本文主要是介绍【WinForm详细教程三】WinForm中的NumericUpDown、PictureBox、RichTextBox及三种Timer控件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1. NumericUpDown
- 2. PictureBox
- 3.RichTextBox控件
- 4. Timer 、System.Timers.Timer和System.Threading.Timer 计时器
- 4.1 Timer
- 4.2 System.Timers.Timer
- 4.3 System.Threading.Timer
1. NumericUpDown
NumericUpDown 控件是一个用于数字输入和显示的控件,通常用于让用户选择数字值。它包括一个文本框,用于显示当前的数值,以及向上和向下的按钮,用户可以点击这些按钮来增加或减少数值。这种控件在需要用户输入数量、年龄、数量等数据时非常有用。
属性:
NumericUpDown 控件具有许多属性,以下是其中一些常用的属性:
Value:用于获取或设置NumericUpDown控件当前显示的数值。Minimum:指定允许输入的最小值。Maximum:指定允许输入的最大值。Increment:指定在按向上或向下按钮时数值的增加或减少幅度。DecimalPlaces:指定小数点后的位数,如果需要输入小数。ThousandsSeparator:如果设置为 true,将在数值中插入千位分隔符。
方法:
NumericUpDown 控件提供了一些方法来操作控件的行为,其中两个常见的方法是:
UpButton():模拟用户点击向上按钮,增加数值。DownButton():模拟用户点击向下按钮,减少数值。
事件:
ValueChanged:当NumericUpDown控件的值发生变化时触发的事件。你可以将事件处理程序与此事件关联,以在数值发生变化时执行特定操作。
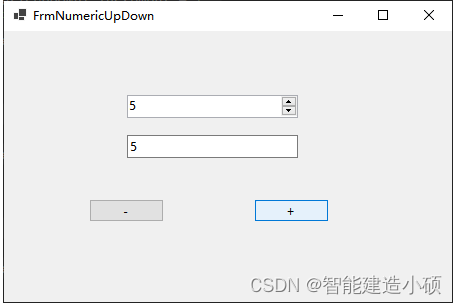
案例:
public partial class FrmNumericUpDown : Form
{public FrmNumericUpDown(){InitializeComponent();}private void FrmNumericUpDown_Load(object sender, EventArgs e){// 设置 NumericUpDown 控件的位置和大小//numericUpDown1.Location = new Point(50, 50);//numericUpDown1.Size = new Size(120, 30);// 设置允许输入的最小值和最大值numericUpDown1.Minimum = 0;numericUpDown1.Maximum = 100;// 设置增量值为1numericUpDown1.Increment = 1;// 设置小数点后的位数为0numericUpDown1.DecimalPlaces = 0;}private void btnSubtraction_Click(object sender, EventArgs e){numericUpDown1.DownButton();}private void btnAdd_Click(object sender, EventArgs e){numericUpDown1.UpButton();}private void numericUpDown1_ValueChanged(object sender, EventArgs e){textBox1.Text = numericUpDown1.Value.ToString();}
}

2. PictureBox
PictureBox 控件是一个图像控件,用于在 Windows 窗体中显示图像。它是一个非常常见的用于显示图形元素的控件,可以用来展示图片、图标、位图等各种图像。
属性:
Image:用于设置或获取PictureBox控件中显示的图像。你可以通过代码加载图像文件或将图像直接分配给此属性来显示图像。ImageLocation:这是一个字符串属性,用于指定要在PictureBox中显示的图像文件的路径。当你设置了ImageLocation属性时,它会自动加载和显示指定路径的图像。SizeMode:SizeMode 属性用于控制图像在PictureBox中的显示方式。常见的选项包括:Normal:图像将按其原始尺寸显示,可能会超出PictureBox控件的边界。StretchImage:图像将被拉伸以填充整个PictureBox控件。AutoSize:PictureBox 控件将自动调整大小以适应图像的尺寸。CenterImage:图像将在PictureBox控件的中心显示,保持原始尺寸。Zoom:图像将被缩放以填充PictureBox控件,但保持原始比例。
事件:
Click:当用户单击PictureBox控件时触发的事件。你可以将事件处理程序与此事件关联,以在用户点击图像时执行特定操作。
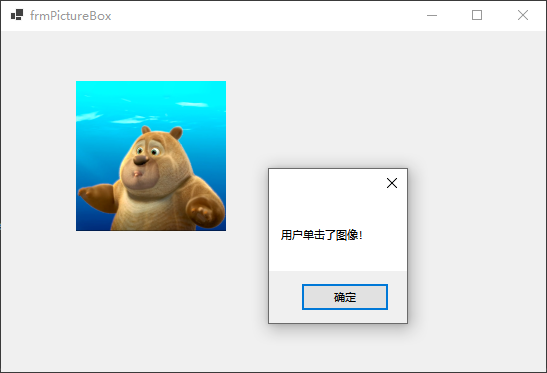
案例:
public partial class frmPictureBox : Form{public frmPictureBox(){InitializeComponent();}private void pictureBox1_Click(object sender, EventArgs e){MessageBox.Show("用户单击了图像!");}private void frmPictureBox_Load(object sender, EventArgs e){// 设置 PictureBox 控件的位置和大小pictureBox1.Location = new Point(50, 50);pictureBox1.Size = new Size(200, 150);// 指定要显示的图像文件的路径pictureBox1.ImageLocation = "C:\\Users\\24576\\Pictures\\Microsoft.Windows.Photos_8wekyb3d8bbwe!App\\111.jpg";// 设置图像显示模式为拉伸以填充整个 PictureBox 控件pictureBox1.SizeMode = PictureBoxSizeMode.Zoom;}}

3.RichTextBox控件
RichTextBox 控件是一个富文本编辑控件,它允许用户输入和编辑文本,并支持丰富的文本格式化选项,如字体、颜色、样式等。用户可以在 RichTextBox 中创建粗体、斜体、下划线文本,插入图片,创建超链接等。这使得 RichTextBox 在需要富文本编辑功能的应用程序中非常有用,如文档编辑器、聊天应用程序等。
常用属性:
RichTextBox 控件具有许多属性,以下是一些常用的属性:
Text:获取或设置 RichTextBox 中的文本内容。SelectionFont:获取或设置当前所选文本的字体。SelectionColor:获取或设置当前所选文本的颜色。SelectionAlignment:获取或设置当前所选文本的对齐方式(左对齐、居中、右对齐等)。SelectionBullet:获取或设置当前所选文本是否带有项目符号(如圆点)。DetectUrls:指示是否自动检测文本中的 URL 并创建超链接。
方法:
RichTextBox 控件提供了一些方法来操作文本和控件的行为,以下是一些常用的方法:
Find:用于搜索并定位文本中的指定字符串,并可选地指定搜索的起始位置和搜索选项。SaveFile:用于将 RichTextBox 中的内容保存到文件中。LoadFile:用于从文件中加载文本内容到 RichTextBox 控件中。
事件:
RichTextBox 控件定义了一些事件,以下是一些常用的事件:
TextChanged:当 RichTextBox 中的文本内容发生变化时触发的事件。你可以将事件处理程序与此事件关联,以在文本发生变化时执行特定操作。SelectionChanged:当用户更改选择文本时触发的事件。LinkClicked:当用户点击超链接时触发的事件。这通常用于在应用程序中处理链接的导航。
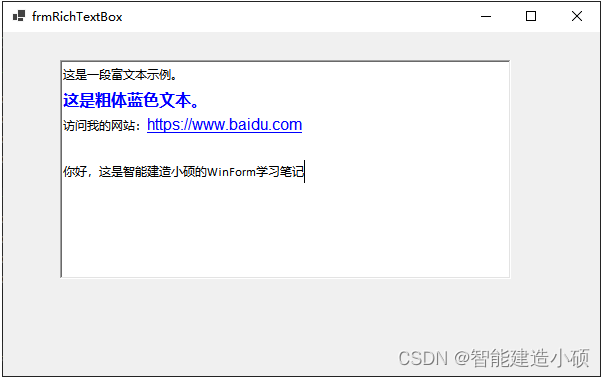
案例:
public partial class frmRichTextBox : Form{public frmRichTextBox(){InitializeComponent();}private void frmRichTextBox_Load(object sender, EventArgs e){// 向 RichTextBox 中插入富文本内容richTextBox1.AppendText("这是一段富文本示例。\n");richTextBox1.SelectionFont = new Font("Arial", 12, FontStyle.Bold);richTextBox1.SelectionColor = Color.Blue;richTextBox1.AppendText("这是粗体蓝色文本。\n");// 添加一个超链接richTextBox1.AppendText("访问我的网站:");richTextBox1.SelectionFont = new Font("Arial", 12, FontStyle.Underline);richTextBox1.SelectionColor = Color.Blue;richTextBox1.AppendText("https://www.baidu.com\n");Clipboard.Clear(); //剪贴板清空Image bmp = Image.FromFile(@"C:\\Users\\24576\\Pictures\\Microsoft.Windows.Photos_8wekyb3d8bbwe!App\\111.jpg");Clipboard.SetImage(bmp);richTextBox1.Paste();//将剪贴板中的图片粘贴到控件中}private void richTextBox1_LinkClicked(object sender, LinkClickedEventArgs e){//启动进程,将资源与新的Process相关联System.Diagnostics.Process.Start(e.LinkText);}}其它一些用法
//richTextBox1.LoadFile(@"d:\course.txt", RichTextBoxStreamType.PlainText);//加载文件到控件中
//richTextBox1.SaveFile(@"d:\courseNew.rtf"); //保存文件
//richTextBox1.SelectionAlignment = HorizontalAlignment.Center; //居中
//richTextBox1.SelectionFont = newFont;//设置选定内容或插入点的字体

4. Timer 、System.Timers.Timer和System.Threading.Timer 计时器
4.1 Timer
- 作用:主要用于在Windows应用程序中执行定时任务,每隔指定的间隔时间就会引发一个事件。
- 线程模型:它运行在UI线程中,因此可以直接修改UI元素。
- 属性:
Interval:设置时间间隔,单位为毫秒(ms),例如,1000ms表示1秒。
- 事件:
Tick:每当达到设定的时间间隔后触发。
- 应用场景:
- 动态时间显示
- 动画
- 自动更新UI等
- 性能考虑:
- 如果单次执行时间超过间隔时间,会影响下次触发。
- 精度较差,不适用于需要高精度计时的场景。
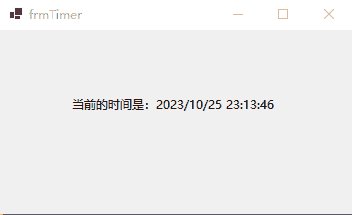
代码示例:
public partial class frmTimer : Form
{public frmTimer(){InitializeComponent();}private void frmTimer_Load(object sender, EventArgs e){label1.Text = DateTime.Now.ToString();timer1.Enabled = true;}private void timer1_Tick(object sender, EventArgs e){label1.Text = "当前的时间是:" + DateTime.Now.ToString();}
}

4.2 System.Timers.Timer
System.Timers.Timer 是一种基于服务的计时器,用于在指定的时间间隔触发 Elapsed 事件并执行操作。它是一个轻量级的计时器,适用于在后台执行一些定时任务。
特点:
- System.Timers.Timer 是基于服务的计时器,因此它不依赖于 UI 线程,可以在后台执行操作。
- 它的时间间隔可以设置,当达到指定的时间间隔时,会触发 Elapsed 事件。
- System.Timers.Timer 不可以直接修改 UI 元素,因为它不是由 UI 线程执行的。
- 若要在 System.Timers.Timer 中修改 UI 元素,可以使用 UI 元素的
Invoke方法或委托来进行操作。 - System.Timers.Timer 执行的操作是耗时的,但不会导致 UI 失去响应,也不会影响下一次的触发。
常用属性:
Interval:获取或设置计时器的时间间隔(以毫秒为单位)。Enabled:获取或设置一个值,指示计时器是否可用。
常用方法:
Start():启动计时器,使其开始计时。Stop():停止计时器,使其停止计时。
常用事件:
Elapsed:在计时器间隔时间到达后触发的事件。可以订阅此事件来执行所需的操作。
代码示例:
public partial class frmTimersTimer : Form
{public frmTimersTimer(){InitializeComponent();}private void frmTimersTimer_Load(object sender, EventArgs e){System.Timers.Timer timer = new System.Timers.Timer();timer.Interval = 1000;//timer3.AutoReset = false;//只会引发一次,就停止了timer.Elapsed += Timer_Elapsed; //注册事件timer.Start();}int count = 0;private void Timer_Elapsed(object sender, ElapsedEventArgs e){// 在委托中修改 UI 元素Invoke((Action)(() =>{// 修改 UI 元素label1.Text = "当前时间是:" + DateTime.Now.ToString();}));count += 1;if (count > 10){System.Timers.Timer timer = (System.Timers.Timer)sender;timer.Stop();}}
}

4.3 System.Threading.Timer
System.Threading.Timer 是一个多线程计时器,提供了以指定的时间间隔对线程池线程执行方法的机制。它是一种轻量级的计时器,并具有高精度的特性。
特点:
- System.Threading.Timer 提供了一种在指定的时间间隔内执行方法的机制,它使用线程池线程来执行操作。
- 即使回调方法的执行时间超过了指定的时间间隔,也不会影响下一次的触发,因为 System.Threading.Timer 是基于时间的触发,而不是等待上一次回调方法执行完成。
- System.Threading.Timer 不是由 UI 线程上运行的,因此不可以直接修改 UI 元素。
- 若要在 System.Threading.Timer 中修改 UI 元素,可以使用 UI 元素的 Invoke 方法来实现跨线程访问 UI 元素。
常用属性:
DueTime:获取或设置计时器首次触发的延迟时间(以毫秒为单位)。Period:获取或设置计时器触发的时间间隔(以毫秒为单位)。
常用方法:
Change(int dueTime, int period):更改计时器的触发时间和时间间隔。Dispose():释放计时器使用的资源并停止计时器。
代码示例:
public frmThreadingTimer(){InitializeComponent();}int count = 0;System.Threading.Timer threadTimer;private void frmThreadingTimer_Load(object sender, EventArgs e){//多线程//period 时间间隔 0或-1 只会执行一 次,然后就停止//Change 可以让计时器重新启动//停止 period 0 -1 timer4.Dispose() threadTimer = new System.Threading.Timer(new System.Threading.TimerCallback(oo => {count += 1;Action<int> act = ChangeCount; //注册一个委托this.Invoke(act, count);}), null, 0, 1000);//第一个位置是一个回调函数//threadTimer.Change(2000, 2000);//改变延迟启动时间和时间间隔}private void ChangeCount(int count){label1.Text = count.ToString();label2.Text = (count * 2).ToString();if (count > 10)threadTimer.Dispose();//计算十次后自动停止}
}

【WinForm详细教程二】WinForm中的ComboBox、CheckedListBox、DateTimePicker和MonthCalender、MaskedTextBox控件
【WinForm详细教程一】WinForm中的窗体、Label、TextBox及Button控件、RadioButton和CheckBox、ListBox
【C#进阶】C#语法中一些常用知识点总结
希望有所帮助,同时欢迎关注我,后面将更新更多相关内容!
这篇关于【WinForm详细教程三】WinForm中的NumericUpDown、PictureBox、RichTextBox及三种Timer控件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






