本文主要是介绍Echarts入门(三)| 树形图 关系图 词云图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
你要的目录
- 树形图
- 关系图
- 词云图
PS:所用数据纯属虚构!
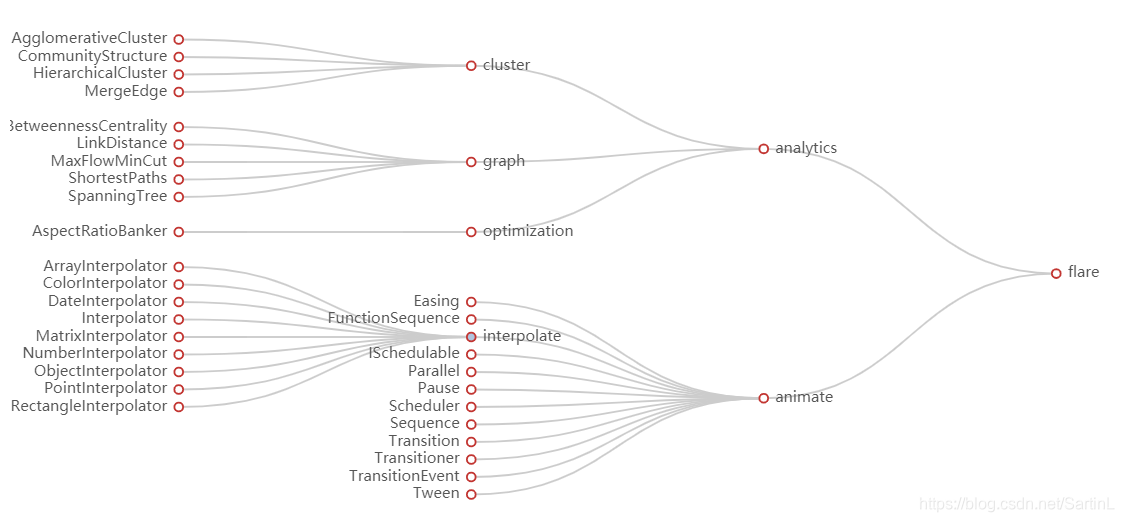
树形图
树形图(Tree Diagram)是用来表示一个概率空间。树形图可以表示独立事件(例如多次掷硬币)和条件概率(例如不放回的抽卡)。
PS:树形图的数据由name和children形成的。children内包含分支。
参数含义
tooltip. triggerOn = ‘mousemove|click’
string
提示框触发的条件,可选:
-
'mousemove'鼠标移动时触发。
-
'click'鼠标点击时触发。
-
'mousemove|click'同时鼠标移动和点击时触发。
-
'none'
verticalAlign
string
文字垂直对齐方式,默认自动。
可选:
'top''middle''bottom'
series-tree. expandAndCollapse = true
boolean
子树折叠和展开的交互,默认打开 。由于绘图区域是有限的,而通常一个树图的节点可能会比较多,这样就会出现节点之间相互遮盖的问题。为了避免这一问题,可以将暂时无关的子树折叠收起,等到需要时再将其展开。如上面径向布局树图示例,节点中心用蓝色填充的就是折叠收起的子树,可以点击将其展开。
series-tree.data. animationDuration = 1000
number Function
初始动画的时长,支持回调函数,可以通过每个数据返回不同的时长实现更戏剧的初始动画效果。
series-tree.data. animationDurationUpdate = 300
number Function
数据更新动画的时长。
支持回调函数,可以通过每个数据返回不同的时长实现更戏剧的更新动画效果。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="/static/js/echarts.min.js"></script><!-- cdn --><!-- <script src="https://cdn.jsdelivr.net/npm/echarts@4.8.0/dist/echarts.min.js"></script> -->
</head>
<body><div id="tree" style="width: 900px; height: 400px;"></div><script>var tree_chart = echarts.init(document.getElementById("tree"));var data = {"name": "flare","children": [{"name": "analytics","children": [{"name": "cluster","children": [{"name": "AgglomerativeCluster","value": 3938}, {"name": "CommunityStructure","value": 3812}, {"name": "HierarchicalCluster","value": 6714}, {"name": "MergeEdge","value": 743}]}, {"name": "graph","children": [{"name": "BetweennessCentrality","value": 3534}, {"name": "LinkDistance","value": 5731}, {"name": "MaxFlowMinCut","value": 7840}, {"name": "ShortestPaths","value": 5914}, {"name": "SpanningTree","value": 3416}]}, {"name": "optimization","children": [{"name": "AspectRatioBanker","value": 7074}]}],"collapsed": true}, {"name": "animate","children": [{"name": "Easing","value": 17010}, {"name": "FunctionSequence","value": 5842}, {"name": "interpolate","children": [{"name": "ArrayInterpolator","value": 1983}, {"name": "ColorInterpolator","value": 2047}, {"name": "DateInterpolator","value": 1375}, {"name": "Interpolator","value": 8746}, {"name": "MatrixInterpolator","value": 2202}, {"name": "NumberInterpolator","value": 1382}, {"name": "ObjectInterpolator","value": 1629}, {"name": "PointInterpolator","value": 1675}, {"name": "RectangleInterpolator","value": 2042}]}, {"name": "ISchedulable","value": 1041}, {"name": "Parallel","value": 5176}, {"name": "Pause","value": 449}, {"name": "Scheduler","value": 5593}, {"name": "Sequence","value": 5534}, {"name": "Transition","value": 9201}, {"name": "Transitioner","value": 19975}, {"name": "TransitionEvent","value": 1116}, {"name": "Tween","value": 6006}]}]};var tree_option = {tooltip:{trigger: 'item',triggerOn: 'mousemove',},series:[{type:'tree',data:[data],top:'1%',left:'15%',bottom:'1%',right:'7%',symbolSize: 7,orient: 'RL',label: {position: 'right',verticalAlign:'middle',align:'left',},leaves:{label:{position: 'left',verticalAlign: 'middle',align:'right',}},expandAndCollapse: true,animationDuration: 550,animationDurationUpdate: 750,}]};tree_chart.setOption(tree_option);</script>
</body>
</html>
如图所示:

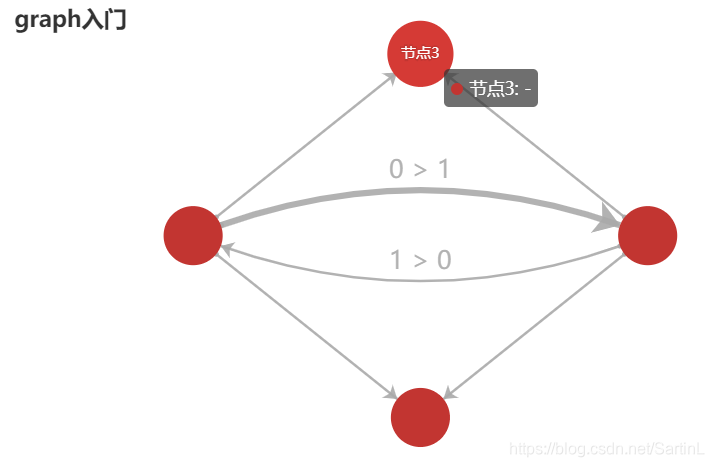
关系图
参数含义
series-graph. animationEasingUpdate = cubicOut
string
数据更新动画的缓动效果。
series-graph. layout = ‘none’
string
图的布局。
可选:
'none'不采用任何布局,使用节点中提供的 x, y 作为节点的位置。'circular'采用环形布局'force'采用力引导布局
series-graph. edgeSymbol = [‘none’, ‘none’]
Array string
边两端的标记类型,可以是一个数组分别指定两端,也可以是单个统一指定。默认不显示标记,常见的可以设置为箭头,如下:
edgeSymbol: ['circle', 'arrow']
series-graph. edgeSymbolSize = 10
Array number
边两端的标记大小,可以是一个数组分别指定两端,也可以是单个统一指定。
series-graph.lineStyle. curveness
number
边的曲度,支持从 0 到 1 的值,值越大曲度越大。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="/static/js/echarts.min.js"></script><!-- cdn --><!-- <script src="https://cdn.jsdelivr.net/npm/echarts@4.8.0/dist/echarts.min.js"></script> -->
</head>
<body><div id="graph" style="width: 600px; height: 400px;"></div><script>var graph_chart = echarts.init(document.getElementById('graph'));var graph_option = {title:{text:'graph入门'},tooltip:{},animationDurationUpdate: 1500,animationEasingUpdate: 'quinticInOut',series:[{type:'graph',layout:'none',symbolSize: 50,roam: true,lable:{show:true},edgeSymbol:['circle', 'arrow'],edgeSymbolSize: [4, 10],edgeLabel:{fontSize: 20},data: [{name: '节点1',x: 300,y: 300}, {name: '节点2',x: 800,y: 300}, {name: '节点3',x: 550,y: 100}, {name: '节点4',x: 550,y: 500}],links: [{source: 0,target: 1,symbolSize: [5, 20],label: {show: true},lineStyle: {width: 5,curveness: 0.2}}, {source: 1,target: 0,label: {show: true},lineStyle: {curveness: 0.2}}, {source: '节点1',target: '节点3'}, {source: '节点2',target: '节点3'}, {source: '节点2',target: '节点4'}, {source: '节点1',target: '节点4'}],lineStyle: {opacity: 0.9,width: 2,curveness: 0}}]};graph_chart.setOption(graph_option);</script></body>
</html>
如图所示:

词云图
“词云”这个概念由美国西北大学新闻学副教授、新媒体专业主任里奇·戈登(Rich Gordon)于近日提出。戈登做过编辑、记者,曾担任迈阿密先驱报(Miami Herald)新媒体版的主任。他一直很关注网络内容发布的最新形式——即那些只有互联网可以采用而报纸、广播、电视等其它媒体都望尘莫及的传播方式。通常,这些最新的、最适合网络的传播方式,也是最好的传播方式。 因此,“词云”就是通过形成“关键词云层”或“关键词渲染”,对网络文本中出现频率较高的“关键词”的视觉上的突出。
PS:词云图需要在官网的字符云下载echarts-wordcloud.min.js
https://github.com/ecomfe/echarts-wordcloud
也可以私信找我
参数含义
drawOutOfBound
boolean
设置为true,以允许部分在画布外部绘制单词。
允许绘制大于画布大小的单词
代码如下(数据纯属虚构)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="/static/js/echarts.min.js"></script><!-- cdn --><!-- <script src="https://cdn.jsdelivr.net/npm/echarts@4.8.0/dist/echarts.min.js"></script> --><script src="/static/js/echarts-wordcloud.min.js"></script>
</head>
<body><div id="wordcloud" style="width: 600px; height: 400px;"></div><script>var wordcloud_chart = echarts.init(document.getElementById('wordcloud'));var wordcloud_option = {series:[{type: 'wordCloud',gridSize: 2,sizeRange: [12, 50],shape: 'pentagon',width: 600,height: 400,drawOutOfBound: true,textStyle: {normal: {color: function() {return 'rgb(' + [Math.round(Math.random() * 255),Math.round(Math.random() * 255),Math.round(Math.random() * 255)].join(',') + ')';}},emphasis: {shadowBlur: 10,shadowColor: '#333'}},// 数据纯属虚构data:[{name:'学校',value: 10000,},{name:'学生',value: 9800,},{name:'老师',value: 7000,},{name:'人民日报',value: 100,},{name:'体侧',value: 4100,},{name:'开学',value: 11000,},{name:'返校',value: 8430,},{name:'疫情',value: 2345,},{name:'教室',value: 234,},{name:'上课',value: 3456,},{name:'网课',value: 6789,},{name:'中暑',value: 1233,},{name:'感受',value: 2300,},{name:'家长',value: 3444,},{name:'宿舍',value: 2666,},{name:'回去',value: 1566,},{name:'隔离',value: 7786,},{name:'考虑',value: 4576,},{name:'意义',value: 1266,}]}]};wordcloud_chart.setOption(wordcloud_option);</script>
</body>
</html>
如图所示:

这篇关于Echarts入门(三)| 树形图 关系图 词云图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






