本文主要是介绍6(上)_Web AppBuilder构建应用程序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
林业地理信息数据管理之六(上)
- Web AppBuilder构建应用程序
(陈家 安徽省林业调查规划院)
Web AppBuilder for ArcGIS 是一种直观的所见即所得式 (WYSIWYG) 应用程序,可用于构建 2D 和 3D web 应用程序,而无需编写一行代码。它所包括的强大工具可用来配置功能完备的 HTML
应用程序。添加地图和工具时,您可以在应用程序中看到这些地图和工具并立即使用。
主要功能
*可通过 Web AppBuilder for ArcGIS 进行以下操作:
*创建能在所有设备上运行的 HTML/JavaScript 应用程序。
*使用即用型微件构建所需应用程序。
*使用可配置的主题自定义应用程序的外观。
*在线托管应用程序或在自己的服务器上运行应用程序。
*创建自定义应用程序模板。
一、Web AppBuilder开发版的安装
(一)以下我介绍的是Web AppBuilder 2.8开发版。从ArcGis官网下载Web
AppBuilder,地址是:https://developers.arcgis.com/web-appbuilder/,下载的需要是开发版;
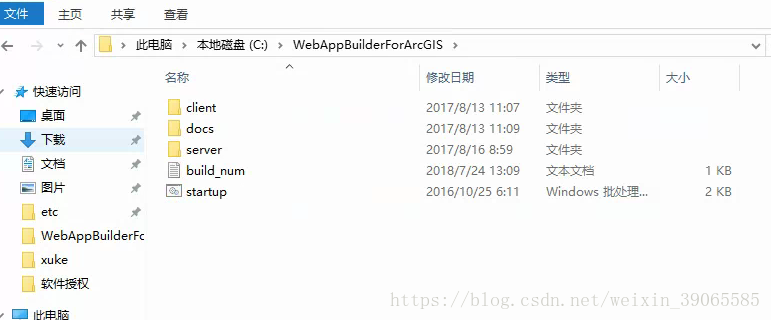
(二)下载完成后,解压到服务器指定的文件夹,其目录结构如下,“client”文件夹里存放的是客户端,“docs”文件夹里存放的是文档资料,“server”文件夹里存放的是服务器端,“startup.bat”是启动文件:
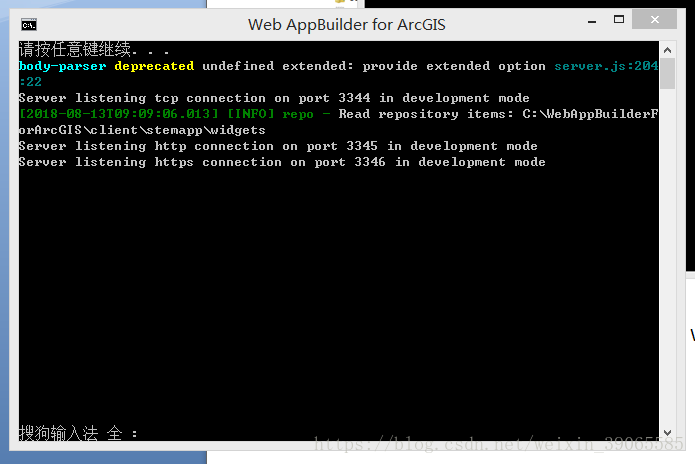
(三)启动“startup.bat”文件,出现黑屏后按任意键继续:
(三)这时候,服务器会自动启动浏览器进入Web
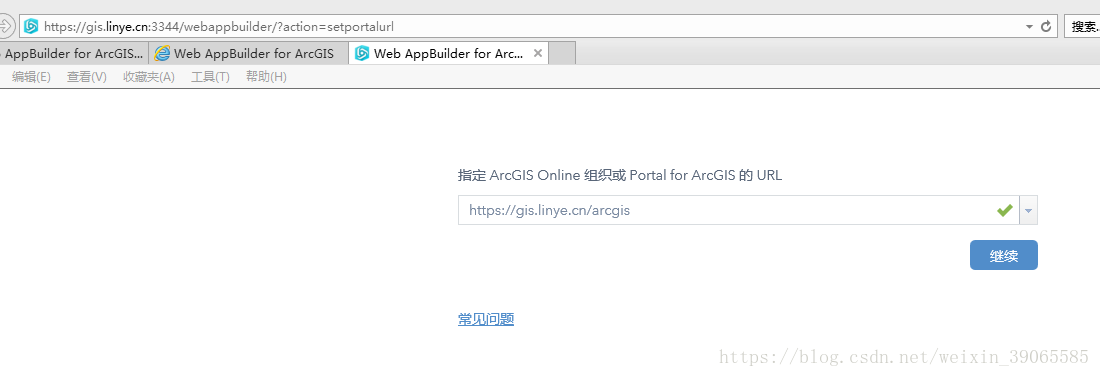
AppBuilder页面,最好不要在服务器里操作,可以在客户机里输入相应的地址,比如在服务器里是“https://gis:3344/webappbuilder/?action=setportalusr”,可以在客户机里输入“https://gis.linye.cn:3344/webappbuilder/?action=setportalurl”就可以访问了,在设置Portal中输入自己门户的全限制域名,点击继续:
(四)完成后,会要求填写自己门户注册的id,首先我们要获得这个id:
这篇关于6(上)_Web AppBuilder构建应用程序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!