本文主要是介绍node制作一个视频帧长图生成器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
说在前面
平时我们在发布视频的时候通常都需要从视频中截取一帧图片作为视频的封面,而现在常见的封面动态预览效果则可以通过视频帧长图来辅助实现,今天就让我们一起使用node来制作一个视频帧长图生成工具。
效果展示

如上图,这是从一个3分钟左右的视频中截取出来的30帧截图合成的长图。
工具实现
获取视频时长
- 1、引入依赖
我们可以使用get-video-duration这个库中的getVideoDurationInSeconds这个方法来获取视频的时长。
const { getVideoDurationInSeconds } = require('get-video-duration');
- 2、获取时长
getVideoDurationInSeconds是一个异步获取图片时长的方法,入参为需要获取时长的视频路径,返回的结果为视频的时长秒数。
getVideoDurationInSeconds(videoPath);
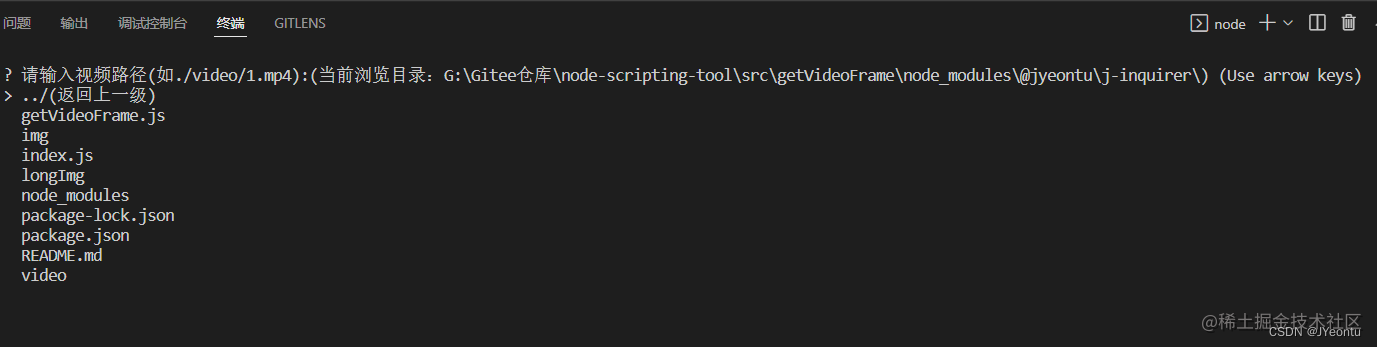
控制台交互获取相关参数

如上图,我们可以在控制台选择相关的参数,这里需要的参数主要有2个,分别是视频路径和截取图片数量。
这里使用了我自己基于inquirer封装的一个控制台文件选择器插件,具体实现过程和使用方法可以查看我的这一篇文章:基于inquirer封装一个控制台文件选择器
计算截取图片的时间点集合
根据获取到的时长和输入的截图数量,我们可以计算出截取图片的时间点集合。
const changTimeFormat = (seconds)=>{seconds = parseInt(seconds);let h = Math.floor(seconds / 3600);h = h > 9 ? h : '0' + h;seconds %= 3600;let m = Math.floor(seconds / 60);m = m > 9 ? m : '0' + m;seconds %= 60;seconds = seconds > 9 ? seconds : '0' + seconds;return h + ':' + m + ':' + seconds;
};
const countSplitPoint = (duration,cutNums = 30) => {cutNums = Math.min(cutNums,parseInt(duration));const step = Math.floor(duration / cutNums);let start = 0;const res = [];while(cutNums--){res.push(changTimeFormat(start));start += step;}return res;
};
获取每一个时间点的视频帧截图
- 1、引入依赖
const cp = require('child_process');
const ffmpeg = require('ffmpeg');
引入child_process后,我们可以在node中执行shell脚本语句。
ffmpeg为比较常用的视频处理工具库。
- 2、功能实现
递归截取视频各个时间点的截图帧。
const execJpg = async(videoPath , saveFilePath, timeArr, index, cb )=>{let ind = (index + 1) + '';while(ind.length < (timeArr.length + '').length){ind = '0' + ind;}const str = `ffmpeg -ss ${timeArr[index]} -i ${videoPath} -y -f image2 -t 0.001 ${saveFilePath + '\\' + ind}.jpg`;await cp.exec(str,async(err)=>{if(err) console.log(err);const progressBar = new ProgressBar({duration: timeArr.length - 1,tip:{0:'图片截取中……',100:'图片截取完成!'}});progressBar.run(index);if(index < timeArr.length - 1){await execJpg(videoPath , saveFilePath, timeArr, index + 1, cb )}else{console.log('开始合并图片')cb();}})
};
const getVideoFrame = (config,cb)=>{getVideoDurationInSeconds(config.videoPath).then(async(res)=>{const timeArr = countSplitPoint(res,config.cutNums);await execJpg(config.videoPath , config.saveFilePath, timeArr, 0, cb );});
};
图片拼接长图
这里使用了我前面封装的一个图片拼接库来进行处理,该库的实现过程及使用方法可以查看我的这一篇文章:node封装一个图片拼接插件
let jInquirer = new JInquirer(config);
jInquirer.prompt().then(async(res)=>{res.saveFilePath = '.\\img';const ImgConcatClass = new ImgConcat();getVideoFrame(res,()=>{const p = {folderPath:'.\\img', //资源目录targetFolder:'.\\longImg', //合并后图片存放目录direction:'y' //拼接方向,y为横向,n为纵向}ImgConcatClass.concatAll(p).then(ans=>{console.log(ans);return ans;});});
});
源码地址
Gitee地址:gitee.com/zheng_yongt…
觉得有帮助的同学可以帮忙给我点个star,感激不尽~~~
有什么想法或者改良可以给我提个pr,十分欢迎~~~
有什么问题都可以在评论告诉我~~~
往期精彩
node封装一个图片拼接插件
基于inquirer封装一个控制台文件选择器
node封装一个控制台进度条插件
vue实现一个鼠标滑动预览视频封面组件
密码太多不知道怎么记录?不如自己写个密码箱小程序
微信小程序实现一个手势图案锁组件
vue封装一个图案手势锁组件
vue封装一个弹幕组件
为了学(mo)习(yu),我竟开发了这样一个插件
程序员的浪漫之——情侣日常小程序
vue简单实现词云图组件
vue + echarts实现中国地图省份下钻联动
使用学过的算法做个游戏很酷的好吗
说在后面
🎉这里是JYeontu,喜欢算法,GDCPC打过卡;热爱羽毛球,大运会打过酱油。毕业一年,两年前端开发经验,目前担任H5前端开发,算法业余爱好者,有空会刷刷算法题,平时喜欢打打羽毛球🏸 ,也喜欢写些东西,既为自己记录📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解🙇,写错的地方望指出,定会认真改进😊,在此谢谢大家的支持,我们下文再见🙌。
这篇关于node制作一个视频帧长图生成器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








