本文主要是介绍群智前端项目--学习总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 群智前端项目--学习总结
- 一、ajax实例
- 二、body样式设计
- 三、一些样式设计
- 1、border,outline
- 2、transition 过渡效果
- 3、伪类
- 4、伪元素
- 5、容易忘记的属性
- 四、关于JS
- 总结
群智前端项目–学习总结
一、ajax实例
var flag = 0;$.ajax({async: false, //异步url: "../../data/login-data.json",//路径type: "GET", // GET方式请求的数据会被浏览器缓存起来,因此其他人就可以从浏览器的历史记录中读取到这些数据,如账号和密码//在某种情况下,GET方式会带来严重的安全问题。而POST方式相对来说就可以避免这些问题。dataType: "json",//数据类型success: function(data) { //获取成功之后$.each(data, function(i, item) { //一行一行遍历这个json文件if(name == item["email"] && pass == item["password"]) {alert("登录成功!");window.open("../../html/main/productList.html"); //在新窗口打开window.open("http://127.0.0.1:8020/newSmartCity/html/productList.html","_self");//没成功flag = 1;}})if(flag == 0) {alert("登录失败!您输入的用户名或者密码错误!"); //弹出警示框(在页面最上边)}}})二、body样式设计
body {height: 100%; // 高度width: 100%; // 宽度padding: 0; //内边距margin: 0; //外边距background-color: black; //背景色font-family: "Hiragino Sans GB","Microsoft YaHei",Helvetica,Arial,Tahoma,sans-serif;//默认字体font-size: 14px; //字体大小background-image: url(../../images/login-background.jpg); //背景图片
}
三、一些样式设计
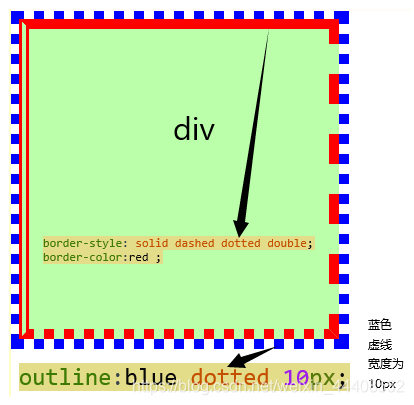
1、border,outline
/*设置的边框和内边距的值是包含在width内的*/display: block;box-sizing: border-box;
/*设置边框*/
border-radius: 3px; //弧度
border: solid 1px #D6D6D6; //普通样式设计
border: none; //边框/*outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。*/
outline: blue dotted 10px; //外边框
outline: none; //外边框

2、transition 过渡效果
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:#bfa;
transition:2s;
-moz-transition:2s; /* Firefox 4 */
-webkit-transition:2s; /* Safari and Chrome */
-o-transition:2s; /* Opera */
}div:hover
{
width:300px;
background:yellowgreen;
}
/*
transition-property 规定设置过渡效果的 CSS 属性的名称。
transition-duration 规定完成过渡效果需要多少秒或毫秒。
transition-timing-function 规定速度效果的速度曲线。
transition-delay 定义过渡效果何时开始。注意:请始终设置 transition-duration 属性,否则时长为 0,就不会产生过渡效果。
*/
</style>
</head>
<body>
<div></div>
<p>请把鼠标指针移动 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>

鼠标放在div上,元素会在2s之内完成过渡。

3、伪类
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><style type="text/css">/** 伪类专门用来表示元素的一种特殊状态* 比如:访问过的连接,普通的超链接,获取焦点的文本框* 当我们为处在特殊状态的元素设置元素时,就可以使用伪类*/a:link{color: green; // 为没访问过的链接设置颜色为绿色(表示普通的链接)}a:visited{color: red; //为访问过的链接设置颜色为红色(表示访问过的链接)}a:hover{color:blue; //鼠标移入}a:active{color: orange; //鼠标点击(超链接被激活)}p:hover{background-color:yellow ; // :hover 和 :active不仅仅可以用于超链接,还可用于其他元素设置}p:active{background-color: orange;}input:focus{background-color: orchid; //获取焦点,文本框中有光标在闪}p::selection{background-color: aqua; //为光标选中文字设置颜色为浅蓝色}p::-moz-selection{background-color: aqua; //在火狐中}</style><body><a href="http://www.xidian.edu.cn">访问过的链接</a><br /><a href="http://www.bing123456.com">没访问过的链接</a><p>这是一段文字</p><input type="text" /></body>
</html>

4、伪元素
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style type="text/css">/** 使用伪元素来表示元素中的一些特殊位置*/p:first-letter{ //为p中第一个字符设置一个特殊的样式color: red;font-size: 25px;}p:first-line{ //为p中第一行设置一个特殊的样式background-color: yellow;}p:before{ //表示元素最前边的部分,一般befor都需要结合content这个样式一起使用content: "我会出现在整个段落的最前面,并且光标不可选。";color: blue;}p:after{ //表示元素最后面的部分content: "我会出现在整个段落的最后面,并且光标不可选。";color: orange;}</style></head><body><p>物联网应用技术是物联网在大学专科(高职)层次的唯一专业,属于计算机(网络管理)类,升本专业为物联网工程。属于计算机大类之下的(网络管理)类。</p></body>
</html>
根据运行结果显示,p:before和p:first-line,不建议联合使用。


5、容易忘记的属性
/*opacity 属性设置元素的不透明级别*/
opacity: 0;//不显示,完全透明
opacity: 1;//显示,不透明/*元素的位置*/
position: relative;//相对定位
position: absolute;//绝对定位
position: fixed;//固定定位
top:65px; //设置了position后就可以设置上下左右移动/*层级 Z-index大的会把小的挡住 */
Z-index:100;/*对文字的设计*/
text-decoration: underline; //有下划线
text-decoration:none; // 无下划线
text-align: center; //文字居中min-width:100px; //设置属性设置元素的最小宽度。
min-height:100px; //设置属性设置元素的最小高度。/*好看的边框设计,有阴影*/
border: 1.8px solid #66AFE9;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, .075), 0 0 8px rgba(102, 175, 233, .6);vertical-align: middle; //属性设置元素的垂直对齐方式
/*baseline 默认。元素放置在父元素的基线上。
top 把元素的顶端与行中最高元素的顶端对齐
middle 把此元素放置在父元素的中部。
bottom 把元素的顶端与行中最低的元素的顶端对齐。*/cursor: pointer; //cursor 属性规定要显示的光标的类型(形状)
/*default 默认光标(通常是一个箭头)
crosshair 光标呈现为十字线。
pointer 光标呈现为指示链接的指针(一只手)
wait 此光标指示程序正忙(通常是一只表或沙漏)。
help 此光标指示可用的帮助(通常是一个问号或一个气球)。*/
四、关于JS
关于JS------一般被引用在body的最下面
<script type="text/javascript" src="../js/register/register.js"></script>(function($) {} //该function会在该js被引用时直接被执行
$('.button').click(function() {}//该function会在该js被引用时,且class=button被点击时被执行
var name = $("#email").val(); //取出id=email的用户输入
var pass = $("#password").val(); //取出id=password的用户输入
var num = Math.random (); //是令系统随机选取大于等于 0.0 且小于 1.0 的伪随机 double 值
总结
还是要多练呐!!!!这篇关于群智前端项目--学习总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








