本文主要是介绍Eclipse部署复制的WEB项目后无法访问新项目404-org.eclipse.wst.common.component,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题展示
有小伙伴偷懒直接在Eclipse界面中copy一份原项目到视图资源中
后续部署新项目总是访问复制前的资源地址,新地址一直显示404
现场模拟
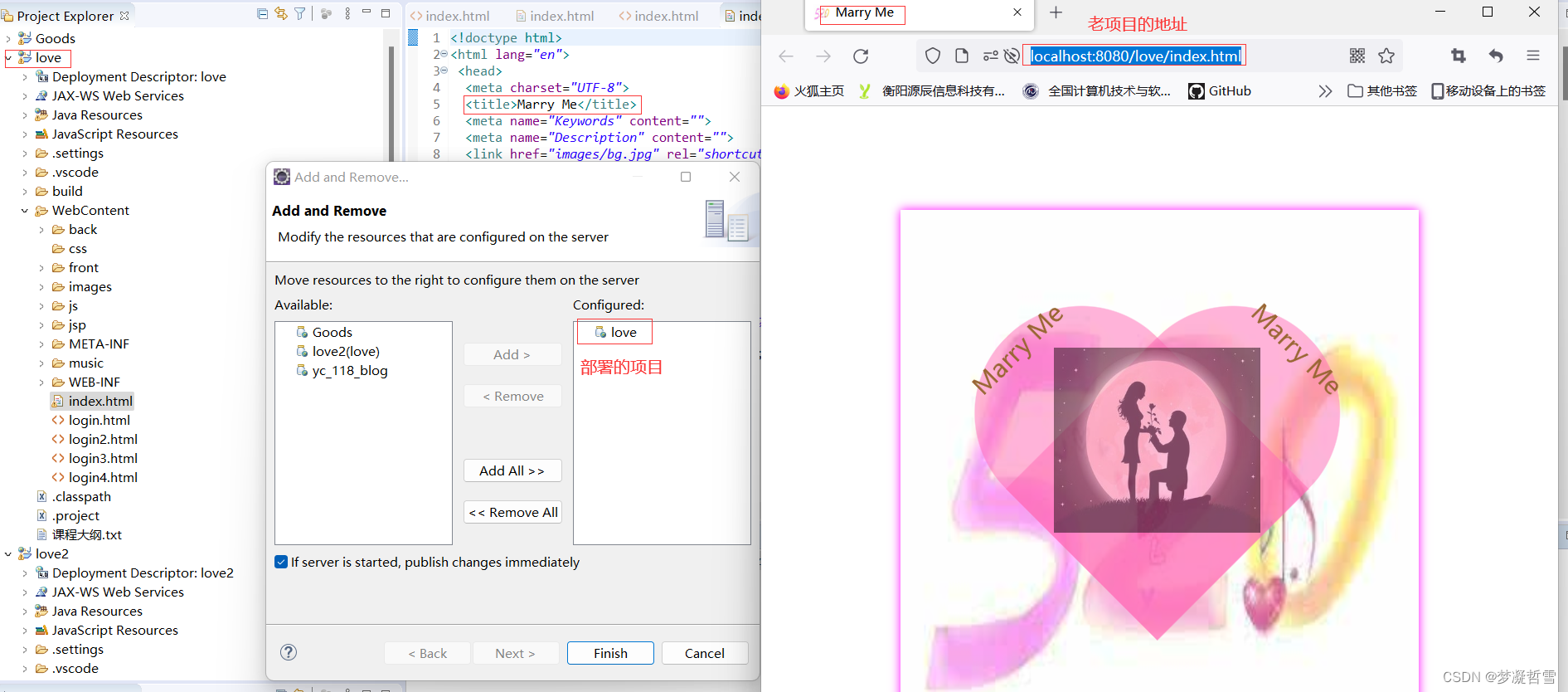
第一次love项目资源地址
http://localhost:8080/love/index.html

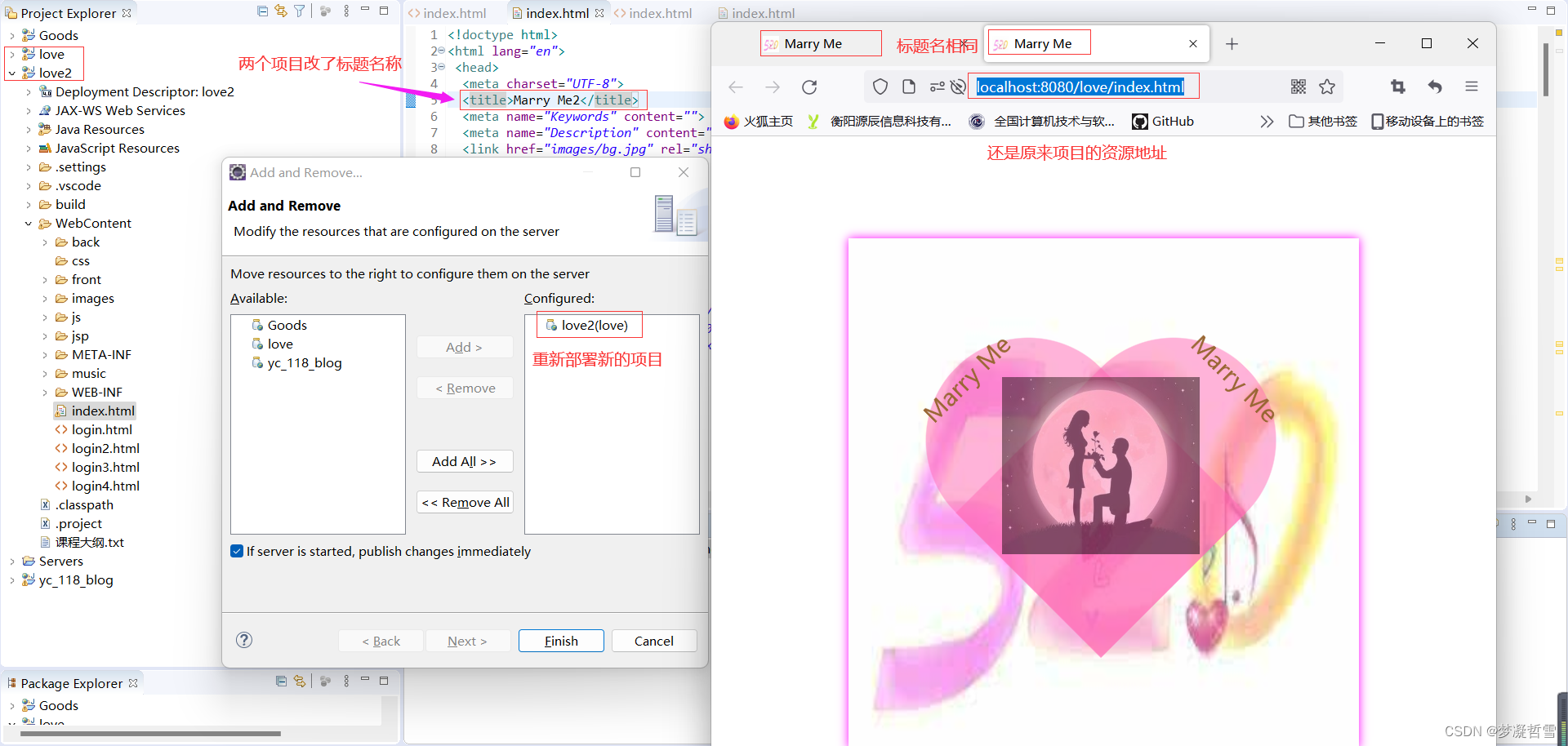
第二次love2项目资源地址
http://localhost:8080/love/index.html

在部署项目的界面仔细查看会发现 复制后的项目后面括号中有老项目名
此时意味着重复的项目名称

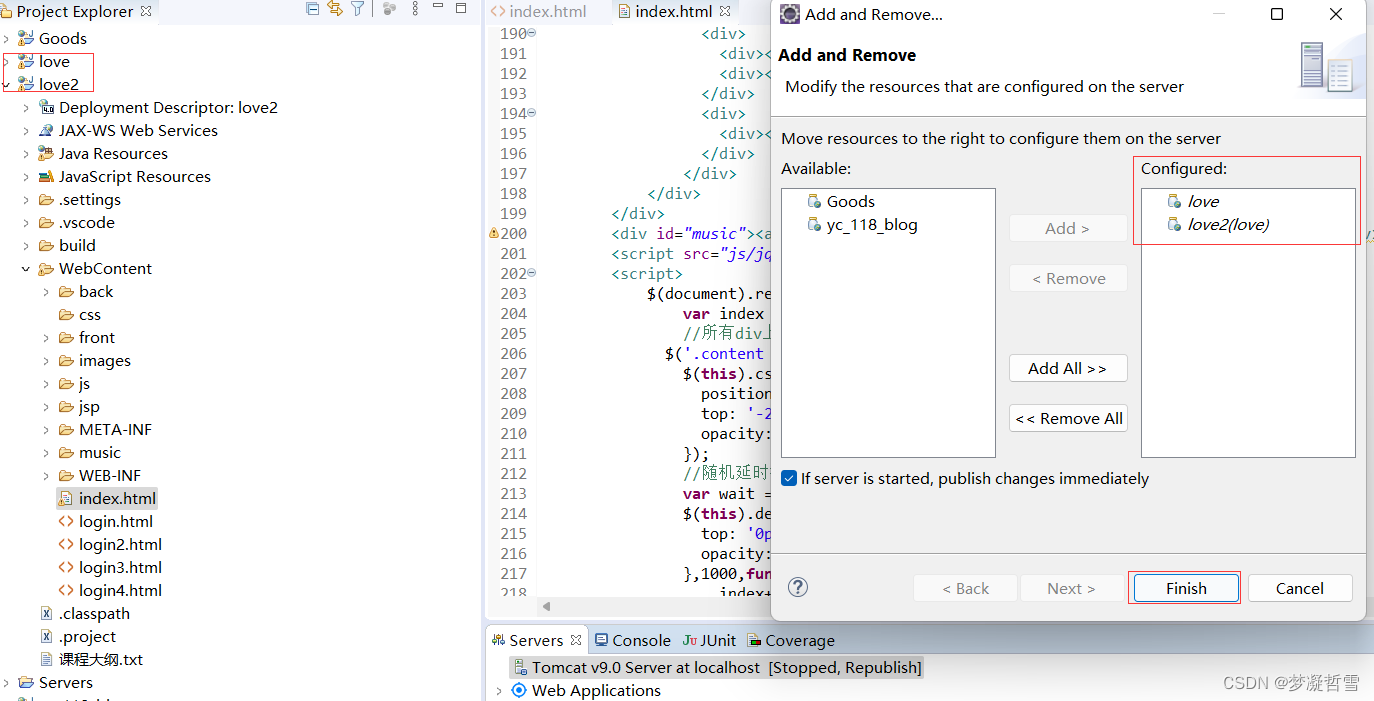
Project Explorer 资源管理器中视图效果
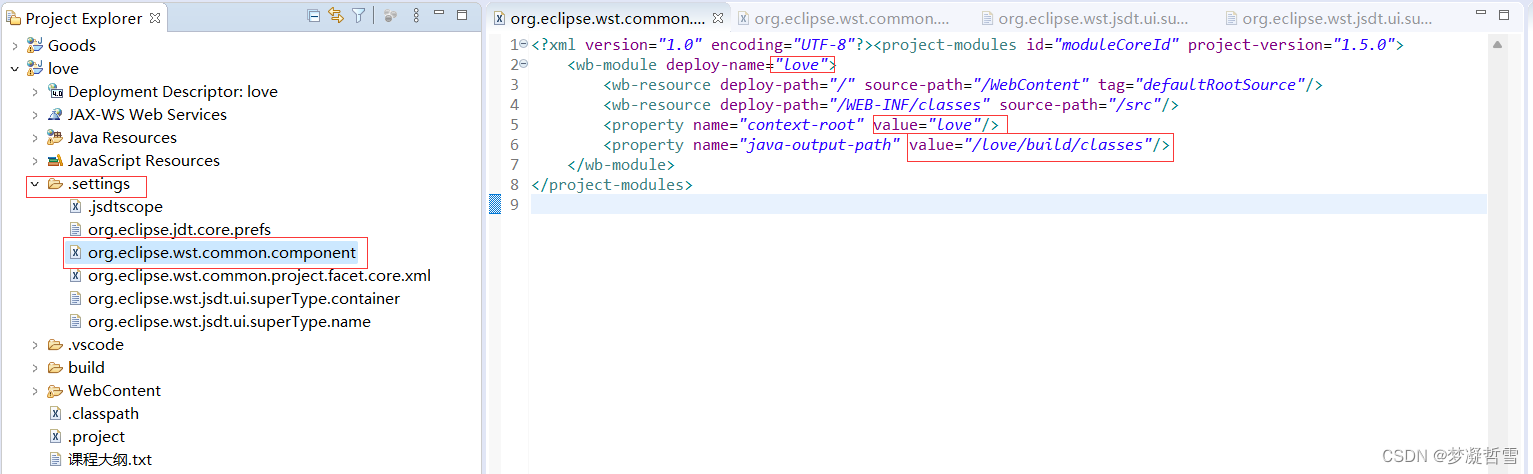
老项目的配置路

复制后新项目配置

解决方案
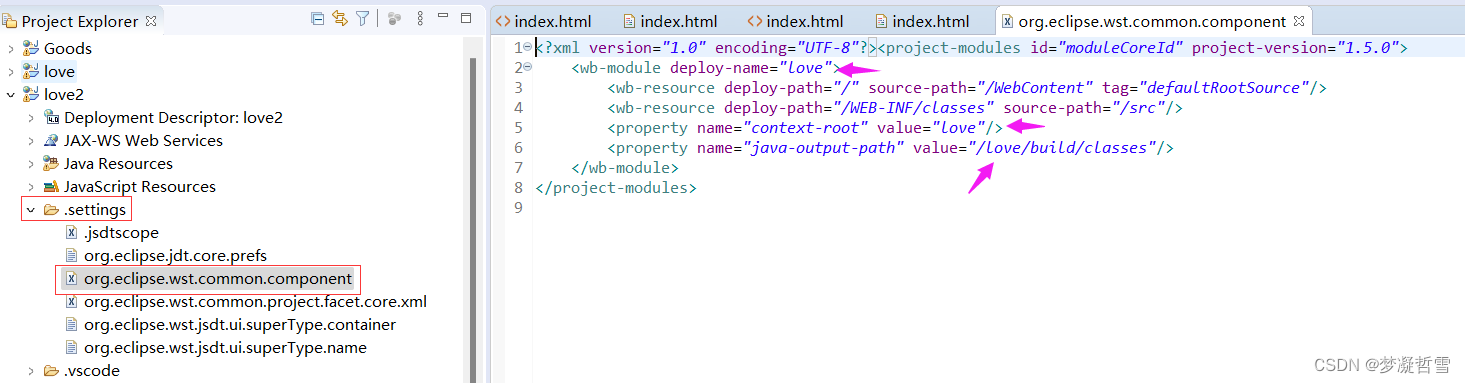
修改配置文件代码
<?xml version="1.0" encoding="UTF-8"?><project-modules id="moduleCoreId" project-version="1.5.0"><wb-module deploy-name="love"><wb-resource deploy-path="/" source-path="/WebContent" tag="defaultRootSource"/><wb-resource deploy-path="/WEB-INF/classes" source-path="/src"/><property name="context-root" value="love"/><property name="java-output-path" value="/love/build/classes"/></wb-module>
</project-modules>
重新配置 .settings\org.eclipse.wst.common.component 下的三处配置名称
``javascript
<?xml version="1.0" encoding="UTF-8"?><project-modules id="moduleCoreId" project-version="1.5.0"><wb-module deploy-name="新项目名"><wb-resource deploy-path="/" source-path="/WebContent" tag="defaultRootSource"/><wb-resource deploy-path="/WEB-INF/classes" source-path="/src"/><property name="context-root" value="新项目名"/><property name="java-output-path" value="/新项目名/build/classes"/></wb-module>
</project-modules>
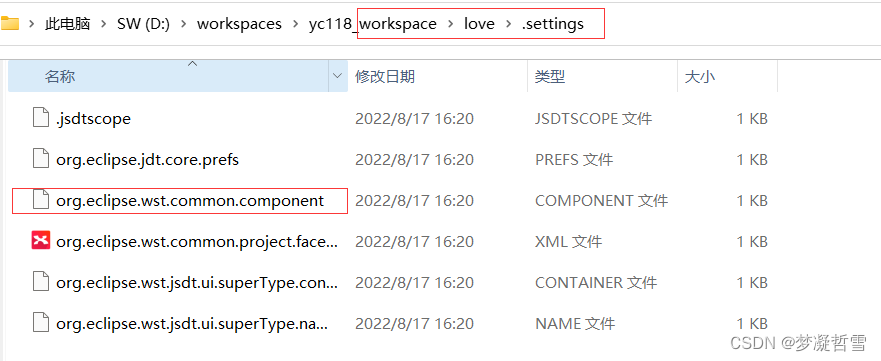
本地路径位置

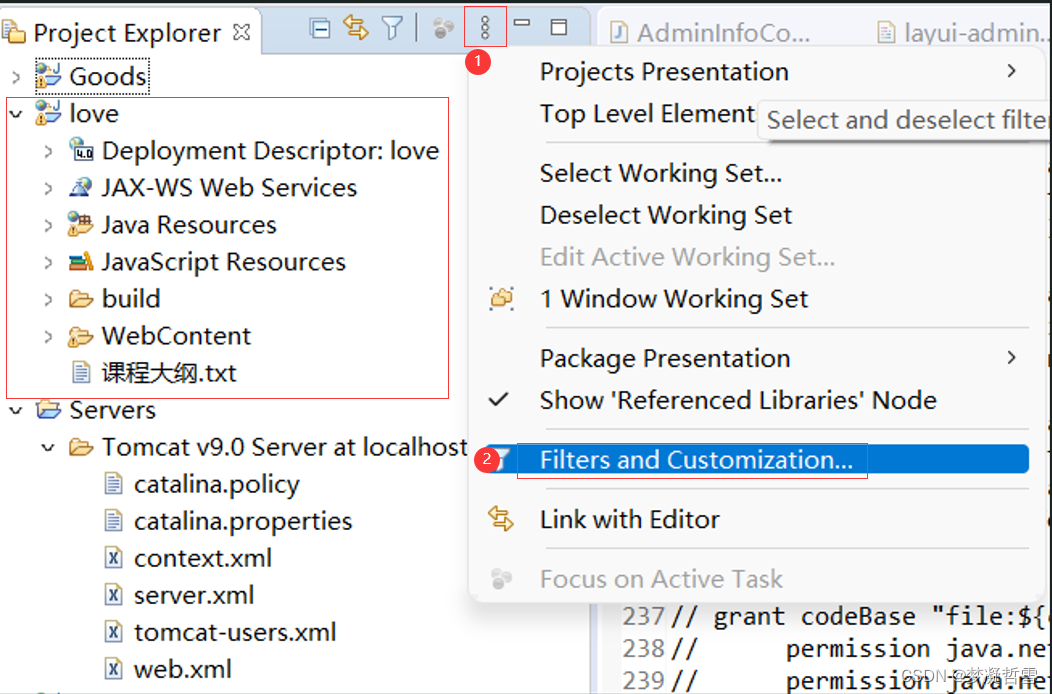
在Eclipse中显示.project和.classpath和.setting目录步骤
- 选中工程右上角三个菱形处,选择Filters

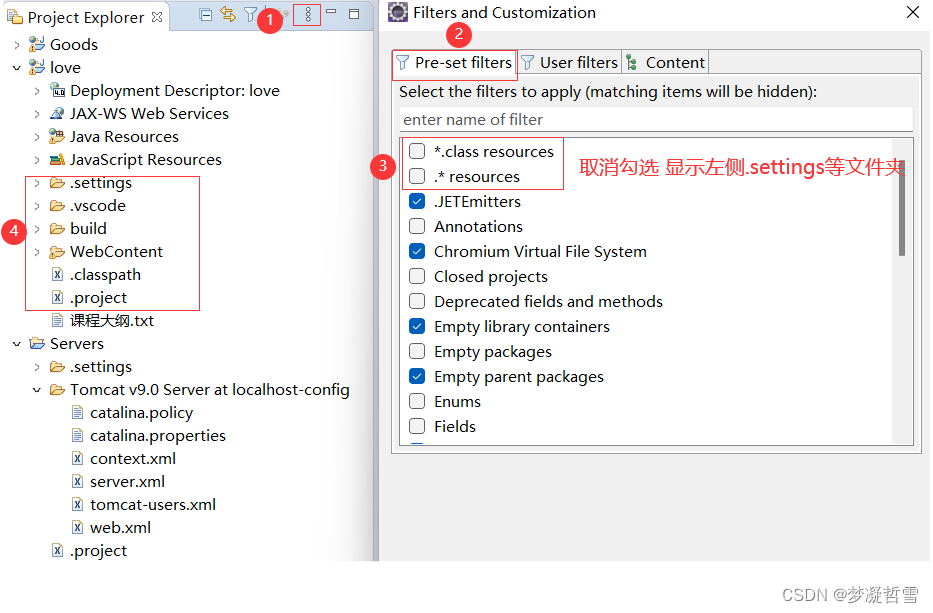
- 勾选.resources,点击OK,将不显示.settings, .classpath , .project,
.gitignore等文件(如果想要显示,则取消.resources勾选)

注意:
前提条件必须是 Project Explorer 资源管理器 而 Package Explorer 是无法显示的


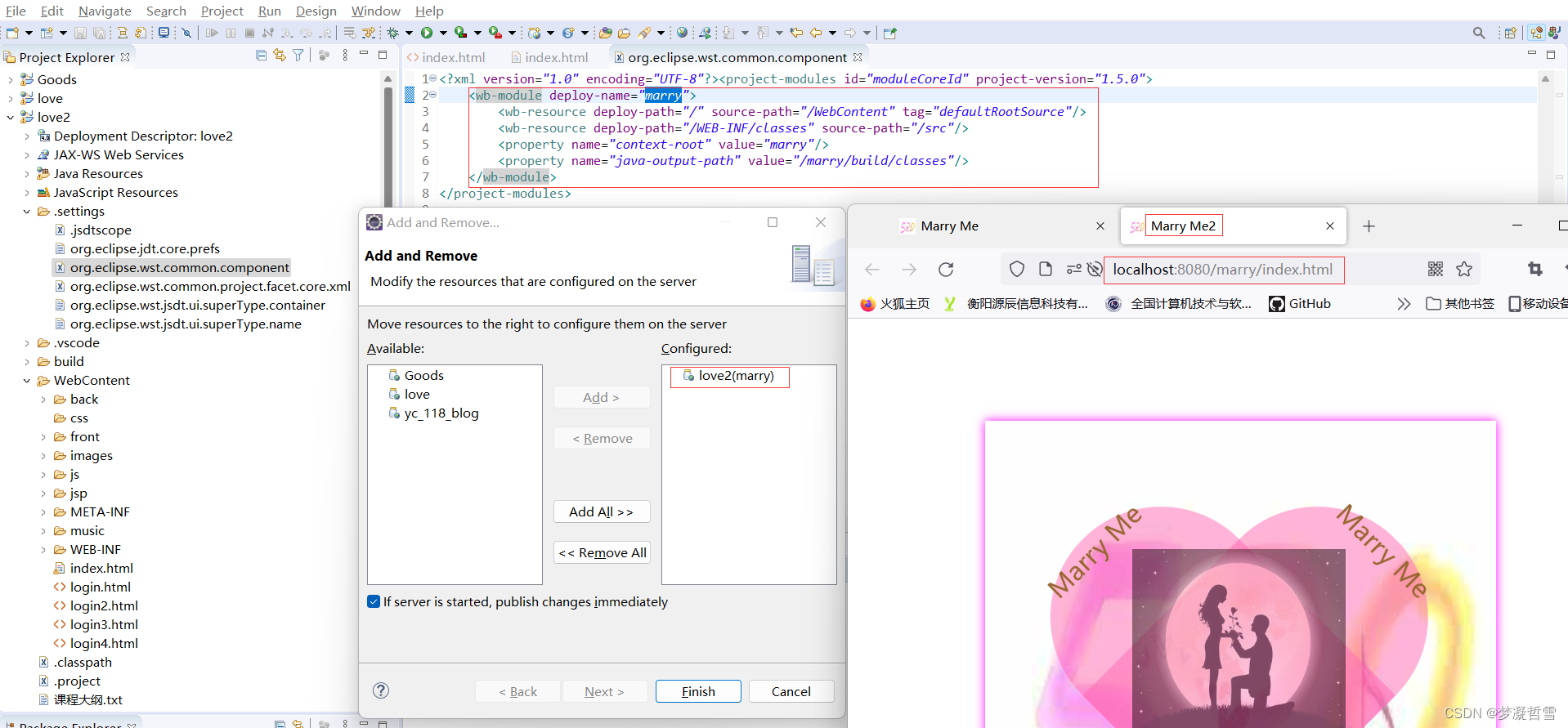
演示效果
修改访问名称为 marry
<?xml version="1.0" encoding="UTF-8"?><project-modules id="moduleCoreId" project-version="1.5.0"><wb-module deploy-name="marry"><wb-resource deploy-path="/" source-path="/WebContent" tag="defaultRootSource"/><wb-resource deploy-path="/WEB-INF/classes" source-path="/src"/><property name="context-root" value="marry"/><property name="java-output-path" value="/marry/build/classes"/></wb-module>
</project-modules>访问路径
http://localhost:8080/marry/index.html

这篇关于Eclipse部署复制的WEB项目后无法访问新项目404-org.eclipse.wst.common.component的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








