本文主要是介绍桌面版ONLYOFFICE编辑器的云连接列表如何添加一个文档管理系统DMS,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
桌面版ONLYOFFICE编辑器的云连接列表如何添加一个文档管理系统DMS
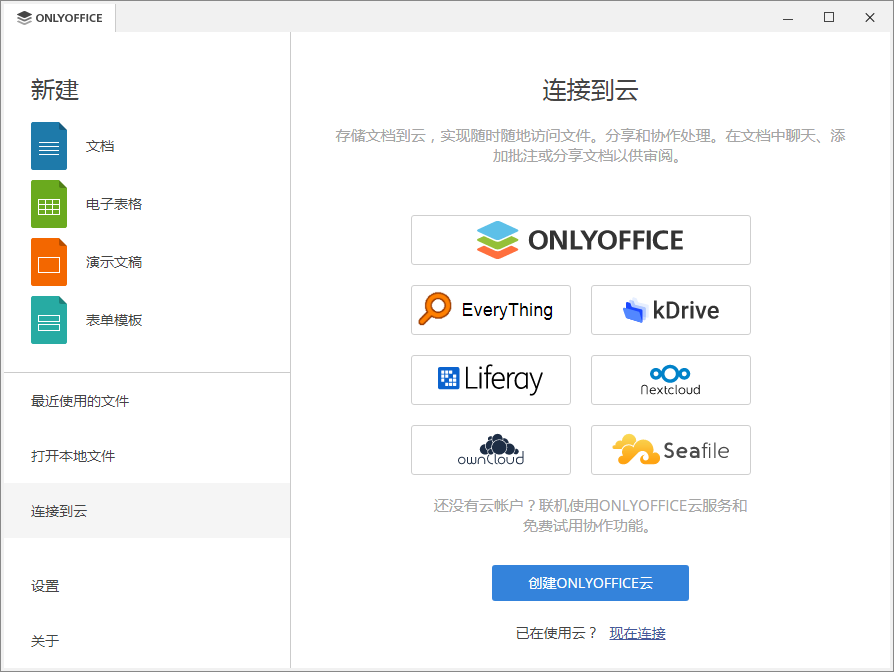
ONLYOFFICE桌面编辑器允许使用者连接访问自己的云端的文档,与团队成员一起协同办公,必要条件是自己云端的服务器已经事先开发、安装了与ONLYOFFICE文档服务器集成的连接器。在这种情况下,需要连接至互联网。现在的最新版本的桌面编辑器可以连接到ONLYOFFICE Workspace(SAAS或定制自建)、NextCloud、OwnCloud或者SeaFile,以及其它各大开源网络云平台,列表可见Ready-to-use connectors,也可以扩展该列表,开发并添加自己的文档管理服务系统DMS(Document Management System),在把自己的DMS开发集成了ONLYOFFICE文档服务器之后,就可以立即使用网页浏览器登陆DMS使用在线ONLYOFFICE文档编辑协同的功能了,而本地端比如Windows系统下的ONLYOFFICE桌面版编辑器软件,则需要通过简单的几个步骤,手动的给桌面编辑器的云连接列表添加一个条目,连接上自己的文档管理系统DMS。
1. 第一步
在ONLYOFFICE桌面编辑器安装路径下的providers文件夹下创建一个文件夹,使用该DMS的名字作为文件夹名来区分,例如onlyoffice。
Linux:/opt/onlyoffice/desktopeditors/providers/
Windows:%ProgramFiles%\ONLYOFFICE\DesktopEditors\providers\
Mac OS:/Applications/ONLYOFFICE.app/Contents/Resources/providers/

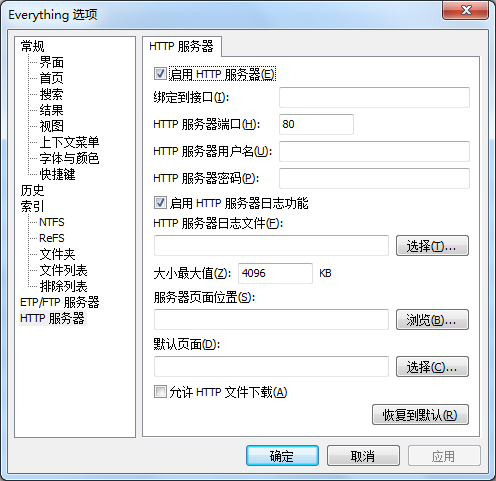
如上图所示,自己尝试实验,把本计算机上设置开启了http协议的网页服务的everything作为一个条目,添加在这里。

2. 第二步
创建一个配置文件 config.json,配置具体参数。
参数 | 说明 | 类型 | 示例 |
provider | 定义provider的id,桌面编辑器将在JavaScript命令中使用此id区分provider | string | "onlyoffice" |
name | 在添加云的界面中显示出来的名字 | string | "ONLYOFFICE" |
check | 定义用于检查门户可用性的参数: * url - 请求的URL地址 类型:string 示例:"status.php"; * headers - 添加到ajax请求的头 类型:对象 示例:{"OCS-APIREQUEST": true} 发送一个请求get,然后应该得到HTTP_STATUS_CODE = 200,返回的响应必须为JSON格式。 | ||
entryPage | 定义云连接的URL地址。它用于代替云链接的默认地址,并允许桌面应用程序不发送检查请求。 | string | "https://url-to-connect-provider.com" |
extraLogout | 定义从云端注销的 URL。它用于代替云服务默认地址。 | string或string数组 | "https://url-for-logout.com" |
editorPage | 定义指示所打开文件为文档类型的相对URL | string | "/apps/onlyoffice/" 此处支持正则表达式例如 "regex:/lib/(?:[\w-]{32,})/file/" |
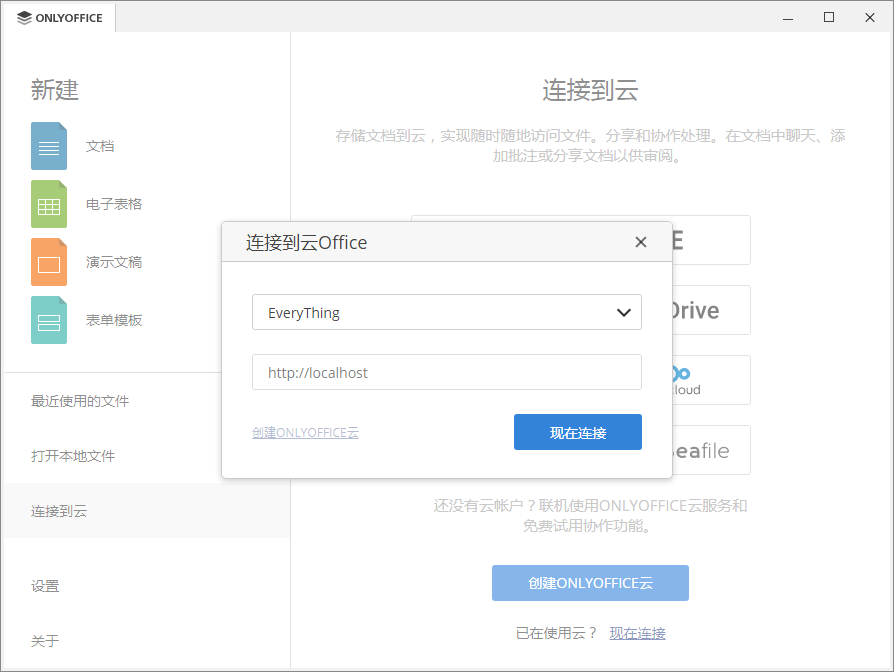
startPage | 定义创建新连接时添加到输入的IP或域的相对 URL | string | "/" |
icons | 定义图标 * connectionslist - 图标文件的路径 类型:string 示例:"./assets/listicon.svg"; * buttonLogo - 连接为空时展示欢迎界面中的大图标 类型:string 示例:"./assets/buttonlogo.svg" 可以为正常模式themeLight和黑暗模式themeDark设计两套不同的图标。 | object | |
示例:
{ "provider": "onlyoffice", "name" : "ONLYOFFICE", "check": { "url": "status.php", "headers": { "OCS-APIREQUEST": true } }, "entryPage" : "https://url-to-connect-provider.com", "extraLogout" : "https://url-for-logout.com", "editorPage" : "/apps/onlyoffice/", "startPage" : "/", "icons" : { "themeLight": { "connectionsList": "./assets/listicon.svg", "buttonLogo": "./assets/buttonlogo.svg" }, "themeDark": { "connectionsList": "./assets/listicon_dark.svg", "buttonLogo": "./assets/buttonlogo_dark.svg" } }}3. 第三步
创建两个图标,放置在 config.json文件指定的路径下
1. 列表图标
连接列表页面里用到的图标,如下图所示,尺寸36X36像素:

2. 按钮图标
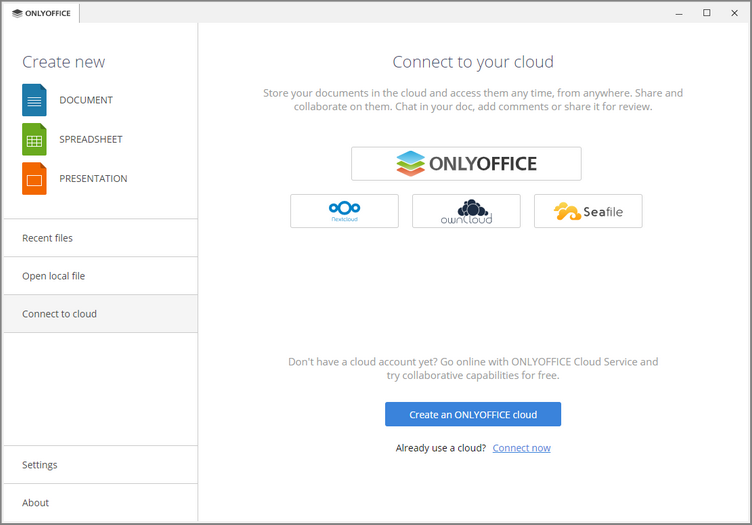
连接列表为空时,展示欢迎使用云连接的功能首页,这里所使用的按钮图标,如下图所示,尺寸为148x38像素:

支持的图标文件格式为 .png、.jpeg、.svg,推荐使用 .svg,因为其适用于HiDPI高分辨率显示器,在桌面200%比例显示下可以正常工作。
也支持区分正常主题模式和暗黑主题模式,设计两套图标,每套两个文件,在 config.json文件中指定即可。
那么问题来了,这种图标如何设计制作呢?以本文举例的Everything为例,需要在1. 连接列表页面里用到的图标之前做设计,那这个步骤就算做0.1吧
0. 1. 提取应用程序的图标资源
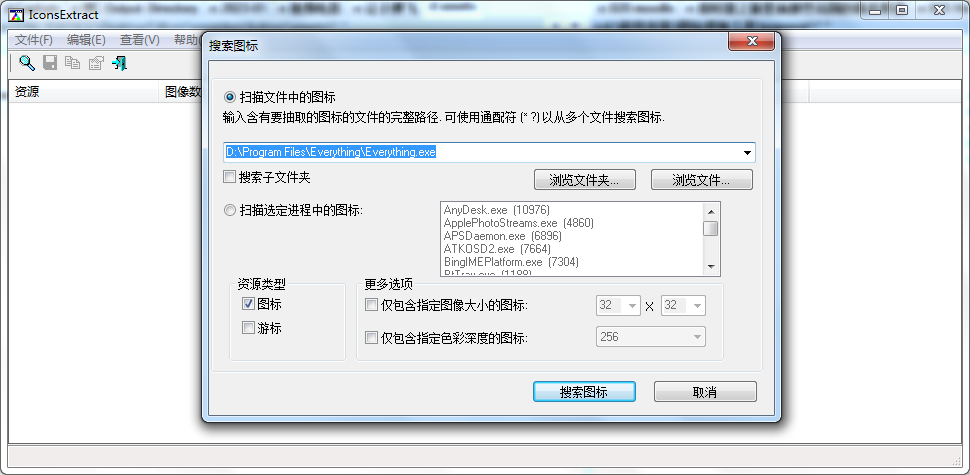
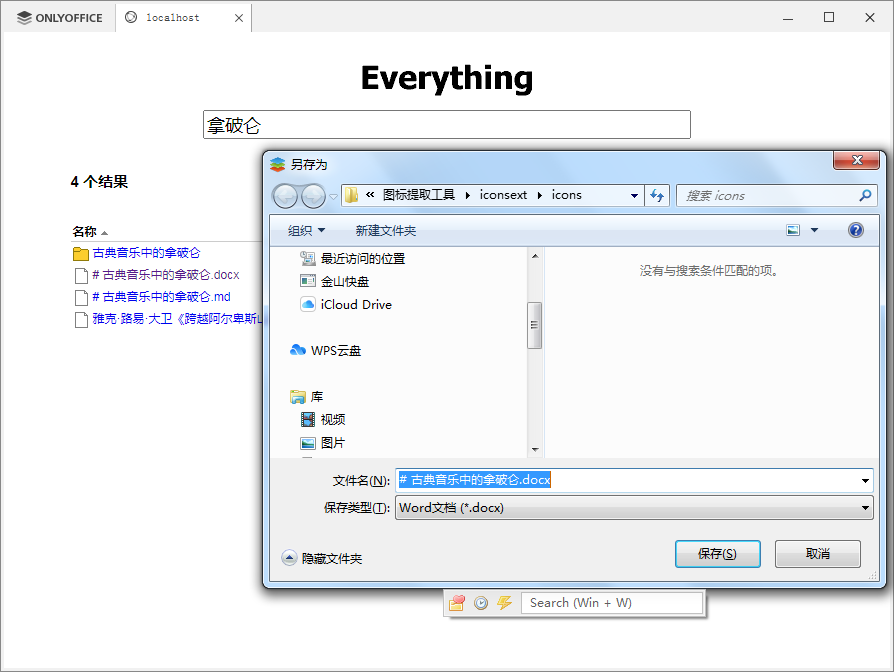
Windows系统下的应用程序的图标资源素材,一般都编译进到程序的可执行文件 .exe里面去了,这就需要进到 .exe里面提取图标资源,好在网络上有很多这样免费的小软件,自己找到的是 iconsext,免安装绿色执行,找到everything的可执行文件:

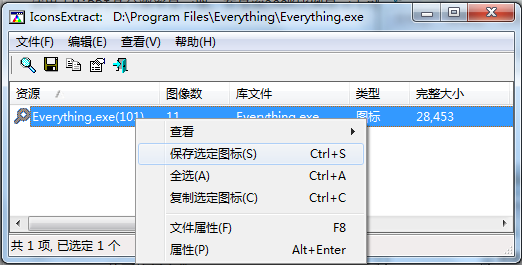
根据提取出来的图标信息,从右键菜单选择保存出来为 .ico图标文件

但是保存的是 .ico格式的图标文件,还需要转换格式为 .svg矢量格式图像文件,这就需要draw.io了
0. 2. 使用ONLYOFFICE的Draw.IO插件来转换图像格式
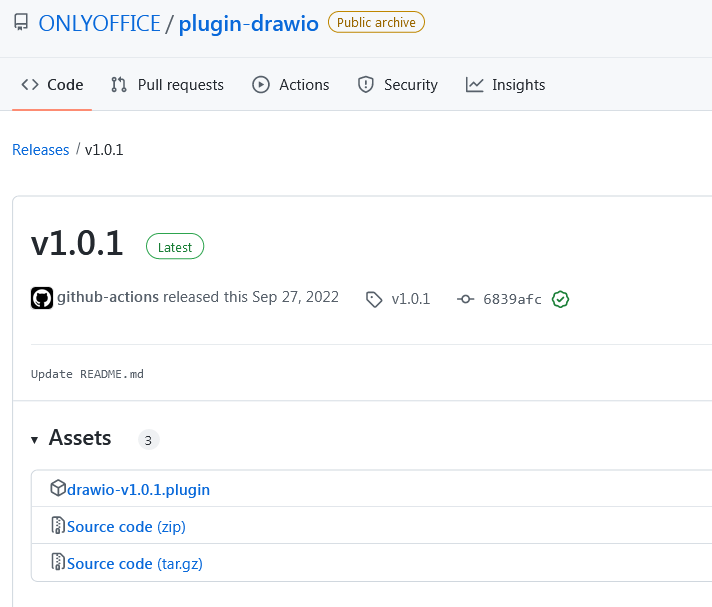
又回到ONLYOFFICE桌面编辑器来,从官方的github插件库中找到draw.io这个插件,下载安装

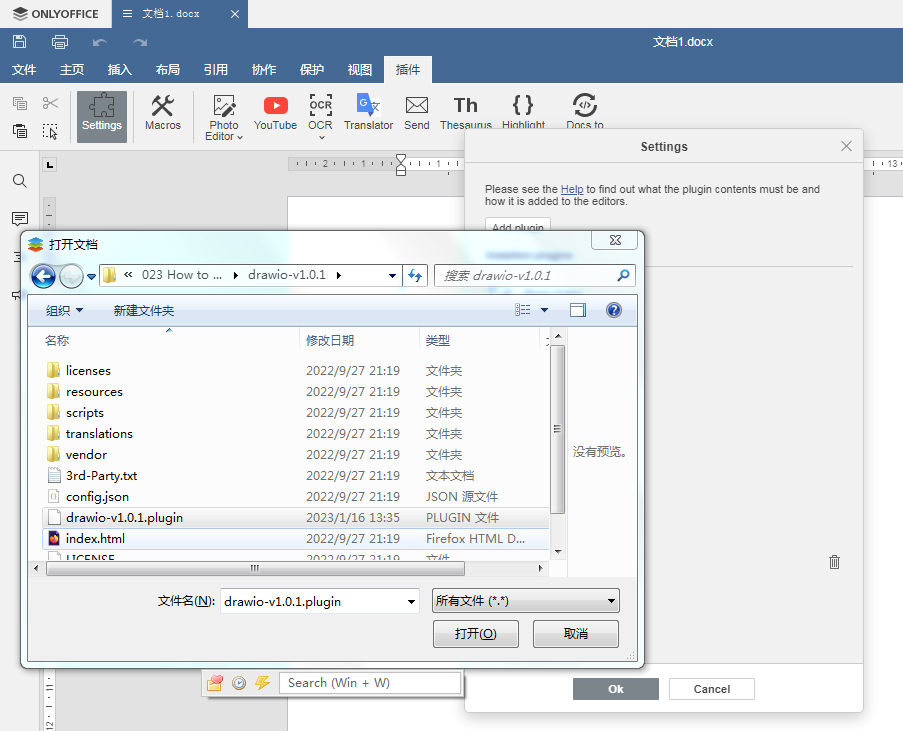
如上图所示,下载下来的安装文件的后缀名为 .plugin,在ONLYOFFICE桌面编辑器中的插件栏点击设置、安装,找到该文件,打开即可安装

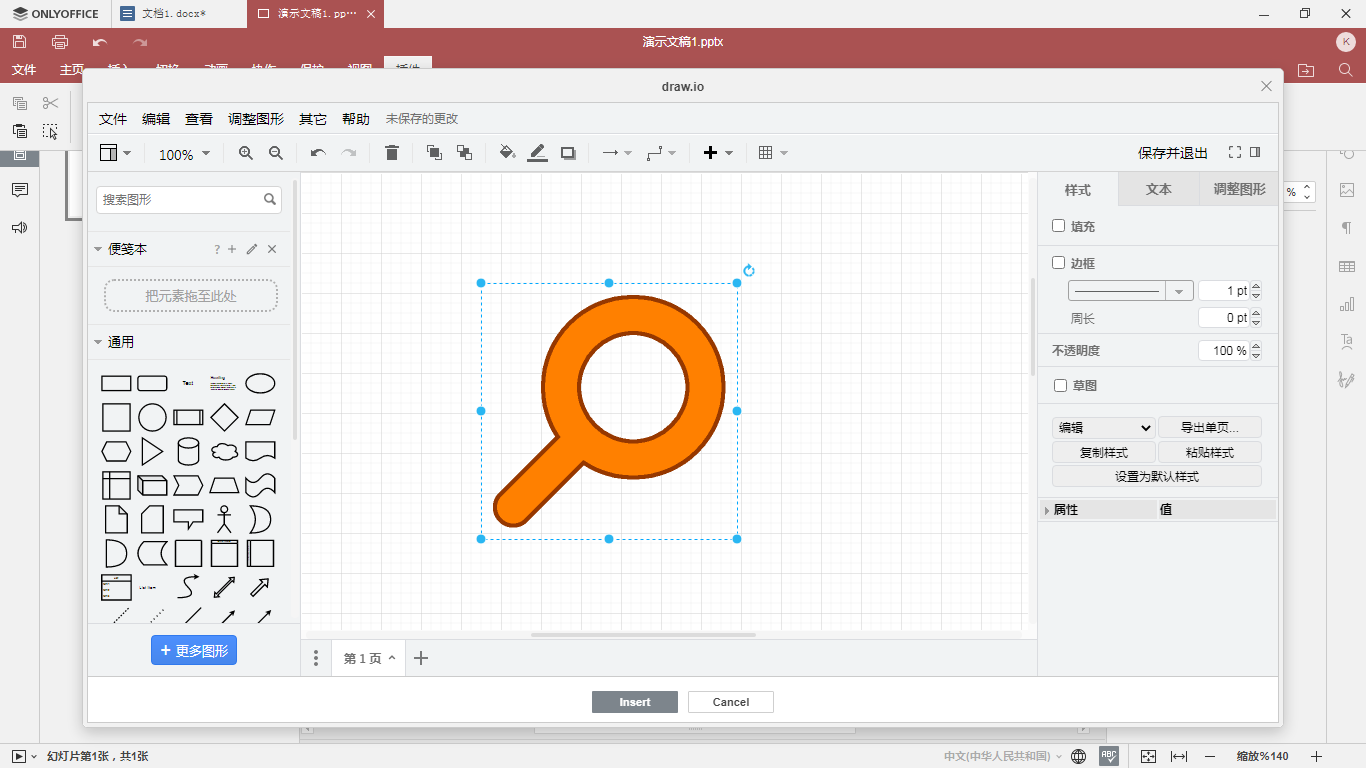
安装好后新建一个幻灯片,在插件栏内找到 draw.io按钮点击,打开 draw.io编辑器窗口,直接把 .ico图标文件从资源管理器窗口中拖入到该 draw.io窗口内即可继续编辑:

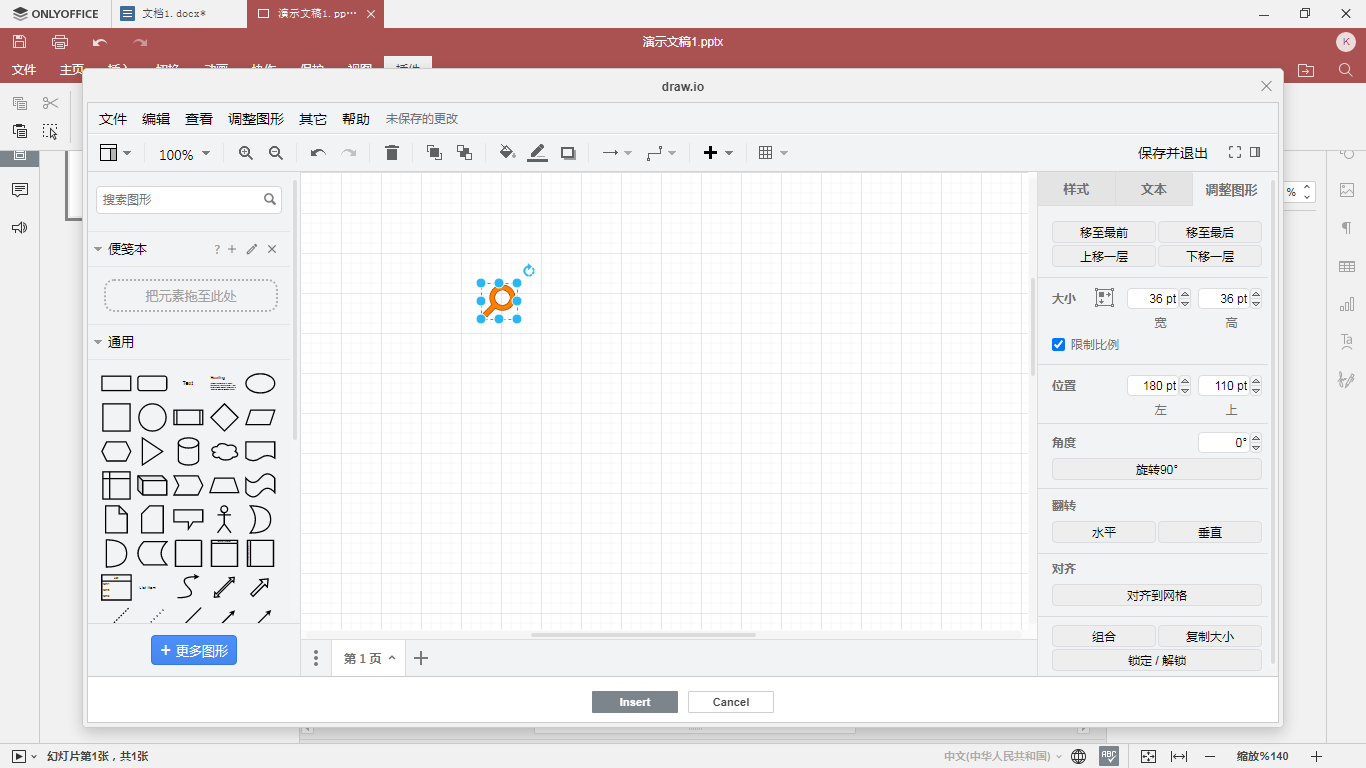
选中该图标,在右侧属性栏中切换到调整图形标签页,在大小栏内按照需求设置为像素数为36X36:

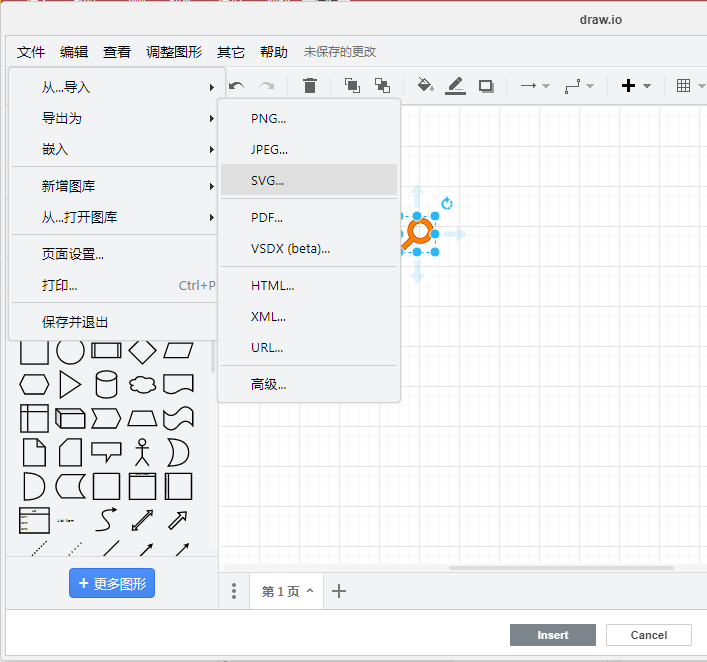
然后另存导出格式为 .svg

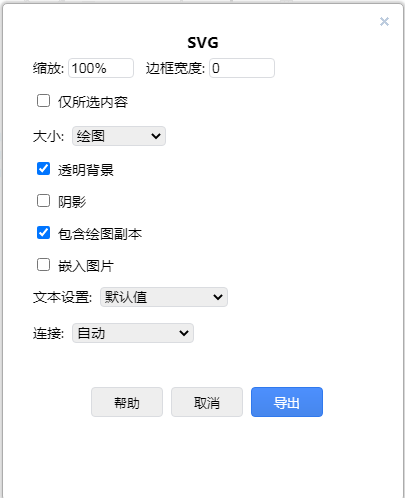
设置svg格式背景透明,无缩放

另存为,存到本机电脑里一个地方:

选择中间的大按钮 设备即可选择路径保存

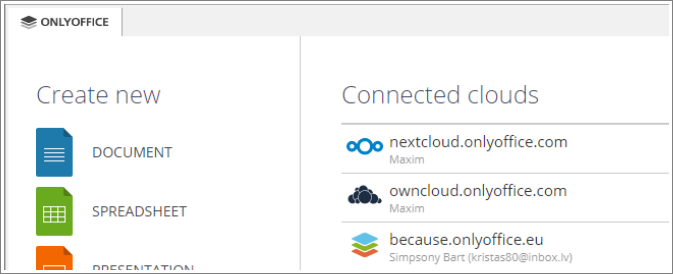
同理,可以在ONLYOFFICE的幻灯片编辑器中调用打开 draw.io图片编辑器,导入图标 .ico资源,设计导出 .svg矢量图形,添加进ONLYOFFICE的云连接配置列表的界面中,最终效果如下:

4. 第四步
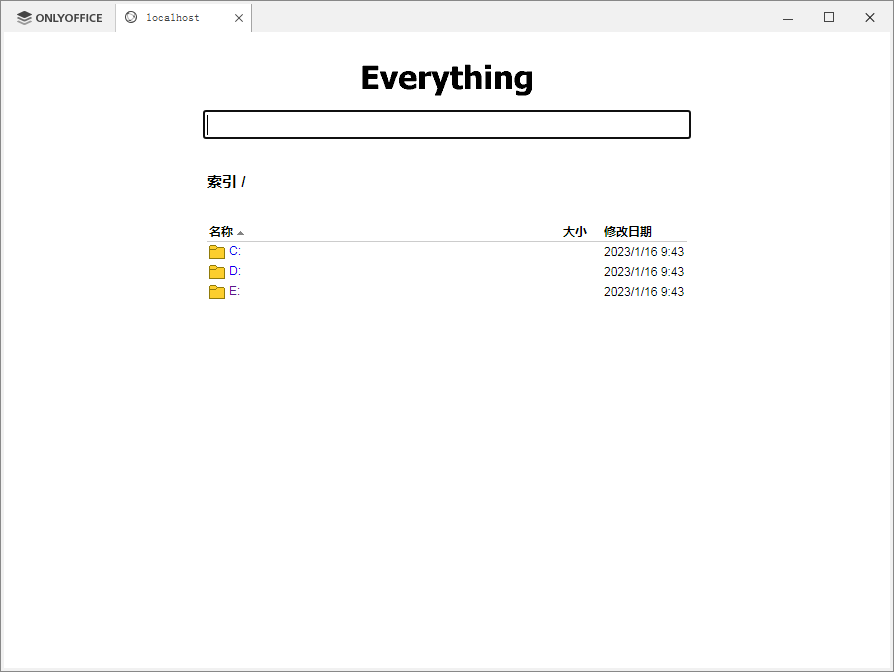
为本地版ONLYOFFICE编辑器做了如上扩展后需要关闭ONLYOFFICE重新打开来生效,切换到我的连接,查看是否有如上的画面,选择我的EveryThing:

打开后是EveryThing熟悉的界面了

成功了吗?
0. 第零步
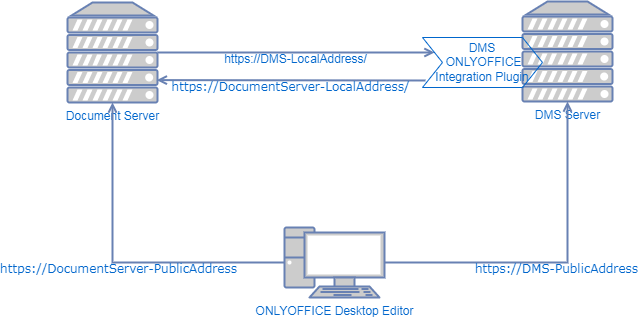
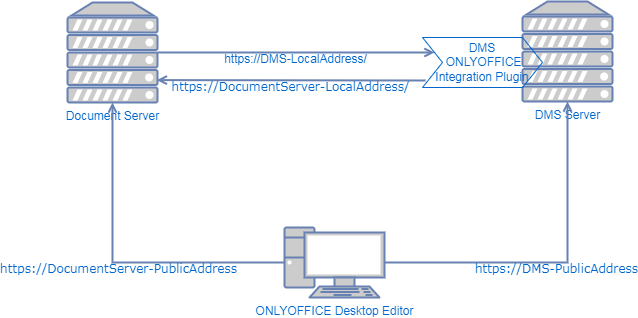
其实在第一步之前,还是有一个很重要的步骤,姑且称之为第零步,那就是为自己要连接的文档管理系统DMS搭设连接一个ONLYOFFICE文档服务器。也就是说要连接的文档管理系统DMS,必须是能自己有一定管理权限维护权限开发权限的服务器,比如自托管云服务器,不能是非合作目标,比如公网云SAAS软件既服务提供商。
比如,百度云的在线端云存储的文件,咱们普通使用者没法去改造百度云服务本身提供的功能,没法在个人电脑上的桌面版ONLYOFFICE编辑器的云连接里面添加配置把自己的百度云账号云空间的地址加进去,即使加进去,也只是使得ONLYOFFICE像一个网页浏览器一样,可以打开百度云个人账号的首页,可以列出来自己有哪些云文件,一旦点击一个docx文件,那么,就像网页浏览器此时的行为一样,提醒你下载该docx文件到本地电脑,下载的docx文件存在本地电脑里面无论是C盘还是D盘哪个路径里面,那我拿windows电脑里面安装的任何一款office软件就能随便直接打开了。
当然,如果你安装了百度云的Windows版本的客户端软件,可以在客户端软件里面开启设置一个本地同步文件夹,在这个文件夹里面任何文件都随时和百度云端的一个同步文件夹来同步,这个文件夹里面的docx文件,拿任何一款office修改保存后,百度云客户端软件都会立即自动上传至网络,我到自己另一套房里面再打开另一台电脑后,那台电脑的百度云客户端软件就会立即将百度云端新的docx这个文件自动立即下载下来更新到该电脑的本地同步文件夹里面,我再用任何一款office打开那就是最新的版本,这也算是ONLYOFFICE与百度云的同步,但这是百度云客户端软件实施的功能,对于ONLYOFFICE来说它只是编辑本地一个普通文件而已。
而ONLYOFFICE与DMS的互联互通互操作,是不用在后台真实的把文件下载到本地来编辑再上传的,而是直接编辑修改在线文档实例的,这是实现真协同的背后技术基础,至于什么是伪协同办公什么是真协同办公,概念的深入剖析,下一期再讲。

如上图所示,要自己为可以合作的目标DMS服务器做开发,自托管服务器的扩展开发配置,要做两件事,一个是搭设一个ONLYOFFICE的文档服务器,另一个是为该DMS开发一个连接器,根据DMS的架构设计的概念语言的不同,这个连接器可能叫做插件,也可能叫做功能模块,或者是微服务等等,不管是什么称谓,这块是要在DMS上开一个口子,一个对外的接口,可以连接ONLYOFFICE的文档服务器,互相访问,互联互通互操作,ONLYOFFICE文档服务器可以访问DMS里存储的文件,DMS可以访问调用文档服务器提供的文档解析查看编辑功能,DMS开放文件可以编辑的权限给文档服务器,只要这个DMS文档管理系统是开源的,只要这个DMS服务器是自己搭设的或者是合作团体开设的自己可以做开发扩展维护的,那么从技术上讲从理论上讲,你就可以用ONLYOFFICE提供的开发API库来开发这个连接器,从而实现如上图结构的功能,在本地端的ONLYOFFICE文档编辑器,云连接到该文档管理系统DMS。
然而认识到这一步,却是我走了歪路绕了大远才得到的,按照ONLYOFFICE官网的Adding a DMS provider这个页面,其内容文字表述的曾经让我以为ONLYOFFICE桌面编辑器可以连接至非合作目标DMS服务器的,免于搭配文档服务器,免于开发安装连接器插件,于是自己就如上文所述的,尝试连接自己电脑里面的everything开启的web网页服务,结果就是不成功,为什么说安装在自己电脑里面的everything开启的web网页服务也算是非合作目标呢?它确实可以完全受我掌控,但everything不是开源软件,虽然也提供了有限的二次开发扩展的能力,但是自己还并没有仔细研读其提供的开发文档,不确定程序员使用者能否自己为everything开发一个连接器扩展来连接ONLYOFFICE文档服务,这一点,在我给这个Everything本地云连接的配置文件的时候,就发现有问题了,我为everything写的配置文件是这样的:
config.jason
{ "provider": "everything", "name": "EveryThing", "entryPage": "http://localhost", "editorPage": "/products/files/doceditor", "icons": { "themeLight": { "connectionsList": "./assets/listicon.svg", "buttonLogo": "./assets/buttonlogo.svg" }, "themeDark": { "connectionsList": "./assets/listicon_dark.svg", "buttonLogo": "./assets/buttonlogo_dark.svg" } }}各位看出来问题了吗?在第五行,这一行应该填什么自己并不知道,只有开发一个连接器插件后,才能知道自己开发的这个东西存在于其服务器的什么路径,自己把ONLYOFFICE桌面编辑器自带的几个连接的配置的该行我都尝试拷贝在这里了,然而都如下图所示,在ONLYOFFICE桌面编辑器连接到本地everything的服务后,点击一个文档,它仍然提示我下载保存文档到本机,并不能直接打开显示在桌面编辑器中。

这就需要为自己的everything的web服务开发一个connector了。

再来看这个架构图,这是唯一的普世的文档协同办公的解决方案吗?微软、WPS的也是这样的吗?经过我的观察,WPS还真不是这个架构的,具体细节太多,下期再仔细分解,继而引申开来,也许会有个别的DMS文档管理系统会比较特立独行,使得开发这种架构的连接器插件connector会比较困难,不保证一定能开发出来。
5. 后续
那么问题又来了,如何开发呢?本文主旨是桌面版ONLYOFFICE编辑器的云连接列表如何添加一个文档管理系统DMS,而开发一个DMS服务器端的connector连机器插件则就又是一件工作量不小的事情,具体细节那就留待下一期再细讲,不过,这里可以给出一些线索:
how it works:讲解ONLYOFFICE的文档服务器的工作原理;Language-specific examples:简单的DMS与文档服务器连接集成的示例;Ready-to-use connectors:已有的可用的连接器列表,如果有需要你不用再自行开发而可以直接下载安装;Basic concepts:集成开发中所用到的API使用的基本概念帮助。
参考文献
Adding a DMS provider
ONLYOFFICE/onlyoffice.github.io
IconsExtract
ONLYOFFICE API
这篇关于桌面版ONLYOFFICE编辑器的云连接列表如何添加一个文档管理系统DMS的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





