本文主要是介绍java基于springboot+vue的婴幼儿母婴用品销售购物网站 前后端分离nodejs,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
婴幼儿母婴用品商城是为了方便准备生小孩儿和已经孕育了新生命的家庭使用的。系统分为前台和后台两部分,前台部分主要是展示和销售婴幼儿母婴用品使用的。后台部分主要是给婴幼儿母婴用品的管理人员使用的。管理人员在后台可以更加方便的对婴幼儿母婴用品相关的商品分类和商品进行管理。同时还可以对用户的订单进行发货等操作。 
环境需要
1.运行环境:最好是java jdk 1.8,这是目前最稳定的JDK也是被使用最多的JDK版本。
2.IDE环境:IDEA,Eclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat7/Tomcat8/Tomcat9版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.数据库:MySql 5.7版本;
6.是否Maven项目:是;
技术栈
后端:Spring+SpringMVC+Mybatis+Springboot
前端:vue+CSS+JavaScript+jQuery+elementui

随着人们生活水平的提高,以及国家二胎政策的开放。越来越多的人在孕育新的生命,这难免就会需要很多的婴幼儿母婴用品。婴幼儿母婴用品是指孕妇和婴幼儿衣食住行等商品的总和。目前市面上销售的婴幼儿母婴用品良莠不齐,且价格昂贵。随着互联网的发展,越来越多的人希望通过在线商城这个平台,购买到物美价廉且安全可靠的婴幼儿母婴用品。为此我们通过Springboot+vue开发了本次的婴幼儿母婴用品销售商城网站


前台模块
(1)注册登录:用于会员注册的登录,登录时可以选择保存密码。
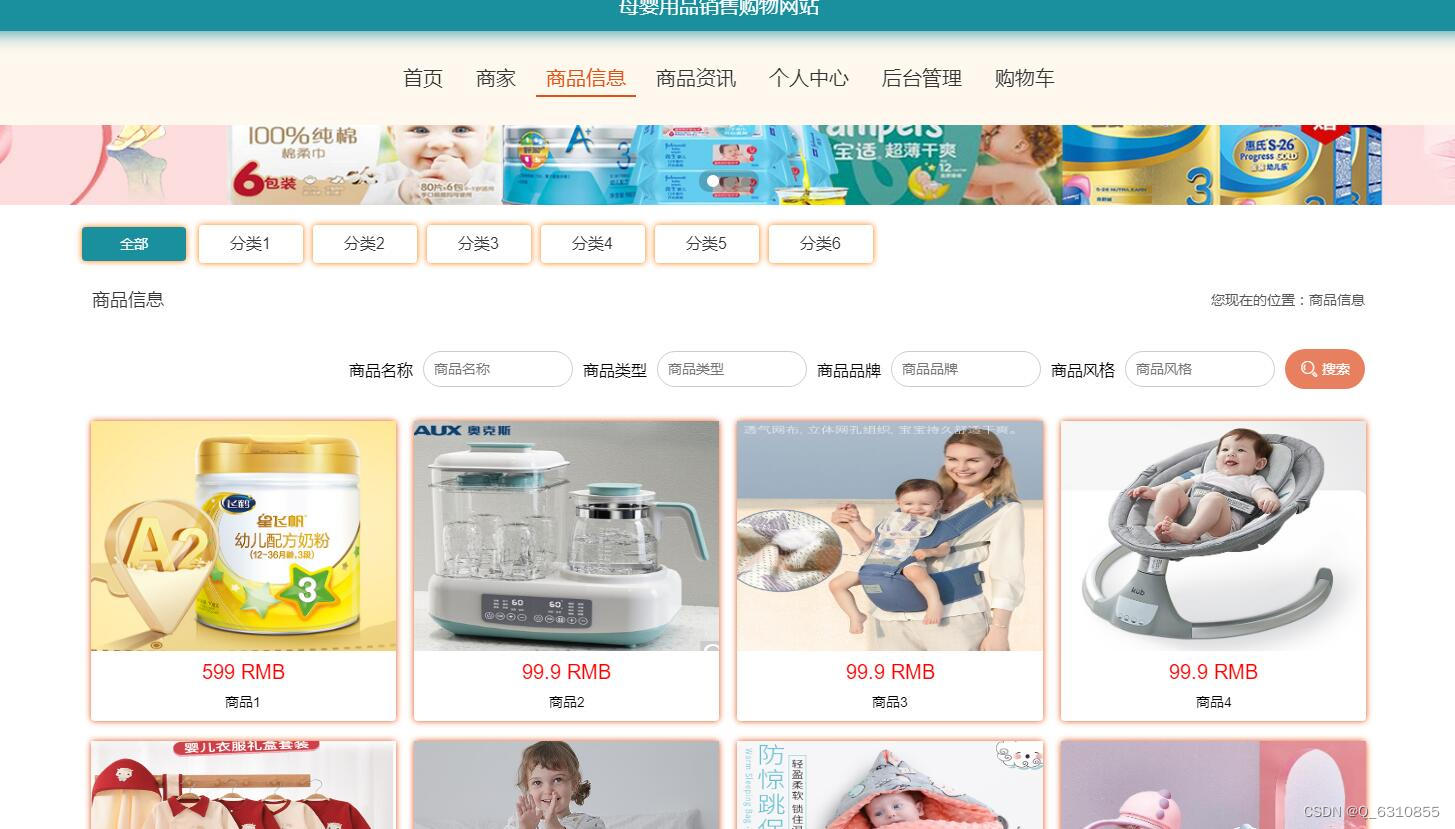
(2)商品浏览:对所有商品进行浏览以便选购。
(3)商品搜索:根据关键名词可以对所有的商品进行搜索。
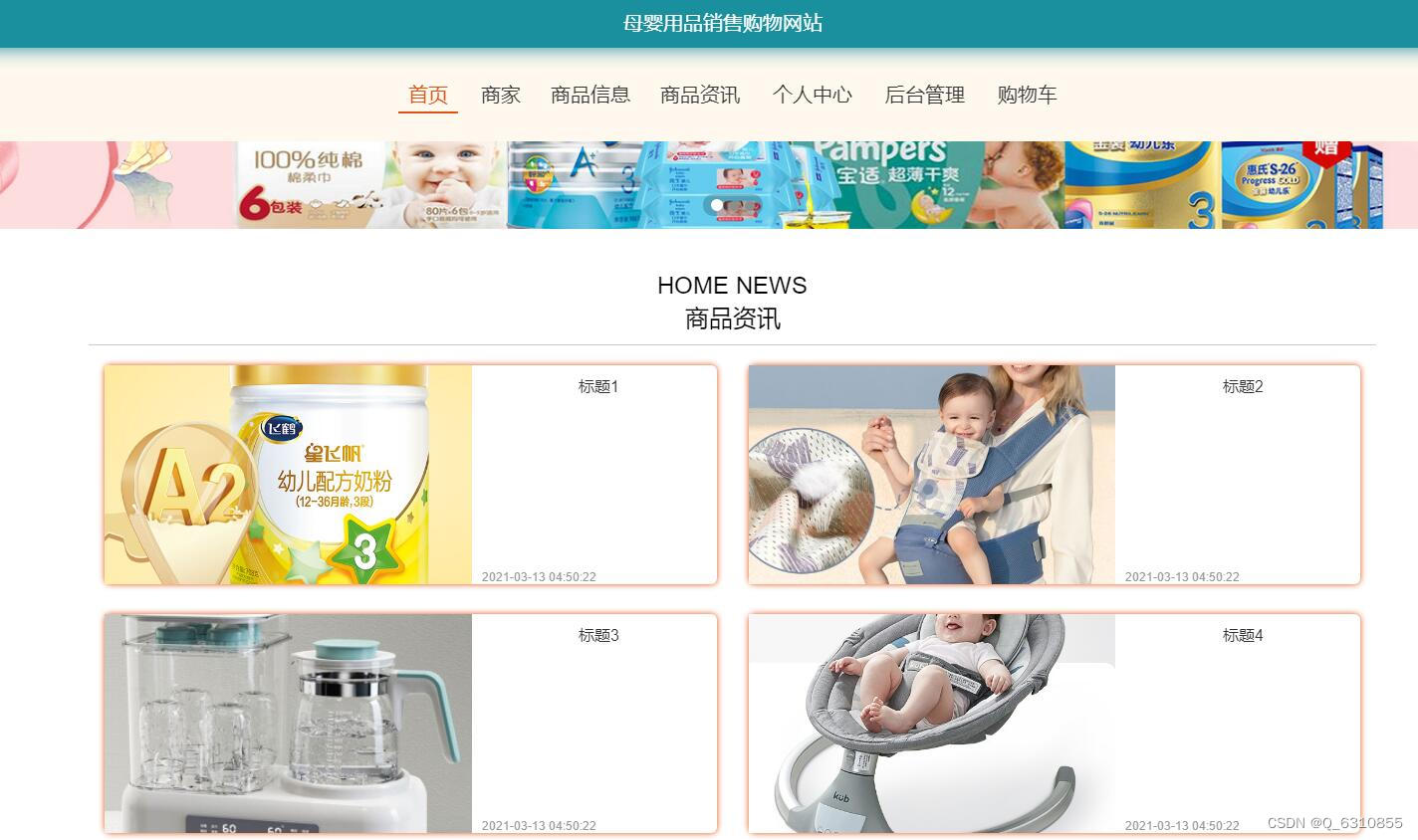
(4 推荐商品:最受欢迎的商品展示给用户
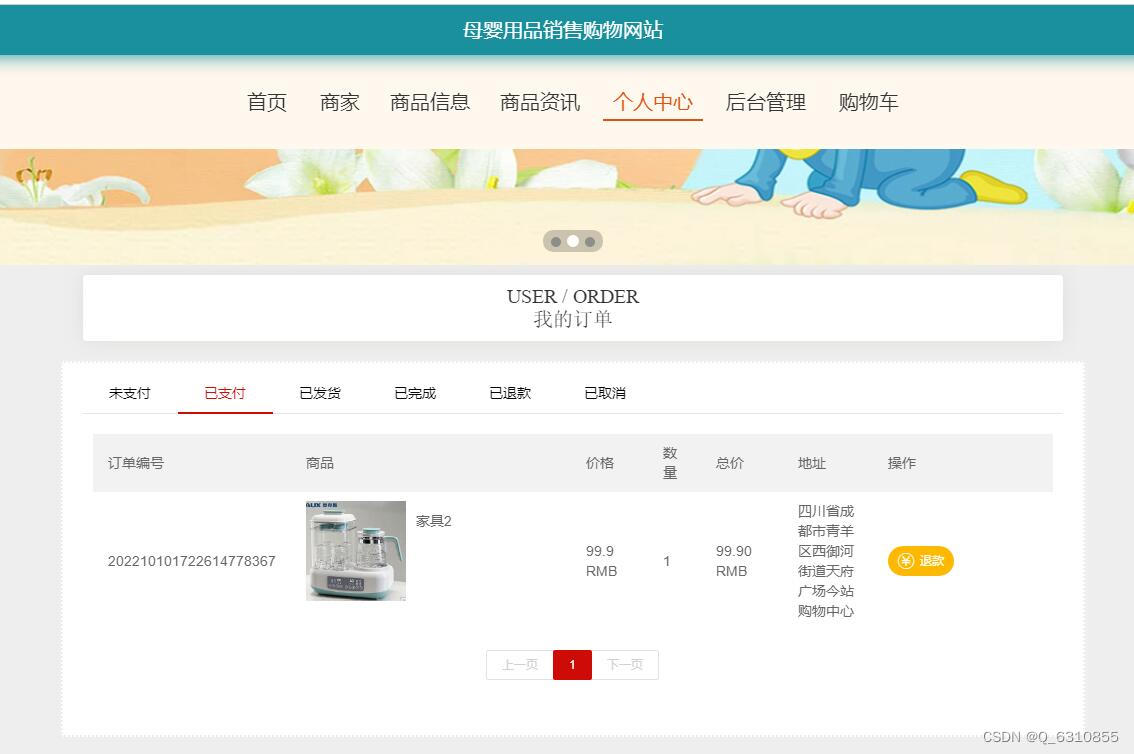
(5)个人订单管理:对购买商品后的订单进行管理删除等处理。
(6)购物车:用户可以进行添加购物车,删除购物车等操作。
后台模块
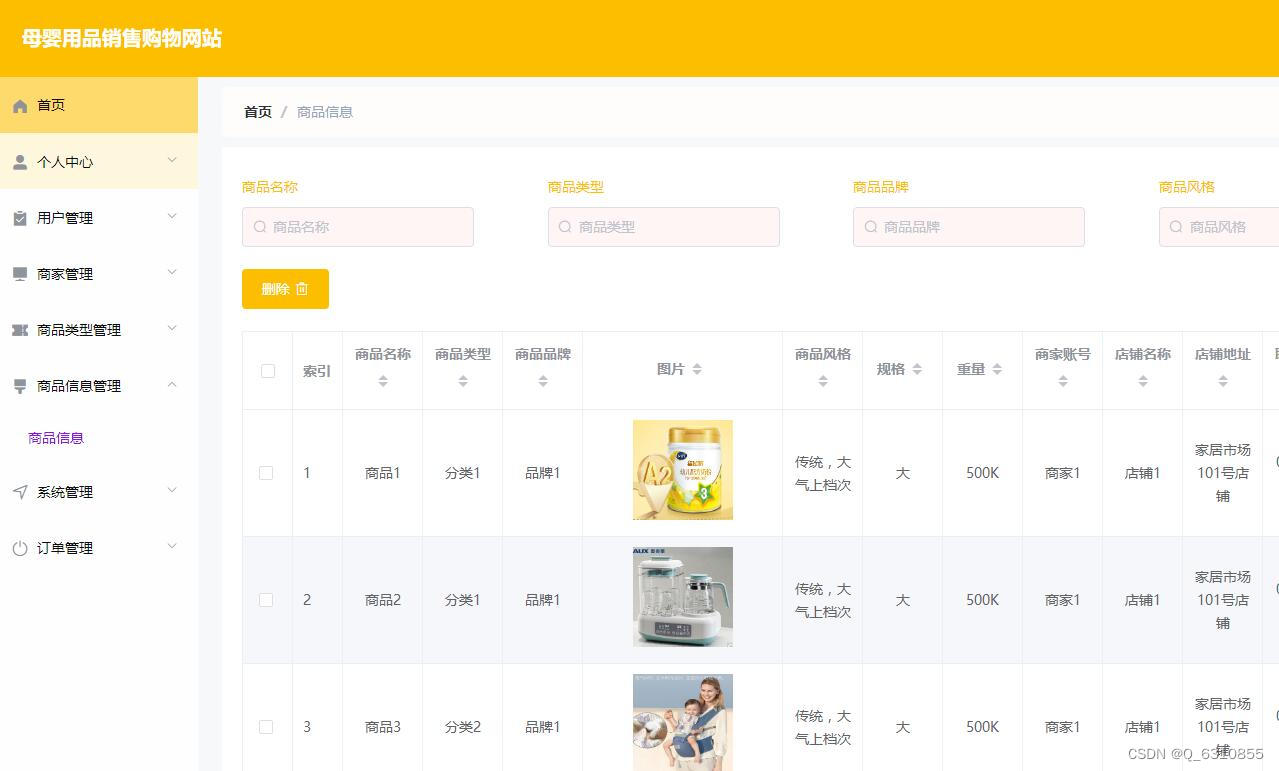
(1)商品管理:包括商品的添加、修改删除、标记。管理商品分类且对商品数量进行统计。
(2)订单管理:管理员对订单的操作,发货后对订单做出发货标记。并且可以对订单统计生成销售报表。
(3)商品分类管理,对商品进行分类,方便用户根据分类查找所需的商品。
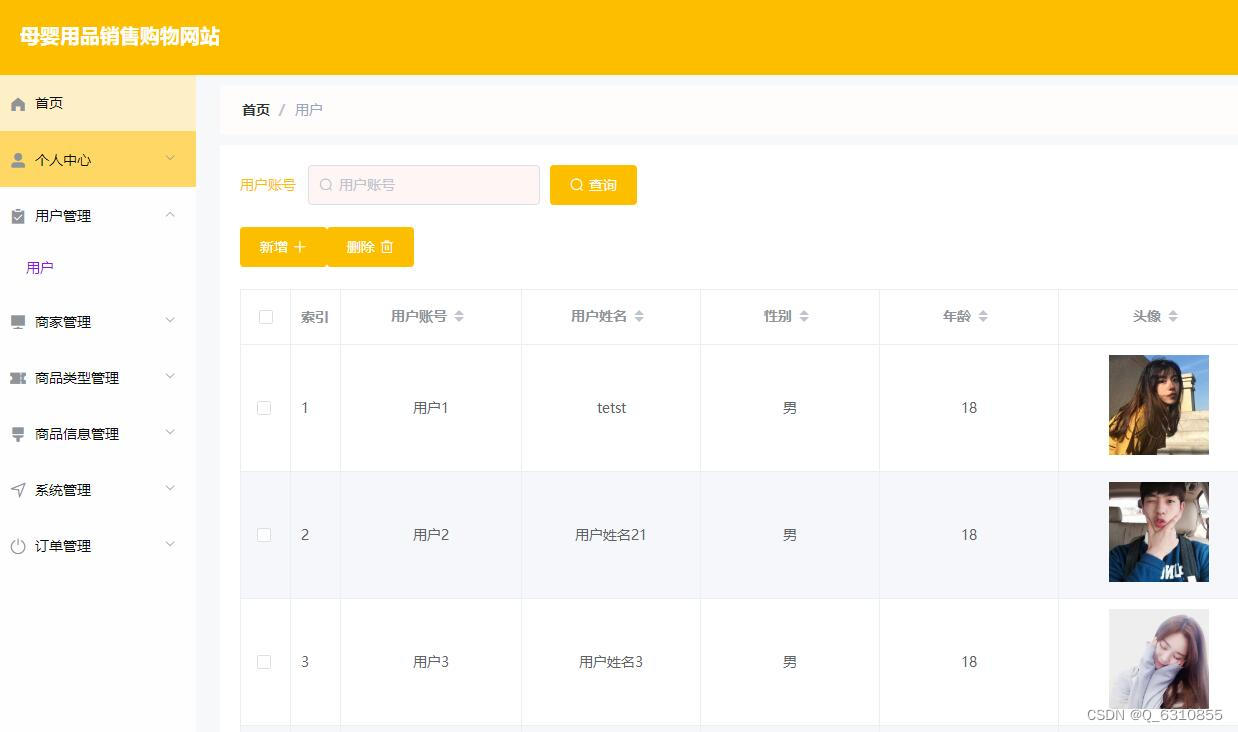
(4)会员管理:搜索查看会员信息。

项目启动后、管理员通过填写用户名、密码等信息进行登录验证,输入完成后选择角色登录验证账号密码无误后、即可进入母婴用品销售管理系统首页,如图5-1所示。关键实现:母婴用品销售商品系统,页面设计主要是在首页头部引入common以及jquery等公共的js和css样式布局文件,通过recommend index-pv2 DIV样式设计头部几个菜单栏的显示。用户点击其中一个div触发点击时间、页面就加载框架的布局、调用提前写好的.index-pv1 .animation-box:hover CSS文件等来渲染整个前端页面、用户登录注册,在用户注册页面通过填写账号、密码、姓名、手机、等信息用户注册,注册是用户输入input注册框之后点击确定事件(onsubmit)按钮、提交的时候绑定函数、书写函数(获取用户输入的数据<获取数据时需要在指定位置定义一个id>)、然后对form表单的数据进行判断、进行数据合法(form表单提交)、若数据非法(给出错误提示信息弹窗button,不让表单提交)

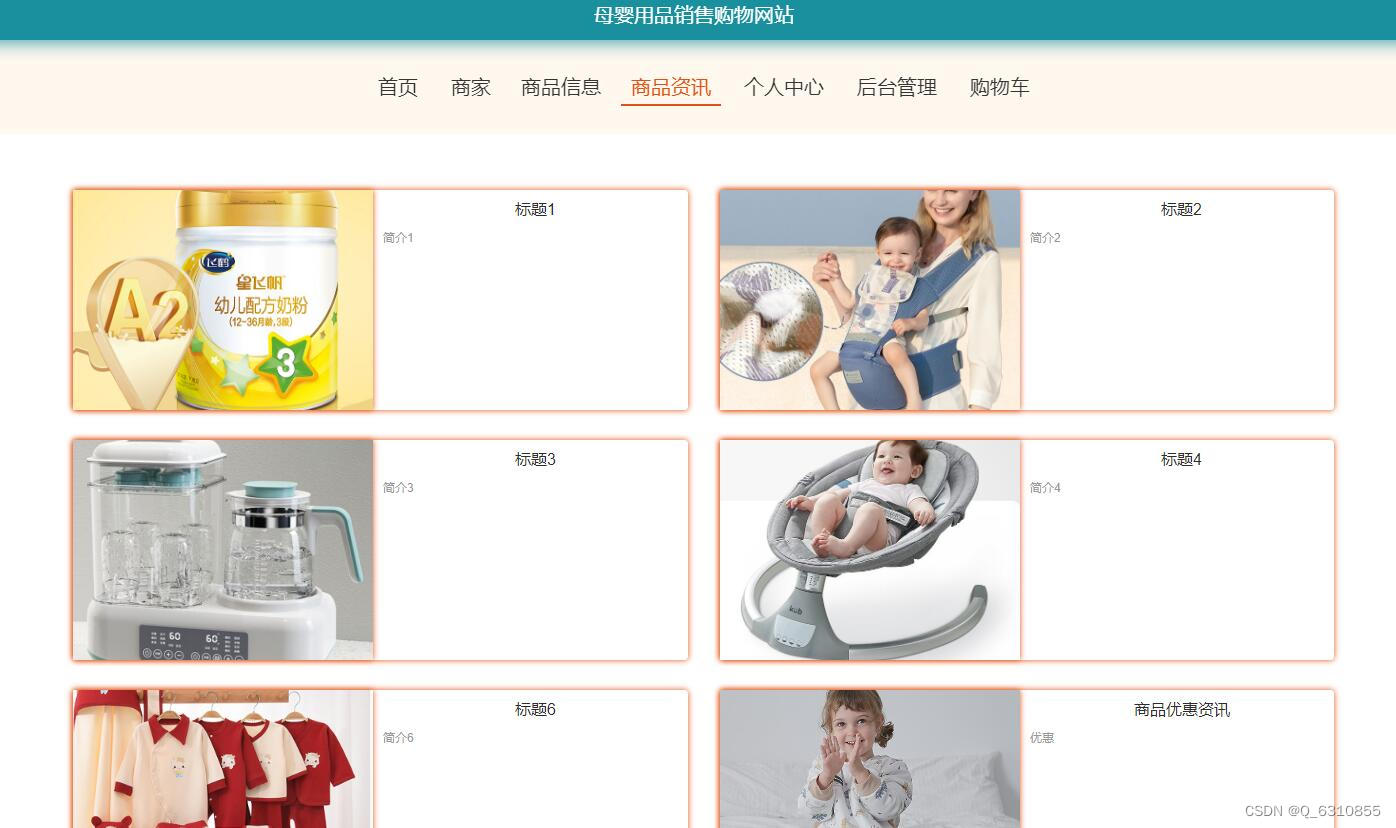
管理员abo登录进入母婴用品销售管理系统后、可以查看首页模块、个人中心模块、用户管理、母婴用品商家模块、母婴用品商品类型管理、母婴用品商品信息管理、母婴用品订单信息管理模块以及母婴用品销售商品新闻资讯以及轮播图内容模块进行详细的操作处理

/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UserController{@Autowiredprivate UserService userService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/list")public R list( UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user")); return R.ok().put("data", userService.selectListView(ew));}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);userService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){userService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}目录
1 绪论 1
1.1课题背景 1
1.2课题研究现状 1
1.3初步设计方法与实施方案 2
1.4本文研究内容 2
2 系统开发环境 4
2.1 使用工具简介 4
2.2 环境配置 4
2.3 B/S结构简介 4
2.4 MySQL数据库 5
2.5 框架介绍 5
3 系统分析 6
3.1系统可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3运行可行性 6
3.2系统现状分析 6
3.3功能需求分析 7
3.4系统设计规则与运行环境 8
3.5系统流程分析 8
3.5.1操作流程 8
3.5.2添加信息流程 9
3.5.3删除信息流程 10
4 系统设计 11
4.1系统设计主要功能 11
4.2数据库设计 11
4.2.1数据库设计规范 11
4.2.2 E/R图 11
4.2.3数据表 12
5 系统实现 25
5.1系统功能模块 25
5.2后台模块 27
5.2.1管理员功能模块 27
5.2.2用户功能模块 30
6 系统测试 33
6.1功能测试 33
6.2可用性测试 33
6.3性能测试 34
6.4测试结果分析 34
7结 论 35
参考文献 36
致 谢 37
这篇关于java基于springboot+vue的婴幼儿母婴用品销售购物网站 前后端分离nodejs的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







