最近碰到一个头疼的问题,我在IISExpress\config\applicationhost.config文件中配置虚拟目录发现总是不行。


<site name="solution.Admin" id="2"><application path="/" applicationPool="Clr4IntegratedAppPool"><virtualDirectory path="/" physicalPath="D:\xx\xx\1.0\solution.Admin" /></application><bindings><binding protocol="http" bindingInformation="*:60904:localhost" /></bindings></site><site name="solution.Web" id="3"><application path="/" applicationPool="Clr4IntegratedAppPool"><virtualDirectory path="/" physicalPath="D:\xx\xx\1.0\solution.Web" /></application><application path="/Upload" applicationPool="Clr4IntegratedAppPool"><virtualDirectory path="/" physicalPath="D:\xx\xx\1.0\solution.Admin\Upload" /></application><bindings><binding protocol="http" bindingInformation="*:60905:localhost" /></bindings></site>
也试过了,在网站中->右击属性->Web->创建虚拟目录的方式的方法,可结果还是宣告失败!

最后,我从VS版本开始思考,最终发现,跟版本有关系,于是乎,我打开了VS2015以下的版本,发现IISExpress\config\applicationhost.config修改方式有效。
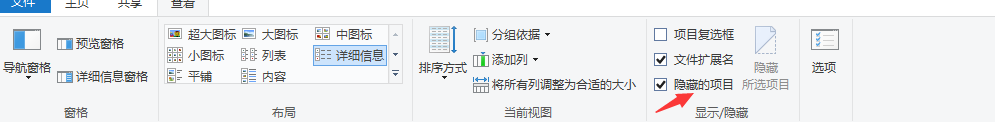
顿时间豁然开朗。然后我在项目中打开了项目所在的目录中,勾选了"隐藏的项目"

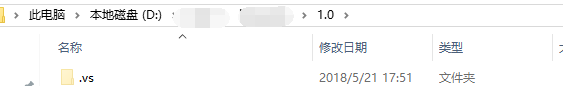
然后这时候出现了.vs文件

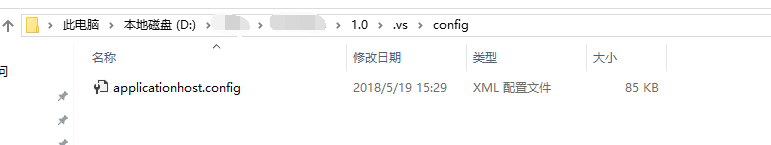
打开该文件,进入到config文件中

这尼玛终于在人群中找到真爱了,确认过眼神,我遇见对的人。。。然后把上面一段配置,直接拷贝过来


<site name="solution.Admin" id="2"><application path="/" applicationPool="Clr4IntegratedAppPool"><virtualDirectory path="/" physicalPath="D:\xx\xx\1.0\solution.Admin" /></application><bindings><binding protocol="http" bindingInformation="*:60904:localhost" /></bindings></site><site name="solution.Web" id="3"><application path="/" applicationPool="Clr4IntegratedAppPool"><virtualDirectory path="/" physicalPath="D:\xx\xx\1.0\solution.Web" /></application><application path="/Upload" applicationPool="Clr4IntegratedAppPool"><virtualDirectory path="/" physicalPath="D:\xx\xx\1.0\solution.Admin\Upload" /></application><bindings><binding protocol="http" bindingInformation="*:60905:localhost" /></bindings></site>
别急,哥们,接下来就是验证的时候到了!
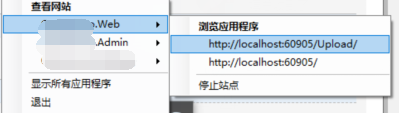
看看我们的IIS Express

这种情况表示大功告成!!!







