本文主要是介绍qt+ffmpeg视频播放器实现音视频倍速功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
一、前言
二、开发环境参考源码
开发环境:
参考源码:
三、添加倍速控件
四、倍速调节代码
五、视频倍速调节
六、音频倍速方案一
七、音频倍速方案二
八、最终效果
九、参考文献
十、结语
一、前言
参考了云天之巅的FFMPEG Qt视频播放器源码,大佬的文章很久没更新了,该代码实现了ffmpeg qt音视频播放器功能,视频音频的播放、暂停、进度调节功能都齐全,非常值得参考。
该播放器没有音视频倍速功能,我在网上找了很多ffmpeg音视频倍速功能资料,视频倍速还比较容易实现,但是音频倍速的资料太少了,费了一番功夫基本实现了ffmpeg的音频倍速功能,不是很完善,有ffmpeg方面的大佬欢迎留言,相互提升。
二、开发环境参考源码
开发环境:
Qt5.12.10(vs2017/mingw) + ffmpeg4.1 + SDL2
参考源码:
https://github.com/yundiantech/VideoPlayer
大佬的源码中包含了ffmpeg和sdl2的库,不需要自己配置ffmpeg环境,直接用qt编译即可。
三、添加倍速控件
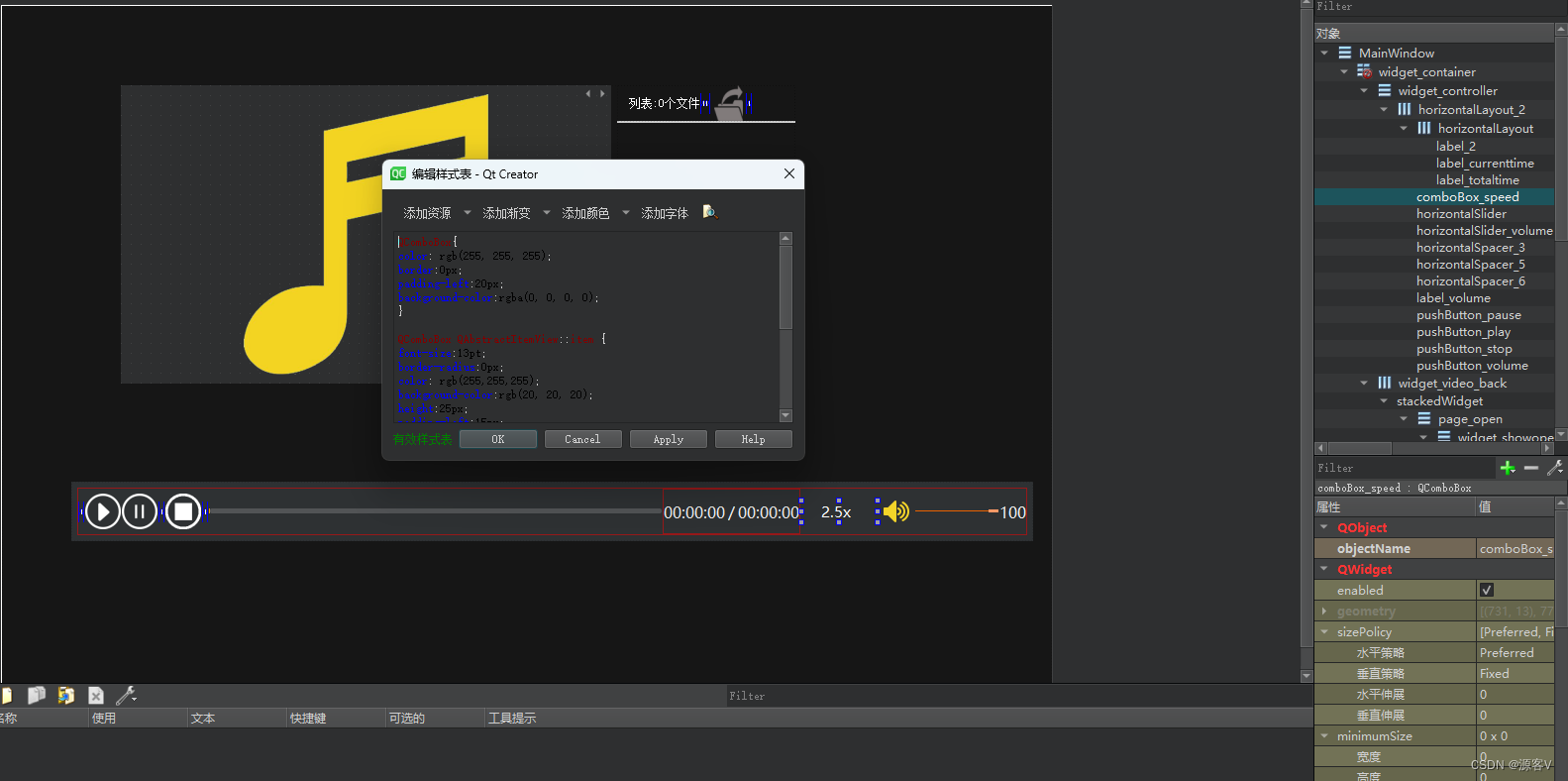
在原有的MainWindow.ui界面中添加一个QComboBox控件,添加1、1.25、1.5、2.0、2.5倍速调节,并直接简单设置了样式,用于界面调节倍速。
QComboBox样式表:
QComboBox{
color: rgb(255, 255, 255);
border:0px;
padding-left:20px;
background-color:rgba(0, 0, 0, 0);
}QComboBox QAbstractItemView::item {
font-size:13pt;
border-radius:0px;
color: rgb(255,255,255);
background-color:rgb(20, 20, 20);
height:25px;
padding-left:15px;
}
QComboBox QAbstractItemView::item:selected {
color: rgb(242, 211, 34);
}
QComboBox QAbstractItemView {outline: 0px;border: 0px;
}QComboBox::drop-down {
border:0px;
}界面截图:

四、倍速调节代码
在VideoPlayer.h添加一个私有变量mSpeed用于倍速控制,初始值为1.0:
private:float mSpeed = 1.0;在MainWindow.cpp构造函数中添加diamond,连接combobox信号槽,初始combobox选项:
ui->comboBox_speed->setView(new QListView());//用于样式表设置ui->comboBox_speed->setCurrentIndex(4);connect(ui->comboBox_speed,&QComboBox::currentTextChanged,this,&MainWindow::slotComboboxSetSpeed);添加槽函数代码,更新倍速值:
void MainWindow::slotComboboxSetSpeed(QString arg)
{float speed = arg.remove("x").toFloat();mPlayer->setSpeed(speed);
}在VideoPlayer.h添加公共成员函数setSpeed(float speed)更新mSpeed倍速值:
void VideoPlayer::setSpeed(float speed)
{mSpeed = speed;
}五、视频倍速调节
通过修改视频流中的时间基准,可以简单轻松实现视频倍速控制:
void VideoPlayer::setSpeed(float speed)
{mSpeed = speed;AVRational time_base = { 1, int(100000 * mSpeed)};mVideoStream->time_base = time_base;
}通过上述代码即可实现视频倍速控制,但仅仅是视频倍速,音频并没有倍速,如果你播放的是无声视频,那么已经很完美了。
在源码中有音视频同步代码:
///音视频同步,实现的原理就是,判断是否到显示此帧图像的时间了,没到则休眠5ms,然后继续判断
while(1)
{if (mIsQuit){break;}if (mAudioStream != NULL && !mIsAudioThreadFinished){if (mIsReadFinished && mAudioPacktList.size() <= 0){//读取完了 且音频数据也播放完了 就剩下视频数据了 直接显示出来了 不用同步了break;}///有音频的情况下,将视频同步到音频///跟音频的pts做对比,比视频快则做延时audio_pts = audio_clock;}else{///没有音频的情况下,直接同步到外部时钟audio_pts = (av_gettime() - mVideoStartTime) / 1000000.0;audio_clock = audio_pts; }//OUTPUT("%s %f %f \n", __FUNCTION__, video_pts, audio_pts);//主要是 跳转的时候 我们把video_clock设置成0了//因此这里需要更新video_pts//否则当从后面跳转到前面的时候 会卡在这里video_pts = video_clock;if (video_pts <= audio_pts) break;int delayTime = (video_pts - audio_pts) * 1000;delayTime = delayTime > 5 ? 5:delayTime;if (!mIsNeedPause){mSleep(delayTime);}
}因此有了音视频同步,我们只要能够控制声音倍速久好了,视频会与声音自动同步,所以视频倍速的代码意义不大了,关键是如何控制音频倍速。
六、音频倍速方案一
在VideoPlayer_AudioThread.cpp的音频线程中,int VideoPlayer::decodeAudioFrame(bool isBlock)解码音频函数中可以通过倍速调整重采样后的音频数据大小值来达到音频倍速的目的:
// 根据倍速调整重采样后的音频数据大小
int resampled_data_size_speed_up = static_cast<int>(resampled_data_size * mSpeed); // 通过乘以倍速计算新的音频数据大小
audioBufferSize = resampled_data_size_speed_up;上述代码的改动很小,只添加了 * mSpeed,运行之后我们发现通过调节combbox选项能够调节音视频倍速了,音视频是同步的,但是会发现有一个bug,调节倍速时会听见声音有点卡顿,有时声音有点刺耳和杂音,并不完美。
七、音频倍速方案二
在VideoPlayer.cpp的int VideoPlayer::openSDL()函数中,通过调节采样率的值达到调节倍速的目的:
int VideoPlayer::openSDL()
{///打开SDL,并设置播放的格式为:AUDIO_S16LSB 双声道,44100hz///后期使用ffmpeg解码完音频后,需要重采样成和这个一样的格式,否则播放会有杂音int wanted_nb_channels = 2;// int samplerate = 44100;int samplerate = out_sample_rate * mSpeed;SDL_AudioSpec wanted_spec, spec;wanted_spec.channels = wanted_nb_channels;wanted_spec.samples = FFMAX(512, 2 << av_log2(wanted_spec.freq / 30));wanted_spec.freq = samplerate;wanted_spec.format = AUDIO_S16SYS; // 具体含义请查看“SDL宏定义”部分wanted_spec.silence = 0; // 0指示静音// wanted_spec.samples = SDL_AUDIO_BUFFER_SIZE; // 自定义SDL缓冲区大小wanted_spec.callback = sdlAudioCallBackFunc; // 回调函数wanted_spec.userdata = this; // 传给上面回调函数的外带数据int num = SDL_GetNumAudioDevices(0);for (int i=0;i<num;i++){mAudioID = SDL_OpenAudioDevice(SDL_GetAudioDeviceName(i,0), false, &wanted_spec, &spec,0);if (mAudioID > 0){break;}}/* 检查实际使用的配置(保存在spec,由SDL_OpenAudio()填充) */// if (spec.format != AUDIO_S16SYS)if (mAudioID <= 0){mIsAudioThreadFinished = true;return -1;}fprintf(stderr, "mAudioID=%d\n\n\n\n\n\n", mAudioID);return 0;
}
上述代码在源码基础上的改动只有int samplerate = out_sample_rate * mSpeed;这一行,添加了* mSpeed。
由于openSDL()操作是在打开文件时执行的,所以只有在打开文件前先修改倍速,为了在播放过程中调节倍速,也可以在combobox选项改变的槽函数中停止播放,再修改mSpeed值后重新播放视频,并偏移到之前播放的位置。
void MainWindow::slotComboboxSetSpeed(QString arg)
{mSpeed = arg.remove("x").toFloat();mPlayer->setSpeed(mSpeed);if(!isOpened){isSetSpeed = true;int value = ui->horizontalSlider->value() + 1;mPlayer->stop(true);mPlayer->replay();mPlayer->seek((qint64)value * 1000000);}
}上述代码中还添加了一个变量isSetSpeed ,此时停止播放和正常停止播放进行区分,不做停止播放时控件改变重置操作:
///播放器状态改变的时候回调此函数
void MainWindow::onPlayerStateChanged(const VideoPlayerState &state, const bool &hasVideo, const bool &hasAudio)
{FunctionTransfer::runInMainThread([=](){qDebug()<<__FUNCTION__<<state<<mIsNeedPlayNext;qDebug() << "--------" << state;if (state == VideoPlayer_Stop){if(isSetSpeed){isSetSpeed = false;}else{ui->stackedWidget->setCurrentWidget(ui->page_open);ui->pushButton_pause->hide();ui->widget_videoPlayer->clear();ui->horizontalSlider->setValue(0);ui->label_currenttime->setText("00:00");ui->label_totaltime->setText("00:00");}/*其他代码.............*/}/*其他代码.............*/
}
该方案完成后视频音频倍速控制正常,但是还要一个bug,就是倍速播放后,倍速大于1.5后感觉声音音色是电音,不是原来的音色了。。。
八、最终效果
qt+ffmpeg播放器倍速
九、参考文献
参考大佬主页:http://blog.yundiantech.com/?log=index
参考大佬源码:https://github.com/yundiantech/VideoPlayer
十、结语
通过一番折腾基本目标已经实现了,但是还是有bug,并不完善,我对ffmpeg了解的还是不多,若大家有好的想法,欢迎大家留言交流,希望共同进步。

这篇关于qt+ffmpeg视频播放器实现音视频倍速功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




