本文主要是介绍移除乘机人项,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
上面我写了关于添加乘机信息框的,下面我再说一下删除乘机人信息框。与添加乘机人信息框不同的是,删除添加的乘机人信息框不需要添加自定义的选项。
删除添加的选项的时候,首先在页面上给她一个入口,比如说可以是一个a标签了绑定点击事件,亦或是在buttom按钮下的设置点击事件,其它触发事件。
这里我是在a标签下,设置点击触发事件(给a标签设置背景图片为删除的:看起来让人知道点击她就能删除)

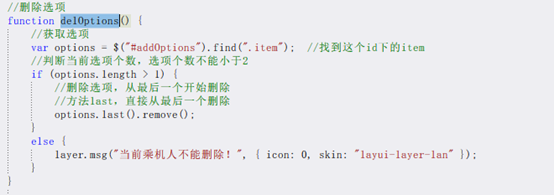
下面的是方法&函数(页面点击a标签触发下面的方法)
1、 删除什么,那就需要找到这个添加后的乘机人信息框,她是放置在一个div下面。
首先呢,我需要先找到她,怎么找呢?上面说了是放置在# addOptions下面的div。
那就获取她 var options = $(“#addOptions”).find(“.form-row”);
2、 我点击按钮后添加的选项都叫#addOptions 。那么问题来了:都叫# addOptions 删除的时候该怎么删除呢?我的做法是甭管添加的是第几个,我删除的就是在最后一个进行删除。
使用options.last().remover(); 从获取到的选项中的最后一个进行移除
2.1、 在删除她的时候需要先进行判断,(也可说是在删除的时候给她一个限定值,限定她不能删除我指定的值)这里的意思是,我需要在页面保留的乘机人信息框,最小不能为一,因为乘机的时候,最小需要一个人的乘机信息。也就是说,在项大于一的时候才能进行删除,判断后返回文本提示信息:当前乘机人信息不能被删除。

效果图如下:

总结:
删除乘机人信息,那就是找到她,删除她。再跟据实际需要保留指定的选项。删除前先获取到指定?需要删除的项,判断下是不是大于指定的值。在大于设定的值的情况下才能移除这个项,删除使用options.last().remove();在最后那个开始移除。
这篇关于移除乘机人项的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!