本文主要是介绍Bootstrap之日期和时间表单组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一.前言
Bootstrap的日期时间控件,使用起来很简单,主要功能包括:
1.支持日期选择,格式设定
2.支持时间选择
3.支持时间段选择控制
4.支持中文
官方文档地址:http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm
二.实例
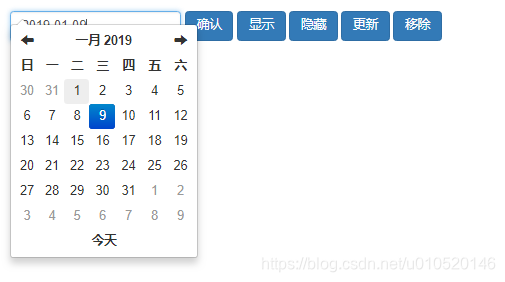
1.效果截图

2.功能代码
1.css与js组件
<script type="text/javascript" src="https://lib.baomitu.com/jquery/3.3.1/jquery.js"></script><link href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><link href="bootstrap-datetimepicker.min.css" rel="stylesheet" /><script src="moment-with-locales.js"></script><script src="bootstrap-datetimepicker.min.js"></script><script src="bootstrap-datetimepicker.zh-CN.js"></script>
如果需要资源下载,到 https://download.csdn.net/download/u010520146/10935700
2.页面展示
<body><div style="margin: 20px"><form class="form-inline"><div class="form-group"><input type="text" id="datetimepicker" class="form-control" placeholder="请选择日期"></div><button type="button" class="btn btn-primary">确认</button><button onclick="show()" type="button" class="btn btn-primary">显示</button><button onclick="hide()" type="button" class="btn btn-primary">隐藏</button><button onclick="update()" type="button" class="btn btn-primary">更新</button><button onclick="remove()" type="button" class="btn btn-primary">移除</button></form></div></body>
3.js代码
<script>//使用当前输入框中的值更新日期时间选择器。function update(){$('#datetimepicker').datetimepicker('update');}//显示日期时间选择器。function show(){$('#datetimepicker').datetimepicker('show');}//移除日期时间选择器。同时移除已经绑定的event、内部绑定的对象和HTML元素。function remove(){$('#datetimepicker').datetimepicker('remove');}//隐藏日期时间选择器。function hide(){$('#datetimepicker').datetimepicker('hide');}$('#datetimepicker').datetimepicker({language: 'zh-CN',//显示中文format: 'yyyy-mm-dd',//显示格式minView: "month",//设置只显示到月份initialDate: new Date(),todayBtn: true,//显示今日按钮autoclose: true,//选中自动关闭locale: moment.locale('zh-cn')});
</script>
这篇关于Bootstrap之日期和时间表单组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







