本文主要是介绍处理银行账号显示格式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
处理银行账号显示格式
需求:
- 新建账户表单输入:银行账号4位数一个空格,在提交给后端时需要去除空格(空格不能存入数据库)
- 列表显示:4位数一个空格
- 编辑账户:银行账户回显4位一个空格编辑提交时需要去除空格(空格不能存入数据库)
需求实现:
- 实现思路:
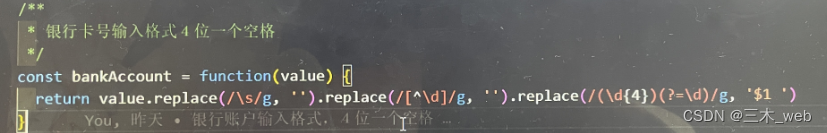
新建输入数字4位数一个空格,采用正则表达式匹配
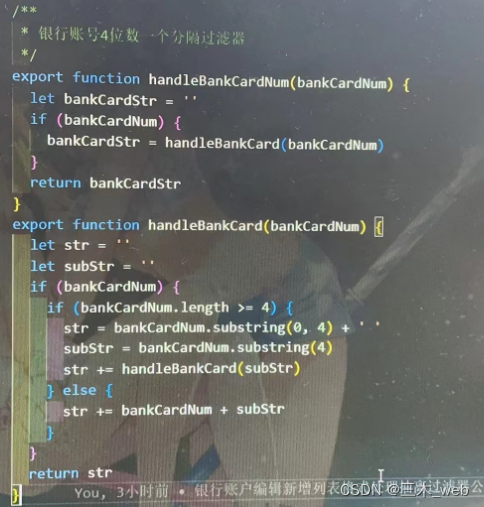
列表显示:采用过滤器通过写递归处理后端返回的数据每4位添加一个空格
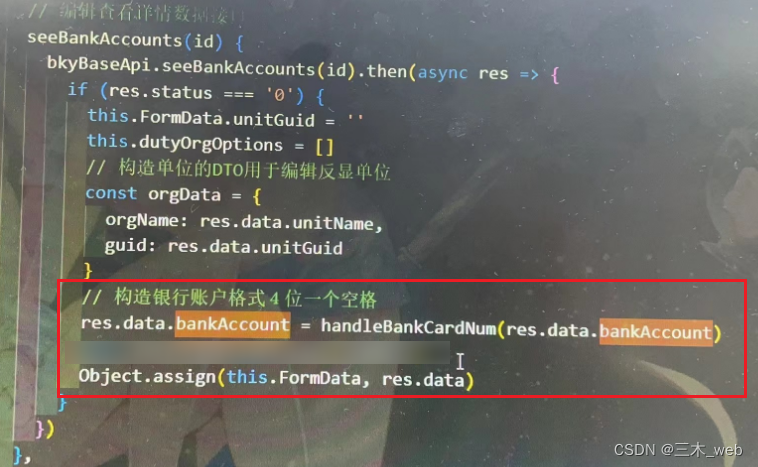
编辑回显:编辑请求数据后单独处理账户字段数据,同列表处理方法一样
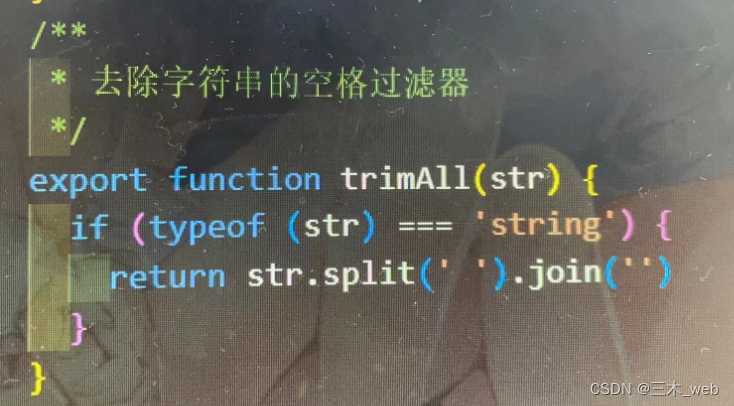
编辑和新建提交去除空格:在提交接口前单独处理账户字段使用字符串的split方法把空格用空字符 串替换
上硬货
- 输入账户4位数一个空格通过正则实现(我的正则是封装在一个js文件下的在绑定到原型上大家也可以直接把正则写在页面中)

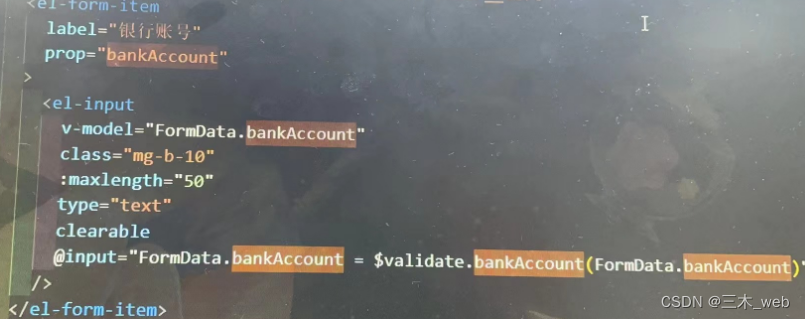
页面表单使用正则:

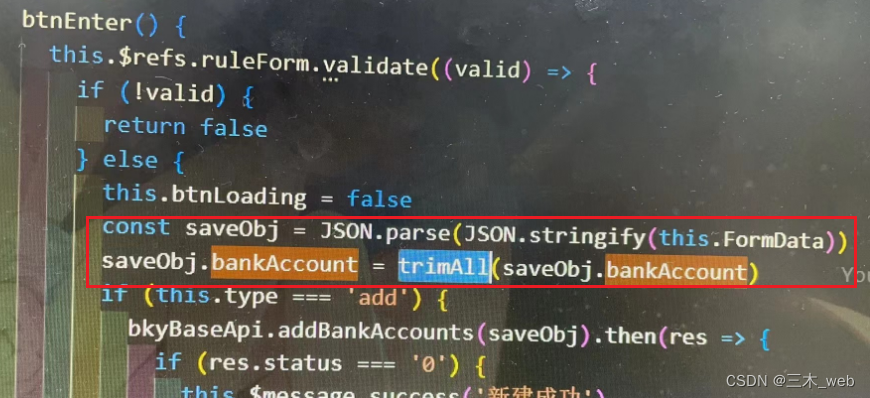
(新增、编辑)提交去除空格(空格不能存入数据库)
方法:
使用:

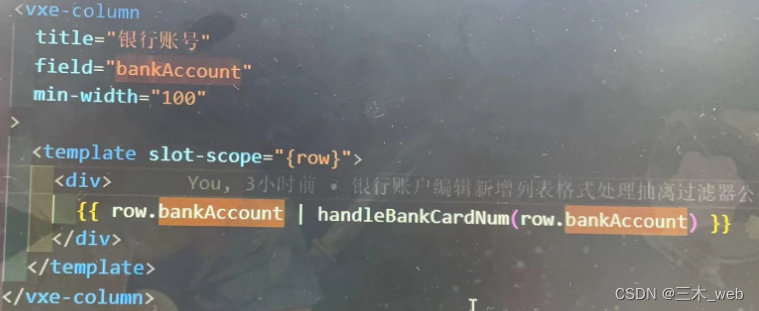
列表显示:(列表显示需要写递归注册过滤器来处理后端数据)

使用过滤器处理数据

编辑回显和列表显示处理方法一样,只是列表使用的是过滤器,编辑使用的是函数直接调用方法处理、
补充:封装的方法需要先引入在使用

推荐大家把方法都封装了在使用
这篇关于处理银行账号显示格式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





