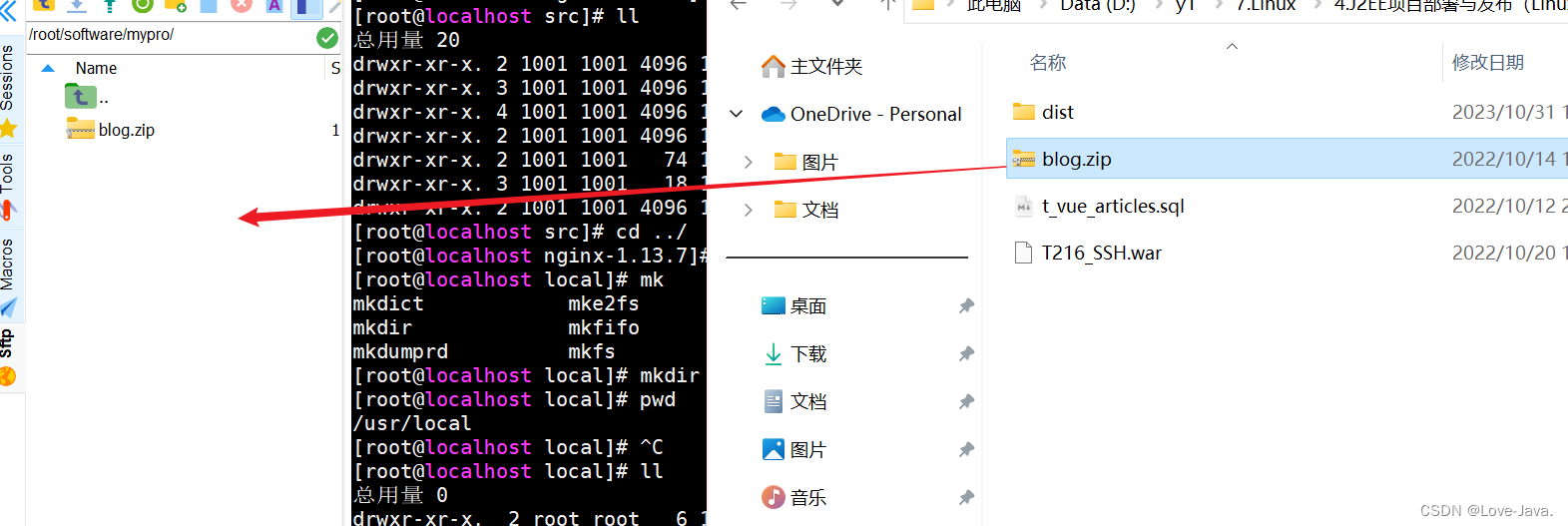
将所需要的项目鼠标移动进去

1.3 解压前端项目
这个是未解压的文件夹,我们需要把它解压,需要用到命令(要进入我们刚创建的文件夹中解压)
并且选中zip解压的命令 :yum install -y unzip
开始解压的命令: unzip blog.zip (.zip前面的是所解压包的名称)

1.4 Nginxp配置
找到nginx.conf文件进行编辑。输入命令 : cd /usr/local/nginx/conf/
location / {root /usr/local/mypro/dist;#proxy_pass http://tomcat_list;index index.html index.htm;}location ^~/api/ {#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除apiproxy_pass http://tomcat_list/;}1.5 重启Nginx
编辑完毕之后,进入到/usr/local/nginx/sbin中重启Nginx

1.6 映射关系
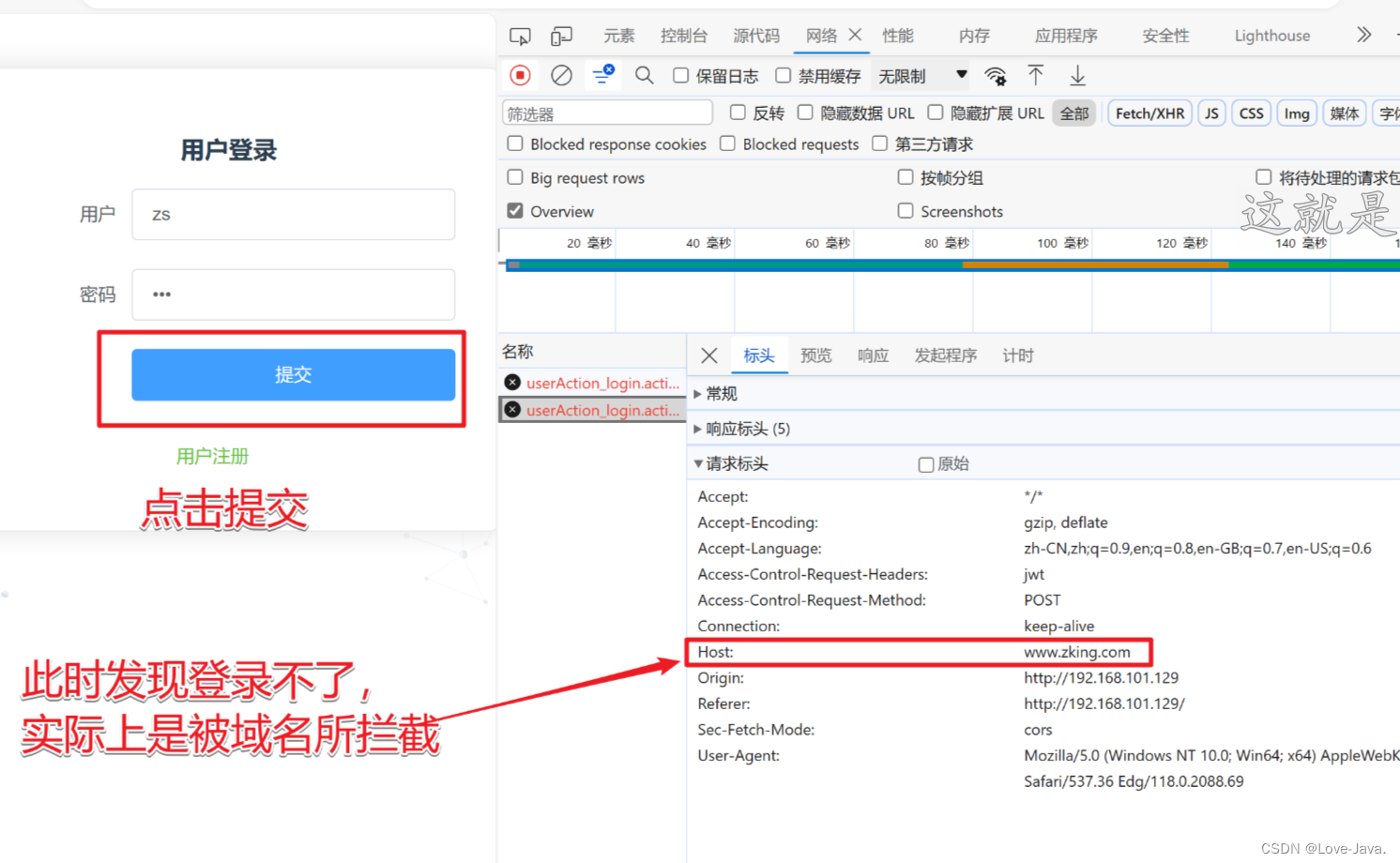
这时候还是登入不了,因为映射关系导致,所以我们需要改一下映射
在到文件资源管理器中进入到 以下本地目录
C:\Windows\System32\drivers\etc\hosts
找到 hosts 文件进行修改IP的请求
打开文件进行编辑


这篇关于【Linux】Nignx的入门使用负载均衡前端项目部署---超详细的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!










