本文主要是介绍Elemen table布局错乱解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

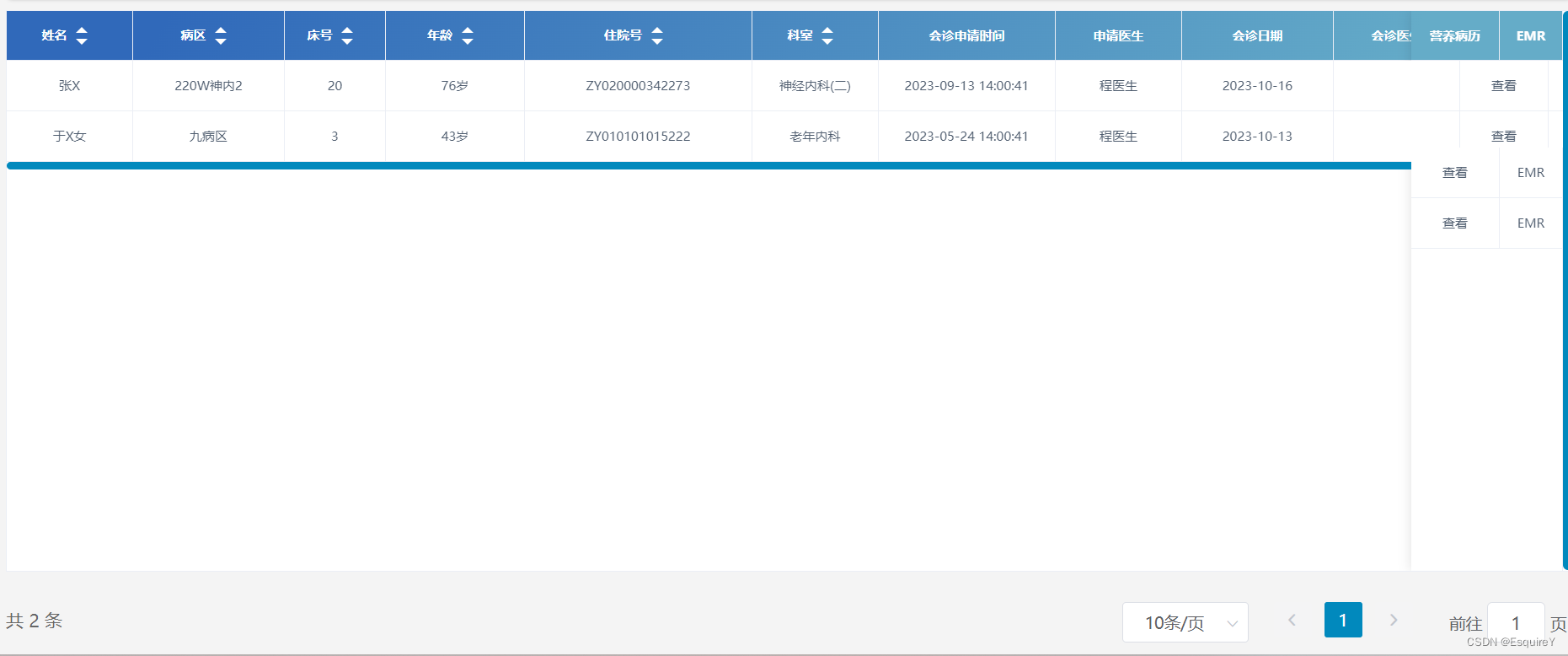
示例

解决方案
方案一
<el-table ref="mainTable"></el-table>、、、// 接口请求触发重新布局方法this.$nextTick(() => {this.$refs.mainTable.doLayout();});
方案二
<el-tablestyle="width: 100%;max-height:400px;overflow-y: auto;"></el-table>
总结
推荐第二种写法,一行代码能解决的不写第二行代码;
这篇关于Elemen table布局错乱解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






