本文主要是介绍Vue3快速上手,知道这几点就行了,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
创建一个vue项目
分析代码
setup()与 setup 语法糖
ref()
reactive()
watch函数
生命周期函数
ref操作组件-defineExpose
跨级组件通讯provide 与inject 函数
父传子
vue3之mixin
toRef 与 toRefs
vue3的响应式原理
创建一个vue项目
(在确保node为16+版本情况下)

新建项目的两种方法:
1. vue-cli创建
vue -V 查看版本 @vue/cli 为4.5.0npm install -g @vue/cli// 创建项目,选择vue3一栏,enter
vue create vue-item// 启动,在vue-item 项目内启动
npm run serve2.vite创建(推荐方法)
vite 是新一代的构建工具,在开发环境中,可快速冷启动,按需编程,不再等待整个应用加载完毕。是未来的趋势。
#创建
npm init vite-app my-vite#进入
cd my-vite#安装
npm install#启动
npm run dev分析代码
// 引入一个工厂函数,从vue中
import { createApp } from 'vue'
// 创建一个vue的对象
import App from './App.vue'// 工厂函数,创造出一个vue的实例对象
createApp(App).mount('#app')createApp(App).mount('#app')打印create(App)可以看见如下

setup()与 setup 语法糖

setup语法糖:Vue3.2 中引入了setup语法糖, 只需要在 script 标签上加上 setup 属性,无需 return,可以在template模板中直接使用。(引入自掘金文章《Vue3中setup语法糖使用总结》) 关于这一部分:大家可以看官方文档(setup语法糖)
ref()
用来做数据绑定的,最好是简单的数据类型的绑定。
<template><h2>姓名:{{ name }}</h2><h2>年龄:{{ age }}</h2><h2>爱好:</h2><button @click="say">改变</button>
</template><script>
// 这里需要引入ref
import {ref} from 'vue';export default {name: 'App',setup(){
// 用ref()包裹let name = ref('lili')let age = ref(18)function say() {
// 用数据.value 取值age.value = 20name.value = 'zhouzhousa'alert("我改了啊啊啊");}return {name,age,say}}
}
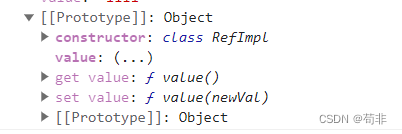
</script>打印出来得到这种 RefImpl{} 实例对象


通过get 与 set 来修改数据

reactive()
复杂的数据类型的绑定。
<template><h2>姓名:{{ mima.name }}</h2><h2>年龄:{{ mima.age }}</h2><h2>爱好:</h2><button @click="say">改变</button>
</template><script>
import {ref , reactive } from 'vue';export default {name: 'App',setup(){let mima = {name: 'lili',age: 18,list: ['11','22','123','1223']}reactive(mima)function say() {mima.name = 'wuuwuw'mima.age = 20console.log(mima);mima.list[0] = 'xiaosi'console.log(`${mima.name} 今年是${mima.age} , ${mima.list[2]}`);}return {mima,say}}
}
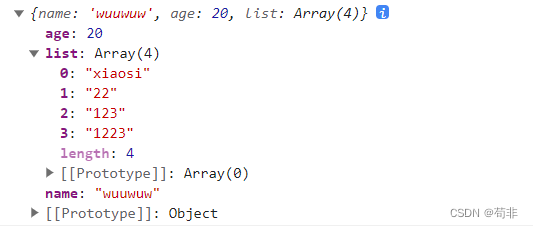
</script>打印发现

引入了es6新特性,
watch函数
监测数据的变化 监听多个响应式数据.
键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。
如果传入多个需要监听的数据,可以用下列的数组的方式。
<script>const count = ref(1)// 复杂类型要用 reactive 才能被检测const per = reactive({name: 'lili',age:19})const addOne = ()=>{count.value++}watch([count,per],()=>{console.log("观测改变");})setTimeout(() => {per.age = 200}, 3000);</script>监听对象中的一个属性的变化
const count = ref(1)// 复杂类型要用 reactive 才能被检测const per = reactive({name: 'lili',age:19})const addOne = ()=>{count.value++}// 检测对象数据的一个数据,简单类型// watch(()=> 数据,改变后回调函数)watch(() => per.name, ()=>{console.log("数据改变");})setTimeout(() => {per.name = '222'}, 3000);监听响应式对象数据的一个数据,复杂类型。watch(()=>数据, 改变后回调函数, {deep: true})
// 监听响应式对象数据的一个数据,复杂类型// watch(()=>数据, 改变后回调函数, {deep: true})const count = ref(1)// 复杂类型要用 reactive 才能被检测const per = reactive({name: 'lili',age:19,wa: {class: '112',number: 90}})watch(() => per.wa, ()=>{console.log("数据改变");},{deep: true})setTimeout(() => {per.wa.class = '222'}, 3000);生命周期函数
onMounted() 用的最多
ref操作组件-defineExpose
使用 <script setup> 的组件是默认关闭的,组件实例使用不到顶层的数据和函数。
我们要通过 defineExpose() 把数据暴露出来
跨级组件通讯provide 与inject 函数
- App是后代组件
依赖的数据和函数的提供者,Child是注入(获取)了App提供的依赖 -
provide和inject是解决跨级组件通讯的方案
- provide 提供后代组件需要依赖的数据或函数
- inject 注入(获取)provide提供的数据或函数
- 测试代码
App.vue
<template><div><Father></Father></div>
</template><script setup>
import Father from '@/components/Father'
// 父组件,测试跨级组件通讯
import {ref , provide} from 'vue'// 此处将值传给孙子组件
const count = ref(1)provide('count',count)</script>Father.vue
<template><div><h1>这里是父亲组件</h1><son></son></div>
</template><script setup>
// 父组件,测试跨级组件通讯
import son from '@/components/Son.vue'
</script>Son.vue
<template><div><h2>这里是孙子组件</h2><h2>在此处获取前辈组件的值 {{ count }}</h2></div>
</template><script setup>
import { inject } from "vue";// 孙组件,测试跨级组件通讯
const count = inject('count')
</script>父传子
使用defineProps与defineEmits
测试代码
父组件
<template><div><h1>这里是父亲组件</h1><son :flower="flower" @dailyActivites="dailyActivities" :fish="fish"></son></div>
</template><script setup>
// 父组件,测试跨级组件通讯
import son from '@/components/Son.vue'
import {ref} from 'vue'// 子传父测试
const flower = ref('fish')
const fish = ref("goldfish")const dailyActivities = ()=>{console.log("浇水活动");
}// 父传子测试
</script>子组件
<template><div><h2>父组件数据{{ flower }} {{ fish }}</h2><button @click="fn">父组件函数</button></div>
</template><script setup>
import { inject ,ref} from "vue";// 下面是子传父
const color = ref('red')// 父传子数据接收用definePropsdefineProps(['flower','fish'])// 子组件中定义接收父组件传过来的方法
const emit = defineEmits(['dailyActivites'])const fn = ()=>{emit("dailyActivites")
}
</script>这里,有讲得比较详细:Vue3 子组件向父组件传值的方法_vue3子组件给父组件传值_thonmsneee98的博客-CSDN博客
vue3之mixin
即为抽离出经常会调用的函数代码把它封装起来。因为函数式编程就是通过减少移动的部分让代码更好理解。(注意:vue3之minxin,并非官方的一种说法)
此处举例:
在vue3项目中监听鼠标坐标。

建文件夹 hooks
内部写
import { onMounted, onUnmounted, reactive } from "vue";export default function(){const position = reactive({x: 0,y: 0})function getPoint(e){position.x = e.pageXposition.y = e.pageY}// 组件加载之后才可检测鼠标位置onMounted(()=>{window.addEventListener('click',getPoint)console.log(111);})// 不用了之后可以卸载,以防干扰onUnmounted(()=>{window.removeEventListener('click',getPoint)})return position
}app.vue
<template><div>当前鼠标点击位置为x:{{ position.x }} ,y: {{ position.y }}</div>
</template><script setup>
import userPoint from '@/hooks/usePoint'const position = userPoint()</script><style></style>toRef 与 toRefs

多用于解构数据渲染到页面上时,简化。 toRefs 与 toref() 可以保持数据的响应不变,而且其实现是引用,而非创建。(暂时没想到有啥用途)
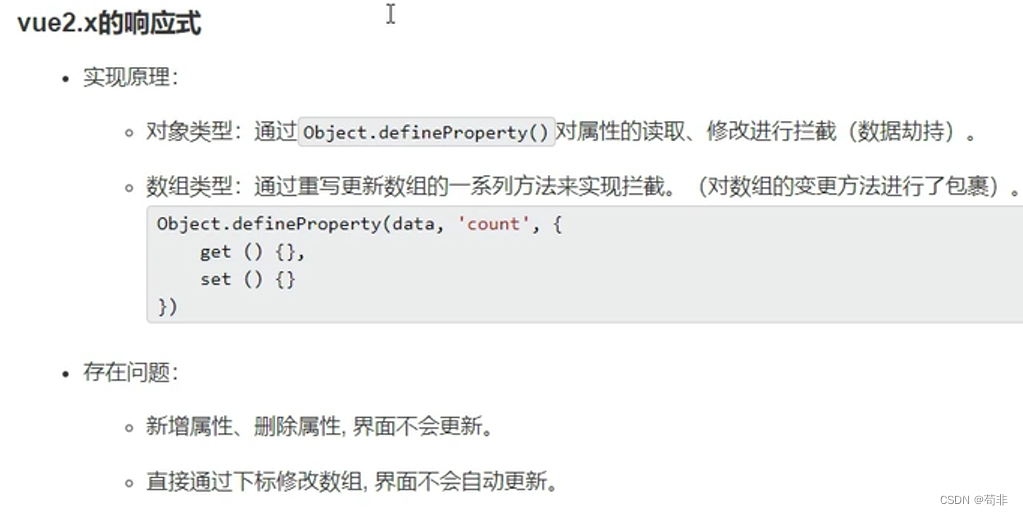
vue3的响应式原理
与vue2响应式比较:

测试vue2的新增属性
新增一个hobby属性,发现无法响应式,打印看结果:

发现对象新增属性,hobby 中没有 get 与 set 因此无法实现响应式。其他的也同样。
<template><div id="app"><h2>姓名:{{ mima.name }}</h2><h2>年龄:{{ mima.age }}</h2><h2>爱好:{{ mima.hobby }}</h2><h2>数组: {{ this.mima.list }}</h2><button @click="createNew">新增</button><button @click="changeHobby">改变一下hobby</button><button @click="deleteOne">删除</button> <button @click="modArray">修改</button> </div>
</template><script>export default {name: 'App',components: {},data(){return{mima: {name: 'lolo',age: 16,list: ['a','b']}}},methods:{createNew(){this.mima.age = 20this.mima.name = 'lili'// this.mima.hobby = 'drawing'// 下面方式变成响应式this.$set(this.mima,'hobby','drawing')},changeHobby(){this.mima.hobby = 'singing'},deleteOne(){// 删除一个元素,这为非响应式delete this.mima.hobby},modArray(){// 下面方法,没有实现响应式// this.mima.list[2] = 'c'// 要这样才有this.$set(this.mima.list,2,'c')console.log(this.mima.list);}}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
这里要聊一下,vue2通过 Object.defineProperty() 这个js方法来实现的数据双向绑定理。
这是关于Object.defineProperty() 的一篇文章十分钟理解Object.defineProperty() - 掘金
(我看了一下,没看懂)
但我下面提供了测试代码(建一个 test.html文件)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script type="text/javascript">let person = {name: 'lili',age: 18}// 模拟vue2 的响应式实现// 注意: Object.defineProperty() 不是 Object.definePropertie()let p = {}Object.defineProperty(p,'name',{get(){return person.name},set(value){// 在此处实现响应console.log("有人修改了name");person.name = value}})Object.defineProperty(p,'age',{get(){return person.age},set(value){// 在此处实现响应console.log("有人修改了name");person.age= value}})</script>
</body>
</html>右键浏览器,打开

vue3的原理:
借助了 proxy 属性。
proxy属性(Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等))
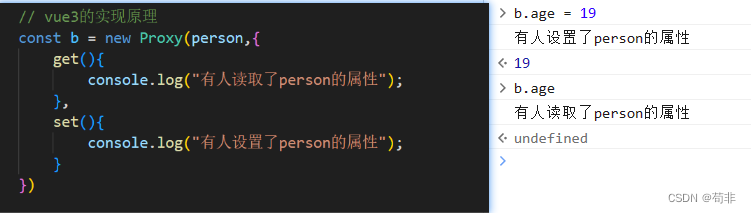
测试代码:
<script type="text/javascript">let person = {name: 'lili',age: 18}const b = new Proxy(person,{ })
</script>
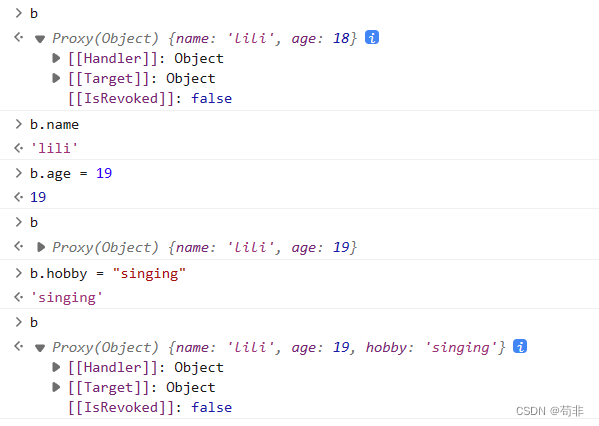
这样:
vue3是使用Proxy() get(),set() reflect() 来实现数据响应式的,关于relect()这部分我就不做展示了。大家自行了解。
记得点赞关注哦,爱你。
读书如譬若掘井,掘数十井而不及泉,不如掘一井而见泉。
这篇关于Vue3快速上手,知道这几点就行了的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






