本文主要是介绍javaEE -12(12000字CSS入门级教程),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
css即层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.
CSS基本语法规范:
选择器 + {一条/N条声明}
- 选择器决定针对谁修改 (找谁)
- 声明决定修改啥. (干啥)
- 声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
<style>p {/* 设置字体颜色 */color: red;/* 设置字体大小 */font-size: 30px;}
</style>
<p>hello</p>
这是CSS样式表的一部分,用于设置<p>元素的样式。具体来说,该代码将<p>元素的字体颜色设置为红色(color: red),字体大小设置为30像素(font-size: 30px)。所以,你会在浏览器中看到一个红色字体、大小为30像素的"hello"文本。

注意:
- CSS 要写到 style 标签中(后面还会介绍其他写法)
- style 标签可以放到页面任意位置. 一般放到 head 标签内.
- CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换) .
一:引入方式
当我们在HTML文档中使用CSS来定义样式时,有三种不同的引入方式可以选择:内部样式表、行内样式和外部样式表。
1.1 内部样式表
- 内部样式表
内部样式表是通过<style>标签放置在HTML文档的<head>标签中的一种CSS引入方式。它可以在同一个HTML文件中定义样式,作用于整个HTML文档的各个元素。在<style>标签中,我们可以直接编写CSS代码来定义元素的样式,包括选择器、属性和值。
示例:
<html><head><style>h1 {color: blue;}p {font-size: 16px;}</style></head><body><h1>Hello, world!</h1><p>This is a paragraph.</p></body>
</html>
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候.
1.2 行内样式表
- 行内样式
行内样式是通过在HTML标签的style属性中直接定义CSS样式的一种方式。它适用于只需要对个别元素进行样式定义的情况。通过行内样式,我们可以为元素提供特定的样式设置,这些样式仅适用于该元素本身,并覆盖了其他外部样式表或内部样式表中可能存在的相同样式。
示例:
<html><body><h1 style="color: blue;">Hello, world!</h1><p style="font-size: 16px;">This is a paragraph.</p></body>
</html>
通过 style 属性, 来指定某个标签的样式.只适合于写简单样式. 只针对某个标签生效.这种样式的缺点是不能写太复杂的样式,而且这种写法优先级较高, 会覆盖其他的样式.
1.3 外部样式
- 外部样式表:
外部样式是实际开发中最常用的方式,外部样式分为两步进行:
- 创建一个 css 文件.
- 使用 link 标签引入 css
外部样式表是将样式代码单独存放在一个独立的CSS文件中,并通过<link>标签将其引入到HTML文档中的一种方式。这种方式适用于需要在多个HTML文档中共享相同样式的情况,通过外部样式表可以实现样式的可维护性和复用性。
示例:
在一个名为styles.css的外部CSS文件中:
h1 {color: blue;
}
p {font-size: 16px;
}
在HTML文档中引入该外部样式表:
<html><head><link rel="stylesheet" href="styles.css"></head><body><h1>Hello, world!</h1><p>This is a paragraph.</p></body>
</html>
<link> 元素用于在 HTML 文档中链接外部资源,通过指定 rel="stylesheet" 属性,告诉浏览器该链接是一个样式表。href 属性指定了外部样式表文件的路径,其中 styles.css 是样式表文件的文件名。
二:样式格式
- 紧凑风格
p { color: red; font-size: 30px;}
- 展开风格(推荐)
p {color: red;font-size: 30px;
}
虽然 CSS 不区分大小写, 我们开发时统一使用小写字母
空格规范:
- 冒号后面带空格
- 选择器和 { 之间也有一个空格.
三:选择器
选择器的功能是选中页面中指定的标签元素,要先选中元素, 才能设置元素的属性.
3.1 选择器的种类
- 基础选择器: 单个选择器构成的
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
- 复合选择器: 把多种基础选择器综合运用起来.
- 后代选择器
- 子选择器
- 并集选择器
- 伪类选择器
3.2 标签选择器
特点:
- 能快速为同一类型的标签都选择出来.
- 但是不能差异化选择
<style>
p {color: red;
}
div {color: green;
}
</style>
<p>咬人猫</p>
<p>咬人猫</p>
<p>咬人猫</p>
<div>阿叶君</div>
<div>阿叶君</div>
<div>阿叶君</div>

3.3 类选择器
特点:
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签.
<!DOCTYPE html>
<html>
<head><style>.my-class {color: blue;font-weight: bold;}</style>
</head>
<body><h1 class="my-class">这是一个标题</h1><p class="my-class">这是一个段落。</p><p>这是另一个段落。</p>
</body>
</html>
需要注意的点:
- 类名是用 . 开头的
- 下方的标签使用 class 属性来调用.
- 一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
- 如果是长的类名, 可以使用 - 分割.
- 不要使用纯数字, 或者中文, 以及标签名来命名类名.
注意: 一个标签可以同时使用多个类名,这样做可以把相同的属性提取出来, 达到简化代码的效果.
3.4 id 选择器
和类选择器类似:
- CSS 中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
代码示例如下:
<!DOCTYPE html>
<html>
<head><style>/* 使用 ID 选择器为元素添加样式 */#myElement {color: red;font-weight: bold;}</style>
</head>
<body><p id="myElement">这是一个使用ID选择器添加样式的段落。</p><p>这是一个普通的段落,没有使用ID选择器。</p>
</body>
</html>
类比:
- 姓名是类选择器, 可以重复.
- 身份证号码是 id 选择器, 是唯一的.
3.5 通配符选择器
使用 * 的定义, 选取所有的标签.:
* {
color: red;
}
页面的所有内容都会被改成 红色 .不需要被页面结构调用.
基础选择器小结:
| 选择器 | 作用 | 特点 |
|---|---|---|
| 标签选择器 | 能选出所有相同标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择, 最灵活, 最常用 |
| id选择器 | 能选出一个标签 | 同一个 id 在一个 HTML 中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
3.6 后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素.
元素1 元素2 {样式声明}
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
代码示例: 把 ol 中的 li 修改颜色, 不影响 ul
<!DOCTYPE html>
<html>
<head><style>ol li {color: red;}</style>
</head>
<body><ul>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ul><ol>
<li>ddd</li>
<li>eee</li>
<li>fff</li>
</ol></body>
</html>代码示例: 元素 2 不一定非是 儿子, 也可以是孙子.
<!DOCTYPE html>
<html>
<head><style>ul li a {color:red}</style>
</head>
<body><ul><li>aaa</li><li>bbb</li><li><a href="#">faf</a></li></ul>
</body>
</html>
ul li a {color: red;
}
或者
ul a {color: red;
}
这两种写法都可以
代码示例: 可以是任意基础选择器的组合. (包括类选择器, id 选择器)
<!DOCTYPE html>
<html>
<head><style>.one li a {color: green;}</style>
</head>
<body><ol class="one"><li>ddd</li><li>eee</li><li><a href="#">fff</a></li><li><a href="#">fff</a></li><li><a href="#">fff</a></li></ol>
</body>
</html>
3.7 子选择器
和后代选择器类似, 但是只能选择子标签.
元素1>元素2 { 样式声明 }
注意:
- 使用大于号分割
- 只选亲儿子, 不选孙子元素
代码示例:
<!DOCTYPE html>
<html>
<head><style>/* 选中父元素下的直接子元素 */ul > li {color: red;}</style>
</head>
<body><ul><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul>
</body>
</html>3.8 并集选择器
用于选择多组标签. (集体声明)
元素1, 元素2 { 样式声明 }
- 通过 逗号 分割等多个元素.
- 表示同时选中元素 1 和 元素 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
代码示例:
<!DOCTYPE html>
<html>
<head><style>div, h3 {color: red;}</style>
</head>
<body><div>苹果</div><h3>香蕉</h3><ul><li>鸭梨</li><li>橙子</li></ul>
</body>
</html>
3.9 伪类选择器
3.9.1 链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
a:link {color: blue;
}a:visited {color: green;
}a:hover {color: red;
}a:active {color: purple;
}
</style>
</head>
<body><a href="#">未被访问过的链接</a><br>
<a href="#" style="color: green">已经被访问过的链接</a><br>
<a href="#">鼠标指针悬停上的链接</a><br>
<a href="#" style="color: purple">活动链接</a><br></body>
</html>
如何让一个已经被访问过的链接恢复成未访问的状态?清空浏览器历史记录即可. ctrl + shift + delete
注意事项
- 按照 LVHA 的顺序书写, 例如把 active 拿到前面去, 就会导致 active 失效
- 浏览器的 a 标签都有默认样式, 一般实际开发都需要单独制定样式.
- 实际开发主要给链接做一个样式, 然后给 hover 做一个样式即可. link, visited, active 用的不多.
我们应该按照 LVHA 的顺序书写伪类选择器,即先是 :link,然后是 :visited,接着是 :hover,最后是 :active。这是因为 CSS 样式规则具有优先级, CSS 规则是从上到下逐条解析的,越靠后的样式规则优先级越高。
当按照这个顺序书写伪类选择器时,可以确保各个伪类选择器的样式不会相互干扰。但是如果不按照这个顺序书写,例如将 :active 放在前面,就会导致 :hover 和 :active 的样式冲突,从而导致 :active 失效。
3.9.2 force 伪类选择器
选取获取焦点的 input 表单元素.
<!DOCTYPE html>
<html>
<head>
<style>
.three>input:focus {color: red;}
</style>
</head>
<body><div class="three"><input type="text"><input type="text"><input type="text"><input type="text"></div>
</body>
</html>
此时被选中的表单的字体就会变成红色.

.three>input:focus {color: red;}
这段 CSS 代码的含义是:当用户将焦点放在拥有类名为 “three” 的元素下的 input 元素上时(点击该元素),该 input 元素的文本颜色将变为红色。
复合选择器小结:
| 选择器 | 作用 | 注意事项 |
|---|---|---|
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子,不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好的做到代码重用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握 a:hover 的写法 |
| :focus 伪类选择器 | 选择被选中的元素 | 重点掌握 input:focus |
四:CSS常用元素属性
4.1 字体属性
4.1.1 设置字体
body {font-family: '微软雅黑';font-family: 'Microsoft YaHei';
}
- 字体名称可以用中文, 但是不建议.
- 多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )
- 如果字体名有空格, 使用引号包裹.
- 建议使用常见字体, 否则兼容性不好.
<style>.font-family .one {font-family: 'Microsoft YaHei';}.font-family .two {font-family: '宋体';}
</style>
<div class="font-family"><div class="one">这是微软雅黑</div><div class="two">这是宋体</div>
</div>

4.1.2 字体大小
p {font-size: 20px;
}
- 不同的浏览器默认字号不一样, 最好给一个明确值. (chrome 默认是 16px)
- 可以给 body 标签使用 font-size
- 要注意单位 px 不要忘记.
- 标题标签需要单独指定大小
注意:实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮
<style>.font-size .one {font-size: 40px;}.font-size .two {font-size: 20px;}
</style>
<div class="font-size"><div class="one">大大大</div><div class="two">小小小</div>
</div>
4.1.3 字体粗细
p {
font-weight: bold;font-weight: 700;
}
- 可以使用数字表示粗细.
- 700 == bold, 400 是不变粗, == normal
- 取值范围是 100 -> 900
<style>.font-weight .one {font-weight: 900;}.font-weight .two {font-weight: 100;}
</style>
<div class="font-weight"><div class="one">粗粗粗</div><div class="two">细细细</div>
</div>

4.1.4 文字样式
/* 设置倾斜 */
font-style: italic;
/* 取消倾斜 */
font-style: normal;
我们很少把某个文字变倾斜,但是经常要把 em / i 改成不倾斜(em / i本身就是倾斜的)
<style>.font-style em {font-style: normal;}.font-style div {font-style: italic;}
</style>
<div class="font-style"><em>放假啦</em><div class="one">听说要加班</div>
</div>

4.2 文本属性
认识 RGB:
我们的显示器是由很多很多的 “像素” 构成的. 每个像素视为一个点, 这个点就能反映出一个具体的颜色.我们使用 R (red), G (green), B (blue) 的方式表示颜色(色光三原色). 三种颜色按照不同的比例搭配, 就能混合出各种五彩斑斓的效果.计算机中针对 R, G, B 三个分量, 分别使用一个字节表示(8个比特位, 表示的范围是 0-255, 十六进制表示为 00-FF).数值越大, 表示该分量的颜色就越浓. 255, 255, 255 就表示白色; 0, 0, 0 就表示黑色.
4.2.1 设置文本颜色
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
注意:十六进制形式表示颜色, 如果两两相同, 就可以用一个来表示.
#ff00ff => #f0f
<style>.color {color: red;/* color: rgb(255, 0, 0); *//* color: #ff0000; */}
</style>
<div class="color">这是一段话</div>

4.2.2 文本对齐
控制文字水平方向的对齐.
不光能控制文本对齐, 也能控制图片等元素居中或者靠右
text-align: [值];
- center: 居中对齐
- left: 左对齐
- right: 右对齐
<style>.text-align .one {text-align: left;}.text-align .two {text-align: right;}.text-align .three {text-align: center;}
</style>
<div class="text-align"><div class="one">左对齐</div><div class="two">右对齐</div><div class="three">居中对齐</div>
</div>

4.2.3 文本装饰
text-decoration: [值];
常用取值:
- underline 下划线. [常用]
- none 啥都没有. 可以给 a 标签去掉下划线.
- overline 上划线. [不常用]
- line-through 删除线 [不常用]
<style>.text-decorate .one {text-decoration: none;}.text-decorate .two {text-decoration: underline;}.text-decorate .three {text-decoration: overline;}.text-decorate .four {text-decoration: line-through;}
</style>
<div class="text-decorate"><div class="one">啥都没有</div><div class="two">下划线</div><div class="three">上划线</div><div class="four">删除线</div>
</div>

4.2.4 文本缩进
控制段落的 首行 缩进 (其他行不影响)
text-indent: [值];
- 单位可以使用 px 或者 em.
- 使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
- 缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
<style>.text-indent .one {text-indent: 2em;}.text-indent .two {text-indent: -2em;}
</style>
<div class="text-indent"><div class="one">正常缩进</div><div class="two">反向缩进</div>
</div>

4.2.5 行高
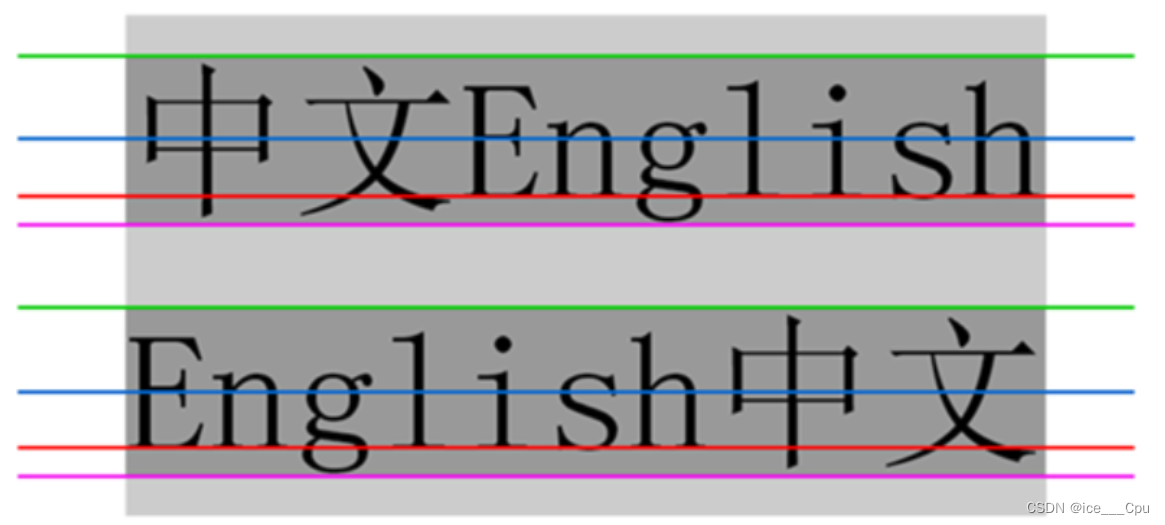
行高指的是上下文本行之间的基线距离,HTML 中展示文字涉及到这几个基准线:
- 顶线
- 中线
- 基线 (相当于英语四线格的倒数第二条线)
- 底线
内容区:底线和顶线包裹的区域,即下图深灰色背景区域

其实基线之间的距离 = 顶线间距离 = 底线间距离 = 中线间距离
line-height: [值];
注意: 行高 = 上边距 + 下边距 + 字体大小
上下边距是相等的, 此处字体大小是 16px, 行高 40px, 上下边距就分别是 12px
<style>.line-height .one {line-height: 40px;font-size: 16px;}
</style>
<div class="line-height"><div>上一行</div><div class="one">中间行</div><div>下一行</div>
</div>

注意:行高等与元素高度, 就可以实现文字居中对齐.
<style>.line-height .two {height: 100px;line-height: 100px;}
</style>
<div class="line-height"><div class="two">文本垂直居中</div>
</div>

4.3 背景属性
4.3.1 背景颜色
background-color: [指定颜色]
默认是 transparent (透明) 的. 可以通过设置颜色的方式修改.
<style>body {background-color: #f3f3f3;}.bgc .one {background-color: red;}.bgc .two {background-color: #0f0;}.bgc .three {/* 背景透明 */background-color: transparent;}
</style>
<div class="bgc"><div class="one">红色背景</div><div class="two">绿色背景</div><div class="three">透明背景</div>
</div>

4.3.2 背景图片
background-image: url(...);
这种方法比 image 更方便控制位置(图片在盒子中的位置)
注意:
- url 不要遗漏.
- url 可以是绝对路径, 也可以是相对路径
- url 上可以加引号, 也可以不加.
<style>.bgi .one {background-image: url(C:/Users/86198/Pictures);height: 300px;}
</style>
<div class="bgi"><div class="one">背景图片</div>
</div>

4.3.3 背景平铺
background-repeat: [平铺方式]
重要取值:
- repeat: 平铺
- no-repeat: 不平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
默认是 repeat.
注意:背景颜色和背景图片可以同时存在. 背景图片在背景颜色的上方.
<style>.bgr .one {background-image: url(rose.jpg);height: 300px;background-repeat: no-repeat;}.bgr .two {background-image: url(rose.jpg);height: 300px;background-repeat: repeat-x;}.bgr .three {background-image: url(rose.jpg);height: 300px;background-repeat: repeat-y;}
</style>
<div class="bgr"><div class="one">不平铺</div><div class="two">水平平铺</div><div class="three">垂直平铺</div>
</div>
4.3.4 背景位置
background-position: x y;
修改图片的位置,参数有三种风格:
- 方位名词: (top, left, right, bottom)
- 精确单位: 坐标或者百分比(以左上角为原点)
- 混合单位: 同时包含方位名词和精确单位
<style>.bgp .one {background-image: url(C:/Users/86198/Pictures);height: 500px;background-repeat: no-repeat;background-color: purple;background-position: center;}
</style>
<div class="bgp"><div class="one">背景居中</div>
</div>

注意
- 如果参数的两个值都是方位名词, 则前后顺序无关. (top left 和 left top 等效)
- 如果只指定了一个方位名词, 则第二个默认居中. (left 则意味着水平居中, top 意味着垂直居中. )
- 如果参数是精确值, 则的的第一个肯定是 x , 第二个肯定是 y. (100 200 意味着 x 为 100, y 为 200)
- 如果参数是精确值, 且只给了一个数值, 则该数值一定是 x 坐标, 另一个默认垂直居中.
- 如果参数是混合单位, 则第一个值一定为 x, 第二个值为 y 坐标. (100 center 表示横坐标为 100, 垂直居中)
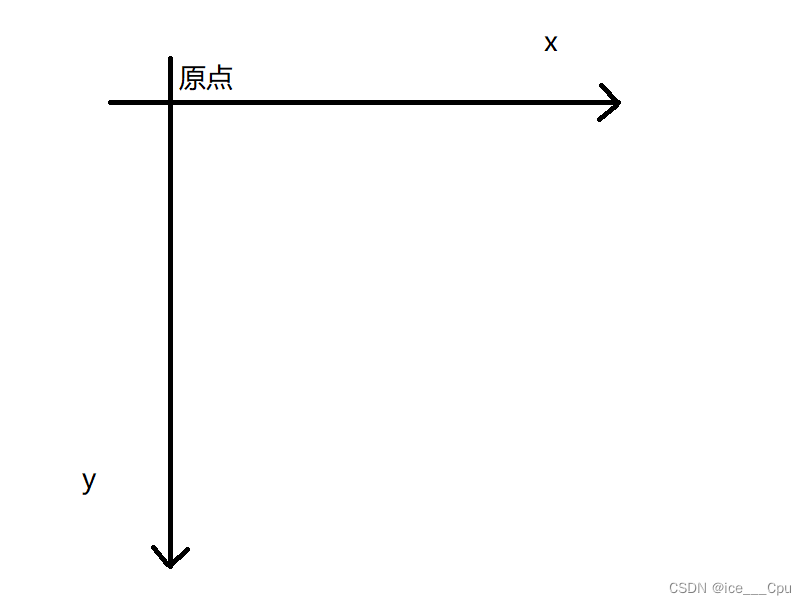
关于坐标系:
计算机中的平面坐标系, 一般是左手坐标系(和高中数学上常用的右手系不一样. y轴是往下指的).

4.3.5 背景尺寸
background-size: length|percentage|cover|contain;
- 可以填具体的数值: 如 40px 60px 表示宽度为 40px, 高度为 60px
- 也可以填百分比: 按照父元素的尺寸设置.
- cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
- 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域.
<style>.bgs .one {width: 500px;height: 300px;background-image: url(rose.jpg);background-repeat: no-repeat;background-position: center;background-size: contain;}
</style>
<div class="bgs"><div class="one">背景尺寸</div>
</div>

注意体会 contain 和 cover 的区别. 当元素为矩形(不是正方形) 时, 区别是很明显的.
contain:

cover:

4.4 圆角矩形
我们可以通过 border-radius 使边框带圆角效果.
border-radius: length;
length 是内切圆的半径. 数值越大, 弧线越强烈

<!DOCTYPE html>
<html>
<head><style>div {width: 200px;height: 100px;border: 2px solid green;border-radius: 10px;}</style>
</head>
<body><div>蛤蛤</div>
</body>
</html>
结果如下:

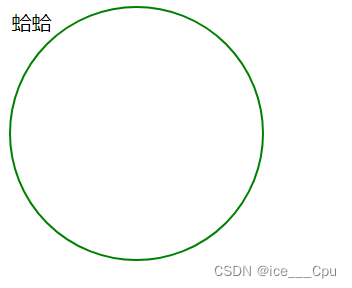
生成圆形:
让 border-radius 的值为正方形宽度的一半即可.
<!DOCTYPE html>
<html>
<head><style>div {width: 200px;height: 200px;border: 2px solid green;border-radius: 100px;/* 或者用 50% 表示宽度的一半 */border-radius: 50%;
}</style>
</head>
<body><div>蛤蛤</div>
</body>
</html>

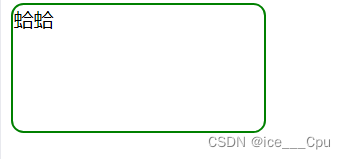
生成圆角矩形:
让 border-radius 的值为矩形高度的一半即可
<!DOCTYPE html>
<html>
<head><style>div {width: 200px;height: 100px;border: 2px solid green;border-radius: 50px;
}</style>
</head>
<body><div>蛤蛤</div>
</body>
</html>

展开写法:
border-radius 是一个复合写法. 实际上可以针对四个角分别设置.
border-radius:2em;
等价于
border-top-left-radius:2em;
border-top-right-radius:2em;
border-bottom-right-radius:2em;
border-bottom-left-radius:2em;
border-radius: 10px 20px 30px 40px;
等价于
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-right-radius:30px;
border-bottom-left-radius:40px;
比特
这篇关于javaEE -12(12000字CSS入门级教程)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






