本文主要是介绍Vue组件自定义事件实现子组件给父组件传递数据,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、绑定自定义事件
(一)使用v-on或@绑定事件
事件是绑定在组件身上的,当我们触发这个事件的时候,就会执行事件回调函数。
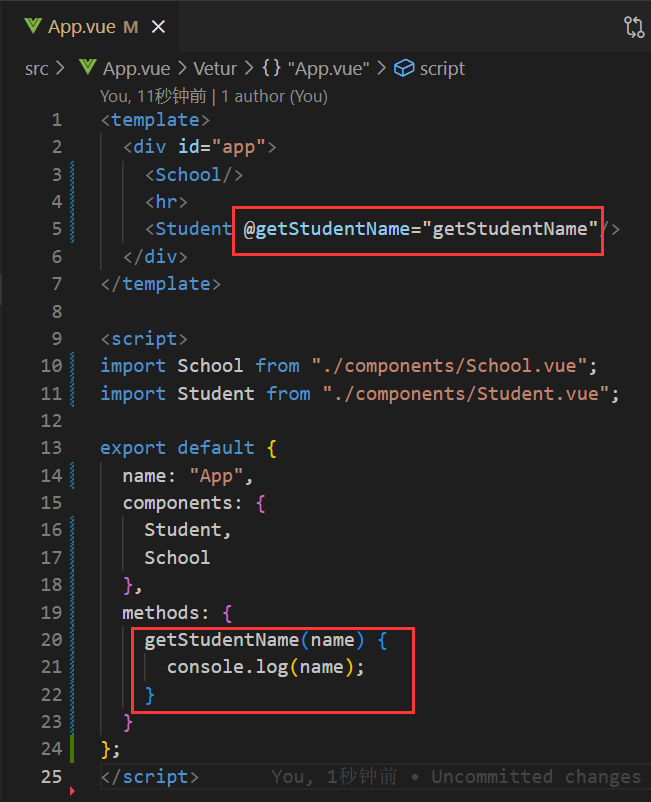
<组件标签 v-on:事件名="事件回调函数"/> // 或
<组件标签 @事件名="事件回调函数">
例如:我们想在Students组件身上绑定一个自定义事件,当这个自定事件被触发的时候,就把Students组件中的名称传到其父组件身上。

(二)使用$on进行绑定
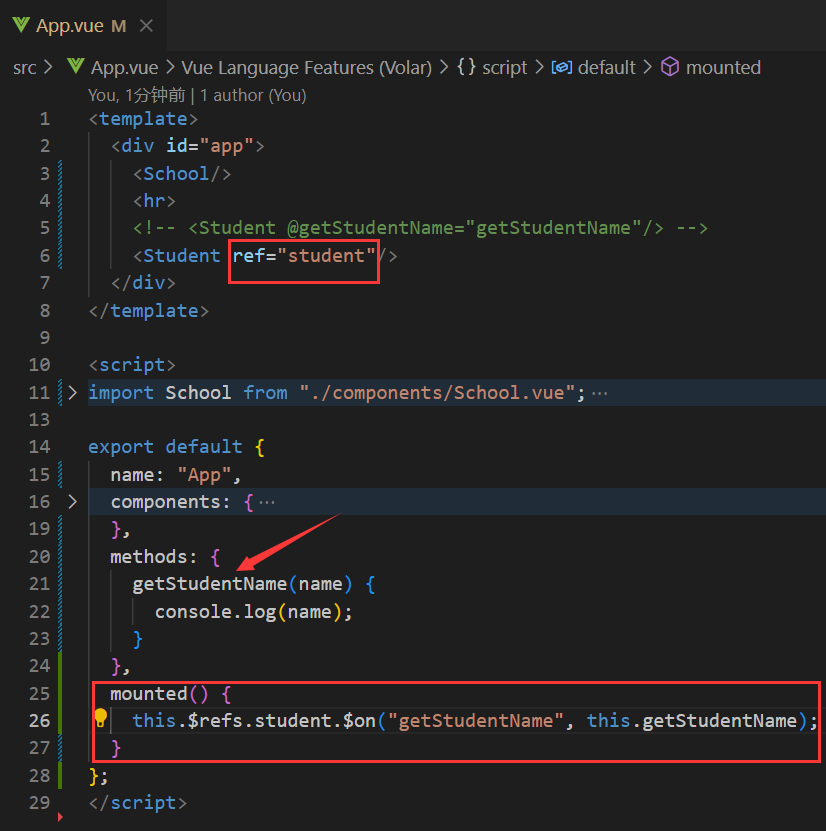
使用$on之前需要先对元素使用ref进行标识,在mounted函数中对事件进行绑定。
this.$refs.标识名.$on("事件名", 事件回调函数);

使用这种方法能够更加灵活地处理绑定事件的需求,比如添加个计时器啥的...
(三)$once和.once
如果只想事件触发一次,对于上面两种不同的写法有不同的方式:
使用v-on或@绑定事件就直接加上.once:
![]()
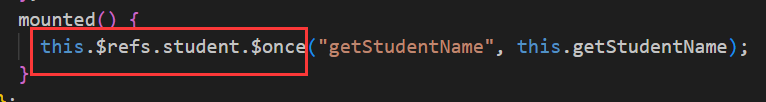
使用$on进行绑定的话就要改成$once:

二、触发自定义事件
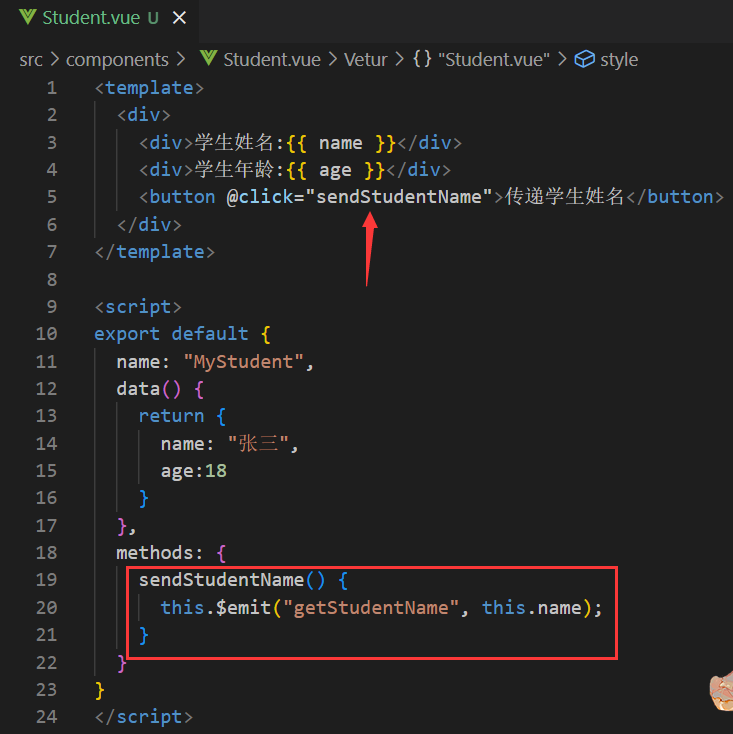
我们触发事件是在绑定事件的组件身上触发事件。
option是参数
this.$emit("事件名称", option)
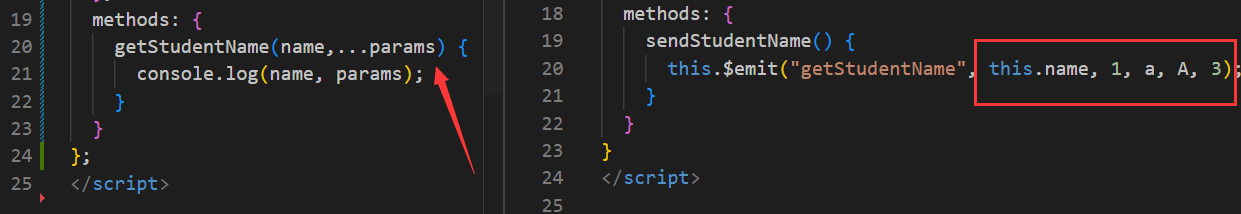
 如果我们遇到传递过来的参数的情况下,可以使用拓展运算符将其他数据整合为一个数组
如果我们遇到传递过来的参数的情况下,可以使用拓展运算符将其他数据整合为一个数组

三、解绑自定义事件
我们给哪个组件绑定的自定义事件,我们就要在哪个组件中给哪个自定义事件解绑。
(一)解绑一个自定义事件
this.$off("事件名");
(二)解绑多个自定义事件
this.$off(["事件名1", "事件名2"]);
(三)解绑所有自定义事件
this.$off()
四、.native触发原生事件
如果我们给组件绑定原生事件,如@click,Vue识别出来仍然是自定义事件,需要通过$emit触发。
如果我们想让Vue将这个事件作为原生事件去处理,就要使用.native修饰符:
<组件标签 @原生事件.native="事件回调">
![]()
这篇关于Vue组件自定义事件实现子组件给父组件传递数据的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





