本文主要是介绍windows,function,arrow的恋爱循环,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
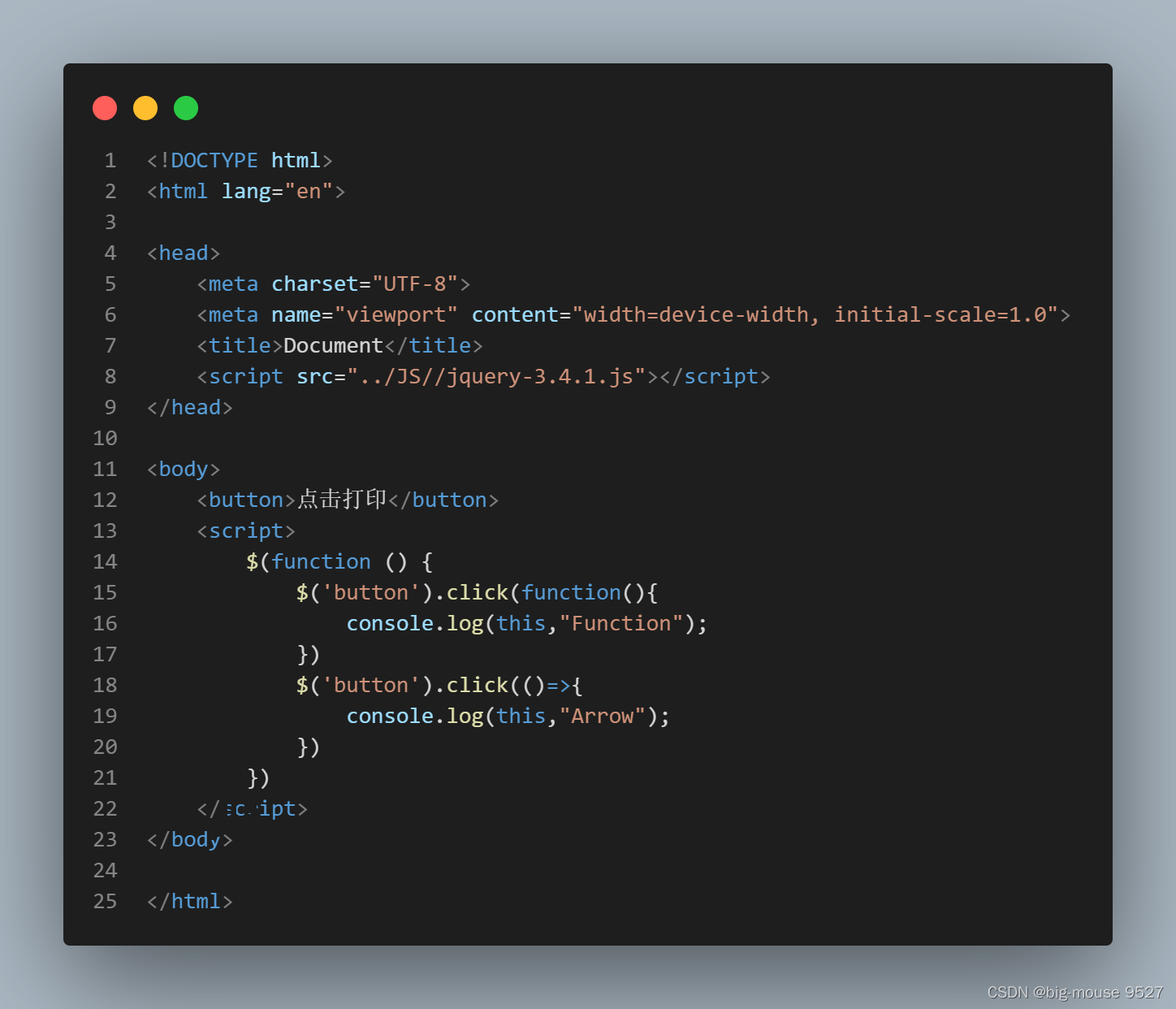
在尝试编写程序的时候发现了一个有趣的现象:

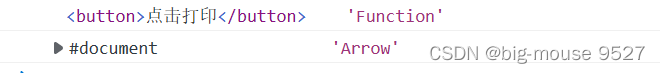
执行结果如下:

发现问题:普通函数和箭头函数中的”this“指向不一致
且普通函数中的”this“指向为click事件绑定的btn;
箭头函数中的”this“指向为document(btn的上级元素,这里权当理解,后面我们会详细解析)
在MDN上查找相关概念后,得出结果(这里为MDN原文)
与其他语言相比,函数的 this 关键字在 JavaScript 中的表现略有不同,此外,在严格模式和非严格模式之间也会有一些差别。
在绝大多数情况下,函数的调用方式决定了 this 的值(运行时绑定)。this 不能在执行期间被赋值,并且在每次函数被调用时 this 的值也可能会不同。ES5 引入了 bind 方法来设置函数的 this 值,而不用考虑函数如何被调用的。ES2015 引入了箭头函数,箭头函数不提供自身的 this 绑定(this 的值将保持为闭合词法上下文的值)。
在函数内部,this的值取决于函数被调用的方式。
因为下面的代码不在严格模式下,且 this 的值不是由该调用设置的,所以 this 的值默认指向全局对象,浏览器中就是 window。
然而,在严格模式下,如果进入执行环境时没有设置 this 的值,this 会保持为 undefined
通俗的理解(这里为个人理解)
也就是说
对于普通函数中的”this“指的就是事件(如上文的click)所绑定的对象(如上文的btn);
但对于箭头函数来说,他没有属于自己的对象,但为了自己的尊严,他会向上一级去寻找,在上面的案例中,他找到的是btn的"父级”--document(由于这里使用了$(function(){})
参考文档:MDN
相关链接:this - JavaScript | MDN (mozilla.org) https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/this
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/this
这篇关于windows,function,arrow的恋爱循环的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





