本文主要是介绍uipath word html,UiPath之Word转换为PDF,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前几天在手机上看到其他的文章,里面提到如何将Word转换为PDf,在UiPath的ManagePackage中,下载一个WordToPDF的包,
我按照上面的方法试着做了一下,但是在转换的时候很不稳定,总是出现“RPC服务器不可用”,为了解决这个问题,又跑去问了度娘半天,发现按照度娘提供的方法,还是解决不了问题,干脆换一个思路来实现。
关注过我的朋友,会发现前面我有发过一篇如何将Execl转换为PDF,里面有提到用InvokePowerShell,那么这次我们继续来讨论如何使用PowerShell来是Word转PDF的。
主要使用的Activities如下 Assign
ForEach
LogMessage
InvokePowerShell
Delete
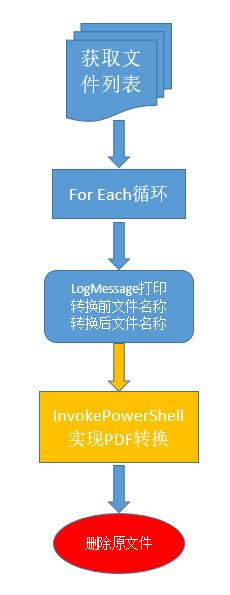
流程图如下:

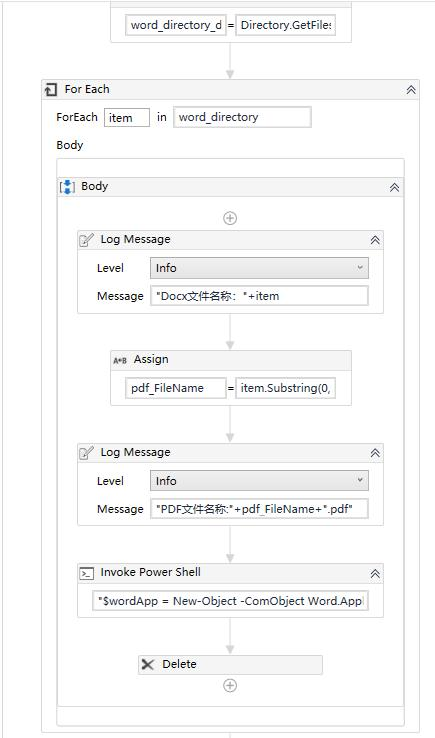
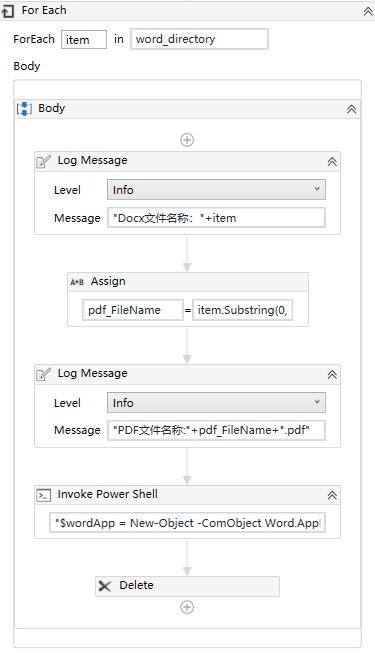
UiPath中序列的实现过程如下

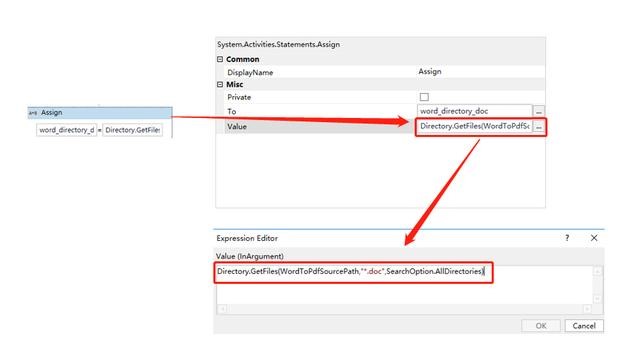
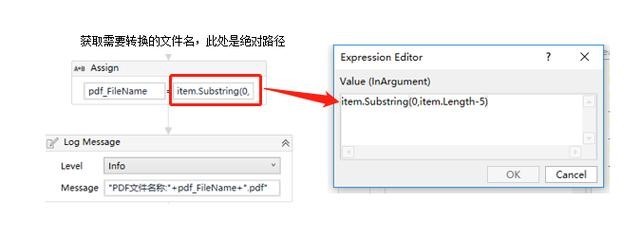
1.获取文件列表的设定如下,通过Directory.GetFiles()函数来实现。

2.使用ForEach来循环实现所有Word文档的PDF化

3.使用两个LogMessage来打印出我们转换前和转换后的文件名。


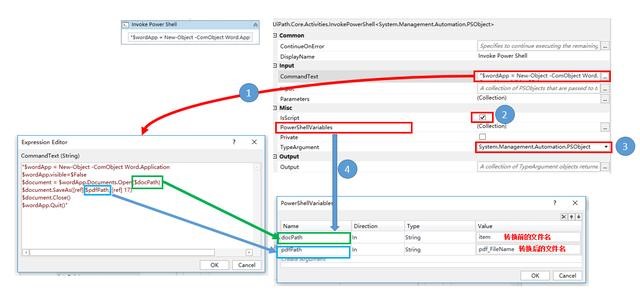
4.使用InvokePowerShell实现PDF转换,先上代码
$wordApp = New-Object -ComObject Word.Application
$wordApp.visible=$False
$document = $wordApp.Documents.Open($docPath)
$document.SaveAs([ref] $pdfPath, [ref] 17)
$document.Close()
$wordApp.Quit()
下面来详细讲解一下如何设定里面的参数。

记住代码里面定义的变量名,必须和PowerShellVariables中一致
IsScript这个选项必须勾选,说明是脚本。
好了,以上就是整个的实现过程,如果大家在实现的过程中有任何问题,欢迎大家关注下方的微信公众:UiPath8888
来源:博客园
作者:kousinu
链接:https://www.cnblogs.com/mynancy-android/p/11782429.html
这篇关于uipath word html,UiPath之Word转换为PDF的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






