本文主要是介绍ant design vue 的getPopupContainer,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在 ant design vue 中,有几个组件是有
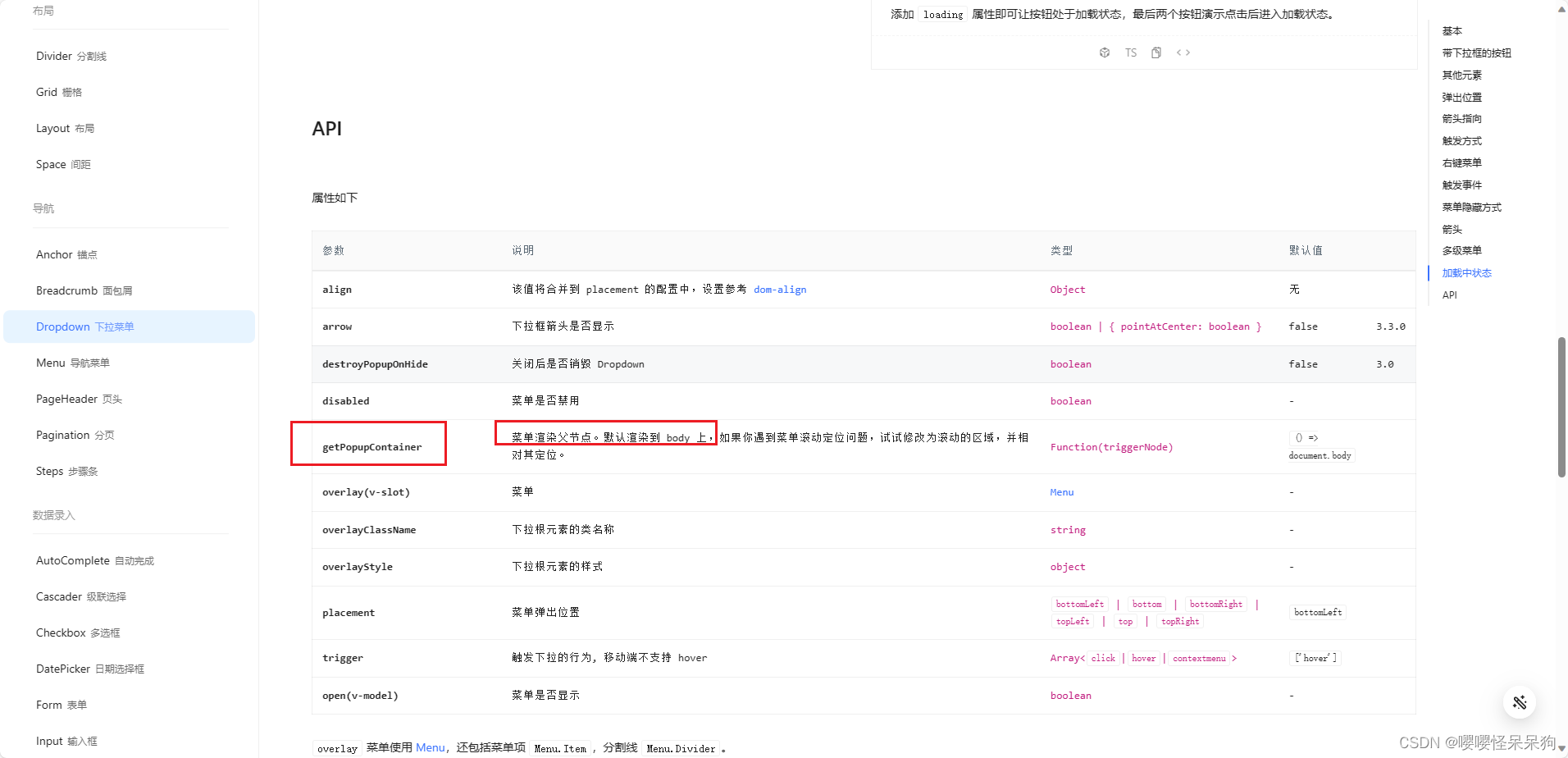
getPopupContainer属性的,比如:下拉菜单

默认是渲染到body 上的,所以如果你想要对
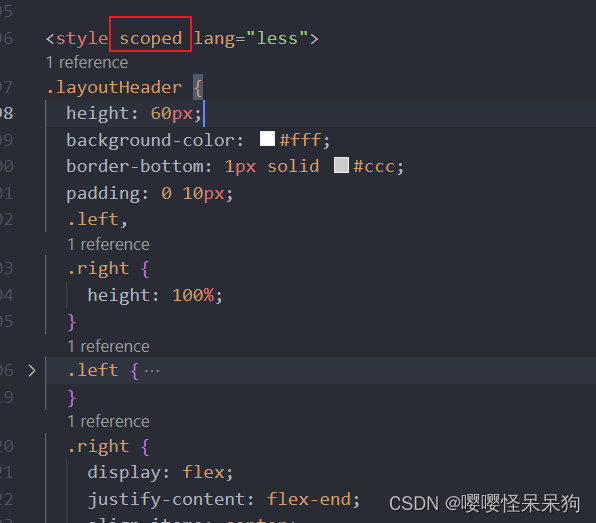
下拉选择组件的样式,做修改,如果 style 标签上开启了 scoped,肯定不会生效

所以,需要指定
getPopupContainer,用法如下

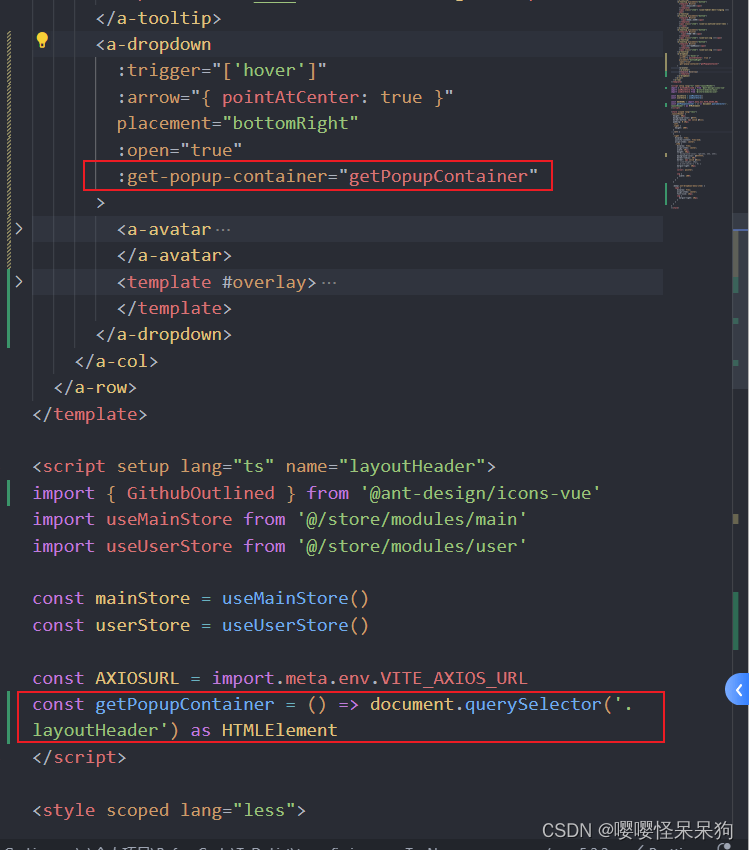
<a-dropdown:trigger="['hover']":arrow="{ pointAtCenter: true }"placement="bottomRight":open="true":get-popup-container="getPopupContainer"></a-dropdown>
<script setup lang="ts" name="layoutHeader">
const getPopupContainer = () => document.querySelector('.layoutHeader') as HTMLElement
</script>
这篇关于ant design vue 的getPopupContainer的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






