本文主要是介绍【Truffle】二、自定义合约测试,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、准备测试
上期我们自己安装部署了truffle,并且体验了测试用例的整个测试流程,实际开发中,我们可以对自己的合约进行测试。
我们首先先明白自定义合约测试需要几个文件
- 合约文件:既然要测试合约,肯定要有合约的源码文件,以.sol后缀结尾
- 部署文件:测试合约要写一份部署文件,用于在测试中部署合约,以.js后缀结尾
- 测试文件:测试合约的流程文件,用于对合约的方法流程进行测试,以.js后缀结尾
合约文件的话,我们写一个最简单的合约用来测试,合约中定义了一个名为"number" 的无符号整数变量,通过调用 store() 函数,可以将一个无符号整数值存储到 "number" 变量中。然后,可以通过调用 retrieve() 函数来获取存储在 "number" 变量中的值。
// SPDX-License-Identifier: GPL-3.0pragma solidity >=0.8.2 <0.9.0;/*** @title Storage* @dev Store & retrieve value in a variable* @custom:dev-run-script ./scripts/deploy_with_ethers.ts*/
contract Storage {uint256 number;/*** @dev Store value in variable* @param num value to store*/function store(uint256 num) public {number = num;}/*** @dev Return value * @return value of 'number'*/function retrieve() public view returns (uint256){return number;}
}我们把它存放到工作目录中的contracts目录下,命名为storage.sol
部署文件,固定的格式,可以参考之前下载的测试用例修改一下即可
const Storage = artifacts.require("Storage");module.exports = function (deployer) {deployer.deploy(Storage);
};我们把它存放在migrations目录下,命名为1_deploy_contracts.js
最后是测试文件,因为这个合约只有两个方法,所以我们两个方法都要进行测试,测试用例命名为Storage_test.js
const Storage = artifacts.require("Storage");contract("Storage", (accounts) => {let storageInstance;before(async () => {storageInstance = await Storage.deployed();});it("should store a value", async () => {const newValue = 42;await storageInstance.store(newValue);const storedValue = await storageInstance.retrieve();assert.equal(storedValue, newValue, "Value was not stored correctly");});it("should retrieve the stored value", async () => { const storedValue = await storageInstance.retrieve();assert.equal(storedValue, 42, "Stored value is incorrect");});
});最后的目录结构是这样的:

二、开始测试:
和之前测试用例的测试方法一样,我们已经配置好了文件位置,现在可以开始测试啦
测试流程为:truffle develop(启用测试网络) => compile(编译合约) => migrate(部署合约) => test(测试合约)
truffle develop
compile

migrate
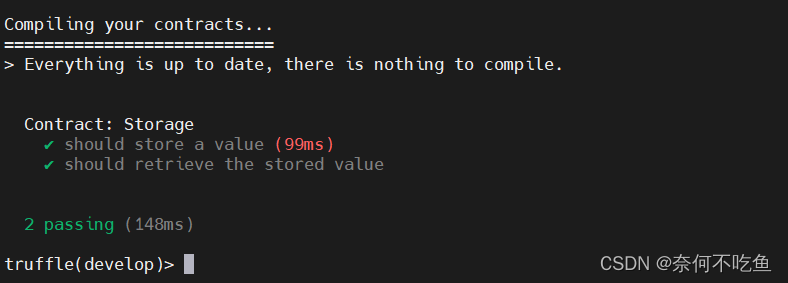
test
 测试成功,我们看到,测试文档里的两个方法都通过了,至此,我们完成了自定义合约测试的整体流程。
测试成功,我们看到,测试文档里的两个方法都通过了,至此,我们完成了自定义合约测试的整体流程。
这篇关于【Truffle】二、自定义合约测试的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







