本文主要是介绍文字凸起效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
看《CSS揭秘》记录:
主要思路是使用一连串累加的投影,不设模糊并以1px的跨度逐渐错开,使颜色逐渐变暗,然后在底层加一层强烈的暗投影,从而模拟完整的立体效果。
如下 文字:
<div>The only way to get rid of temptation is to yield to it.</div>
添加的样式如下:
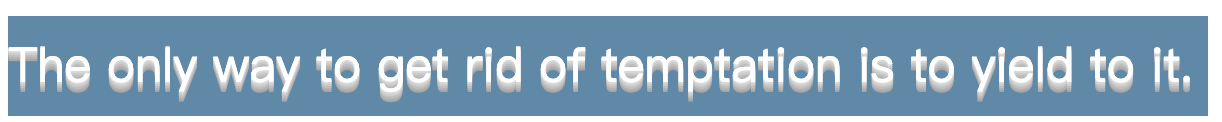
div {background-color: #58a;color: #fff;text-shadow: 0 1px hsl(0, 0%, 85%),0 2px hsl(0, 0%, 80%),0 3px hsl(0, 0%, 75%),0 4px hsl(0, 0%, 70%),0 5px hsl(0, 0%, 65%);}
效果:

改进:
div {background-color: #58a;color: #fff;text-shadow: 0 1px hsl(0, 0%, 85%),0 2px hsl(0, 0%, 80%),0 3px hsl(0, 0%, 75%),0 4px hsl(0, 0%, 70%),0 5px hsl(0, 0%, 65%),0 5px 10px black; /* 这一行是修改的地方 */
}
效果:

在SCSS 中可以这样来做:
@mixin text-3d($color: white, $depth: 5) {$shadows: ();$shadow-color: $color;@for $i from 1 through $depth {$shadow-color: darken($shadow-color, 10%);$shadows: append($shadows,0 ($i * 1px) $shadow-color, comma);}color: $color;text-shadow: append($shadows,0 ($depth * 1px) 10px black, comma);
}h1 {@include text-3d(#eee, 4);
}
这种效果还有很多变种。比如把所有的投影都设成黑色,并且去掉最底层的投影,就可以模拟出一种在复古标志牌中常见的文字效果
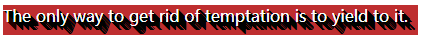
div {color: white;background: hsl(0, 50%, 45%);text-shadow: 1px 1px black, 2px 2px black,3px 3px black, 4px 4px black,5px 5px black, 6px 6px black,7px 7px black, 8px 8px black;
}
效果:

把这些代码转换成mixin 甚至比前面的例子更加容易,不过在这个例子中用函数来组织代码可能更合适:
@function text-retro($color: black, $depth: 8) {$shadows: (1px 1px $color, );@for $i from 2 through $depth {$shadows: append($shadows,($i*1px) ($i*1px) $color, comma);}@return $shadows;
}h1 {color: white;background: hsl(0, 50%, 45%);text-shadow: text-retro();
}
这篇关于文字凸起效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








