本文主要是介绍第一回 安装,并使ASP.NET MVC页面运行起来,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
从前写过一系列的ASP.NET MVC教程,ASP.NET MVC在这之后历经5个preview版本终于到今天的RC版本,而且不久就要正式推出正式版本,所以值此之际,重典也重新修正这一系列的教程,使之与时俱进。
因为最初的一篇是写自2008年3月10日(Asp.net Mvc Framework 系列),回头看看已经足足一年了,所以本系列修正版本的教程就叫做ASP.NET MVC重典教程一周年版。
现在重开正文:
一、前ASP.NET MVC时代的故事
ASP.NET MVC是微软推出的基于ASP.NET的MVC模式网站应用程序开发框架。在这之前Castle曾有开源的MVC框架MonoRail(http://castleproject.org/),它的最后更新是2007年9月,虽然如此,但是仍然对现存的ASP.NET MVC产生着巨大的影响。
而ASP.NET MVC出现之前ASP.NET编程还是以拖放控件为主,虽然其aspx/aspx.cs的配合方式与控件的易用性大大增强了ASP.NET的开发速度,但大量控件视图维护导致的客户端页面的庞大使开发人员呼唤一种轻量及的开发框架。
于是ASP.NET MVC就出现了。
二、ASP.NET MVC下载及社区
- 官方网站:http://www.asp.net/mvc/(下载安装文件)
Codeplex开源站点:http://www.codeplex.com/aspnet(下载源代码及Futures包)
官方讨论区:http://forums.asp.net/1146.aspx
三、安装
注意:安装ASP.NET MVC前一定要卸载旧的版本。
四、建立新的ASP.NET MVC工程
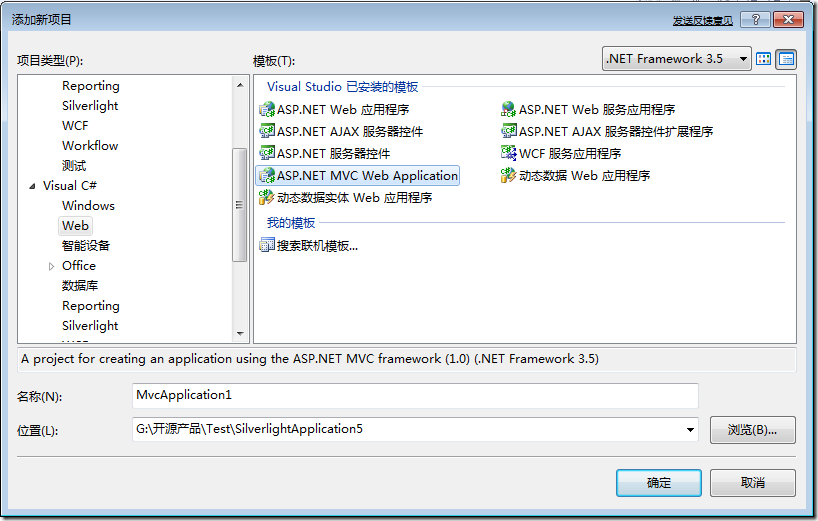
打开Visual Studio 2008(以下简称VS),点击文件菜单>新建>项目,弹出以下界面。

选择相应语言-》Web-》ASP.NET MVC Web Application即可新建工程
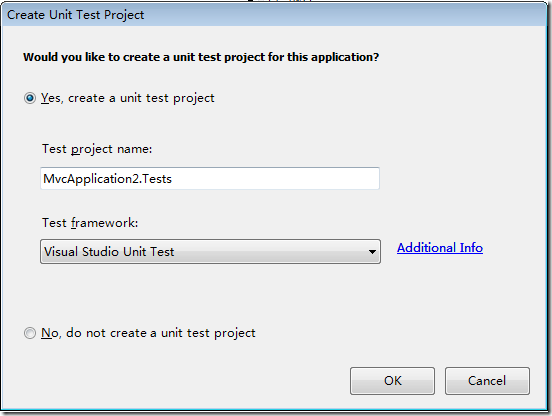
新建后会通知是否建立ASP.NET MVC 测试工程。

五、目录讲解及运行效果
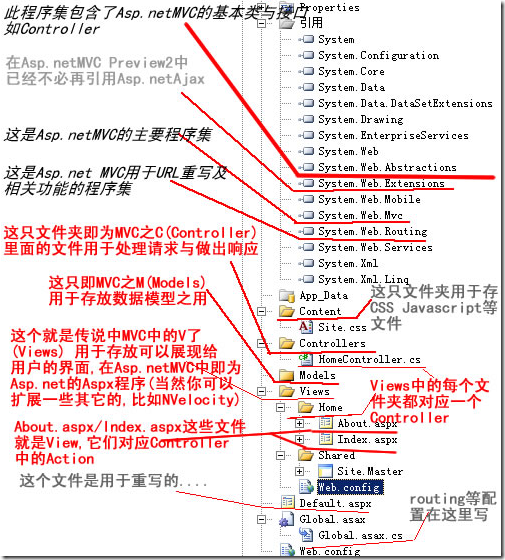
根据情况选择新建即可。建立之后工程如下。

引用的程序集中,其中System.Web.Abstraction与System.Web.Routing已经包含于.net framework 3.5 sp1。除此之外还有Microsoft.Web.Mvc是ASP.NET MVC的新特性包。
Views文件夹中Shared存放的是母版页文件,可以定义页面的公共部分。
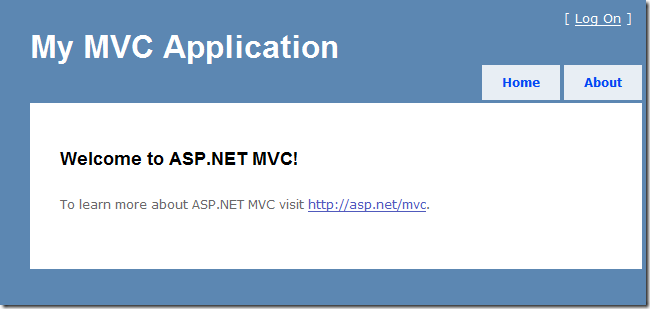
我们点击F5运行程序,可以看到如下界面

这就是运行的结果。也就是我们建立的第一个ASP.NET MVC程序。
七、代码讲解
也许你对这里讲的概念有点模糊,下面让我们来看看这个简单程序里是怎么写的,我们打开Controller/HomeController.cs
代码如
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; //请按1.2.3.4编号顺序看 namespace MvcApplication2.Controllers { [HandleError]//5、这是一个规则,表示如果抛出异常将由规定页面处理 /// <summary> /// 1.HomeController对应Views中的Home文件夹 /// </summary> public class HomeController : Controller { /// <summary> /// 2.这个东西叫Action 这个Action的名字(name)是Index /// 默认情况下对应的是Views中 此Controller(HomeController)对 /// 应文件夹(Views/Home)下的 同名Aspx文件 (Views/Home/Index.aspx) /// </summary> public ActionResult Index() { ViewData["Message"] = "Welcome to ASP.NET MVC!"; //4.return View();表示要展现一个aspx页面。 //默认情况下显示同名aspx页面:Views/Home/Index.aspx //当然你也可以自己指定,例如return View("index1") //就是显示Views/Home/Index1.aspx return View(); } /// <summary> /// 3.同上所述,这个Action叫About /// 默认情况下对应的是(Views/Home/About.aspx) /// </summary> public ActionResult About() { return View(); } } }
请大家从上述代码中体会一下View/Action/Controller的关系。
现存有个问题,我如果想看到Index.aspx和About.aspx的页面我们应该怎么办呢
大多ASP.NET的开发者应该会说
当然是
http://localhost/Views/Home/Index.aspx和
http://localhost/Views/Home/About.aspx了
其实不然,且看下回
这篇关于第一回 安装,并使ASP.NET MVC页面运行起来的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







