本文主要是介绍《你不知道的Javascript系列》——不可变性immutable,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
基础
JavaScript中存在以下数据类型:
- 原生(基本)类型 —— Boolean, Number, String
- 非原始(引用)类型或对象 —— Object, Array, Function
- 特殊 —— Null, Undefined
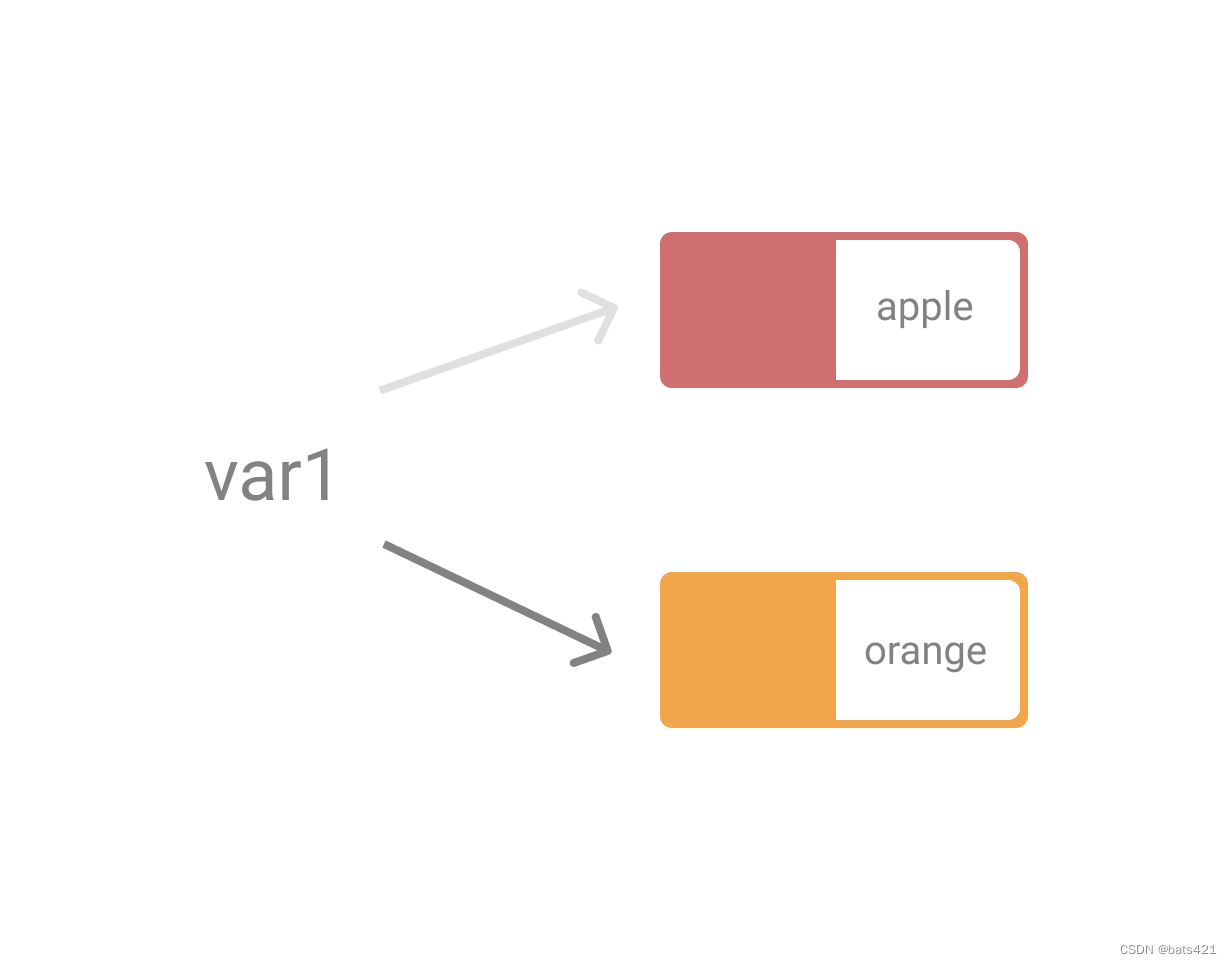
原生数据类型默认是不可变的,对于常量声明的原生类型,他们值是不可变的,若用变量声明,虽然可以用=改变其值,实际上是重新赋值,仍没有改变内存地址所存的值,以下面代码为例:
let var1 = 'apple' //'apple' is stored in memory location A
var1 = 'orange' //'orange' is stored in memory location Bconst var2 = 'apple'
var2 = 'orange' // ERROR: Re-assignment not allowed for constants在上述例子中,如果我们修改 var1 这个 string,JavaScript 将会在内存中的另一个位置创造另一个 string,而 var1 将会指向这个新的内存位置,这被称为 重新赋值。

因此重新赋值并不代表其为可变的,所有原生类型均为不可变的,这也就是为什么string类型的方法均会返回新的string,而不是改变原来的string。
对于非原始类型来说,是可变的。比如下面这段代码,改变了profile1指向的内存中的数据的属性:
const profile1 = {'username':'peter'}
profile1.username = 'tom'
console.log(profile1) //{'username':'tom'}--------------------------------------------------
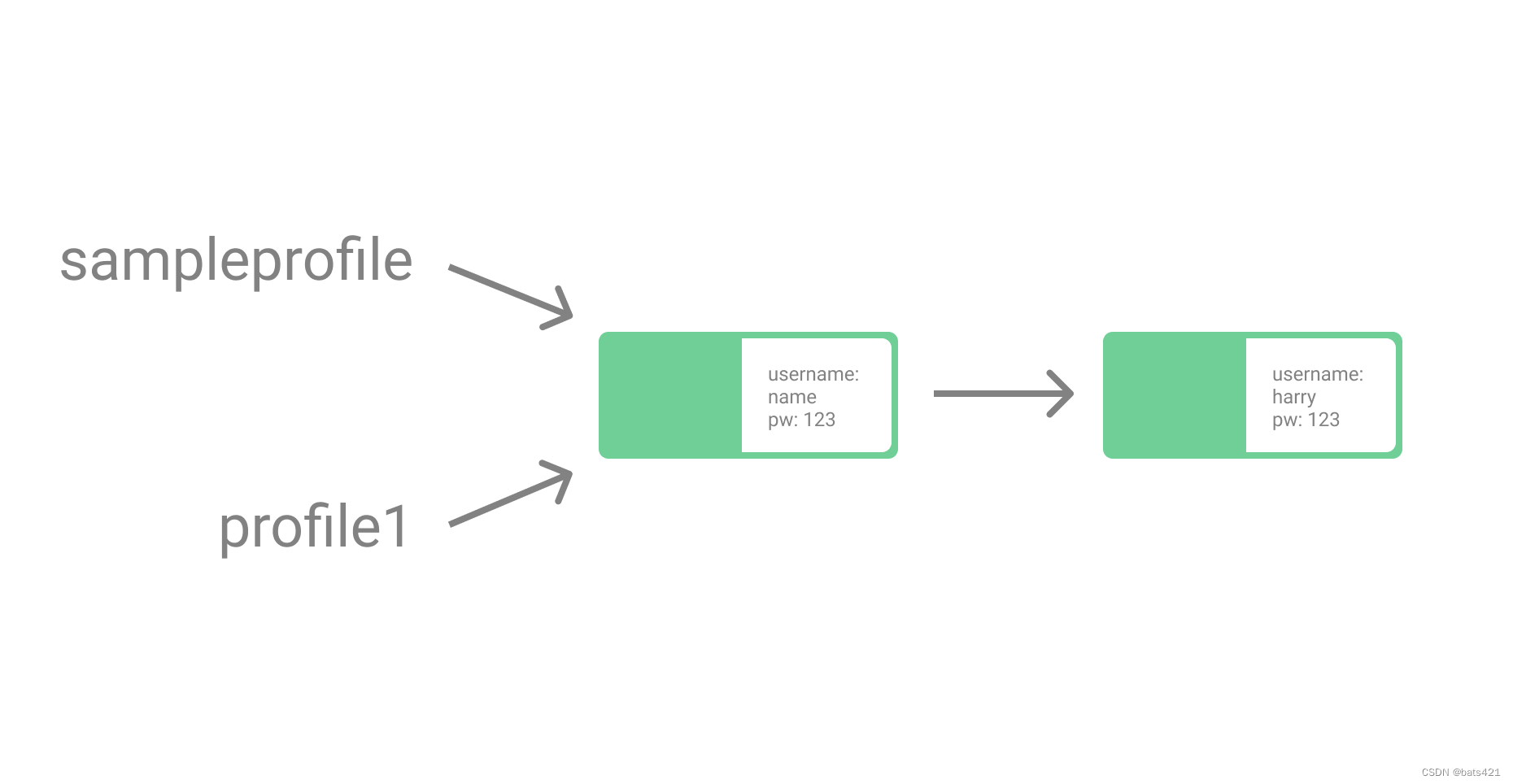
const sampleprofile = {'username':'name', 'pw': '123'}
const profile2 = sampleprofileprofile2.username = 'harry'console.log(profile2) // {'username':'harry', 'pw': '123'}
console.log(sampleprofile) // {'username':'harry', 'pw': '123'}并且JavaScript是引用传递的(通过=将sampleprofile的引用传递给了profile2,此时二者指向的是内存中的同一数据),因此修改一个另一个也会修改。
理解:
对于mutable(可变)和immutable(不可变)来说,本质区别在于变量指向的内存地址数据能否被修改。
- 以immutable类型来说,用=重新赋值后,内存中的实际数据是不可修改的,只是重新在新的内存地址创建新的值,然后改变指针的指向
- 以mutable类型来说,内存中的实际数据是可以被修改的,因此重新赋值后,二者所指的数据都发生了变化。
为了防止修改mutable类型的数据,有两种解决方案:
- 通过冻结对象来防止修改
- 使用浅拷贝和深拷贝
let 与 const
变量与常量,对常量来说,指的是指向的数据的内存地址指针不可变,而对变量来说,指针地址是可以变化的。
防止修改对象
freeze
使用 Object.freeze() 。它的作用是,防止对象已有的属性被改变。任何改变的尝试都会静默失败,意味着它不会成功,也不会有任何警告。不过是一种浅冻结,即它对于深层嵌套的对象将不会有用。
const sampleprofile = {'username':'name','pw': '123','particulars':{'firstname':'name', 'lastname':'name'}
}Object.freeze(sampleprofile)sampleprofile.username = 'another name' // no effectsampleprofile.particulars.firstname = 'changedName' // changes拷贝
浅拷贝
扩展操作符...
所有对象的属性将被合并在一起,但对于冲突的属性,后展开的对象有更高的优先级。
const profile1 = {'username':'name', 'pw': '123', 'age': 16}
const profile2 = {'username':'tom', 'pw': '1234'}
const profile1Copy = {...profile1}
const resultProfile = {...profile1, ...profile2}console.log(profile1Copy) // {'username':'name', 'pw': '123', 'age': 16}
console.log(resultProfile) // {'username':'tom', 'pw': '1234', 'age': 16}Object.assign()
类似于扩展操作符
Array.slice()
浅克隆数组的一个便捷方法
const firstSet = [1, 2, 3];
const firstSetCopy = firstSet.slice()console.log(firstSetCopy) // [1, 2, 3]//note that they are not the same objects
console.log(firstSet===firstSetCopy) // false深拷贝
使用 JSON.stringify() 和 JSON.parse()
JSON.parse(JSON.stringfy({}))
使用 lodash.deepclone()
这篇关于《你不知道的Javascript系列》——不可变性immutable的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






