本文主要是介绍2021年最值得看的书!快来领当当大额优惠券!1024囤书囤书!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
认真一年一度的程序员节又要到来啦(撒花)~

为了庆祝这个Special Day

当当网科技图书五折封顶
(2021.10.20-2021.10.24)
不仅如此

我们联合当当网特别送出一批优惠码
可以和满减活动叠加使用
“实付满200减50”
“实付满300减80”
请你偷偷囤书默默啃,
然后惊艳所有人

怎么用
(手把手教你省钱)
在全场五折的基础上:
累计满200元减50元优惠码:JAJKV6(长按复制)
累计满300元减80元优惠码:CBAAQG(长按复制)
使用渠道:当当小程序或当当APP
有效期:10月20-31日
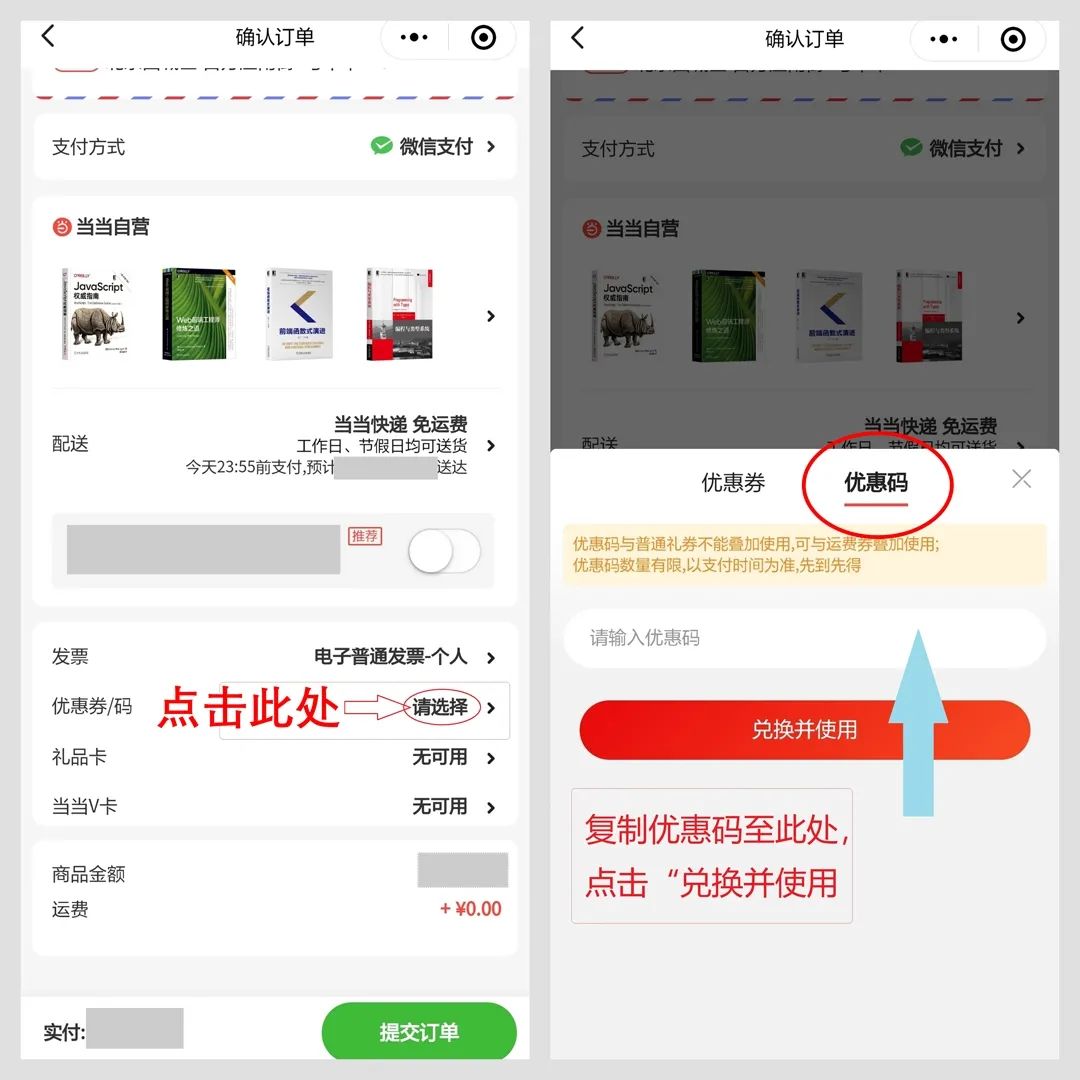
使用方法:
步骤一,长按二维码,直达专题,挑选图书至购物车,点击结算

步骤二,点击“优惠券/码处”
步骤三,输入优惠码JAJKV6 或 CBAAQG(注意要大写)
适用范围:当当科技全品图书(教材、考试类除外) ,团购不能使用


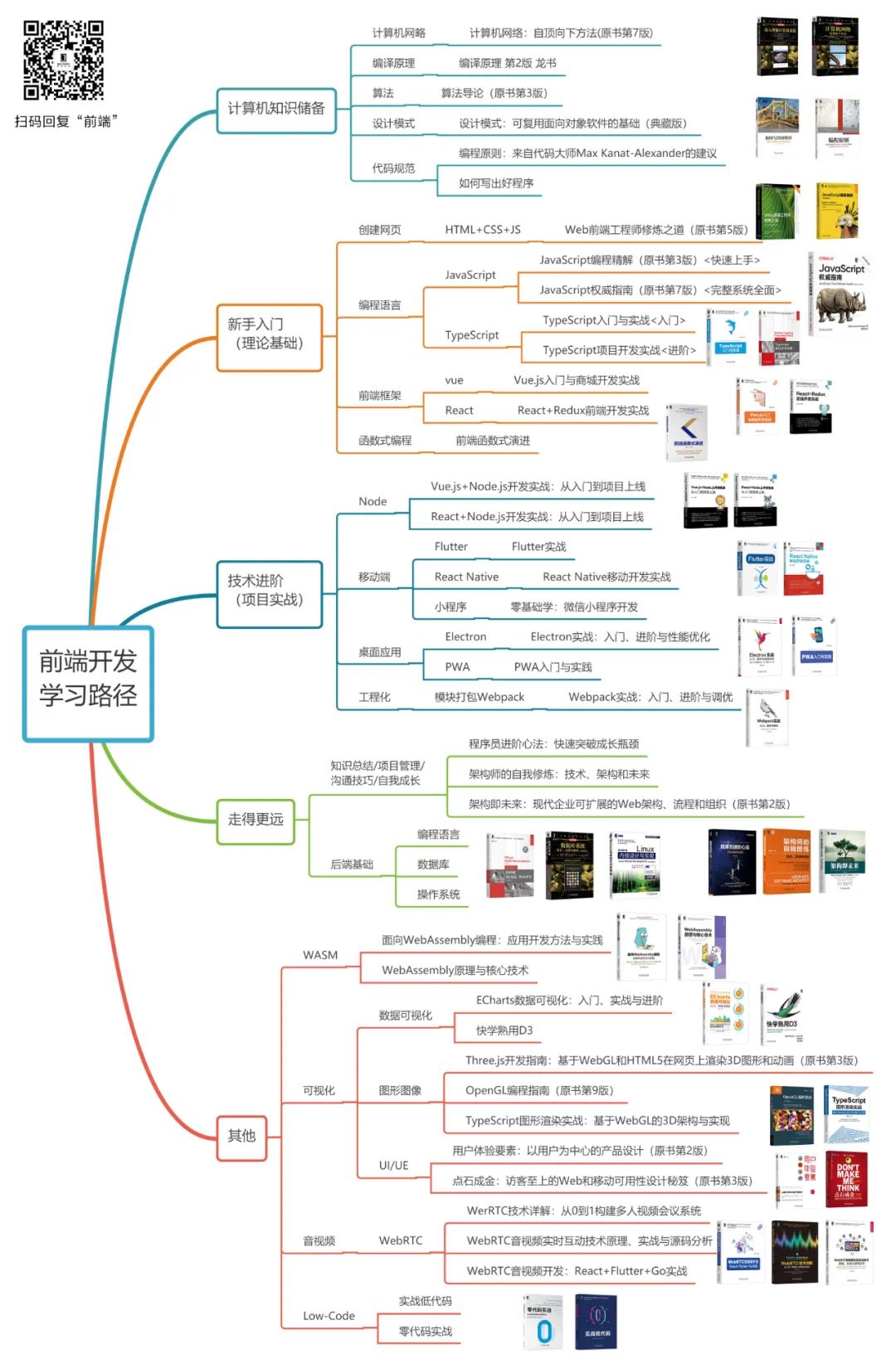
2021年前端人都在啃的书


《Web前端工程师修炼之道(原书第5版)》
零基础入门前端,从这本书开始吧!阅读本书不需要任何预备知识。不需要以前制作过网页,也不需要知道在哪里可以获得代码编辑器。本书从头带你学前端!是一本完整的Web 设计(网站的视觉设计)和开发(网站的前台代码实现)的“敲门砖”:包含Web开发的重要概念、基本原理,HTML、CSS和JavaScript的具体使用方法与技巧,以及Web图像制作等。

《JavaScript权威指南 原书第7版》
犀牛书”凭着完整的内容、细致的讲解以及海量针对性的示例而受到读者的一致好评,已经成为JavaScript程序员心中公认的权威指南。如今,全球畅销25年的JS犀牛书全新升级,新版涵盖了ES2020特性,同时删去了已过时的内容。每个前端人必备,早晚都得买,还不趁着这次大促赶紧囤起来!

《Vue.js入门与商城开发实战》
看VUE官网文档太枯燥?推荐一本入门+实战书籍。本书主要面向Vue.js的初级入门者,涵盖详细的理论知识、布局分析和逻辑分析。并带你完成一个小项目实战:使用Vue.js和JavaScript的基础知识构建一个完整的Vue商城。

TS入门:《TypeScript入门与实战》
近几年随着TypeScript越来越热,现在已是是前端工程师在进阶路上必备的技能了,随着Vue3的发布,我们可以看到Vue、React都在朝TS靠拢。本书适合正在考虑使用或已经开始使用TypeScript的读者阅读,系统、全面介绍TypeScript编程语言的基础知识及应用,从基本语法到类型系统,从参数配置到工具集成,包含大量示例代码。

TS进阶:《TypeScript项目开发实战》
是一本TS进阶实践指南,通过9个实用项目,详细讲解如何使用TS和不同的JS框架开发高质量的应用程序。书中不仅介绍TS的核心概念与技术,还涵盖Angular和React的一些新功能,以及GraphQL、微服务和机器学习等相关的新技术。

《Webpack实战:入门、进阶与调优》
这是一本能指导读者零基础快速掌握Webpack并轻松进阶的实战性著作。作者在Webpack领域有深厚的积累,是知名开源打包工具YKit的主导者和核心开发者。本书从功能特性、工作原理、应用实践、性能优化4个维度对Webpack进行了全面的讲解,内容上尽力避免了网络上已经公开发表的各种资料和文档,而是从作者的实际经验出发,将更有价值的内容呈现给读者,尽量帮助读者少走弯路。

《Electron实战:入门、进阶与性能优化》
控制技术栈的复杂度,一直以来都是许多开发者和项目管理人员的追求。只需要使用熟悉的开发工具、熟悉的 Web 开发语言和框架,就可以用Electron开发跨平台桌面应用。本书以实战为导向,讲解了如何用Electron结合现代前端技术来开发桌面应用。不仅全面介绍了Electron入门需要掌握的功能和原理,而且还针对Electron开发中的重点和难点进行了重点讲解,旨在帮助读者实现快速进阶。

入门:《WebRTC技术详解:从0到1构建多人视频会议系统》
由于直播行业的火热,以及疫情的影响,音视频技术急速发展。在前端领域,WebRTC技术持续升温。本书详细讲解了WebRTC规范和全部API、信令系统、底层技术、移动端和服务端实现,总结了作者多年来的“踩坑”经验,助你快速入门并实战。

进阶:《WebRTC音视频实时互动技术:原理、实战与源码分析》
深入剖析WebRTC技术原理、架构、工作流程和源代码,通过实例帮你深入理解WebRTC实现机理和应用开发方法。

《前端函数式演进》
函数式编程是前端未来重要趋势,建议早下手!快人一步走上前端之巅!本书介绍了前端必备的函数式编程知识,对React和RxJS等流行前端工具的函数式编程功能进行剖析,既可以帮助你理解和使用这些工具,又能给你技术选型方面的建议。含平台型的前端项目实例。

《用户体验要素:以用户为中心的产品设计(原书第2版)》
经典内容、全新设计、全彩印刷、全球畅销!Ajax之父经典著作新版,用最简洁的语言系统化地诠释了以用户为中心的设计思想。用清晰的说明和生动的图形分析了以用户为中心的设计方法来进行Web设计的复杂内涵。关注于思路而不是工具或技术,使你的网站具备高质量体验的流程。推荐与《点石成金》一并阅读。

《华为HMS生态与应用开发实战》
系统讲解华为HMSCore,通过实战方式带领移动开发者完成一款移动App的开发与上架。本书含华为官方视频讲解,适合有余力的伙伴们布局未来。读者对象:移动应用设计、开发、测试工程师;移动应用生态产品、运营、营销等环节的从业者;移动应用生态理念传播的布道师;对移动应用生态未来发展趋势感兴趣的推动者、从业者和潜在的生态建设参与者。

《实战低代码》
很多结构简单,大量重复的页面,可以通过低代码平台快速搭建,大幅减少重复劳动。本书由微软出品,系统讲解了低代码平台的能力、价值、应用场景和实操方案,旨在帮助行业、企业及每一位数字公民快速理解低代码平台的核心价值,并实现数字化转型。
这篇关于2021年最值得看的书!快来领当当大额优惠券!1024囤书囤书!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





![[SWPUCTF 2021 新生赛]web方向(一到六题) 解题思路,实操解析,解题软件使用,解题方法教程](https://i-blog.csdnimg.cn/direct/bcfaab8e5a68426b8abfa71b5124a20d.png)