本文主要是介绍uniapp 中添加 vconsole,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
uniapp 中添加 vconsole
一、安装 vconsole
npm i vconsole
二、使用 vconsole
在项目的 main.js 文件中添加如下内容
// #ifdef H5
// 提交前需要注释 本地调试使用
import * as vconsole from "vconsole";
new vconsole() // 使用 vconsole
// #endif
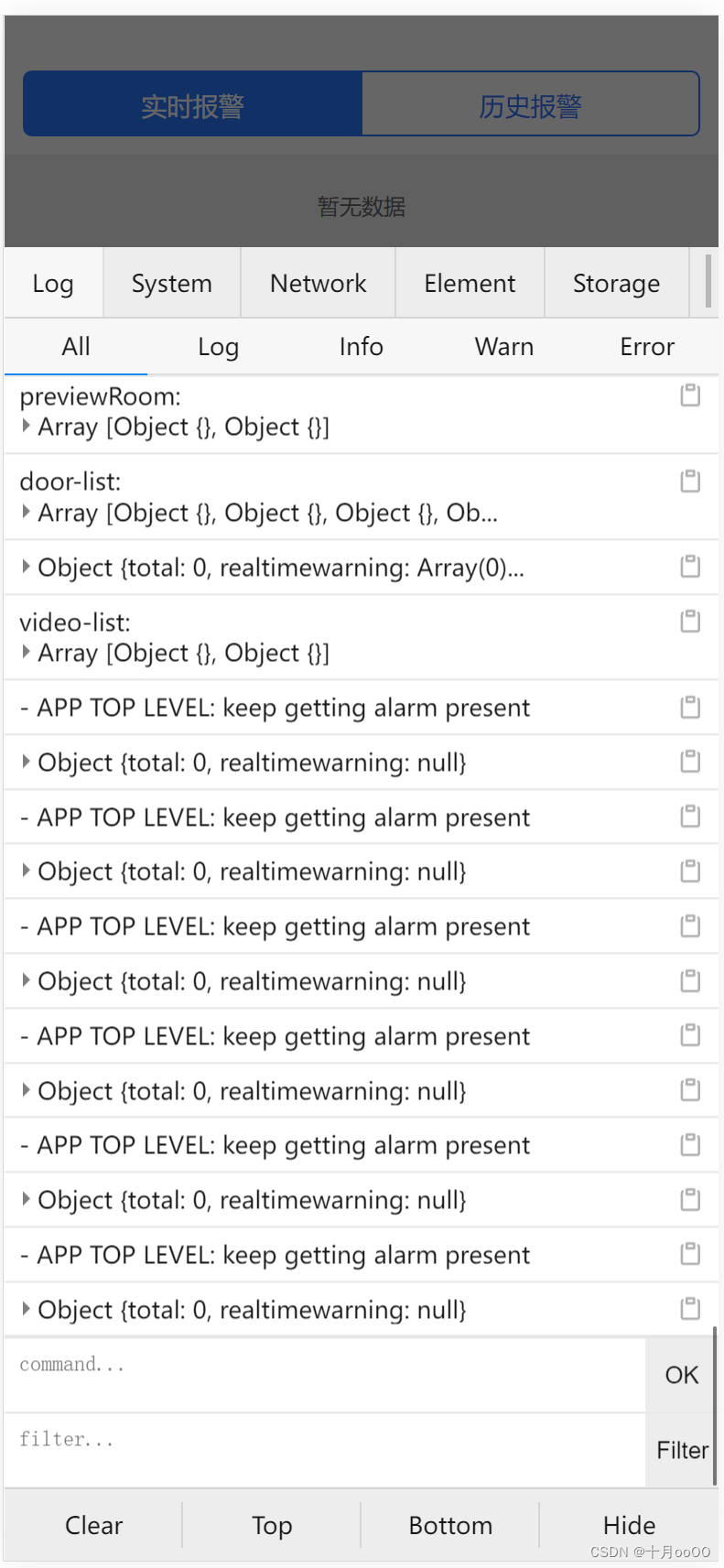
三、成功


这篇关于uniapp 中添加 vconsole的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








