本文主要是介绍在frappe上安装frappe-react-sdk学习笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.初始化一个frappe项目框架
bench init react-frappe
2.创建一个新的App应用react_app
bench new-app react_app
3.安装github上的 doppio 和 frappe_types(这两个app后面会使用到)
bench get-app https://github.com/NagariaHussain/doppio
bench get-app https://github.com/The-Commit-Company/frappe-types.git
4.创建一个新的站点react.site
bench new-site react.site
5.将刚刚的站点设置为一个默认的站点
bench use 'react.site'
6.将你创建的APP和frappe_types安装到react.site站点上
bench --site react.site install-app react_app
bench --site react.site install-app frappe_types
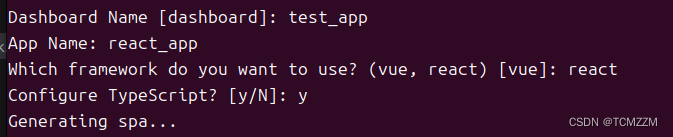
7.创建react框架(App Name 这个名字要和你创建的app名字一样)
bench add-spa

8.进入到这个test_app项目里面,并运行
yarn dev 或者 npm run dev
9.在浏览器上输入http://localhost:8080/进入到前端页面(你的frappe也要运行起来,在frappe的根目录上运行bench start)(如果有不懂安装frappe和运行的可以在评论区留言,我写一个学习笔记)
10.在sites文件里面找到common_site_config.json文件加上
"allow_cors":"*",
"ignore_csrf":1
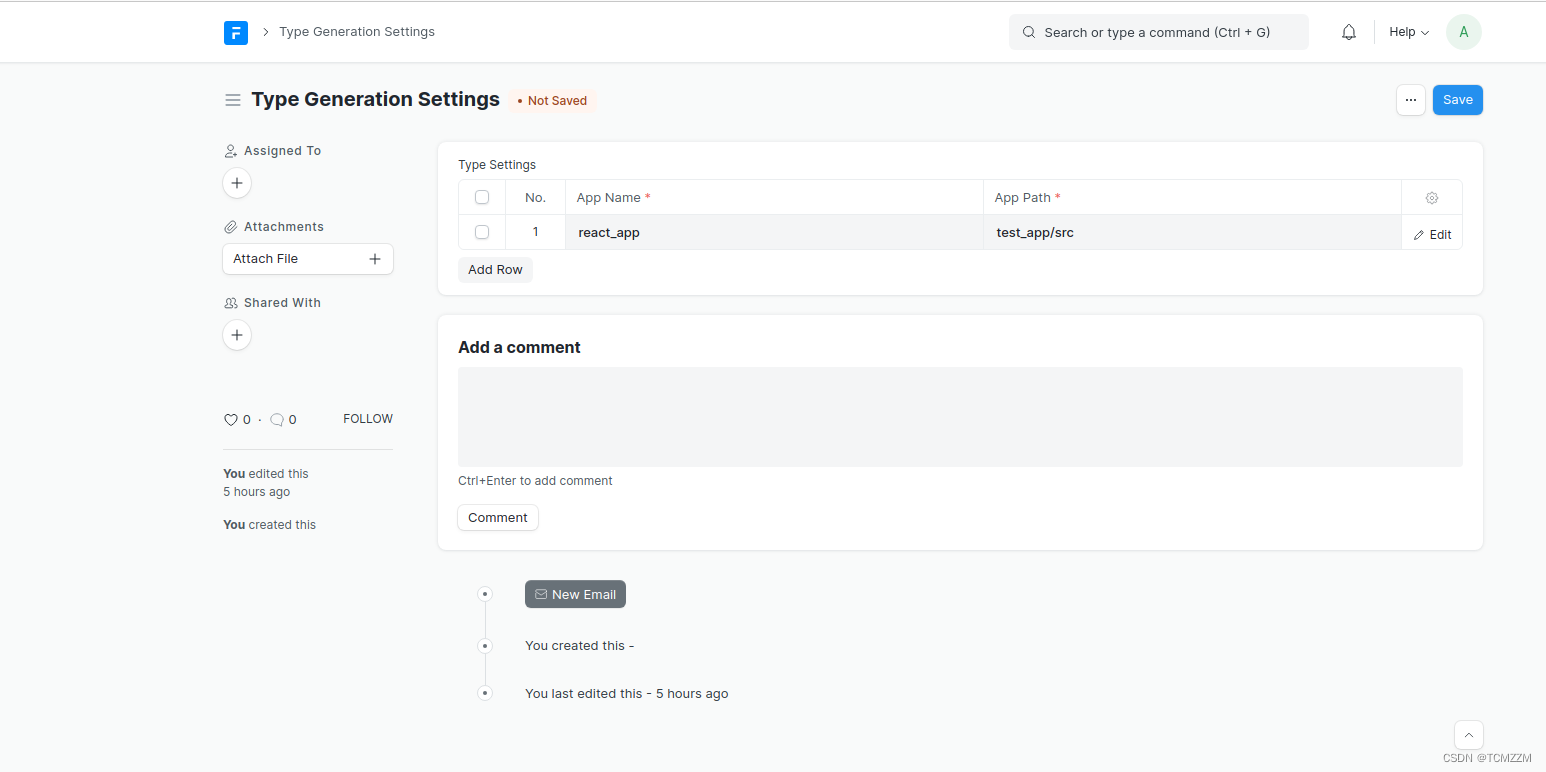
11.安装了frappe_types后在进入到frappe工作台中搜索 Type Generation Settings,然后添加app的名称 react_app和地址 test_app/src

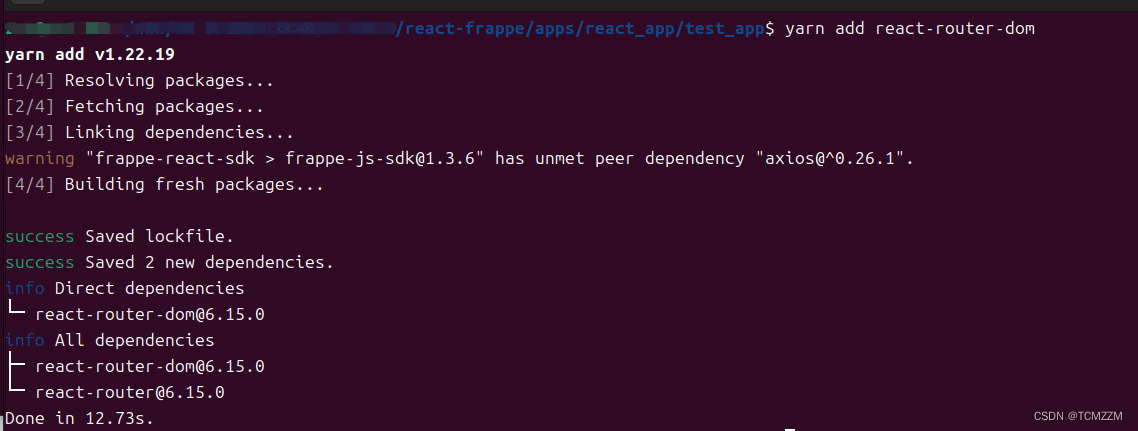
12.在test_app文件里面打开终端安装react-router-dom
yarn add react-router-dom

13.在test_app文件里面打开终端安装react-hook-form
yarn add react-hook-form

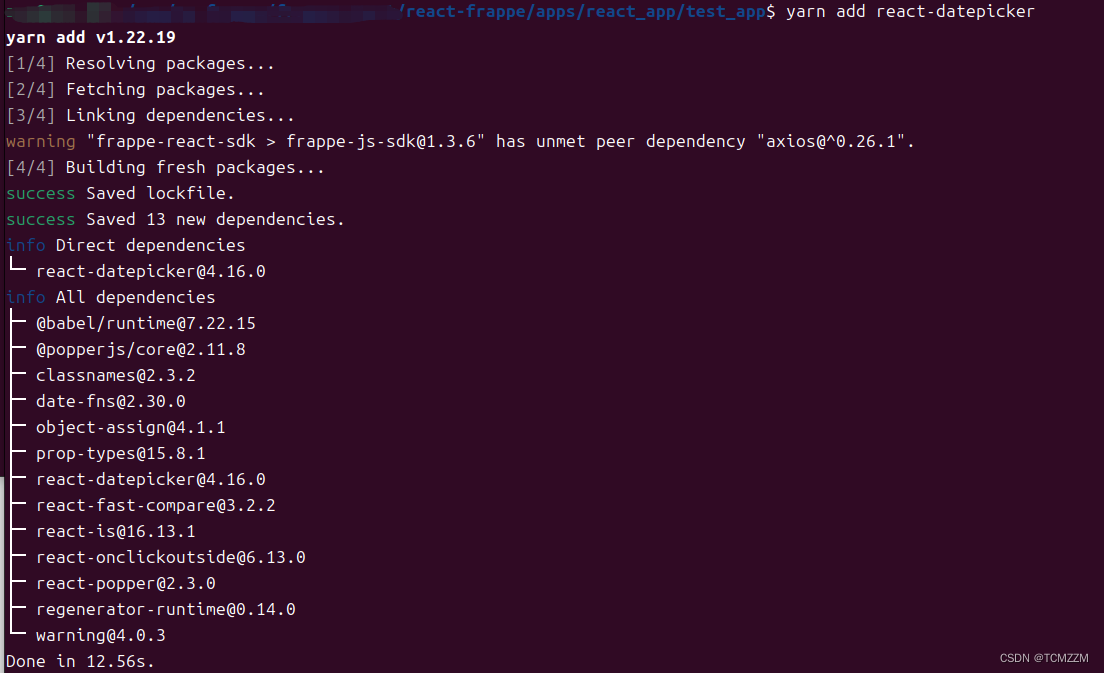
14.在test_app文件里面打开终端安装react-datepicker
yarn add react-datepicker

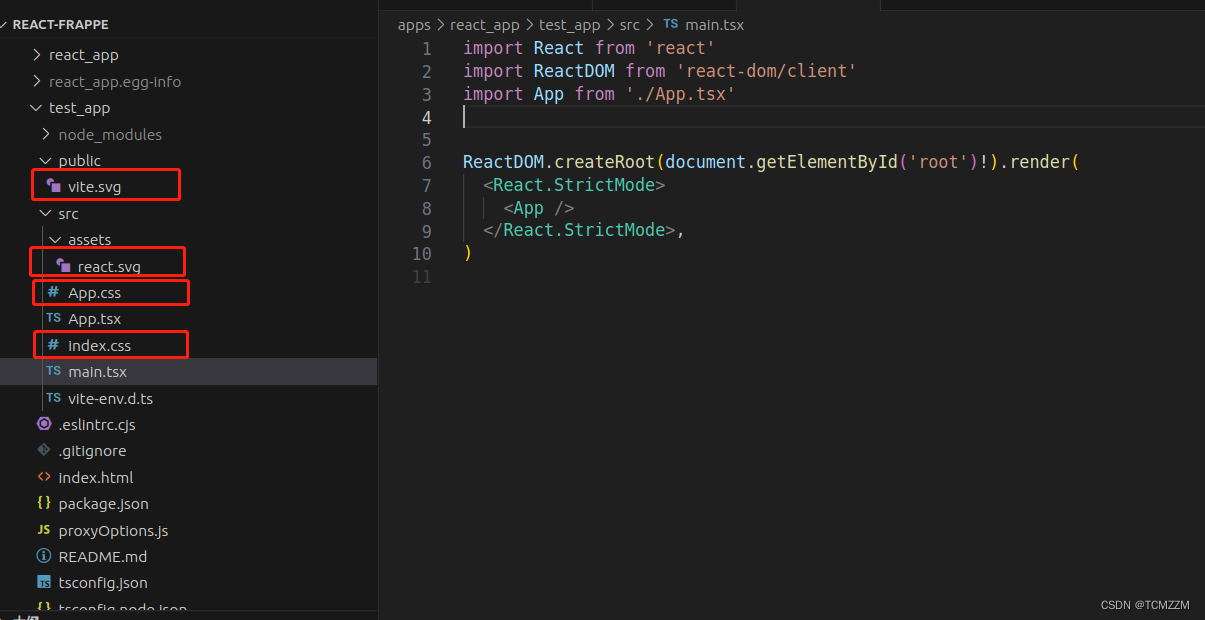
14.删除一些react项目中的文件

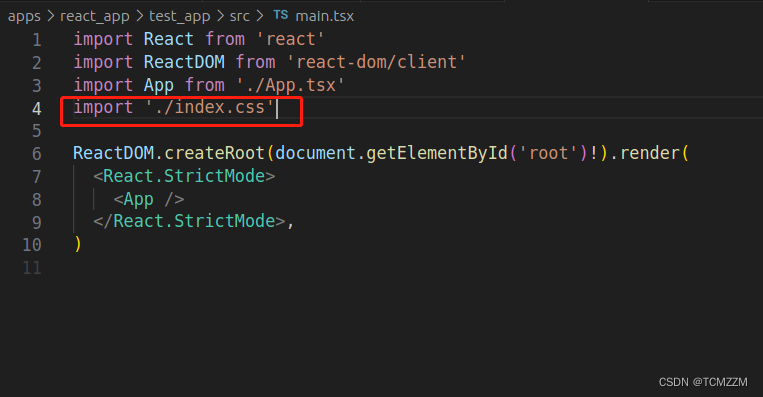
删除main.tsx中的一些代码

删除app.tsx中的一些代码(剩这些就行,如下图)

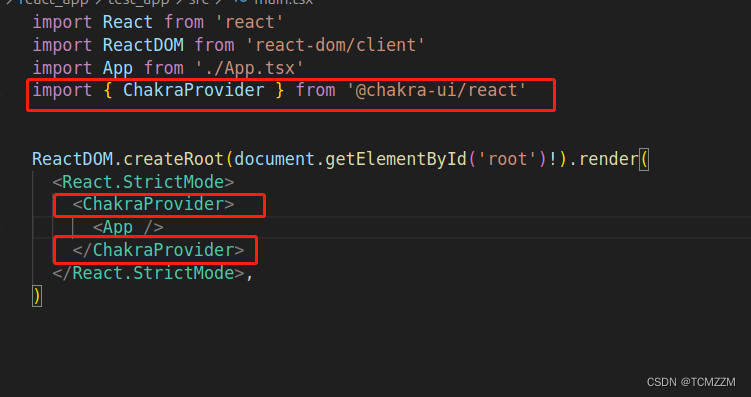
15.安装@chakra-ui/react,引入到main.tsx(这个是ui组件,看自己意愿装不装)
npm i @chakra-ui/react(在终端运行)

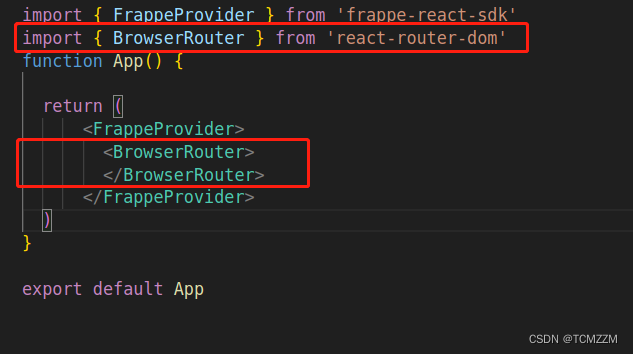
16.引入react-router-dom到App.tsx

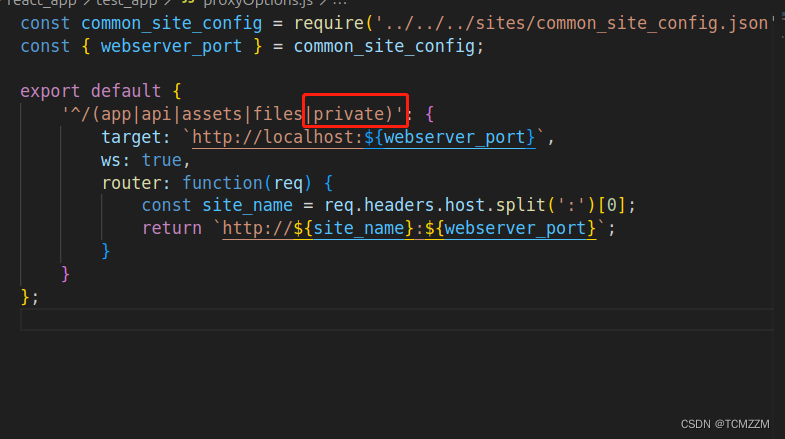
17.在proxyOptions.js文件里面添加

18.在test_app文件里面添加.env.local和.env.production
.env.local(我的frappe运行后端口是8000,就改成9000)

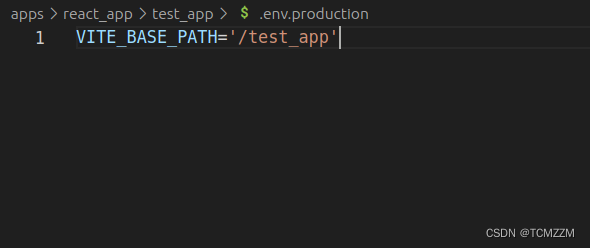
.env.production

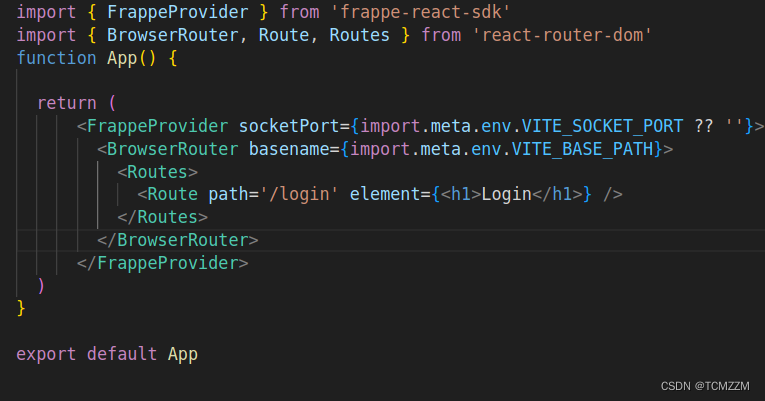
19.编写App.tsx

这个时候访问http://localhost:8080/login就能看到login了
(后面会出一个frappe-react-sdk和frappe数据交互的学习笔记)
这篇关于在frappe上安装frappe-react-sdk学习笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







