本文主要是介绍Flutter 画笔(Paint)、绘制弧(drawArc),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
人生在勤,不索何获。--张衡
drawArc(绘制弧线)
drawArc(Rect rect, double startAngle, double sweepAngle, bool useCenter, Paint paint)| rect | 构造矩形 |
| startAngle | 开始角度 |
| sweepAngle | 绘制的弧形占用角度弧度(360°角=2π) |
| userCenter | 扇形或圆弧段(true或false) |
| paint | 画笔 |
/// The PI constant.
const double pi = 3.1415926535897932;paint(画笔)
| isAntiAlias | 是否抗锯齿(bool) |
| strokeWidth | 画笔宽度 (double) |
| color | 画笔颜色(Color) |
| strokeCap | 延伸绘制(画 冒) |
| invertColors | 转换颜色值(二进制补码) |
useCenter=false(绘制圆弧段)
Rect.fromCircle({ Offset center, double radius })| center | 圆弧中心点(相对于原点的偏移量) |
| radius | 圆弧半径(double) |
class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..color=Colors.redAccent..invertColors=false;Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, 0.0, 2*pi/4, false, paint);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}Rect.fromLTRB(this.left, this.top, this.right, this.bottom)| left | 矩形最左边相对于原点(0,0)偏移量 |
| top | 矩形最顶部相对于原点(0,0)偏移量 |
| right | 矩形最右边相对于原点(0,0)偏移量 |
| bottom | 矩形最底部相对于原点(0,0)偏移量 |
class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..color=Colors.redAccent..invertColors=false;Rect rect=Rect.fromLTRB(0.0, 0.0, size.width, size.height/2);canvas.drawArc(rect, 0.0, 2*pi/4, false, paint);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}Rect.fromCenter({ Offset center, double width, double height })| center | 矩形中心相对于原点偏移量 |
| width | 矩形宽度 |
| height | 矩形高度 |
class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..color=Colors.redAccent..invertColors=false;Rect rect=Rect.fromCenter(center: Offset(size.width/2,size.height/2),width:size.width/2,height:size.height/2);canvas.drawArc(rect, 0.0, 2*pi/4, false, paint);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}Rect.fromLTWH(double left, double top, double width, double height)| left | 矩形最左边相对于原点偏移量 |
| top | 矩形最顶部相对于原点偏移量 |
| width | 矩形宽度 |
| height | 矩形高度 |
class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..color=Colors.redAccent..invertColors=false;Rect rect=Rect.fromLTWH(0.0, 0.0, size.width/2, size.height/2);canvas.drawArc(rect, 0.0, 2*pi/4, false, paint);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
} Rect.fromPoints(Offset a, Offset b) : this.fromLTRB(math.min(a.dx, b.dx),math.min(a.dy, b.dy),math.max(a.dx, b.dx),math.max(a.dy, b.dy),);| a | 相对于原点x方向上的偏移范围 |
| b | 相对于原点y方向上的偏移范围 |
下面三种写法效果一样(主要是取x或y方向上偏移量的范围)
class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=1.0..color=Colors.redAccent..invertColors=false;Rect rect=Rect.fromPoints(Offset(size.width, 0.0),Offset(0,size.height));canvas.drawArc(rect, 0.0, 2*pi/4, false, paint);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}
class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=1.0..color=Colors.redAccent..invertColors=false;Rect rect=Rect.fromPoints(Offset(0.0, 0.0),Offset(size.width,size.height));canvas.drawArc(rect, 0.0, 2*pi/4, false, paint);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=1.0..color=Colors.redAccent..invertColors=false;Rect rect=Rect.fromPoints(Offset(size.width, size.height),Offset(0.0,0.0));canvas.drawArc(rect, 0.0, 2*pi/4, false, paint);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}useCenter=false(绘制扇形)

class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..color=Colors.redAccent..invertColors=false;Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, 0.0, 2*pi/4, true, paint);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}
class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..color=Colors.redAccent..invertColors=false;Rect rect=Rect.fromLTRB(0.0, 0.0, size.width, size.height/2);canvas.drawArc(rect, 0.0, 2*pi/4, true, paint);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}Rect.lerp(在两个矩形之间进行线性插值)
源码:
static Rect lerp(Rect a, Rect b, double t) {assert(t != null);if (a == null && b == null)return null;if (a == null)return Rect.fromLTRB(b.left * t, b.top * t, b.right * t, b.bottom * t);if (b == null) {final double k = 1.0 - t;return Rect.fromLTRB(a.left * k, a.top * k, a.right * k, a.bottom * k);}return Rect.fromLTRB(lerpDouble(a.left, b.left, t),lerpDouble(a.top, b.top, t),lerpDouble(a.right, b.right, t),lerpDouble(a.bottom, b.bottom, t),);}double lerpDouble(num a, num b, double t) {if (a == null && b == null)return null;a ??= 0.0;b ??= 0.0;return a + (b - a) * t;
}| a | 矩形 |
| b | 矩形 |
| t | 时间值(0.0~1.0之间) |

class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..color=Colors.redAccent..invertColors=false;Rect a=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/3);Rect b=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: size.width/2);Rect rect=Rect.lerp(a, b, 1.0);canvas.drawArc(rect, 0.0, 2*pi/4, true, paint);rect=Rect.lerp(a, b, 0.2);canvas.drawArc(rect, 0.0, 2*pi/4, true, paint..color=Colors.blue);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}
class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..color=Colors.redAccent..invertColors=false;Rect a=Rect.fromLTRB(80.0, 80.0, size.width-30.0, size.height-60.0);Rect b=Rect.fromLTRB(50.0, 50.0, size.width-20.0, size.height-20.0);Rect rect=Rect.lerp(a, b, 1.0);canvas.drawArc(rect, 0.0, 2*pi/4, true, paint);rect=Rect.lerp(a, b, 0.2);canvas.drawArc(rect, 0.0, 2*pi/4, true, paint..color=Colors.blue);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}
class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..color=Colors.redAccent..invertColors=false;Rect a=Rect.fromLTRB(80.0, 80.0, size.width-80.0, size.height-80.0);Rect b=Rect.fromLTRB(50.0, 50.0, size.width-50.0, size.height-50.0);Rect rect=Rect.lerp(a, b, 1.0);canvas.drawArc(rect, 0.0, 2*pi/4, true, paint);rect=Rect.lerp(a, b, 0.7);canvas.drawArc(rect, 0.0, 2*pi/4, true, paint..color=Colors.blue);rect=Rect.lerp(a, b, 0.5);canvas.drawArc(rect, 0.0, 2*pi/4, true, paint..color=Colors.green);rect=Rect.lerp(a, b, 0.3);canvas.drawArc(rect, 0.0, 2*pi/4, true, paint..color=Colors.deepPurpleAccent);rect=Rect.lerp(a, b, 0.1);canvas.drawArc(rect, 0.0, 2*pi/4, true, paint..color=Colors.cyanAccent);rect=Rect.lerp(a, b, -0.2);canvas.drawArc(rect, 0.0, 2*pi/4, true, paint..color=Colors.lightGreenAccent);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
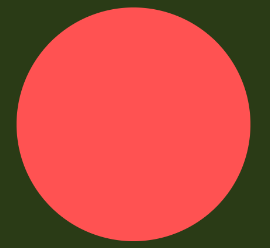
}画圆

class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..color=Colors.redAccent..invertColors=false;Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, 0.0, 2*pi, false, paint);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}画同心圆

class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..color=Colors.redAccent..invertColors=false;Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, 0.0, 2*pi, false, paint);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 80.0);canvas.drawArc(rect, 0.0, 2*pi, false, paint..color=Colors.blue);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 60.0);canvas.drawArc(rect, 0.0, 2*pi, false, paint..color=Colors.deepPurple);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 40.0);canvas.drawArc(rect, 0.0, 2*pi, false, paint..color=Colors.lightGreenAccent);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 20.0);canvas.drawArc(rect, 0.0, 2*pi, false, paint..color=Colors.grey);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 10.0);canvas.drawArc(rect, 0.0, 2*pi, false, paint..color=Colors.pinkAccent);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 2.0);canvas.drawArc(rect, 0.0, 2*pi, false, paint..color=Colors.blueAccent);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}绘制渐变圆

class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..invertColors=false;Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, 0.0, 2*pi, false, paint..color=Colors.redAccent.withOpacity(0.2));rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 80.0);canvas.drawArc(rect, 0.0, 2*pi, false, paint..color=Colors.redAccent.withOpacity(0.3));rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 60.0);canvas.drawArc(rect, 0.0, 2*pi, false, paint..color=Colors.redAccent.withOpacity(0.4));rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 40.0);canvas.drawArc(rect, 0.0, 2*pi, false, paint..color=Colors.redAccent.withOpacity(0.5));rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 20.0);canvas.drawArc(rect, 0.0, 2*pi, false, paint..color=Colors.redAccent.withOpacity(0.6));}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}同心圆段拼凑正矩形

class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..invertColors=false;Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, 0, 2*pi/4, false, paint..color=Colors.redAccent);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, 2*pi/4, 2*pi/4, false, paint..color=Colors.redAccent);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, 2*pi/2, 2*pi/4, false, paint..color=Colors.redAccent);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, 2*pi/4*3, 2*pi/4, false, paint..color=Colors.redAccent);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
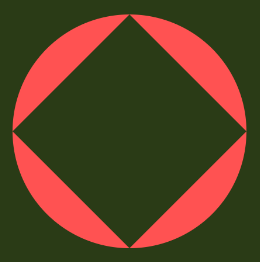
}画不同颜色等分弧度

class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..invertColors=false;Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, 0, 2*pi/4, true, paint..color=Colors.redAccent);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, 2*pi/4, 2*pi/4, true, paint..color=Colors.blueAccent);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, 2*pi/2, 2*pi/4, true, paint..color=Colors.grey);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, 2*pi/4*3, 2*pi/4, true, paint..color=Colors.indigo);}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}
五彩蜘蛛网

class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..invertColors=false;for(int i=0;i<10;i++){Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, i*2*pi/10, 2*pi/10, false, paint..color=Colors.indigo);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 90.0);canvas.drawArc(rect, i*2*pi/10, 2*pi/10, false, paint..color=Colors.grey);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 80.0);canvas.drawArc(rect, i*2*pi/10, 2*pi/10, false, paint..color=Colors.blueAccent);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 70.0);canvas.drawArc(rect, i*2*pi/10, 2*pi/10, false, paint..color=Colors.blue);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 60.0);canvas.drawArc(rect, i*2*pi/10, 2*pi/10, false, paint..color=Colors.purpleAccent);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 50.0);canvas.drawArc(rect, i*2*pi/10, 2*pi/10, false, paint..color=Colors.purple);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 40.0);canvas.drawArc(rect, i*2*pi/10, 2*pi/10, false, paint..color=Colors.pinkAccent);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 30.0);canvas.drawArc(rect, i*2*pi/10, 2*pi/10, false, paint..color=Colors.lightGreen);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 20.0);canvas.drawArc(rect, i*2*pi/10, 2*pi/10, false, paint..color=Colors.cyan);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 10.0);canvas.drawArc(rect, i*2*pi/10, 2*pi/10, false, paint..color=Colors.tealAccent);}}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}
旋转五彩扇叶

class MyPainter extends CustomPainter {@overridevoid paint(Canvas canvas, Size size) {var paint = Paint()..isAntiAlias = true..strokeWidth=0.0..invertColors=false;for(int i=0;i<10;i++){Rect rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 100.0);canvas.drawArc(rect, i*2*2*pi/10, 2*pi/10, false, paint..color=Colors.indigo);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 90.0);canvas.drawArc(rect, i*2*2*pi/10, 2*pi/10, false, paint..color=Colors.grey);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 80.0);canvas.drawArc(rect, i*2*2*pi/10, 2*pi/10, false, paint..color=Colors.blueAccent);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 70.0);canvas.drawArc(rect, i*2*2*pi/10, 2*pi/10, false, paint..color=Colors.blue);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 60.0);canvas.drawArc(rect, i*2*2*2*pi/10, 2*pi/10, false, paint..color=Colors.purpleAccent);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 50.0);canvas.drawArc(rect, i*2*2*2*pi/10, 2*pi/10, false, paint..color=Colors.purple);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 40.0);canvas.drawArc(rect, i*2*2*pi/10, 2*pi/10, false, paint..color=Colors.pinkAccent);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 30.0);canvas.drawArc(rect, i*2*2*pi/10, 2*pi/10, false, paint..color=Colors.lightGreen);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 20.0);canvas.drawArc(rect, i*2*2*pi/10, 2*pi/10, false, paint..color=Colors.cyan);rect=Rect.fromCircle(center: Offset(size.width/2,size.height/2),radius: 10.0);canvas.drawArc(rect, i*2*2*pi/10, 2*pi/10, false, paint..color=Colors.tealAccent);}}//在实际场景中正确利用此回调可以避免重绘开销,本示例我们简单的返回true@overridebool shouldRepaint(CustomPainter oldDelegate) => true;
}
这篇关于Flutter 画笔(Paint)、绘制弧(drawArc)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!











