本文主要是介绍河豚随心记(二)antd-vue的a-table组件单列与多列的自定义,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
写个笔记记录下自己使用组件/插件的经历,个人经历,仅用作记录与参考,写法和解决方案各位还需鉴别,有更好的方法欢迎指导讨论。
Ant Design Vue的table组件的基本用法官方文档说的比较清楚了:antd-vue 表格Table组件
这里记录下个人的使用经历和遇到的坑,项目以jeecg-boot 2.3.0作为架构进行开发,仅供参考。
1.针对table组件生成的表格某一列的数据变化去改变其他列的样式:
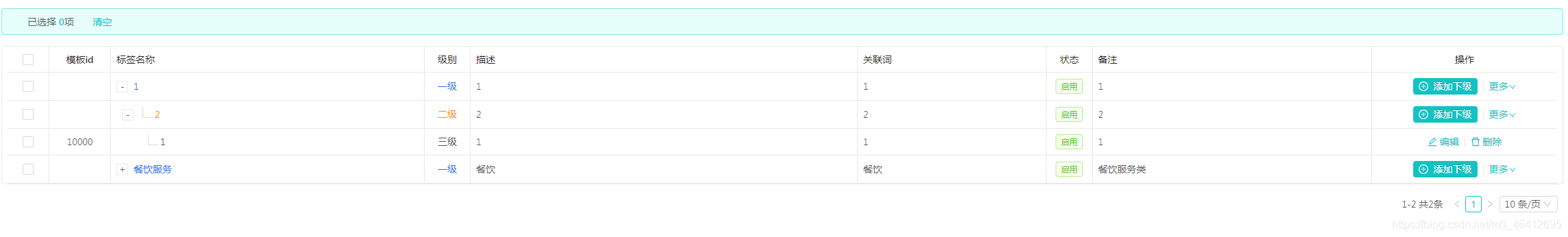
需求是一级分类行颜色为蓝色,二级分类行颜色为橘色,效果图如下:

将级别列的数值作为判断条件,一级时2列数据都呈蓝色样式,二级时2列数据都呈橘色样式。
这里是肯定要用到table组件的列自定义的,所以我们先来看下antd的table组件怎么进行列自定义
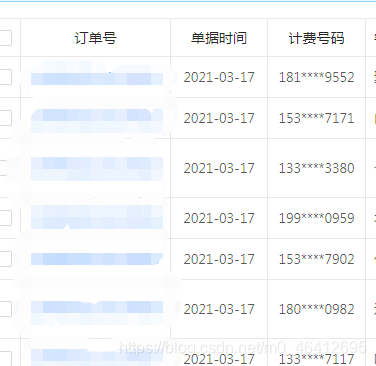
先看列自定义的效果之一:

这里对计费号码列做的隐私保护处理,隐藏将中间四位手机号码换成 * 号。
这里实际上是对列数据进行自定义,有两种写法,第一种是在标签里去操作,第二种是通过自定义渲染函数在columns属性里操作,先看第一种:

可以看到计费号码这边就是正常写了,多了一个scopedSlots属性,注意这个属性是一个对象,对象中的customRender属性的值要记下,这个是和标签里面插槽值对应的,接着看标签:

这里的template标签是个人习惯,也可以不用template标签,直接把slot和slot-scope属性写在其他标签里面。
但是要注意这里的slot 属性值要和columns里对应列对象的dataIndex值一致; slot-scope属性的值要和前面columns里的customRender属性值一致
图里都为 “phone”,那么这时在这个template标签下编辑的标签内容就会显示在计费号码这一列里面了
那么接下来取数据看图就明白了,dataIndex的值传过来之后直接用即可,隐私处理也是很简单粗暴,把手机号的字符串裁剪2串哈哈哈。
再来看看第二种自定义列数据的写法
这种写法是不需要操作标签的,直接在columns的对应列对象里去写就好,用过的小伙伴应该就能看出来在刚刚的图里就已经有第二种写法了:

直接将customRender写成函数,函数返回的值经过自定义处理即可,这个函数看官方文档可知有三个参数:

第一个text是对应列的行文本,第二个record是对应列的行数据,第三个则是对应列的行下标
这里由于需求只是限制单据时间在10位字符以内,所以直接取text去裁剪这列的字符串文本来实现。

裁掉了后面的小时分钟秒,留下年月日
上面是自定义某列数据的基本操作,主要是针对列本身的数据去做自定义,接下来看怎么实现多列数据关联自定义,即某列数据根据其他列数据的变化而做出不同的变化或者样式
刚刚在说到自定义列数据第二种写法的时候有看到一个参数record,这个参数是一个对象,包含的是行数据,也就是说这个对象有单行每一列的数据,知道这个对象之后那联动不就简单了,这里直接贴上第一张效果图的代码:
注意看name列插槽里面引用了record属性,这样就能取到级别level的数据了
<!-- 模板名称颜色随级数变化 --><span slot="name" slot-scope="text,record" :class="record.level == 1 ? '' : 'tags-level-2'" :style="{'color' : record.level == 1 ? '#2875DF' : record.level == 2 ? '#F59100' : '#4F4F4F'}">{{record.name}}</span><!-- 级数名称随着级数变化 --><div slot="level" slot-scope="level" :style="{'color' : level == 1 ? '#2875DF' : level == 2 ? '#F59100' : '#4F4F4F'}">{{level == 1 ? '一级' : level == 2 ? '二级' : '加载中'}}</div>

在做列自定义的时候遇到最多次的问题就是忘记写scopedSlots属性,还有就是scopedSlots属性与标签里的不一致,改半天没有效果,非常蠢
再贴几张效果图


想自定义什么标签进去就自定义什么标签
这篇关于河豚随心记(二)antd-vue的a-table组件单列与多列的自定义的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





