本文主要是介绍[跨域问题]使用https调用http接口时,会阻拦的错误提示,解决方案如下,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
apache配置
Header set Access-Control-Allow-Origin http://localhost:8080
Header set Access-Control-Allow-Credentials true
Header set Access-Control-Allow-Headers x-xsrf-token
问题描述
- 最近在使用vue做前端,调用后端的登录接口,但是前后端分离+cookie登录状态判断就会产生超级难搞的问题,首当其冲的就是解决安全证书的问题
- 于是我使用了vue的https devserver选项做了一个非安全证书的https
- 但是当我调用http登录接口的时候发现报错了
- 具体内容如下
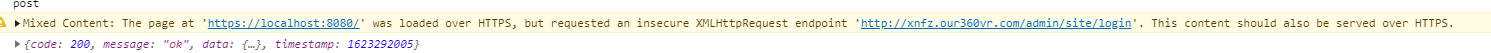
edge 报错
Mixed Content: The page at ‘https://localhost:8080/’ was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint ‘http://xnfz.our360vr.com/admin/site/login’. This request has been blocked; the content must be served over HTTPS.

firefox 报错
已阻止载入混合活动内容“http://xnfz.our360vr.com/admin/site/login”


问题关键字
解决方案
修改浏览器安全设置
edge
在设置中点击
cookie和网站权限->不安全内容->允许->添加->[对应的域名]->添加


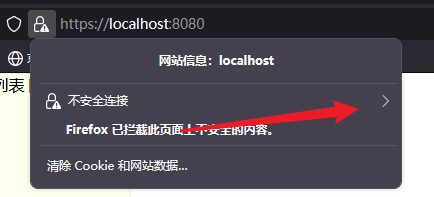
firefox
点击上方锁头->
不安全连接->暂时接触保护


解决成果
edge

firefox

总结
登录的技术千千万,cookie是很好的解决方案,当使用cookie的时候,跨域的问题就变得棘手了起来
- 接口文档
- 项目归档
- 跨域开发
- dev服务器设置
- dev前端配置
- 生产环境配置
- 版本迭代
虽然问题这么多,但不是直接放弃,而是更有计划的去完成一项任务,各种技术总有利弊,我们课选择token,session等方案,但是重点是问题来了我们要去解决而不是去抱怨,加油技术人们.
以上就是本片博客的全部内容了,关于前后端分离跨域cookie的问题还没有全部处理完,所以就碰到一个问题先处理一个,等全部处理完成之后出一片整体的解决方案.
这篇关于[跨域问题]使用https调用http接口时,会阻拦的错误提示,解决方案如下的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






