本文主要是介绍Speed Geek的Facebook按钮指南,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
or "How to help your users share your content on Facebook and not hurt performance"
或“如何帮助您的用户在Facebook上共享您的内容而不影响性能”
Facebook's like button is much much faster now than it used to be. It also uses much fewer resources. And lazy-evaluates JavaScript on demand. And so on. But it's still not the only option when it comes to putting a "share this article on Facebook" widgety thing on your site.
现在,Facebook的“赞”按钮比以前快得多。 它还使用更少的资源。 并按需懒惰地评估JavaScript。 等等。 但是,在您的网站上放置“在Facebook上分享此文章”小工具时,它仍然不是唯一的选择。
The list of options is roughly listed in order of faster (and least features) to slowest (and most features).
选项列表大致按照速度(功能最少)到速度最快(功能最多)的顺序列出。
#1:共享链接 (#1: A share link)
Note that this feature has been deprecated but it still does work. And you see it all over the place.
请注意,此功能已被弃用,但仍然可以使用。 您到处都能看到它。
A simple link to sharer.php endpoint is all it takes. The u parameter is your URL. E.g.:
一个简单的链接到sharer.php端点即可。 u参数是您的URL。 例如:
<a
href="https://www.facebook.com/sharer/sharer.php?u=phpied.com"
target="_blank">
Share on Facebook
</a>
试试吧: (Try it:)
Share on Facebook
在脸书上分享
The above is a hardcoded URL. You can, of course, spit the current URL on the server side. A JS-only client-side solution could be to take the document.location. You can also pop a window. And use a button, or an image. Say something like:
上面是一个硬编码的URL。 当然,您可以在服务器端吐出当前URL。 仅限JS的客户端解决方案可以采用document.location 。 您也可以弹出一个窗口。 并使用按钮或图像。 像这样说:
<button id="sharer">Share</button>
<script>
document.getElementById('sharer').onclick = function () {
var url = 'https://www.facebook.com/sharer/sharer.php?u=';
url += encodeURIComponent(location.href);
window.open(url, 'fbshare', 'width=640,height=320');
};
</script>
试试吧: (Try it:)
方法1的性能价格:无(Method #1's performance price: none)
This is just a link you host in your HTML or bit of JavaScript you can inline or package with your own JavaScript (it is, after all, your own JavaScript)
这只是您在HTML或JavaScript中托管的链接,您可以内联或打包自己JavaScript(毕竟,这是您自己JavaScript)
#2:提要对话框 (#2: Feed dialog)
The feed dialog a next incarnation of the share popup.
订阅源对话框是共享弹出窗口的下一个体现。
It can also be as simple as a link, like so
它也可以像链接一样简单
https://www.facebook.com/dialog/feed
?link=jspatterns.com
&app_id=179150165472010
&redirect_uri=http://phpied.com
试试吧: (Try it:)
Share
分享
You need a redirect_uri which can be something like a thank you page. But instead of "thank you", you can simply go back to the article by making redirect_uri and link point to the same URL
您需要一个redirect_uri ,它可以像一个谢谢页面。 但是,您可以通过使redirect_uri并将link指向同一URL来简单地返回文章,而不是“谢谢”。
Again, a client-only solution could be something like:
同样,仅客户端解决方案可能类似于:
var feed = 'https://www.facebook.com/dialog/feed?app_id=179150165472010';
var url = encodeURIComponent(location.href);
feed += '&link=' + url + '&redirect_uri=' + url;
window.open(feed, 'fbshare', 'width=640,height=480');
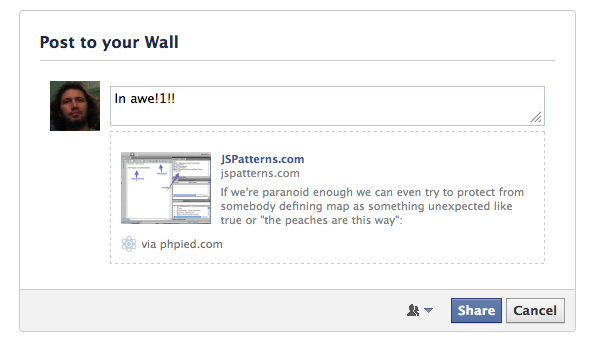
The result is a dialog that looks like:
结果是一个对话框,如下所示:

But this feed dialog can also be a popup. You do this by adding &display=popup. This hides the FB chrome. And you can also make the "thank you" page just a simple page that closes the window.
但是此提要对话框也可以是一个弹出窗口。 您可以通过添加&display=popup 。 这将隐藏FB chrome。 您还可以使“谢谢”页面只是一个关闭窗口的简单页面。
试试吧: (Try it:)
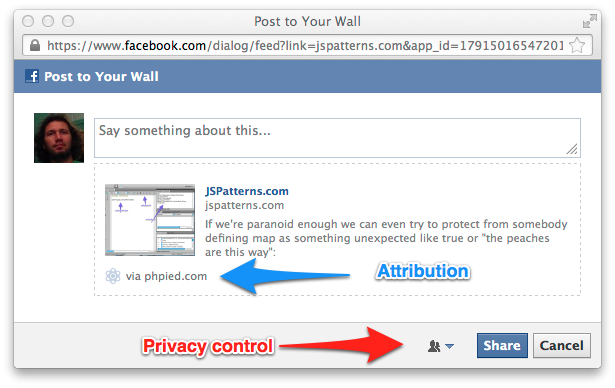
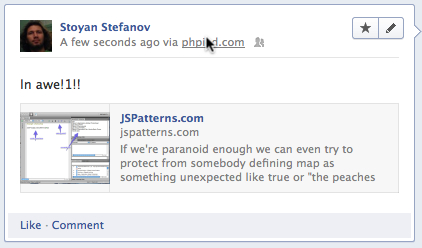
The result:
结果:

The other required thing is the app id. You need one. But that's actually cool because it has side benefits. For example better error messages for you (the app admin) that the users don't see. It also gives you a little "via phpied.com" attribution linked to the App URI which is a nice traffic boost hopefully as your sharer's friends see the story in their newsfeed or timeline and click the "via".
另一个必需的东西是应用程序ID 。 您必须有一个。 但这实际上很酷,因为它有附带好处。 例如,用户看不到的更好的错误消息(应用程序管理员)。 它还为您提供了一个链接到应用URI的“ via phpied.com”属性,希望这是一个不错的流量增长,因为您的共享者的朋友可以在其新闻源或时间轴中看到该故事,然后单击“ via”。

So, App ID is good, you can get one here.
因此,App ID很好,您可以在此处获得一个。
Additionally there's a bunch of other params you can pass to the feed dialog to control how the story is displayed. You can provide title, description, image, etc. Full list here.
此外,还有许多其他参数可以传递到提要对话框以控制故事的显示方式。 您可以在此处提供标题,描述,图像等。完整列表。
方法2的执行价格:无 (Method #2's performance price: none)
Feed dialog has the same (non-existing) performance requirements as the share links. It's all inline. Any content coming from Facebook is only on user interaction.
Feed对话框与共享链接具有相同(不存在)的性能要求。 全部都是内联的。 来自Facebook的任何内容仅取决于用户交互。
BTW, this is the method youtube currently uses.
顺便说一句,这是youtube当前使用的方法。
#3:通过JS SDK的Feed对话框 (#3: Feed dialog via JS SDK)
Now we move on from simple links and popups to using the JavaScript SDK.
现在,我们从简单的链接和弹出窗口过渡到使用JavaScript SDK。
First things first, you absolutely must load the SDK asynchronously. Or non-onload-blocking-asynchronously in an iframe. More on these two later.
首先,您绝对必须异步加载SDK 。 或在iframe中异步进行非负载阻塞。 关于这两个的更多信息。
After you load the SDK like so:
像这样加载SDK之后:
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
Then, whenever you're ready, you can make a call to get the feed dialog:
然后,只要准备就绪,就可以致电获取供稿对话框:
FB.ui({
method: 'feed',
redirect_uri: 'http://phpied.com/files/fb/window.close.html',
link: 'http://phpied.com',
// picture: 'http...jpg',
caption: 'Awesomesauce',
// description: 'Must read daily!'
});
For a working example, check this example in jsbin
有关工作示例,请在jsbin中检查此示例
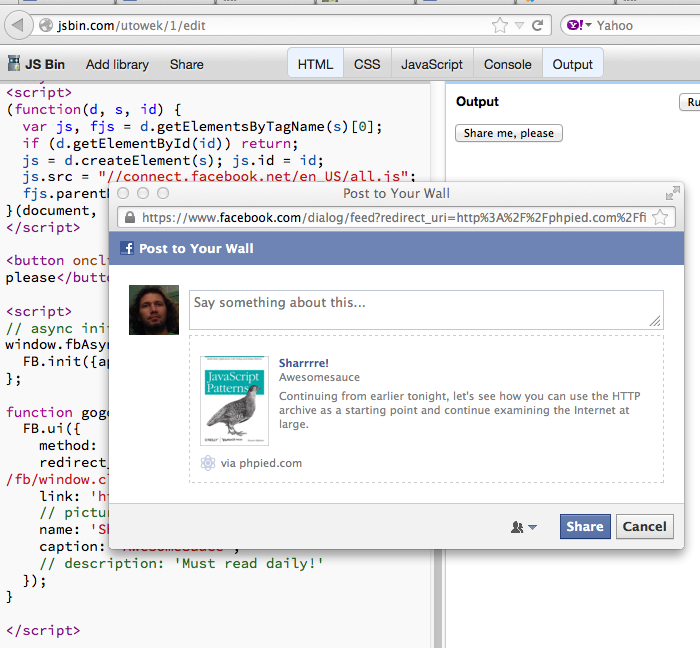
The result:
结果:

As you can see, this is now a real properly resized popup. No FB chrome, nice and clean. In general the JS SDK makes everything better. But you need to load it first - the performance price you pay for all the magic.
如您所见,这是一个真正适当调整大小的弹出窗口。 没有FB镀Chrome,美观大方。 通常,JS SDK使一切变得更好。 但是您需要首先加载它-您为所有魔术支付的性能价格。
方法3的性能价格:异步JS (Method #3's performance price: an async JS)
Opening the feed dialog this way requires you to load the Facebook JavaScript SDK. It's one JS file with a short expiration time (20 mins). When it loads, it also makes two additional requests required for cross-domain communication. These requests are small though and with long-expiration caching headers. Since the JS SDK is loaded many times during regular user's surfing throughout the web, these two additional requests have a very high probability of being cached. So is the JSSDK itself. If not cached, at least it's a conditional requests with likely a 304 Not Modified response.
以这种方式打开提要对话框需要您加载Facebook JavaScript SDK。 这是一个具有较短到期时间(20分钟)的JS文件。 加载时,它还会发出跨域通信所需的两个其他请求。 但是,这些请求很小,并且具有较长的缓存头。 由于JS SDK在普通用户浏览整个Web期间多次加载,因此这两个附加请求很有可能被缓存。 JSSDK本身也是如此。 如果未缓存,至少它是一个条件请求,响应可能为304 Not Modified 。
Here's the waterfall of loading the jsbin test page where you can see the JS SDK loading (all.js) and the two x-domain thingies (xd_arbiter.php)
这是加载jsbin测试页的瀑布,您可以在其中看到JS SDK加载(all.js)和两个x域内容(xd_arbiter.php)
Note that by default the JS SDK sends an additional request checking whether the user is logged in. If you don't need that, make sure you set the login status init property to false, as shown in the test page, like:
请注意,默认情况下,JS SDK会发送一个附加请求,检查用户是否已登录。如果不需要,请确保将登录status init属性设置为false ,如测试页所示,例如:
FB.init({appId: 179150165472010, status: false});
When loading the JS SDK you must absolutely make sure it's loaded asynchronously, and even better - in an iframe, so the onload of your page is never blocked.
当加载JS SDK必须绝对确保它的异步加载,甚至更好-在iframe ,这样onload你的页面永远不会阻止。
#4:iframe中的“赞”按钮 (#4: Like button in an iframe)
We're coming to the Like button. There are two ways to load it: either you create an iframe and point it to /plugins/like.php or you include the JS SDK and let the SDK create the iframe. Let's take a look at the you-create-iframe option first.
我们要进入“赞”按钮。 有两种加载方式:创建iframe并将其指向/plugins/like.php或者包含JS SDK并让SDK创建iframe。 让我们首先看一下you-create-iframe选项。
The integration is straightforward: You go to the help page, use the "wizard" configurator found there and end up with something like:
集成非常简单:您转到帮助页面,使用在那里找到的“向导”配置器,最终得到类似以下内容的信息:
<iframe
src="//www.facebook.com/plugins/like.php?href=phpied.com&width=450&show_faces=true&height=80"
scrolling="no"
frameborder="0"
style="border:none; overflow:hidden; width:450px; height:80px;"
allowTransparency="true"></iframe>
You're done!
你完成了!
The button comes in three layouts: standard (biggest), box_count and button_count
该按钮具有三种布局:标准(最大),box_count和button_count
试试吧: (Try it:)
Standard
标准
演示地址
Box count
箱数
演示地址
Button count
按钮数
演示地址
As you can see, you get quite a bit more features here, e.g. number of likes and social context (who else has liked) in the standard layout. Also in the standard layout you get a little comment input. You don't get one in the other layouts because there's no space in the little iframe. You define the iframe and the code inside the iframe cannot break out of it and do something wild (or useful), e.g. open a big commenting dialog. Or make the iframe bigger because the word "Like" may be significantly longer in some languages. When you "trap" the iframe in your dimensions, it stays there.
如您所见,您在此处获得了更多功能,例如,标准版式中的“喜欢”次数和社交环境(其他人喜欢)。 同样在标准布局中,您会得到一些注释输入。 在其他布局中您一无所获,因为小iframe中没有空间。 您定义了iframe,并且iframe中的代码无法脱离它并做一些疯狂的(或有用的事情),例如,打开一个大的注释对话框。 或者使iframe更大,因为在某些语言中,“赞”一词可能会更长。 当您在尺寸中“捕获” iframe时,它会停留在该位置。
方法4的效果价:iframe内容 (Method #4's performance price: iframe content)
In this method every time someone loads your page, they also visit a page (like.php) hosted by facebook.com. Now, this page is highly optimized: it only has html, sprite and async lazy-executed JS (which doesn't block onload). 3 requests in total. Maybe some faces (profile photos), depending on the layout and whether the user's friends have liked the URL.
用这种方法,每次有人加载您的页面时,他们也会访问一个由facebook.com托管的页面(如.php)。 现在,此页面已高度优化:仅包含html,sprite和异步执行的懒惰JS(不会阻止onload )。 总共3个请求。 也许有些面Kong(个人资料照片),具体取决于布局以及用户的朋友是否喜欢该URL。
As you probably know, every iframe's onload blocks the parent window's onload. So, if you feel so inclined you can always do any old lazy-load trick in the book. E.g. create the iframe after window.onload, or "double-frame" it, or (for the webkits out there) write the iframe src with a setTimeout of 0.
您可能知道,每个iframe的onload阻止父窗口的onload 。 因此,如果您有这样的倾向,则可以随时在本书中进行任何旧的延迟加载技巧。 例如,在window.onload之后创建iframe,或者对其进行“双帧”处理,或者(对于那里的Webkit)以setTimeout为0编写iframe src 。
Another thing to consider is to always load the iframe via https, so there's no http-https redirect if the user has opted to always use facebook via https.
要考虑的另一件事是始终通过https加载iframe,因此,如果用户选择始终通过https使用Facebook,则不会进行http-https重定向。
#5:通过SDK赞按钮 (#5: Like button via SDK)
This is building on what you already know about #3 and #4: You load the SDK. You sprinkle <fb:like> (or <div class="fb-like">) where you want buttons to appear. The SDK finds these and replaces them with iframes.
这是基于您对#3和#4已有的了解:加载SDK。 您在要显示按钮的位置撒上<fb:like>(或<div class =“ fb-like”>)。 SDK会找到这些并将其替换为iframe。
<!-- all defaults -->
<fb:like></fb:like>
<!-- layout, send button -->
<div class="fb-like" data-send="true"></div>
If you don't need to specify the URL to like, it's the current page.
如果不需要指定要点赞的URL,则为当前页面。
试试吧: (Try it:)
Standard
标准
box count
箱数
button count
按钮计数
This is the most full-featured button implementation. It will resize the button as required by content and i18n. It will always present a comment dialog. (When people share with their own comment, these stories do better, because it's always nice to see a friend's comment attached to a URL, right?)
这是功能最全的按钮实现。 它将根据content和i18n的要求调整按钮的大小。 它将始终显示一个注释对话框。 (当人们分享自己的评论时,这些故事会做得更好,因为看到朋友的评论附加到URL总是很高兴,对吧?)
The good thing about this method is that you can load any other FB plugin (e.g. follow button by just adding an fb:follow in the HTML) without re-loading the SDK, it's already there and can handle all the plugins, dialogs and API requests.
这种方法的好处是,您可以加载任何其他FB插件(例如,只需在HTML中添加fb:follow follow即可跟随按钮),而无需重新加载SDK,该插件已经存在并且可以处理所有插件,对话框和API要求。
方法#5的性能价格:JSSDK + iframe内容 (Method #5's performance price: JSSDK + iframe content)
Combining the features of methods #3 and #4 also combines their perfromance impact. Again, the like.php iframe is heavily optimized and tiny. Also the SDK has a chance of being cached from the users visit on another page. And, of course, you always load the SDK asynchronously so it's impact on your initial page loading is minimal. Or load the SDK in an iframe so the impact is virtually 0.
结合方法#3和#4的功能还结合了其性能影响。 同样,like.php iframe经过了高度优化和缩小。 此外,SDK还可以从用户在另一个页面上访问时进行缓存。 而且,当然,您总是异步加载SDK,因此对初始页面加载的影响很小。 或将SDK加载到iframe中,因此影响几乎为0。
So the total cost in terms of number of requests in empty cache view is 6. 3 from the iframe + 3 from the SDK. Full cache view should be 1 request - just the like.php frame with the current count, faces and so on.
因此,就空缓存视图中的请求数而言,总成本为6。3(来自iframe)和3(来自SDK)。 完整的缓存视图应为1个请求-就像like.php框架中包含当前计数,面Kong等。
But again, to minimize the impact, you just load the SDK in an iframe (so the whole widget doesn't block onload and doesn't SPOF) or asynchronously (so it doesn't SPOF and doesn't block onload in IEs)
但是再一次,为了最大程度地减少影响,您只需将SDK加载到iframe中(这样,整个小部件就不会阻止onload且不会SPOF)或异步加载(因此它不会SPOF且也不会阻止IE中的onload)
概要 (Summary)
| # | Method | Features | Cost |
|---|---|---|---|
| 1 | Share link | link opens popup, no like count, no social context | none |
| 2 | Feed dialog | link opens page, no like count or context. You can pass customized description, image, etc for the story. Up to you to do a "thank you" page. | none |
| 3 | Feed via SDK | properly resized popup, JS control over the flow. No like count or context | Loading JS SDK |
| 4 | Like button in your frame | like count, social context, but no i18n resizing, comment option only sometimes | like.php iframe (3 requests) |
| 5 | Like button via SDK | All features plus proper resizing, comment dialog, easier to implement via fb:like tags in HTML | like.php + SDK |
| # | 方法 | 特征 | 成本 |
|---|---|---|---|
| 1个 | 分享链接 | 链接打开弹出窗口,没有喜欢的人数,没有社交背景 | 没有 |
| 2 | 提要对话框 | 链接打开页面,没有喜欢的计数或上下文。 您可以为故事传递自定义的描述,图像等。 由您决定执行“谢谢”页面。 | 没有 |
| 3 | 通过SDK供稿 | 适当调整弹出窗口的大小,JS控制流。 没有喜欢的计数或上下文 | 加载JS SDK |
| 4 | 相框中的“赞”按钮 | 例如计数,社交环境,但没有调整大小,仅在某些情况下提供评论选项 | like.php iframe(3个请求) |
| 5 | 通过SDK赞按钮 | 所有功能以及适当的调整大小,注释对话框,更容易通过fb:like HTML中的标签实现 | like.php + SDK |
I mentioned a few times in the article but let me repeat once again for the TL;DR folks. If you're loading the JS SDK, it's absolutely mandatory that you make sure it's either loaded asynchronously to avoid SPOF, or even better - in an iframe to avoid blocking onload.
我在文章中提到过几次,但让我再次为TL; DR同事们重复一遍。 如果要加载JS SDK,则绝对有必要确保将其异步加载以避免SPOF ,甚至更好-在iframe中避免阻塞onload 。
Tell your friends about this post on Facebook and Twitter
在Facebook和Twitter上告诉您的朋友有关此帖子的信息
翻译自: https://www.phpied.com/speed-geeks-guide-to-facebook-buttons/
这篇关于Speed Geek的Facebook按钮指南的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




