本文主要是介绍html里怎样插入avi视频,6款引以为豪的电脑软件,每个都好用到让你无法拒绝,建议收藏...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天给大家从上百个软件中挑选了7款实力最强的软件,只要用过就再也不想卸载,保证你看完会喜欢的!
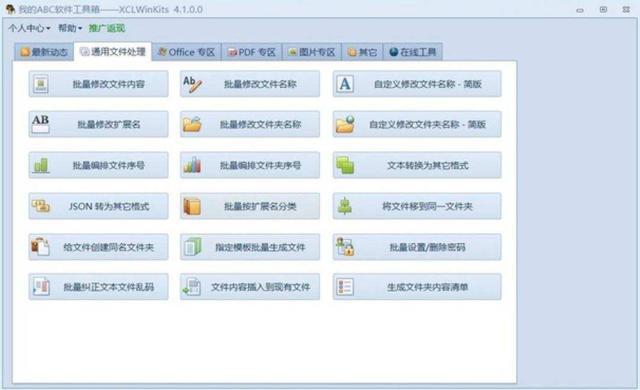
一、我的ABC软件工具箱
一个非常强大的工具合集软件,工作上用到的办公软件几乎都能在这里找到。经常用到的PDF转换、图片编辑、文件处理、office工具等都能在这里找到。
比如我们需要处理Word表格内容,它可以一键对表格内容进行修改。还能用它批量修改文件夹名称,批量修改文件内容、自定义文件夹名称。总之工作上用到的处理工具,你都能在这里找到对应的处理方法。

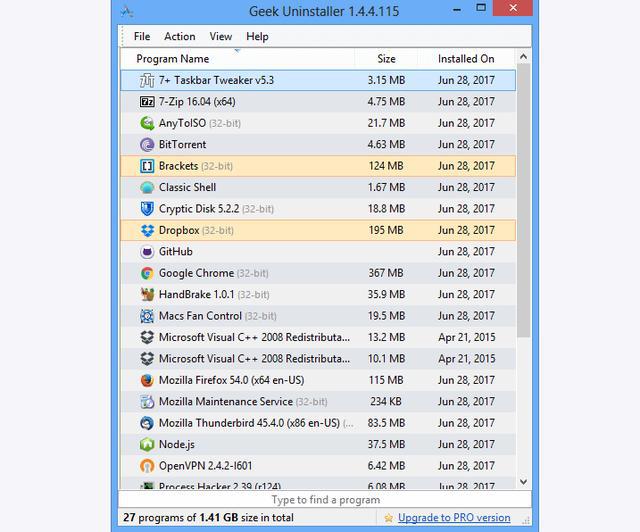
二、Geek Uninataller
这是一个非常高效的电脑卸载软件,可以强力地将电脑软件卸载干净,不会保留任何多余的残留文件。用它卸载电脑上的软件后,还会自动检测删除残留的文件、文件夹和注册项目,保证删除得干干净净,而且还能卸载Windows应用商店的应用,可以说非常强大。
最主要的是软件体积非常小,完全不会占用电脑内存,就连平时搜不到的软件,都能用它快速找到并删除。

三、火柴(原火萤酱)
这是一个可以帮你快速查找文件、打开应用程序、秒传文件、系统命令、注册表、高级搜索等工具的软件。可操作的功能非常强大,使用的是双击Ctrl键显示搜索框,输入文件关键词就能快速找到对应的文件;点击tab键可以切换到本地搜索和网络搜索。

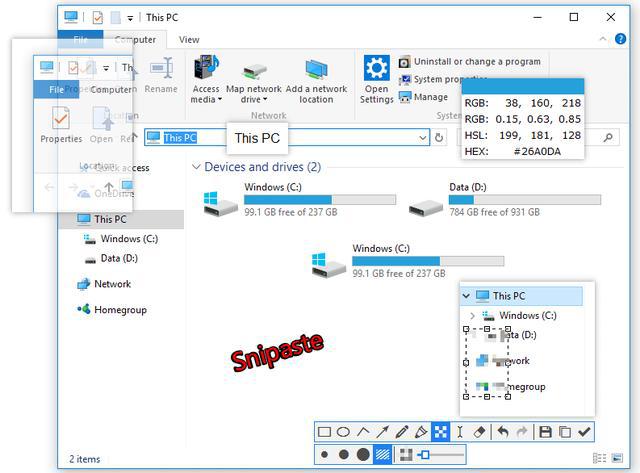
四、 Snipaste
Snipaste是一个简单但强大的截图软件,还能将完成的截图固定在电脑屏幕上。
使用方法很简单,只需要通过快捷键就能对当前页面进行截图,按下F1开始截图,按下F3将图片粘贴到窗口。
它的编辑功能也非常强大,你可以对图片进行编辑,提供的编辑功能包括:铅笔、记号笔、文本、线带等。

五、迅捷视频转换器
一款功能丰富的视频格式转换软件,支持的转换格式很多,网上下载的不同格式视频都能用它转换成其他格式。包括:WMV, MP4, AVI, MKV, GIF,而且还支持自定义设置转换帧速率、分辨率、采样率等定制视频。另外,还能用它压缩视频、合并视频、视频添加滤镜、水印等操作。

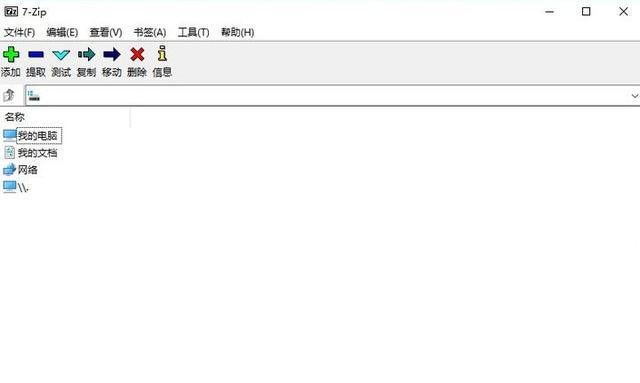
六、7Zip
之前和大家介绍过BandiZip压缩软件,这两款压缩软件都是我电脑必备的。相对来说7Zip界面要简洁,支持的压缩格式更丰富一点。包括:Zip、RAR、CAB、GZIP、TAR等文件格式。压缩速度和解压速度两者没有太大的差别,但7Zip可以对压缩后的文件进行加密设置,文件更安全。

好了,以上就是今天和大家推荐的电脑软件,希望可以对你有所帮助。
最后,喜欢的小伙伴看完记得点赞+收藏支持一波哟~
这篇关于html里怎样插入avi视频,6款引以为豪的电脑软件,每个都好用到让你无法拒绝,建议收藏...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






